팀프로젝트 진행 상황을 한 눈에 훑어보고, 작업들을 효율적으로 관리하기 위해 GitHub 프로젝트와 이슈를 활용하기로 했다. 작업 단위로 이슈를 생성하고 닫으며 진행도를 표시하려고 하는데 혼자 하는 일이 아니다 보니 형식이 다 달라질 수 있어서 미리 깃허브 이슈 템플릿을 생성하고 그것을 활용하여 효율적이고, 쉽게 사용할 수 있도록 하였다.
깃허브 이슈 템플릿 생성하기
1. 템플릿을 만들 레포지토리의 Settings로 들어간다.

2. General 탭에서 아래로 내려보면 Features > Issues 에서 Set up templates 버튼을 클릭한다.

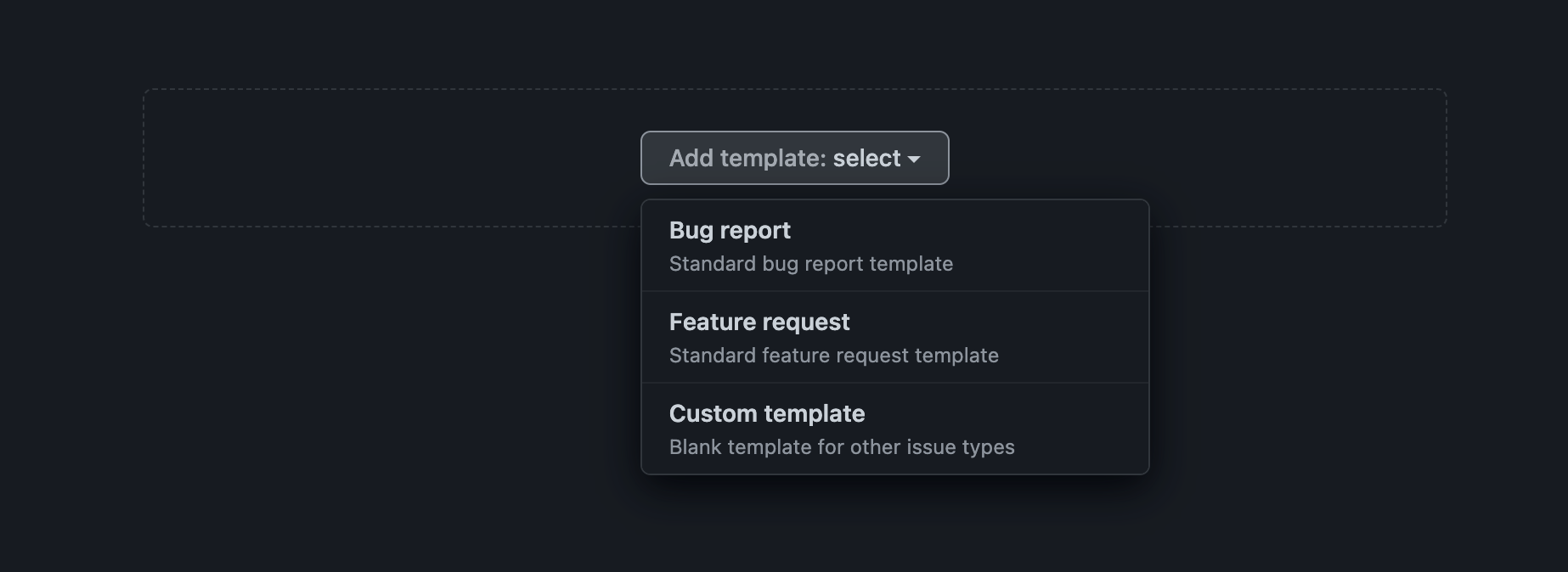
