면접 보고 난 후 대답을 못한 것들의 회고와 심정.. 복합적인 기록,,
1. 데이터 만지기
const arr = [{id:1, name: 'younji', country: "korea"},{id:2, name:'ji', country:"usa"}, {id:3, name:"sera", country:"korea"}]
를 country를 키로 갖게 하기
1. 맨처음 내가 만진 것
const obj = {}
const re = arr.reduce((acc,el)=> obj[el.country] = {...el} ,{})
2. 다시 만진것
const re = arr.reduce((acc,el)=> {acc[el.country] = el;
return acc} ,{})
회고: 왜 이걸 말 못했지..?
집에서 하니까 이렇게 잘 해결할 수 있는것 왜 면접때는 어버버 forEach, map만 생각했을까
그만큼 내가 reduce에 대해 이해를 못하고 있었던 것 같다.
면접에서 그렇게 괴로울 수가 없었는데 집에서 푸니까 몇 분만에 만져지는거 보고 바보 같다고 생각했음.
어쩌면 생각만하고 실제로 구현하면서 뜯어보는 시간을 갖지 않으면서 이해도가 낮았던 것이 아닌가..
그만큼 공부가 부족했다.
리듀서 함수는 네 개의 인자를 가진다.
그리고 map같은 경우 원본배열과 같은 길이를 가진 새로운 배열을 반환하지만 reduce는 내가 원하는 대로 길이/구조를 변경 할 수 있다.
1.누산기 (acc)
2.현재 값 (cur)
3.현재 인덱스 (idx)
4.원본 배열 (src)
현재 값들을 돌면서 누산기(만들어질 부분)에 현재의 값들을 더해준다.
이를 1차원적으로 생각하면 1+2+3+4같은걸 해줄 수 있지만, 데이터를 더해줄 수 있는 것이다.
그래서 초기 데이터 구조를 빈객체로 {} 시작해서, 해당 객체에 지역을 키로가지고 배열의 내용물을 값으로 가진 새로운 객체를 만들 수 있다.
초반엔 이 개념이 이해가 안됐었던 것 같다. 그래서 obj을 따로 뺐는데, 딱 집어서 뭐라 말 할 수 없지만, 거슬렸다.
왜 initial에 빈 객체를 넣어줬는데 빈객체를 따로 또 빼줘서 짰지? 라고 생각이 들었다.
그러다 mdn 다시 읽어보고 그럼 이렇게 될 거같은데 하니까 되더라.
2. 리액트의 클로져 활용
리액트 훅은 클로저를 이용한다.
클로저란 함수와 함수가 선언된 렉시컬 환경의 조합으로 1. 내부함수가 외부함수의 변수를 참조하고 있고, 2. 외부함수보다 내부함수의 생명주기가 더 길때 외부함수의 변수값에 접근 할 수 있는 것을 클로저라고 한다.
그럼 어떤게 외부함수고 어떤게 외부함수보다 긴 생명주기를 가진 내부 함수일까?
물론 리액트 내부는 더 복잡하겠지만, 클로저를 이용한다고 했는데 리액트 훅에서 어떻게 사용될까?
얼마나 내가 이해하고 있는가가 궁금해 졌다.
const [value, setValue] = setState("value")
일때 구조분해로 value와 setValue를 빼내주는 거고, setValue함수를 통해 value 상태가 변경되는 것이니
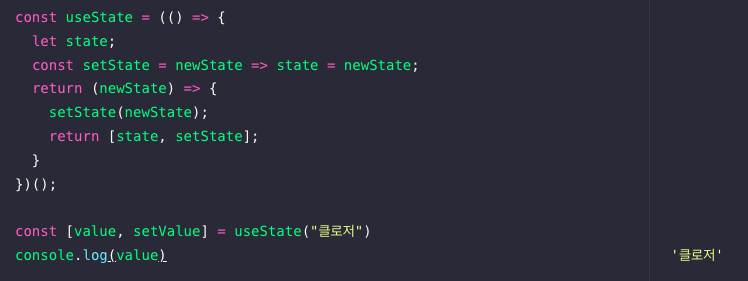
const useState = (() => {
let state;
const setState = newState => state = newState;
return (newState) => {
setState(newState);
return [state, setState];
}
})();
이런 모양이지 않을까?외부함수의 생명주기가 내부함수보다 짧으려면, 외부함수는 즉시 실행되어야 되는 함수일 것 같다.
그래서 바로 반환 될 수 있도록?

이렇게 하면 클로저로 저장이 되는 것을 확인 할 수 있다.
