[에러] Heroku 배포 후 Internal Server Error
문제
Node.js + Express 앱에서, ES6를 ES5로 바꾸는 방법에는 babel src -d build && node build/index.js 말고도 nodemon --exec node_modules/.bin/babel-node src/index.js 가 있다는 것을 알았다.
Heroku에도 babel-node로 deploy할 수 있나 실험해 봤는데, 웹페이지 URL에 접속하니 Internal Server error만 뜨고 메인 페이지가 보이지 않는다.
(깃허브에서 해당 커밋 보기)

환경
Node.js 16.14.0
NPM 8.3.1
원인
index.js의 SESSION_SECRET은 환경변수이나, Heroku 설정 페이지에 SESSION_SECRET 변수 및 값을 추가해두지 않았던 게 원인.
(깃허브에서 코드 보기)
app.use(
session({
name: "cookie from my app",
secret: process.env.SESSION_SECRET,
cookie: {
httpOnly: true,
},
resave: true,
saveUninitialized: true
})
);해결
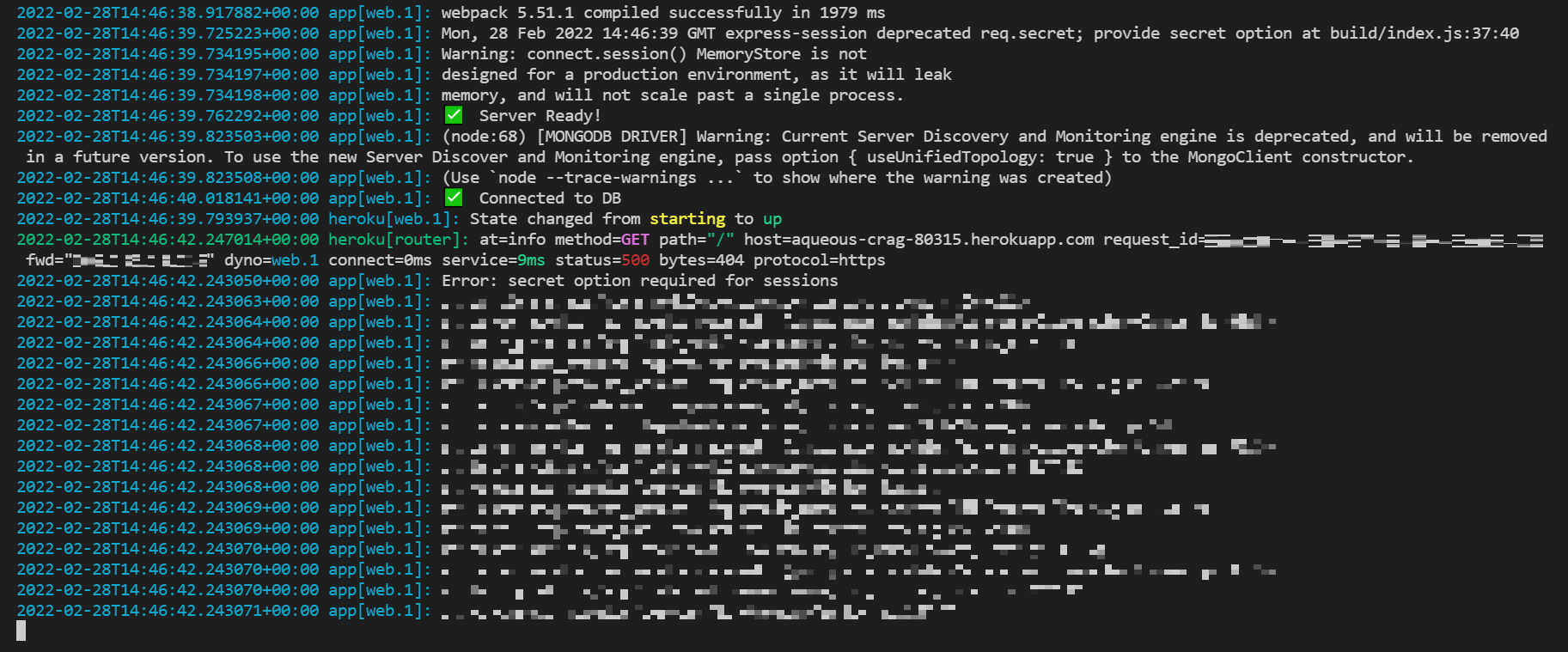
heroku logs --tail에서, Error: secret option required for session이라고 말하고 있길래,
Heroku 설정 페이지에 SESSION_SECRET 변수/값 추가했더니, URL 정상 접속됨.