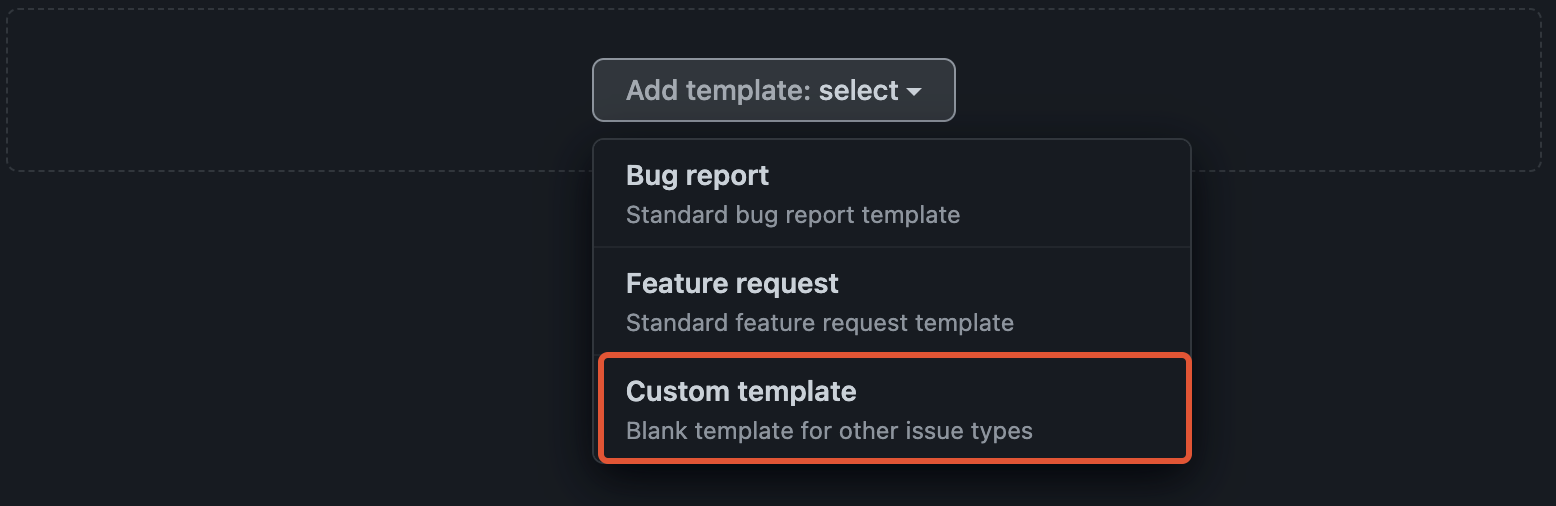
3. 원하는 유형의 템플릿을 선택한다.



나는 Custom template을 선택하여 자유롭게 템플릿을 편집하려고 한다.
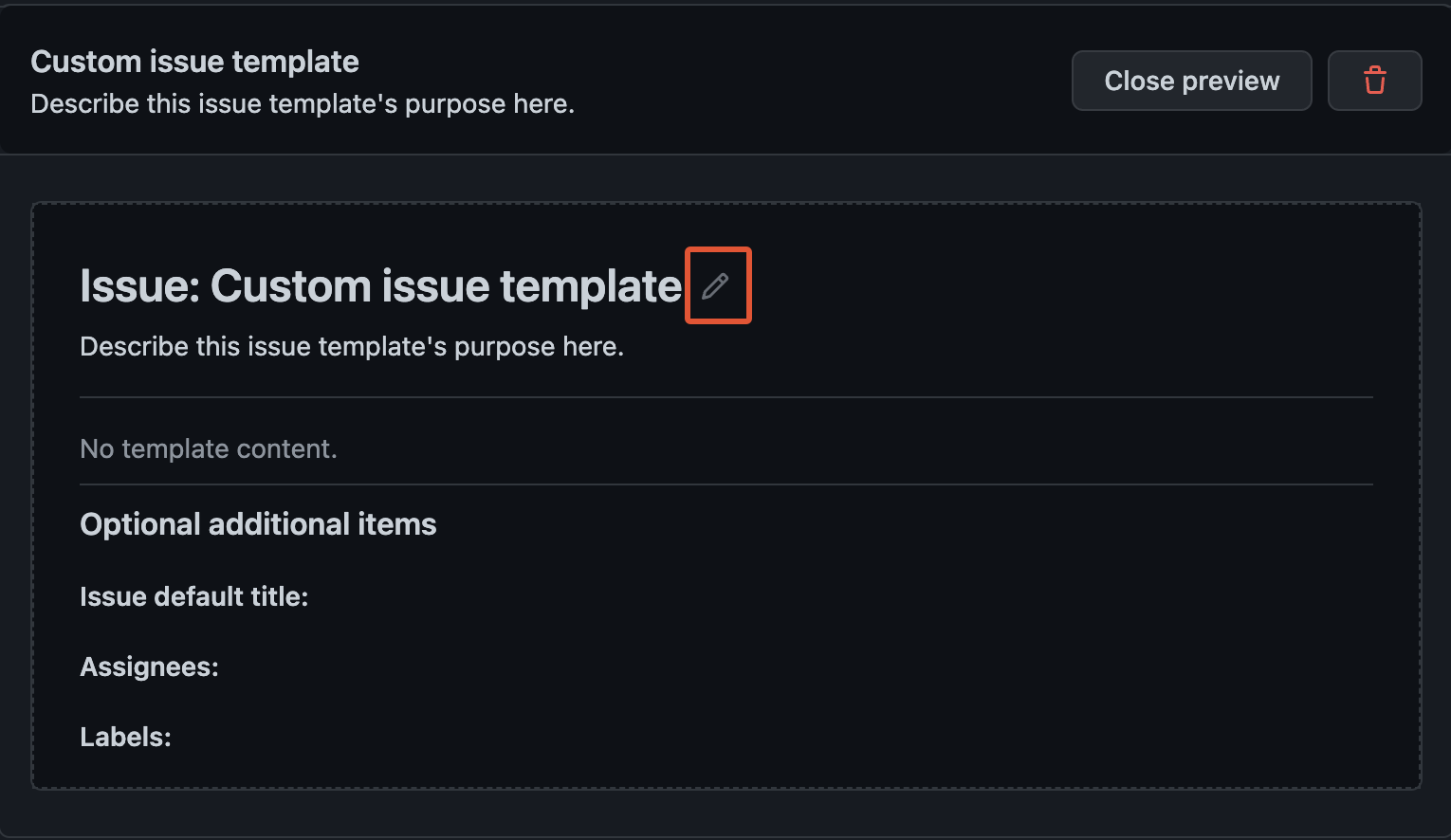
4. 연필 아이콘을 클릭하여 자유롭게 편집한다.