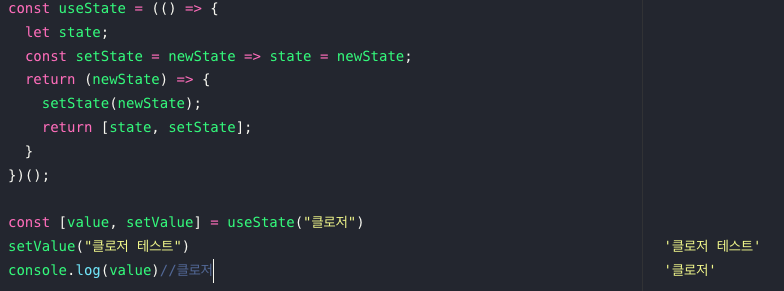
근데 여기서 이상한 점(?)이 있다.

setValue함수를 통해 state의 값을 변경가능 하지만, value는 const 로 선언되었기 때문에 값을 재할당이 불가능하다.
리액트는 setState함수가 호출되면 내부적으로 리렌더링를 통해 state의 값이 변환되지만,
나는 변환된 값을 새로운 변수에 재할당하지 않고 변환된 값을 확인할 수가 없었다.
let으로 쓰면 값이 변경되나 하고 let으로 바꿔봤는데, 똑같이 값이 변경되지 않았다.
왜 그럴까
setState 함수가 호출되더라도 value 변수의 값이 변경되지 않는 이유는 useState 함수가 항상 초기값으로 설정된 state 값을 반환하기 때문이다.
그래서 이것저것 해보다가 결국 그 환경을 기억할 수 있도록 또 클로저로 담을 수 밖에 없었다.

리액트처럼 const [value, setValue] = useState("")에서 value에 계속 변경된 상태를 업데이트 해줄 수가 없었다. 계속 다른 환경을 클로져해서 그 상태를 기억하게 해야됐다.
이 부분은 리액트에서 렌더링관련 무언가가 처리해주는 듯 하다.
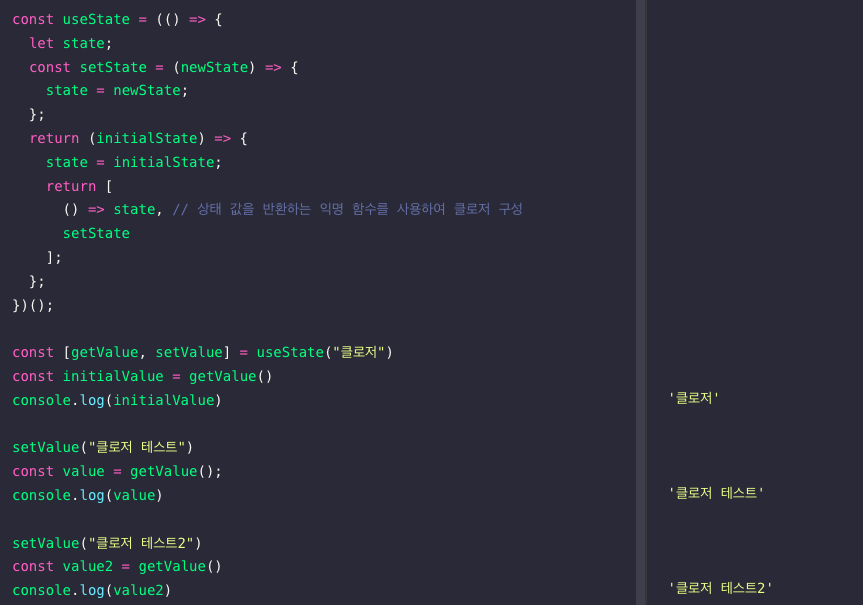
좀 더 발전된 형태로 만들면 이런 구조인것 같다.
참고) 클로저를 활용한 상태관리
const useState = (() => {
let state;
const getState = () => state;
const setState = newState => state = newState;
return (newState) => {
setState(newState);
return [getState, setState];
}
})();
const [state, setState] = useState('before');
console.log(state()); // 'before'
setState('after');
console.log(state()); // 'after'3. 리액트 왜 써요?
리액트를 왜 쓰냐고 하면 난 무조건 생산성이라고 말을 했다.
js와 비교하면 잘쓴다면 js가 더 가볍고, 성능이 더 빠를 수 있다. 실제로 넷플릭스에서 js로 마이그레이션 한 뒤 번들크기가 200kb 줄고, 로딩시간이 더 줄었다고 한다.
참고) 리액트 뭐가 더 빨라요
하지만 React는 중복되는 UI 코드들을 컴포넌트화를 시킬 수 있고 이로 인해 코드의 재사용성이 증가한다. 이는 곧 개발기간 단축과 유지 보수의 용이하다는 것이다.
여기서 질문,
UI 컴포넌트화를 말했는데 그러면 페이스북은 어떤 복잡한 UI때문에 리액트를 개발하게 되었을까?
