오늘은 팀 프로젝트의 첫날로, 우리는 "맹구친구" 프로젝트를 본격적으로 시작했습니다. 이 프로젝트의 목표는 떡잎마을 방범대 친구들의 게시글을 모아 뉴스피드 형태로 보여주고, 댓글 및 좋아요 기능을 통해 사용자가 소통할 수 있도록 만드는 것입니다.
오늘의 목표
프로젝트 방향성과 구조 설정.
역할 분담 및 개발 환경 구축.
와이어프레임 및 명세서 초안 작성.
진행 상황
-
데일리 스크럼:
오전 10시 첫 데일리 스크럼을 통해 팀원 간의 개발 일정과 역할을 조율했습니다. 스크럼에서는 각자가 맡은 부분에 대해 간략히 설명하고, 앞으로의 개발 흐름을 논의했습니다. -
와이어프레임 작성:
프로젝트의 전체적인 UI를 구상하기 위해 Figma를 사용하여 와이어프레임 작업을 시작했습니다. 핵심 기능인 뉴스피드 화면, 게시글 작성 화면, 댓글 및 좋아요 기능이 포함된 페이지들의 기본적인 레이아웃을 설계했습니다. 이를 통해 사용자가 어떤 방식으로 콘텐츠를 소비하고 상호작용할지 시각적으로 명확히 확인할 수 있었습니다. -