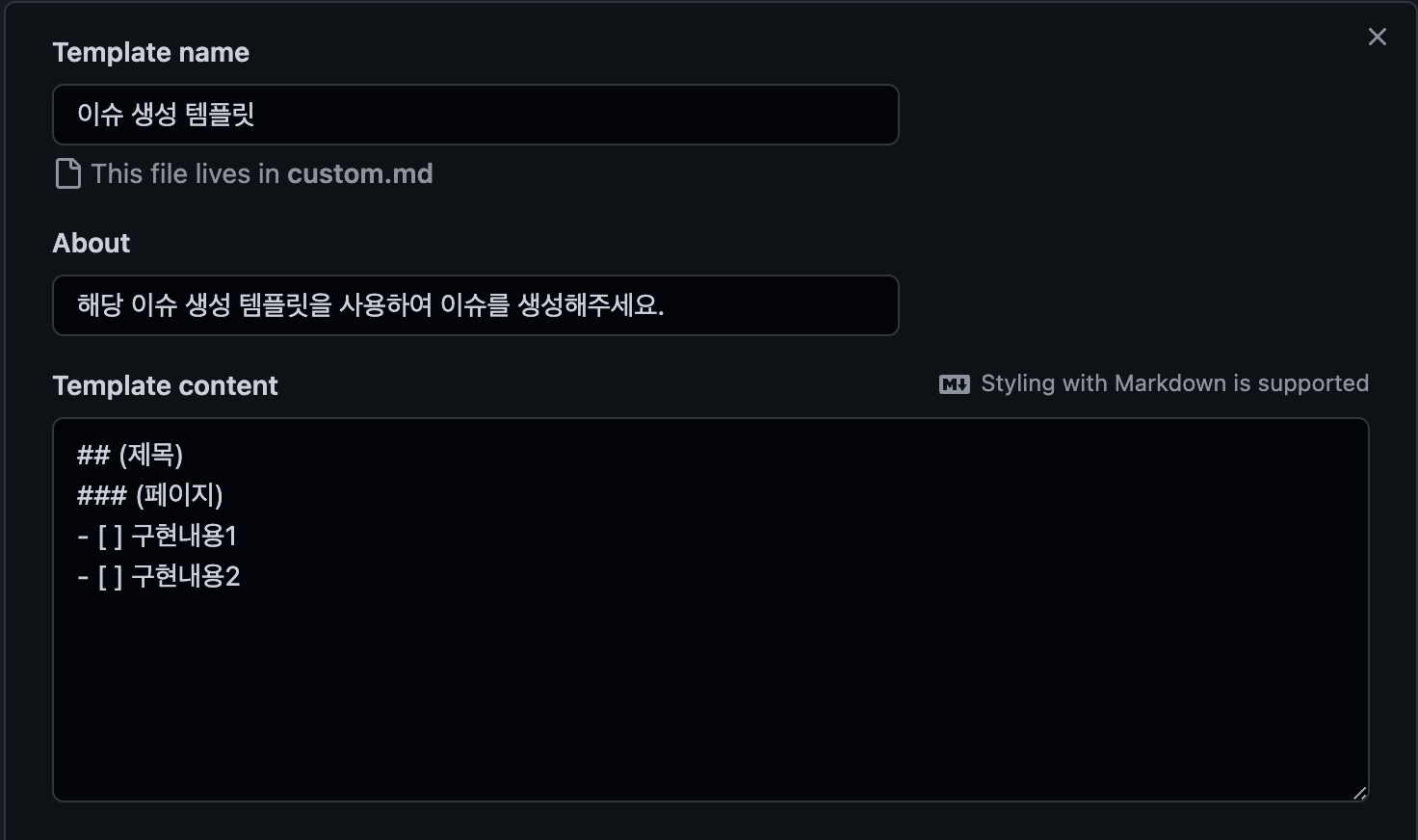
이슈 생성 시 템플릿을 선택할 때 보여질 이슈 생성 제목(Template name)과 설명(About)을 적을 수 있고
Template content 란에 원하는 템플릿의 내용을 입력해준다.
나는 이슈의 제목, 이슈가 어떤 페이지인지, 또 구현 항목이 어떤 것들이 