이때 나는 페이스북이 어떻게 생겼는지 기억이 잘 안났다. 너무나 흐릿한 기억속에 있던 페이스북..
한번 생각을 해보면, 피드가 있고 그리고 메시지창도 있고, 친구들 리스트에 활성유저는 초록불로 온라인임을 알 수 있다.
즉 하나하나 상자속? 하나의 ui 컴포넌트속에 너무나 많은 기능들을 담고 있다.
그래서 로직의 분리가 필요하다고 느낀것일까?
피드만해도 상당한 양의 데이터들을 가져오고 있다. 그런데 친구들 리스트에 있는 활성유저를 온라인임을 체크하는 것은 어떻게 구현이 되고 있을까..?
알기 전에는 몰랐던 질문들을 받았고, 집에서 궁금해서 찾아봤더니
실시간 프레젠테이션 기술인 웹소켓(WebSockets)을 사용하여 구현했다고 한다.
사용자가 로그인하고 페이스북 서비스를 사용하는 동안 웹소켓이 연결되고 사용자의 온라인 상태 정보를 주기적으로 업데이트하고 서버로부터 실시간 업데이트를 받는다고 한다.
상태 정보를 주기적으로... 주기적으로 어떻게 확인하지? 계속 모니터링 하는 것을 어떻게 구현할까..
그래서 이거때문에 리액트의 필요성이 생겼나 싶기도, 왜냐면 컴포넌트 나누기 쉽고 로직 분리가 되니까.
분리된 데이터 로직에서 계속 요청을 보내고 받고를 실시간으로 할 수 있게 구현되지 않았을까?
만약 이 기능 로직이 분리되지 않고 컴포넌트로 분리되지 않았다면 페이지 자체 부담이 컸을텐데
컴포넌트와 상태로직 분리로 인스턴스화 해서 해당 값에만 상태 영향이 가게 하지 않았나 싶다.
여기에 가상돔을 활용하니 바뀌는 부분만 업데이트 되겠지?
웹소캣은 다뤄보지 않아서 어떻게 연결되는지 모르겠다.
일단 지금 하고 있는 프로젝트 끝나고 상태에 따라 온라인 상태 구현 해보고 싶은 욕심이 있다.
4. SCSS란
스쳐 배우고 실제로 써본 적이 없다. SCSS가 무엇이고, 왜 안쓰는지에 대해 질문을 받았는데
일단 무엇인지부터 설명을 할 수 없었다..
SCSS는 Sassy CSS의 약자로, CSS의 확장된 문법을 제공하는 스타일 시트 언어입니다. SCSS는 CSS의 기능을 확장하여 변수, 중첩 규칙, 믹스인(Mixin), 상속 등의 기능을 제공합니다. 이를 통해 코드의 재사용성을 높이고, 스타일 시트의 유지보수를 용이하게 만들어줍니다.
SCSS는 CSS 전처리기(Preprocessor)로 분류되며, 개발자들이 효율적인 CSS 작성을 돕기 위해 사용됩니다. SCSS 파일은 컴파일러를 통해 일반적인 CSS 파일로 변환되어 웹 페이지에서 사용됩니다. 대부분의 웹 개발 프로젝트에서 SCSS를 사용하면 코드 작성과 유지보수가 더욱 편리해집니다.
요즘에는 SCSS 대신에 CSS-in-JS 라이브러리나 CSS 모듈 등의 접근 방식이 더 많이 사용되고 있습니다. CSS-in-JS는 JavaScript 코드 안에 스타일을 작성하여 컴포넌트와 스타일을 결합하는 방식이며, CSS 모듈은 CSS 클래스 이름을 고유하게 만들어 스타일 충돌을 방지하는 방식입니다.
CSS-in-JS와 CSS 모듈은 JavaScript와 스타일을 함께 작성하기 때문에, 스타일을 동적으로 처리하거나 컴포넌트와의 연결을 더욱 강화할 수 있습니다. 또한, CSS-in-JS와 CSS 모듈은 런타임에서 스타일을 동적으로 생성하거나 모듈화하므로, 브라우저에서 필요한 스타일만 로드하여 최적화된 성능을 제공할 수 있습니다.
그러나 SCSS는 여전히 많은 프로젝트에서 사용되고 있으며, 기존의 CSS 작성 방식에 익숙한 개발자들에게는 여전히 유용한 도구입니다. CSS-in-JS와 CSS 모듈은 SCSS에 비해 새로운 접근 방식이기 때문에, 프로젝트의 요구사항과 개발 팀의 선호도에 따라 선택되는 경우가 많습니다.
라고 한다. 그리고 이걸 다른 친구에게도 물어봤는데
오히려 초기 프로젝트에서는 변동성이 많아서 SCSS을 스타일 컴포넌트보다 선호하기도 한다고 한다.
