🐟서론
기록용으로 github blog를 만들기로 했고... github blog가 정확히 뭔지도 모르는 상황에서 우선 시작을 했었다. Blog라는 이름 탓인지 나름의 블로그 레이아웃이 존재할 거라고 안일하게 생각했던 나는,
휑한 화면을 마주하고 만다.... 그래도 이것저것 서치해본 결과 여기에 테마를 적용할 수 있다는 걸 알았다.
테마를 fork해오는 방식으로 진행을 했는데,_config.yml파일을 다루는 법까지 해서 해당 내용은 추후 시간이 되면 정리해보고자 한다.
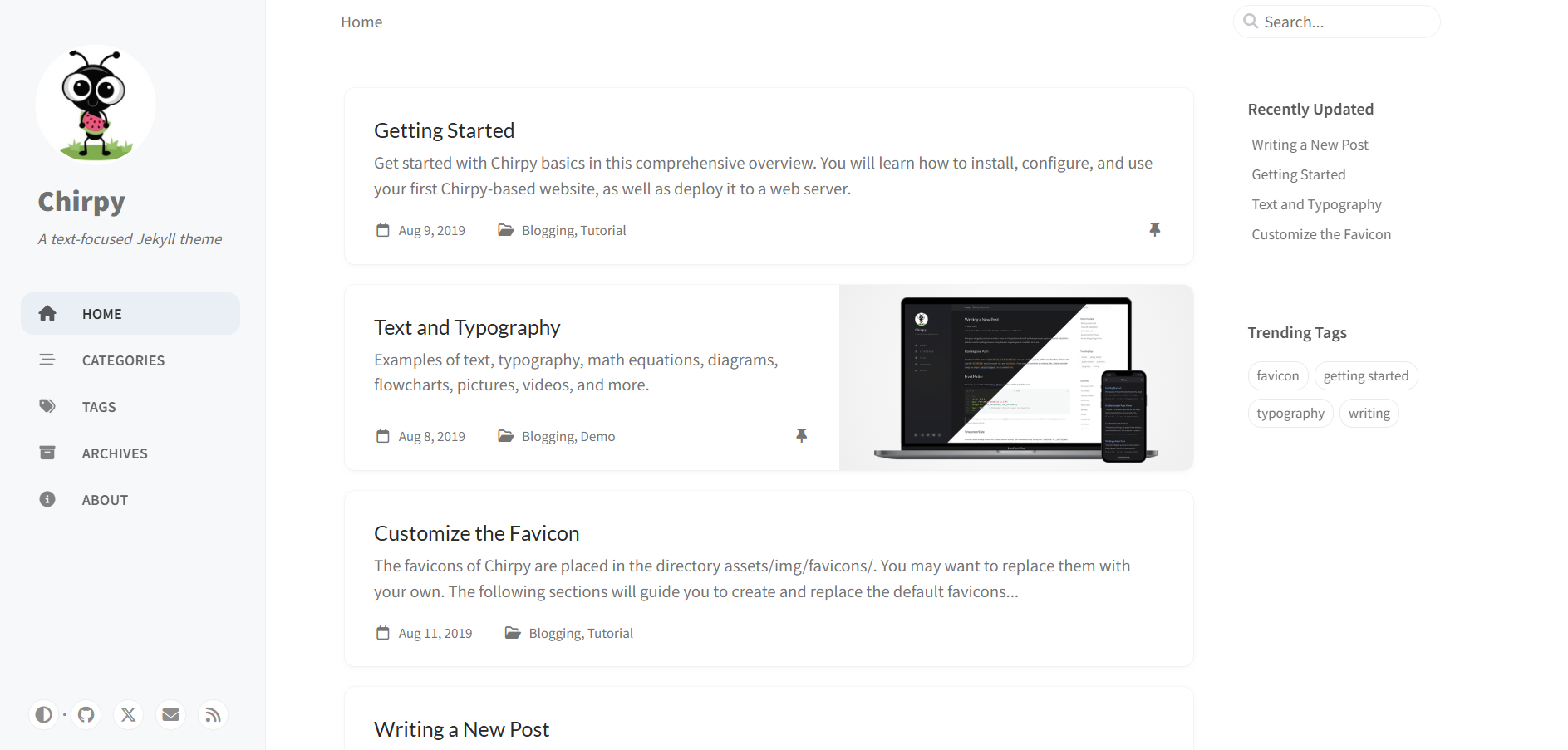
우선 아무것도 손대지 않은 테마는 다음의 형태이다.