있는지를 마크다운 형식의 템플릿으로 작성해두었다.

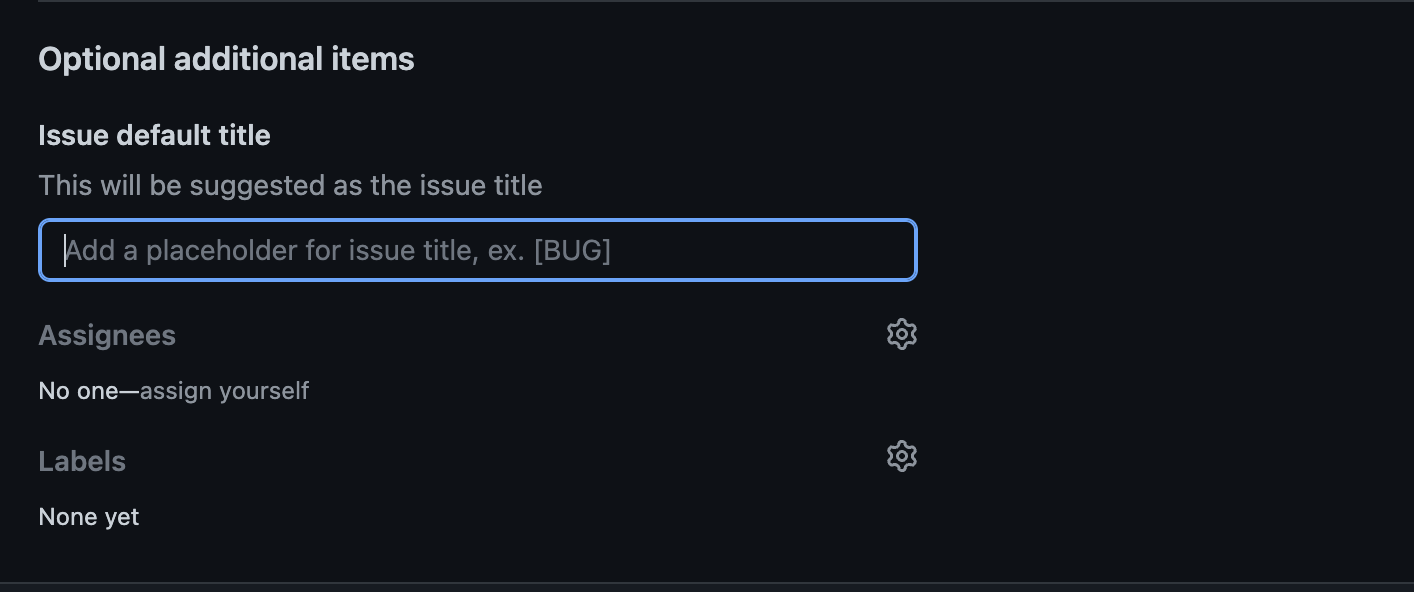
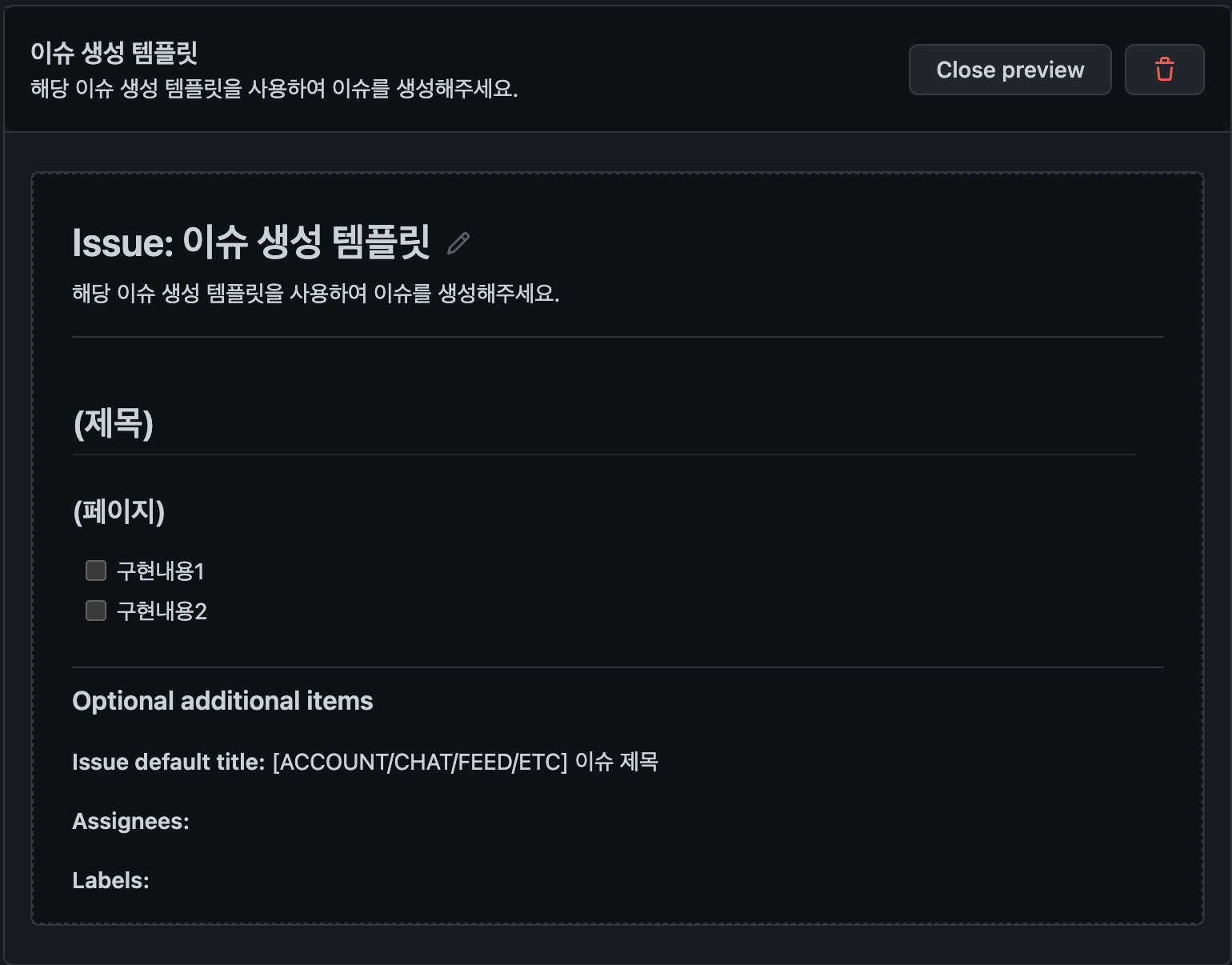
Issue defaul title에 적어둔 내용은 템플릿을 이용하여 새로운 이슈를 생성할 때 제목에 자동적으로 삽입될 내용이다.
