nodemon
그동안 코드를 수정하면 서버를 재실행하여 결과를 확인해야 했다.
이는 개발하는 과정에 있어서 이러한 과정은 매우 번거롭다.
코드는 한 번만 수정하는게 아니니까...
코드를 수정하면 자동으로 프로그램이 재실행 되도록 도와주는 것이 nodemon 패키지이다.
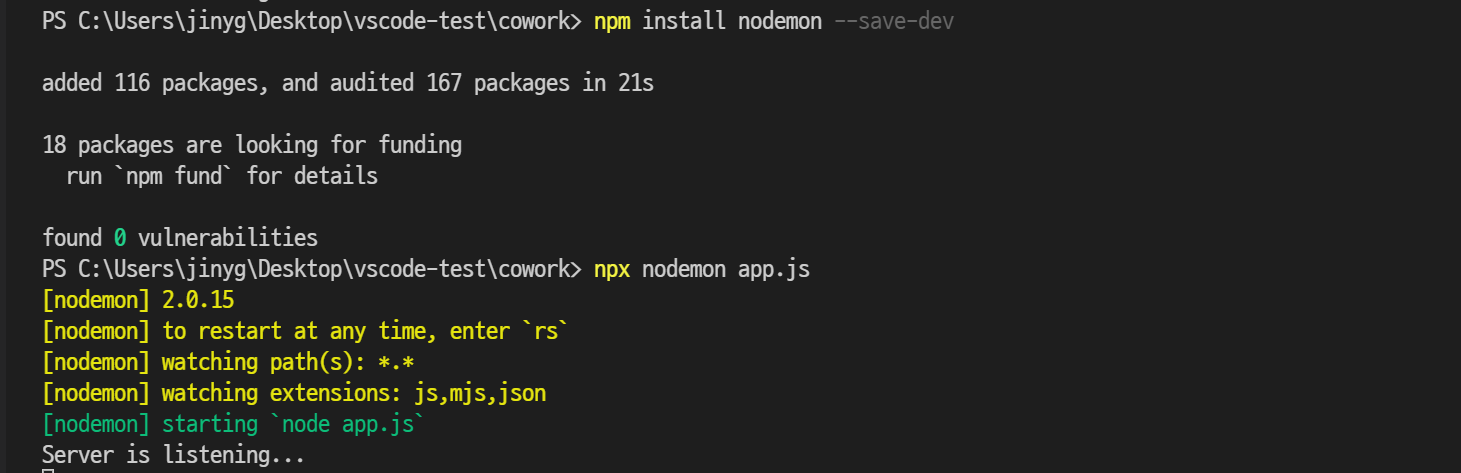
nodemon 패키지 설치
터미널에 npm install nodemon --save-dev 명령을 입력하여 nodemon 패키지를 설치한다.
nodemon 패키지 실행
터미널에 npx nodemon app.js 명령을 입력하여 서버를 실행시킨다.
코드를 수정하고 결과를 확인하면 프로그램이 자동으로 재실행되는 것을 확인할 수 있다.