컴포넌트로 빼면 초기 프로젝트는 자주 바뀌는데 오히려 구조 잡기가 힘들다고 한다.
이 부분은 조금 더 공부가 필요한 듯 싶다.
아무 생각 없이 편해서 스타일 컴포넌트 썼는데 어쩌면 왜 쓰는지도 모르고 썼던게 아닌가 라고 생각이 들었다.
5. API 응답 모양 생각해보기
만약 유저가 ui 모양을 바꾸고 싶다면 어떻게 서버에 어떻게 요청을 보내고 응답값을 받을 수 있을까, 데이터 모양이 어떨까?
그때나는 {[{컴포넌트 아이디, 위치번호},{컴포넌트 아이디, 위치번호},{컴포넌트 아이디, 위치번호}]}이런식으로 생각했는데,
피드백으로 배열에 담기면 안되냐고 물었을때 에? 그럼 어떻게 위치를 담지 했다.
생각해보니 배열자체가 순서를 가지고 있는데 위치를 굳이 컴포넌트 아이디랑 묶어서 저장할 이유가 없었다..ㅋ
왜 배열의 특성을 생각을 못했지..
6. 경우의 수
ㅋㅋㅋㅋ 이건 진짜 할 말없다.. 초등학교때 배우는걸 못풀고~
알고리즘에서 몇 번 나왔던거 같은데 그때 그냥 공식 찾아보고 알고리즘으로 구현해낸 나 자신이 얼마나 밉던지
왜 이걸 이해할 생각을 안했지? 항상 원리 원리 이유 이유 이러면서 이런것도 이해하고자 한 노력이 없었던 사람 같아서 진짜 창피했다.
약간 사고 정지 상태? 눈앞에 글자가 보이고 글씨를 쓰긴하는데 이게 머리로 쓰는게 아니고 손이 움직이고 있는 상태였다. 사과라고 쓰지만 사과가 무엇인지 인지를 못하고 있는 상태였다.
7. 정렬 알고리즘
정렬 알고리즘 얼마나 많은데~~!버블정렬, 선택정렬, 삽입정렬, 합병정렬, 퀵정렬 등 얼마나 많게요~
결국에 여기서 말한 알고리즘 말고 삽입정렬 비슷하게 말했다.
이건 푼것도 아니다 거의 떠먹여 주셨다. 다시 공부해야겠다.
분명 이해했다고 느끼고 넘어간것들인데 어떻게 이렇게 기초적인것도 대답을 못했을까
이해하고 역시 해보고 체감해야 내 지식이 되는듯하다.
이때 배웠을때 너무나 당연?하다고 생각하고 이해가 돼서(착각이었다) 넘어갔는데
후기
역시나.. 기초는 중요합니다.
생각해보면 기회를 정말 많이 주셨다. 그냥 잘랐어도 됐는데 한시간 반동안 면접 봐주셨으니..
뭔가 조금만 더 말해봐., 할 수 있어! 이거 못말하겠어? 그럼 이건 어때? 이건 괜찮지?
이런 느낌이었는데 그에 대한 보답을 못한 태도와 대답들이라 면목이 없다.
일단 내가 만든 예상 면접질문에서 나온게 전혀 없었기 때문에 눈앞이 하얘진 상태로 면접을 봤다.
모르는데 어떻게든 설명을 하려고 하니 그 부분에서 정말 힘들고 이것도 대답못하는 내 자신이 밉고..
마지막에 기가 빨려서 제대로 인사도 못하고 나왔던 부분이 아쉬웠다.
사실 가장 수고스러운 분은 면접관님인데 면접관님에 대한 존중이 멘탈붕괴상태로 흐려졌었던 것같다.
마지막까지 어떻게든 정신 유지하고 잘 봐주시고 포인트 집어주셔서 정말 감사하다고 인사를 드렸어야 하는데 사무실 나와서 좀 정신이 들고 다른건 다 몰라도 마지막 말과 태도 때문에 -100이라고 느꼈음.
마지막까지 정신을 유지하자. 결과는 눈물임 ㅎ
그러고 탈락소식 듣고 뭔가 이번엔 이유를 들을 수 있을것같아서 물어봤는데,
이유는 내가 생각했던 부분이 맞았고 추가로 이런거 해보는거 좋을거 같다 등의 피드백을 얻을 수 있었다.
너무 정성스럽게 써주셔서.. 깜짝 놀랐다.
면접을 보면 는다는데 조금씩 나아지는거 같기도하고?
아직도 시선처리나 정리되지 않은 가벼워 보이는 행동들이 나오지만
예전엔 면접 떨어진적이 거의 없었는데
지금은 100이면 100 다 떨어진다 ㅎ 근데 떨어질만하다.
혼자서는 교정이 어려운거 같아서 나중에 면접 스터디를 해야되나 생각중이다.