담당자(Assignees)와 라벨은 이슈마다 변경될 것이기 때문에 기본값을 따로 지정해주지 않았다.


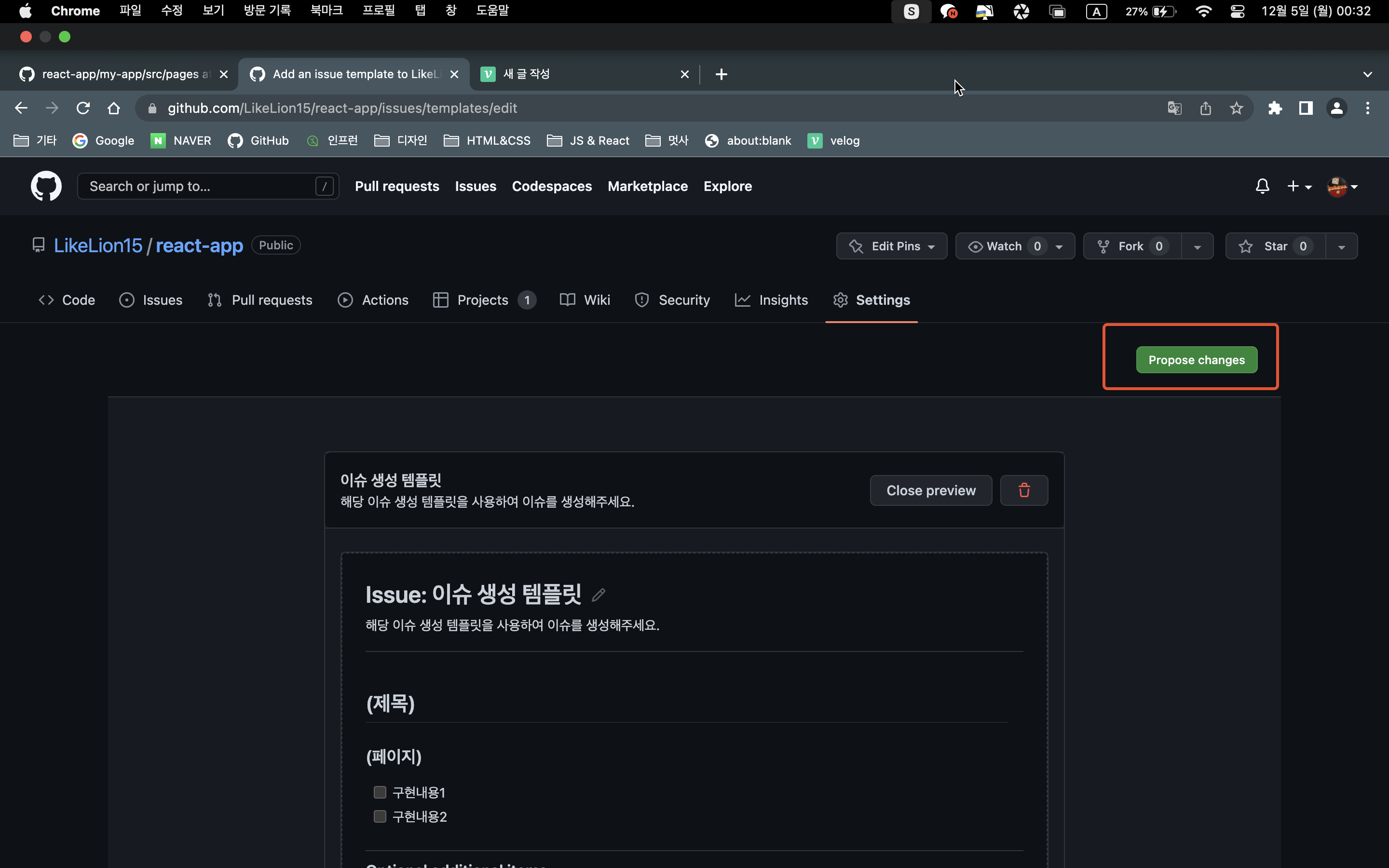
Propose changes 버튼을 클릭하여 이슈 템플릿을 등록한다. 커밋하라고 뜨는데 커밋을 해주면 된다.