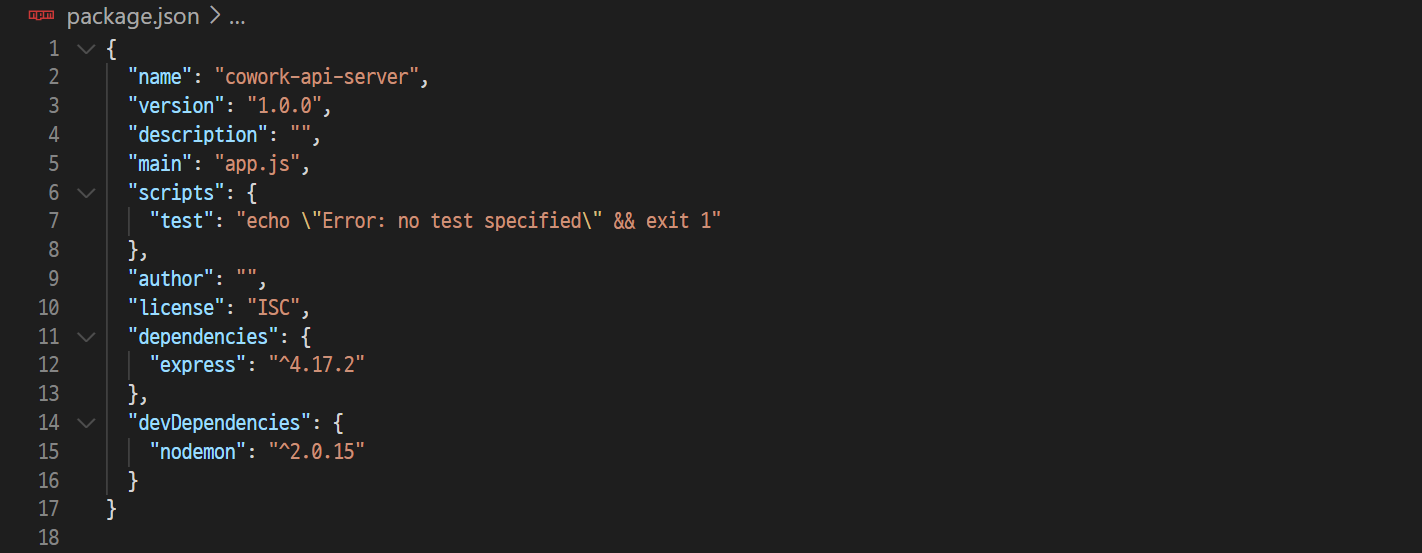
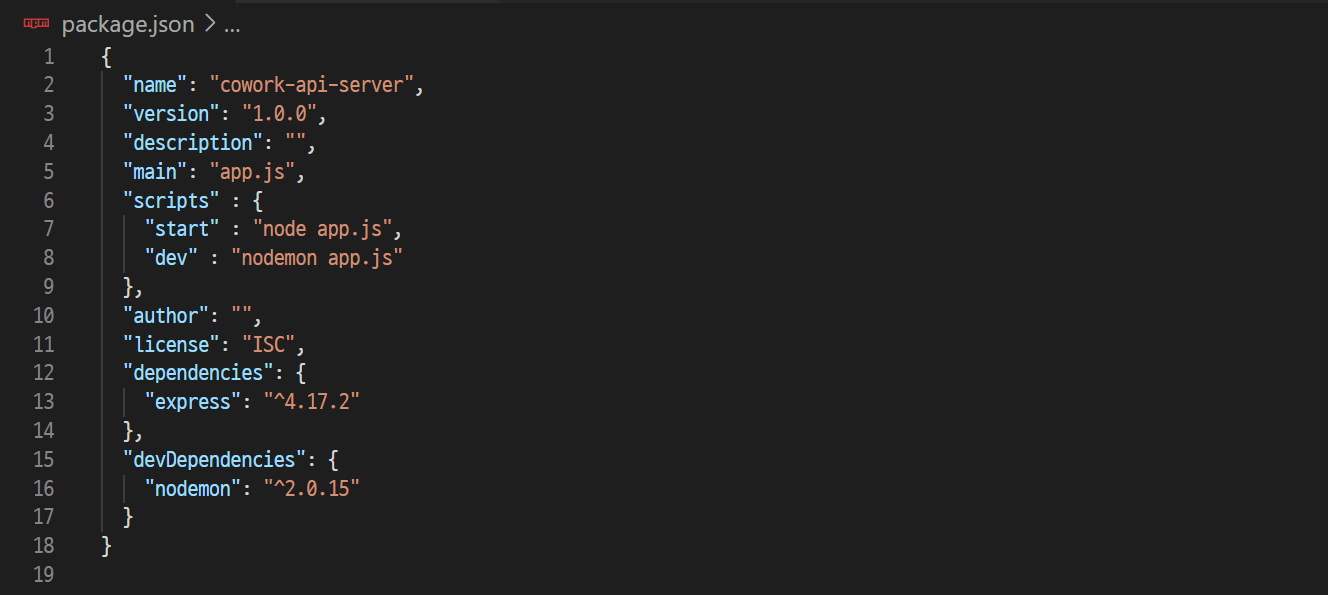
package.json
npm start
package.json 파일을 확인해보자.