기능 명세서 작성:
와이어프레임을 바탕으로 각 기능에 대한 기능 명세서 초안도 함께 작성했습니다. 게시글 CRUD(Create, Read, Update, Delete) 기능, 댓글 기능, 좋아요 시스템, 사용자 인증과 관련된 기능들을 상세히 정리하였고, 각 기능이 어떻게 구현될지 API 엔드포인트와 데이터베이스 테이블 구조까지 함께 논의했습니다. 이 명세서는 이후 개발 과정에서 참조할 수 있는 중요한 가이드가 될 것이라고 생각합니다.
Project Rules
Code Convention
https://programmer-ririhan.tistory.com/337
블로그의 설명을 참조하여 작성
Github Rules
깃허브 규칙
✨ feat
해당 파일에 새로운 기능이 생김
🎉 add
없던 파일을 생성함, 초기 세팅
🐛 bugfix
버그 수정
♻️ refactor
코드 리팩토링
🩹 fix
코드 수정
🚚 move
파일 옮김/정리
🔥 del
기능/파일을 삭제
🍻 test
테스트 코드를 작성
💄 style
css
🙈 gitfix
gitignore 수정
🔨script
package.json 변경(npm 설치 등)
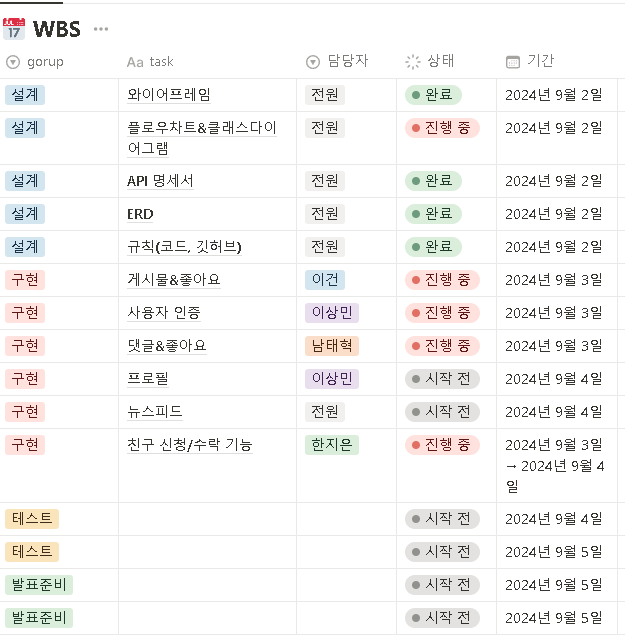
WBS

통해서 우리의 진행 순서를 시각화 하였다
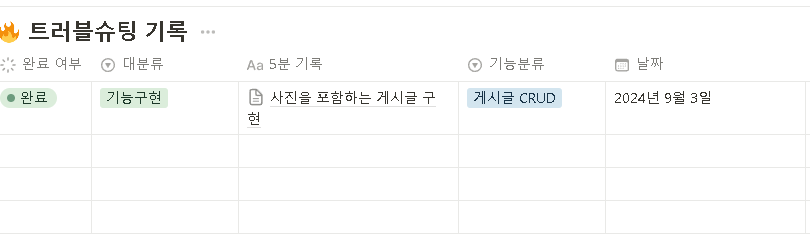
트러블 슈팅

문제가 발생하면 기록하고 팀원들과 공유하기 위해서 트러블 슈팅 작성
와이어 프레임
우리 프로젝트 결과물을 간단히 시각화
플로우 차트
https://drive.google.com/file/d/1LQXSd8P2_wqcXqIEMrSbmfHgDI2g-aG8/view?usp=sharing
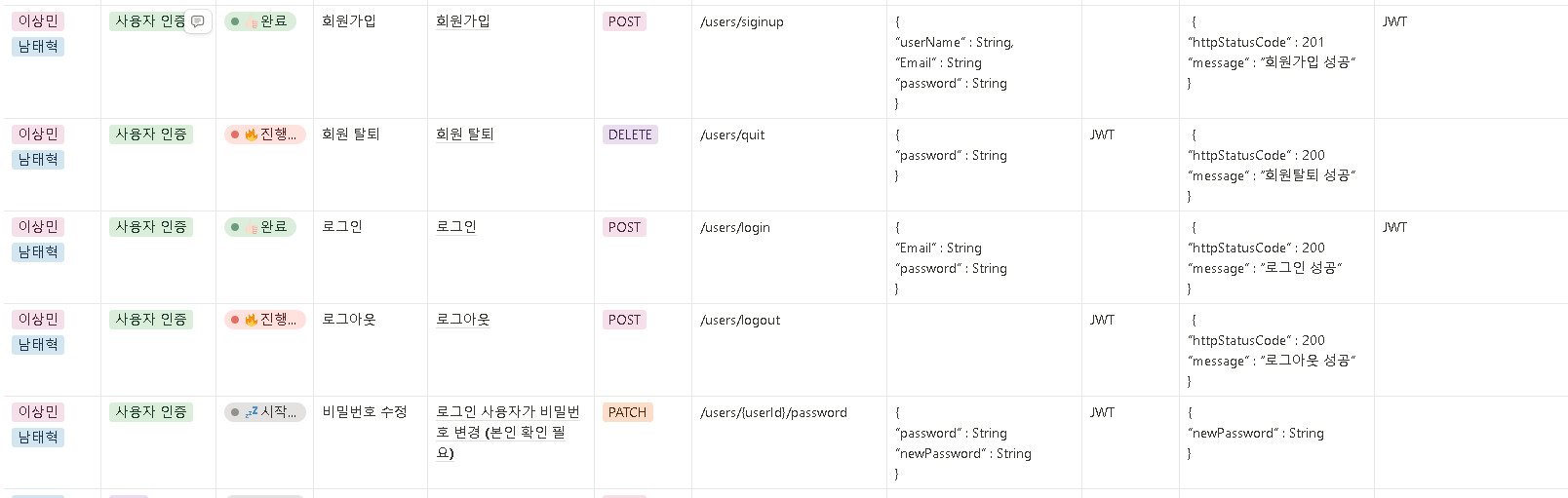
API 명세서

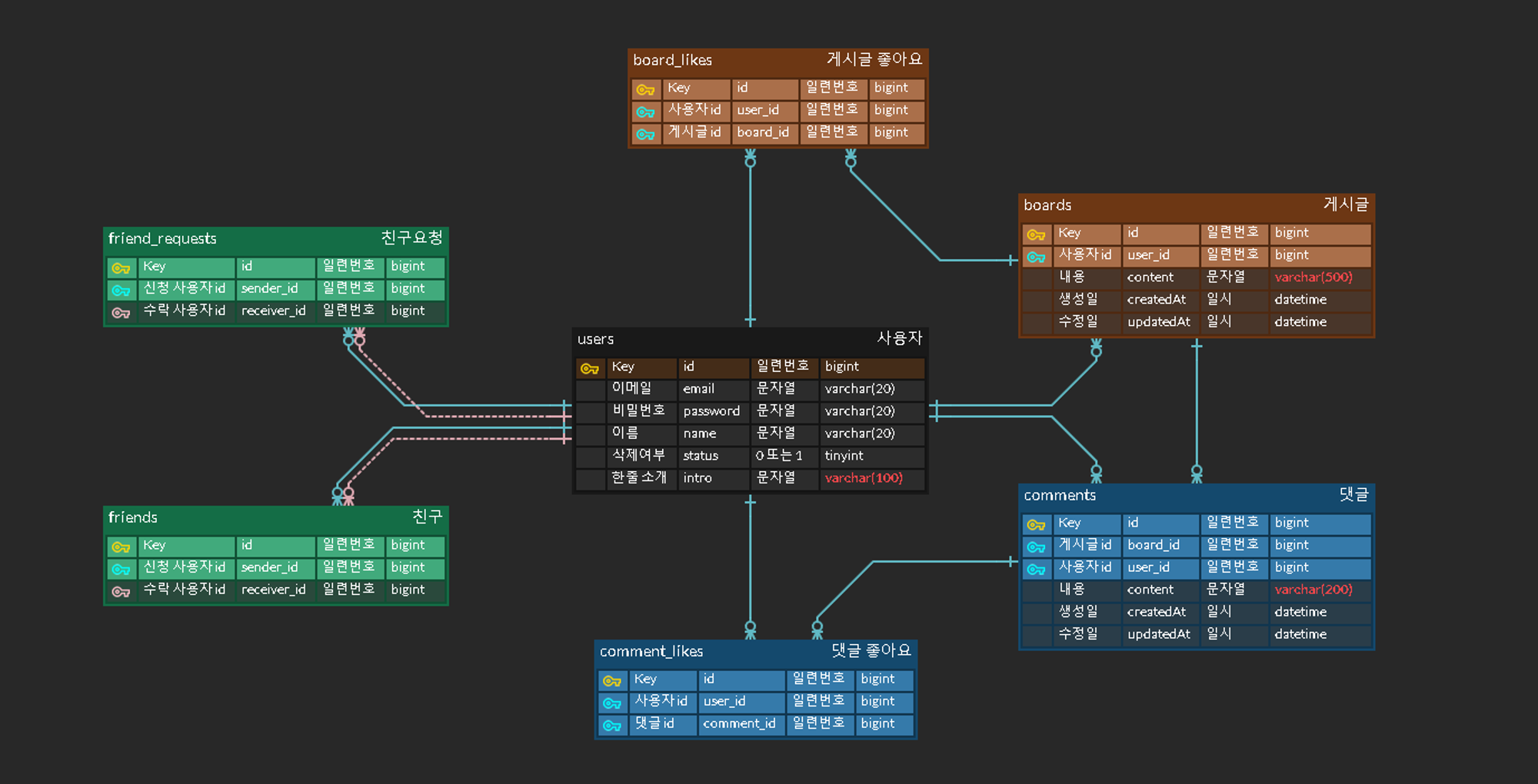
ERD DIAGRAM

마무리
오늘 첫날은 이렇게 우리 프로젝트의 목표와 각 과정이 명확하게 보여지도록 하기 위해서 노력했다 내일부터는 본격적인 시스템 구현에 들어갈 예정이다