레포지토리로 돌아가면 .github/ISSUE_TEMPLATE/ 폴더에 생성한 마크다운 파일이 생성된 것을 확인할 수 있다.
템플릿이 완성되었으니 이를 사용하여 이슈를 생성해보자.
템플릿 사용하여 이슈 생성하기
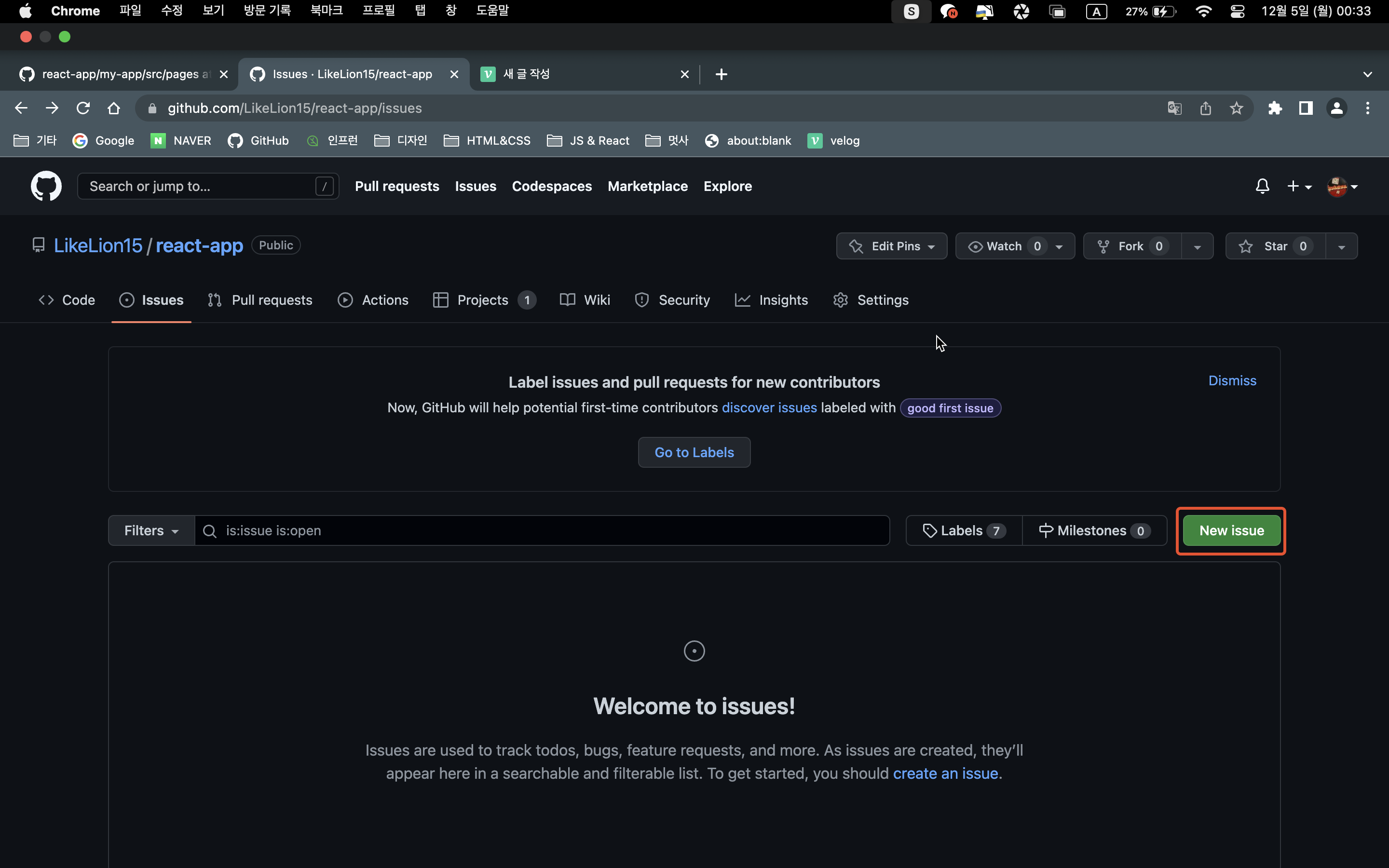