특히 이 부분!!!
// package.json
. . .
"scripts" : {
"test" : "echo \"Error: no test specified\" && exit 1"
},
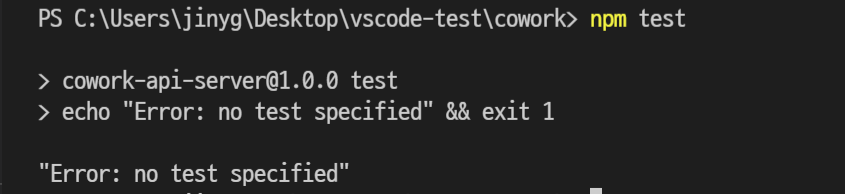
. . .터미널에 npm test라는 명령을 실행시켜 보면
코드에 있던 메시지가 출력되는 것을 확인할 수 있을 것이다.

package.json 파일의 "script" 부분을 이렇게 수정해보자.
// package.json
. . .
"scripts" : {
"start" : "node app.js"
},
. . .이렇게 하면 npx nodemon app.js 명령어가 아니라 간단하게 npm start 명령만으로 서버를 실행시킬 수 있다.

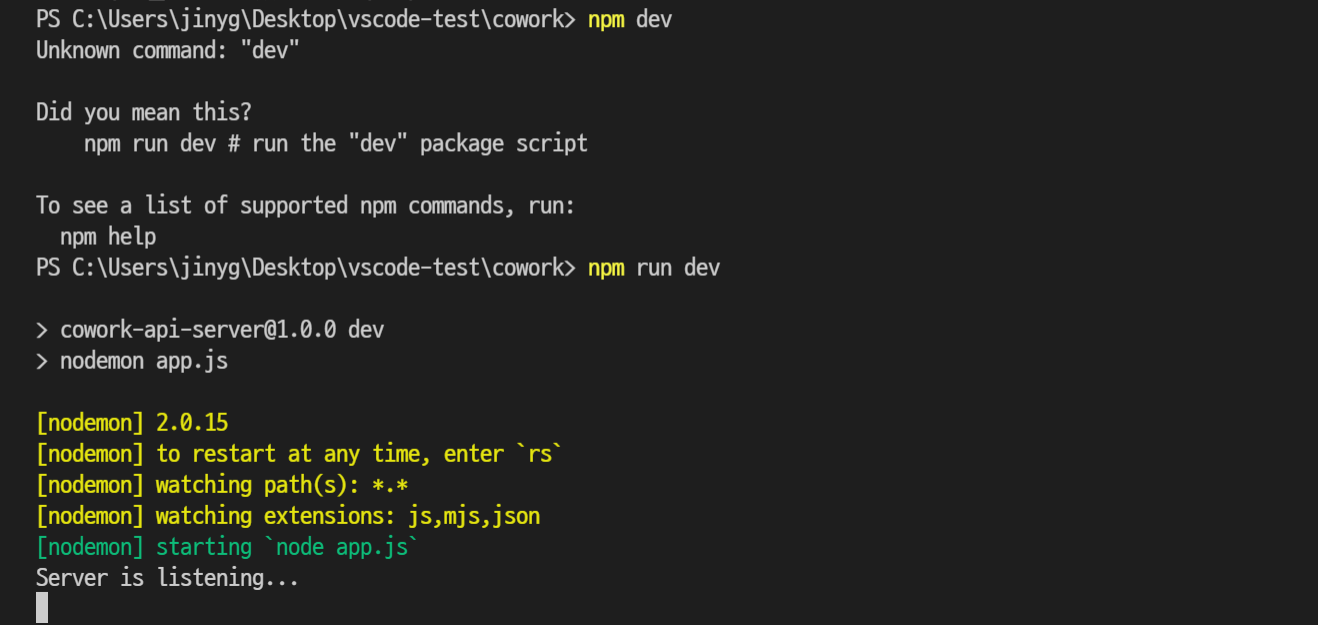
npm run dev
nodemon을 실행시키는 dev 명령어도 추가해보자.

npm start 같은 경우에는 npm에 이미 정의되어 있는 명령어이다.
하지만 dev는 지어낸 명령어이기 때문에 npm run dev로 명령어를 입력해야 한다는 점에 주의하자.
💡 npm에 이미 정의되어 있는 명령어는 앞에
npm만 붙이면 되지만,
지어낸 명령어 앞에는npm run을 붙이고 실행해야 한다.