
-
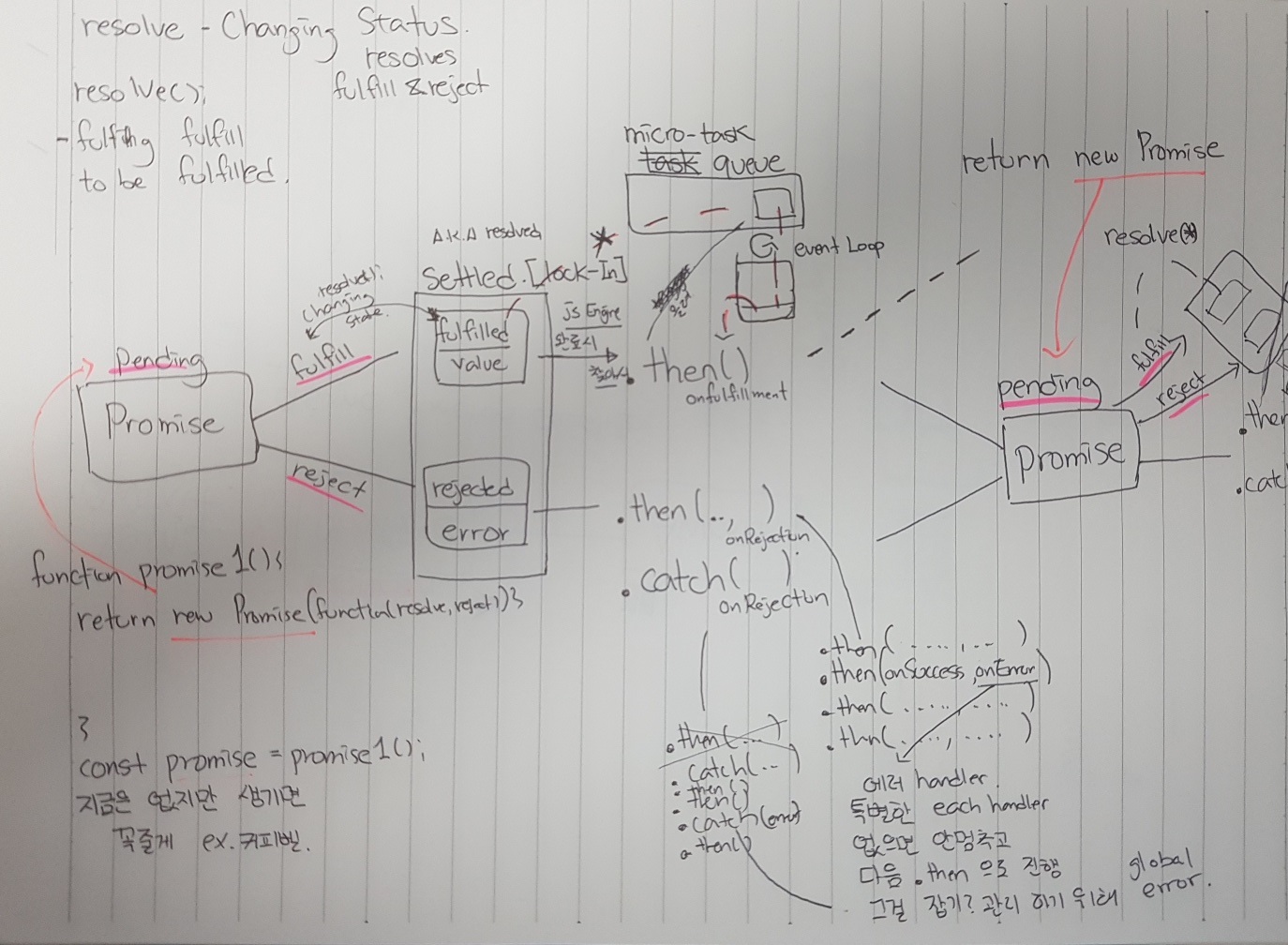
function 에서 new Promise 가 선언 됬을때 Promise 가 Pending 상태로 바로 생긴다.
여기서 Promise란 거창한 친구가 아니다 그냥 타임캡슐 같은 친구다.
-
return 안에서 resolve( ) reject( ) 가 생기는 순간 Promise의 상태가 fulfill을 통해
fulfilled 으로 resolve( ) / 혹은 reject으로 통해 rejected 으로 상태가 settled가 된다. -
아주 재밌는 부분은 상태가 딱 settled 상태에서 js Engine이 .then( ) 을
찾아서 micro-task queue로 옮겨준다. -
Event Loop 를 통해서 호출된 후 다음 function을 불러준다.
-
다시 new Promise 로 pending promise 를 만들고 반복한다!
-
나머지는 그림보고 이해하도록!
