프론트엔드 성능 최적화 가이드 책을 읽고 있다. 관련하여 실습하려고 하니 실습하기도 전에 셋팅부터 문제더라 깔깔~
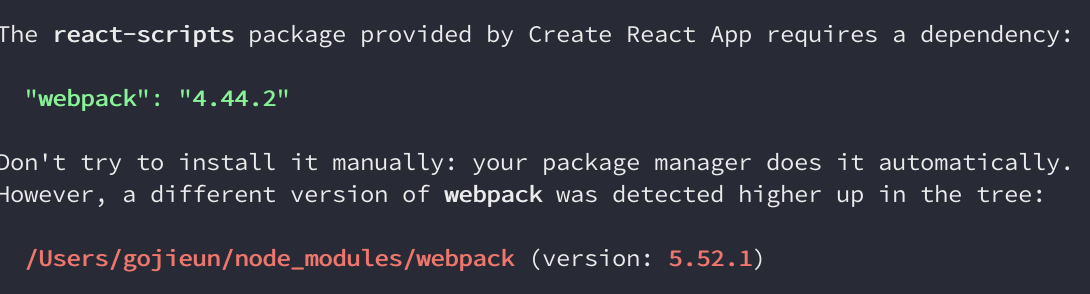
1. 의존성 트리문제

아니 이게 뭔데요.. 갑자기?
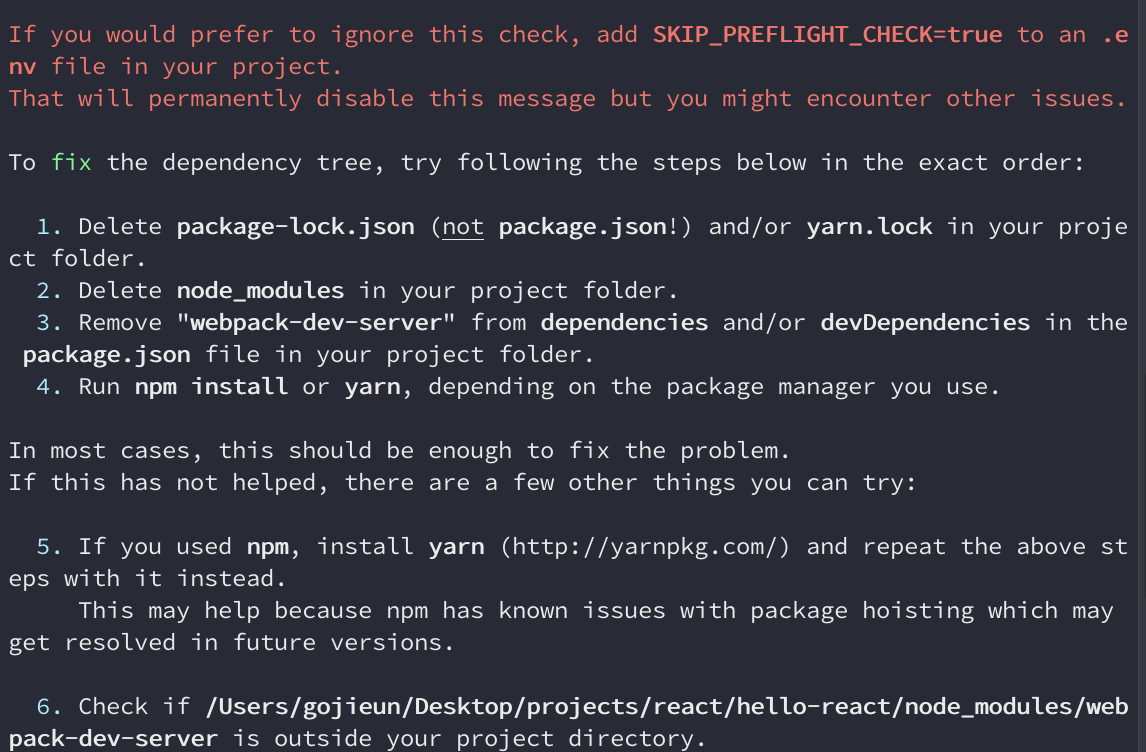
이후,
해결방법에 대해 안내해주는데 순서대로 진행했는데 해결이 안됐다. 마지막 방법으로 yarn으로 실행하라는 게 있었는데 근본적인 원인파악 없이 yarn 설치로 해결해서 땜빵으로 해결하는게 싫었고 yarn 설치 귀찮아서.. 다른데서 좋다고 설치하라 할때도 그렇게 크게 와닿지 않고 귀찮아서 안했는데 이거때문에 설치하기 싫었다.(이상한 자존심)

이때부터 뭐가 문제야... 하면서 삽질이 시작됐는데,.. 생각해보니 웹팩, 바벨 수동으로 설치하면서 글로벌로 node_module을 깔았나보다.
그래서 글로벌에 있는 웹팩과 프로젝트 내의 웹팩 버전 충돌이 일어난 것 같다.
아니나 다를까 글로벌로 설치된 웹팩버전이 문제되는 버전과 일치하였고, 글로벌에서 node_module 삭제 이후 잘 실행되더라. 휴~~
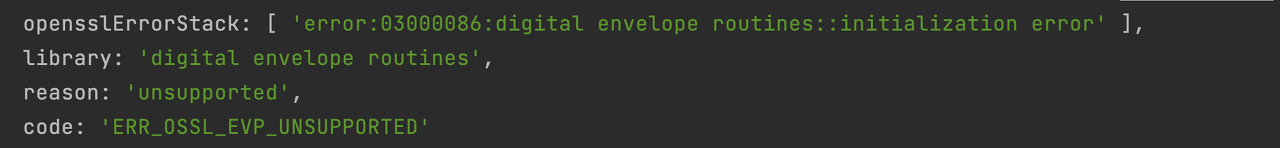
2. 라이브러리 호환성
아 결국엔 비슷한 결의 문제가 또 일어났다.

처음엔 오류이유를 모르겠어서 sage에 물어봤는데,

내게 버전이 낮은게 아니라서 이건 아니라고 생각이 들었고, 찾아보니 노드 버전 문제 였다.
나는 유튜브나 최신 강의 보면서 비교적 최신 노드 18이 깔려있는데, 이거 전에도 노드 18이랑 호환이 안돼서 문제 되는 적이 있긴했는데 귀찮아서 다른 라이브러리들을 호환되는 걸로 버전 올리면서 해결이 됐었다. 하지만 이번엔 셋팅된 코드로 실험을 할꺼라.. 결국엔 노드 버전 낮췄다.
그러다가 노드 관련해서 개발환경 맞춰야되고 이런 경우가 프로젝트때 있었던 걸로 기억해서 그냥 최신거 삭제하고 다시 까는게 아니고 n플러그인을 설치했다.
자세한 내용은 https://onlydev.tistory.com/114 참고~!
이렇게 뭐 좀 해볼라하는데 셋팅에서 이러면 갑자기 화남 ㅋㅋㅋㅋㅋㅋ 여튼 오늘의 삽질은 그래도 긴 삽질은 아니고 30분정도 걸린거 같다. 휴 이번엔 시간 별로 안잡아먹어서 다행..
이전에 공부 시작하고 초반에 이런 에러 접할때 셋팅만 두 세시간 했던 경험이 있다. 이런 경험이 다 피와 살이 되는구나..