하나씩 손대보기로 한다.
1. 아바타
1) 아바타 이미지 변경
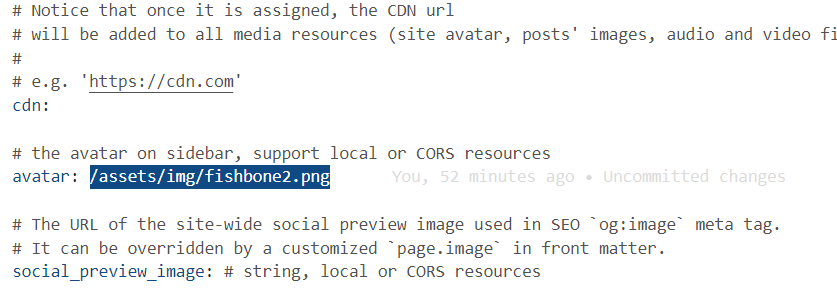
이미지를 바꾸는 법은 간단하다. 우선 /assets/img/경로 아래 원하는 아바타 이미지를 넣어두고 _config.yml의 avatar 항목에 이미지의 경로를 삽입해준다.

2) 아바타 원형 테두리 제거
우선 원형 형태를 제거하는 파트와, 흰색 테두리를 제거하는 파트 두 가지로 나뉜다.
나의 경우 배경이 투명화된 픽토그램 이미지를 아바타로 사용하고 싶었기 때문에 이 두 가지를 모두 제거해야 했다.
참고로, 인터넷 상의 가이드는 _sass/addon/commons.scss 파일을 변경하라고 하던데 우선 내가 편집하는 시점에서 해당 파일은 존재하지 않았다.
- 원형 형태 제거
_sass/vendors/_bootstrap.scss에서
.rounded-circle{border-radius:50%!important}해당 내용을 삭제해준다. 나는 언제 필요해질지 몰라서 주석 처리를 했다. 주석 처리 방식은: /*주석 처리할 내용*/
- 흰색 테두리 제거
_sass/layout/_sidebar.scss에서#avatar{}항목을 찾는다.
box-shadow: var(--avatar-border-color) 0 0 0 2px;그리고 위 내용을 삭제한다.
2. 사이드바
1) 사이드바 배경 이미지
마찬가지로 /assets/img/ 경로 아래 원하는 이미지를 넣어준다.
그리고 _sass/layout/_sidebar.scss에서 #sidebar{} 항목을 찾는다.
background: url('/assets/img/[이미지 제목].jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;위 내용을 추가하고,
background: var(--sidebar-bg);이 라인은 주석 처리를 해주면 좋다.
3. 폰트
구글 폰트에서 원하는 폰트를 찾는다. 나의 경우Gothic A1을 사용했다.

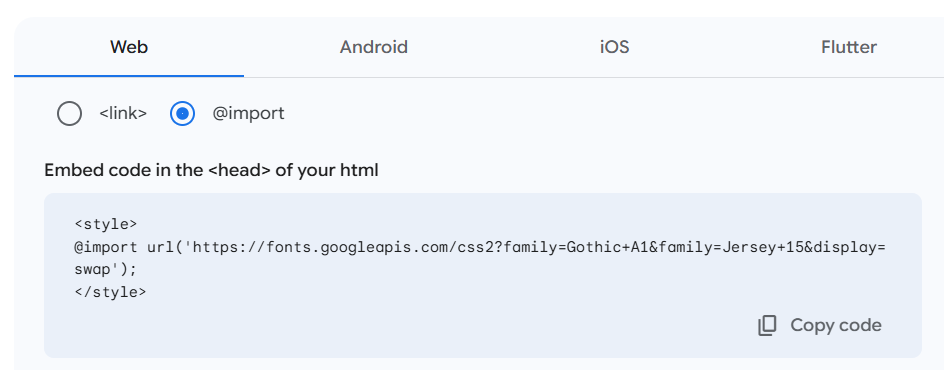
Get font -> @import를 선택한 후 <style> 태그 내부의 내용을 복사해둔다.

그리고 위의 내용을 기억해둔다.
이후 _sass/base/_base.scss에서 최상단에 복사한 내용을 붙여넣는다.
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1&display=swap');그리고 body{}를 찾아가
font-family: v.$font-family-base;대신에,
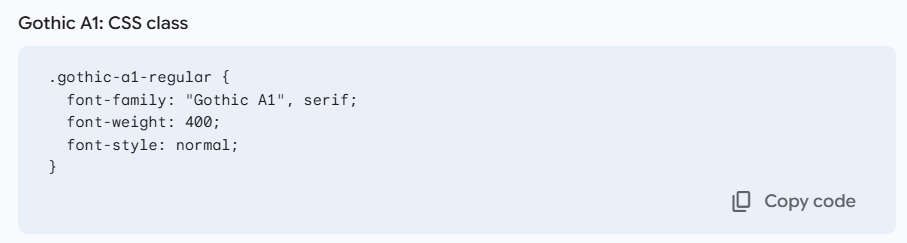
font-family: "Gothic A1", serif;를 입력해준다.
4. 사이트 탭 아이콘
/assets/img/favicons/의 내용을 수정해주면 된다.
favicon 전환 사이트에서 원하는 이미지를 favicon으로 전환 후 파일 덮어쓰기를 하면 된다.