1. 새로운 이슈(New Issue) 만들기

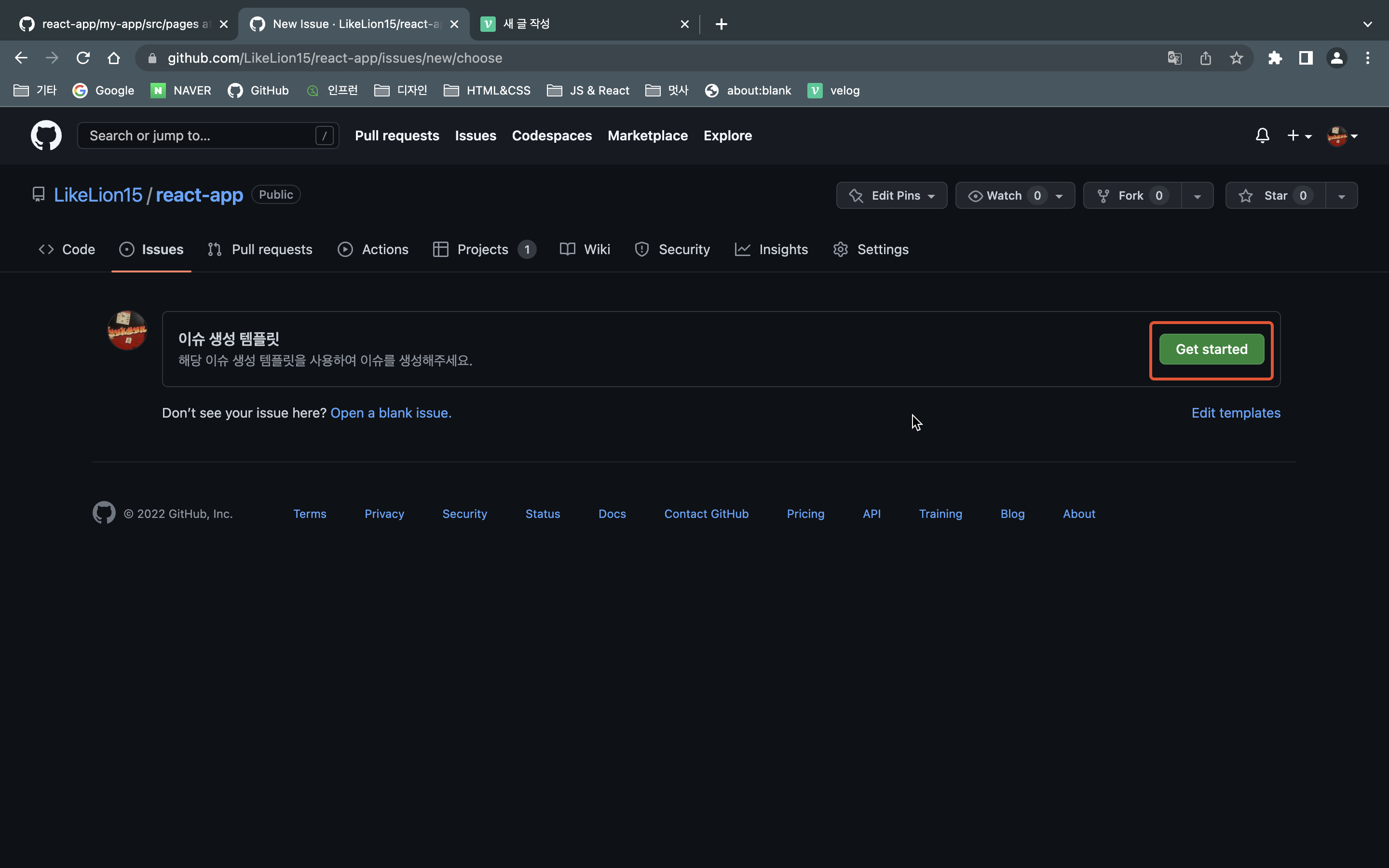
2. 생성한 이슈 템플릿 선택(Get Started)

3. 템플릿에서 원하는 부분의 내용을 수정하면 된다.