CREATE, UPDATE에 이어 DELETE 를 학습해보자.
⛔️ 생활코딩 - 리액트 강의를 정리한 내용입니다.
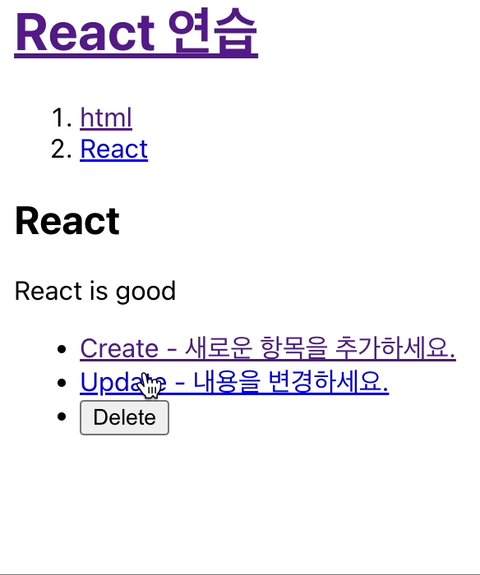
DELETE 구현하기
} else if (mode === "READ") {
let title, body = null;
topics.forEach((topic) => {
if (topic.id === id) {
title = topic.title;
body = topic.body;
}
});
content = <Article title={title} body={body}></Article>;
contextControl = (
<> // 1️⃣
<li>
<a
href={"/update" + id}
onClick={(event) => {
event.preventDefault();
setMode("UPDATE");
}}
>
Update - 내용을 변경하세요.
</a>
</li>
<li>
<input
type="button" // 2️⃣
value="Delete"
onClick={() => { // 3️⃣
const newTopics = topics.reduce((acc, topic) => {
if (topic.id !== id) {
acc.push(topic);
}
return acc;
}, []);
setTopics(newTopics); // 4️⃣
setMode("WELCOME");
}}
></input>
</li>
</>
);1️⃣ : Update와 함께 맥락적 노출(필요한 페이지에서만 보이도록)을 하도록 구현하기 위해 contextControl에 Fragment로 Update와 Delete를 묶어 준다.
2️⃣ : DELETE는 링크가 아닌 삭제 기능이기에 페이지가 아닌 버튼으로 구현한다.
3️⃣ : 버튼 클릭시 현재 "READ"의 요소(id)만 제외하는 새로운 배열을 반환한다.
4️⃣ : DELETE 후 새로운 배열로 상태를 변경해준다. -> 리렌더링
Fragment
<>와 </> 사이에 있는 코드는 React에서 Fragment라는 것을 나타낸다.
Fragment는 실제 DOM에 렌더링되지 않지만, 렌더링할 자식 요소를 묶기 위해 사용된다.
이전에는 여러 자식 요소를 묶기 위해 <div>나 <span> 등의 불필요한 DOM 요소를 사용해야 했는데,
Fragment를 사용하면 이러한 불필요한 요소를 생성하지 않고도 여러 자식 요소를 그룹화할 수 있다.
또한, Fragment를 사용하면 자식 요소를 props로 전달할 필요가 없이
자식 요소를 그대로 사용할 수 있다. 이것은 코드를 더 간결하게 만들어 준다.
즉, <>와 </>는 불필요한 요소를 생성하지 않고, li 요소를 그룹화하기 위해 사용된다.