(깃허브에서 해당 커밋 보기)

보충
ES(ECMAScript)
JavaScript 버전의 한 종류. JS는 1995년에 발명되고, ECMA 표준이 된 건 1997년이다.
흔히 쓰이는 ES6는 ECMAScript 2015이다. ES6로 넘어오면서 JavaScript 자체에서 ES6 Module이라는 이름으로 모듈화를 지원하기 시작하였다. e.g. import, export
2016년부터는 버전명에 연도만 쓰이고 있다. e.g. ECMAScript 2016
CommonJS
JavaScript를 브라우저뿐 아니라, 서버사이드 앱이나 데스크톱 앱 등 범용적으로 사용하기 위해 2009년 설립된 프로젝트. 모듈 포매팅 시스템.
2009년 출시된 Node.js의 모듈 시스템도 CommonJS이다.
CommonJS에선 ES6의 일부 문법(import, export)를 지원하지 않는다.
Express 앱에서 ES6를 ES5로 바꿔줘야 하는 이유
ES6와 달리, ES5는 거의 모든 브라우저에서 지원된다.
한편 Express의 기반인 Node.js의 모듈 시스템 CommonJS에서는 ES6의 일부 문법(import, export)를 지원하지 않는다.
위의 두 이유로, Express 앱에서 ES6을 쓰고 싶다면 Babel을 이용하여 ES5로 바꾸는 것이다.
Node.js(CommonJS 환경)에서 ES6를 사용하는 법
방법 1) babel 사용 (맨 위쪽의 내용)
방법 2) package.json의 type 필드에 module 기입 (프로젝트 단위 적용) (미확인)
{
"type": "module"
} 방법 3) Node.js 실행 시, --experimental-module 옵션 넘기기 (Node.js 버전 12 이상) (미확인)
방법 4) ES6 파일 확장자를 .js에서 .mjs로 변경 (파일 단위 적용) (미확인)
요약
생략
참고
-
Babel을 쓰는 이유
Babel 공식 문서 > What is Babel?
바벨(Babel)이란?
ECMAScript 5 compatibility table -
Babel은 ES6 이상을 ES5로 바꿔줌
Convert JavaScript ES6+ to ES5 using Babel -
Node.js에서 import, export는 사용하지 못함
[Node.js] Babel
Node.js - Express와 Babel 그리고 Nodemon
Node.js로 ES6 코드 실행하기 (Babel) -
Node.js의 기본 모듈 시스템은 CommonJS
Node.js 공식 API 레퍼런스 문서 > Modules: CommonJS modules
Node.js 공식 API 레퍼런스 문서 > Modules: ECMAScript modules -
CommonJS란?
CommonJS …what, why and how
ES modules と CommonJS - JavaScript入門
How do I get Babel 6 to compile to ES5 javascript?
Babel 공식 문서 > ES5 -
기타
Express/Node 소개
Node.js v16.14.0 documentation
Node 모듈 시스템
Node.js에서 ES 모듈(import/export) 사용하기
Node.js 모듈 사용하기
CommonJS와 ES6의 모듈(module) 시스템
JavaScript CommonJS, ES6 모듈 시스템
CommonJS
Nodejs 모듈 (CommonJS, ECMAScript) 과 패키지, 그리고 Semver
JavaScript Versions
JavaScript 버전별 표준
CommonJS , ECMA
