✓ TypeScript Playground
TypeScript 공식 홈페이지 에 접속 후 상단에 있는 메뉴 중 Playground 를 클릭한다.

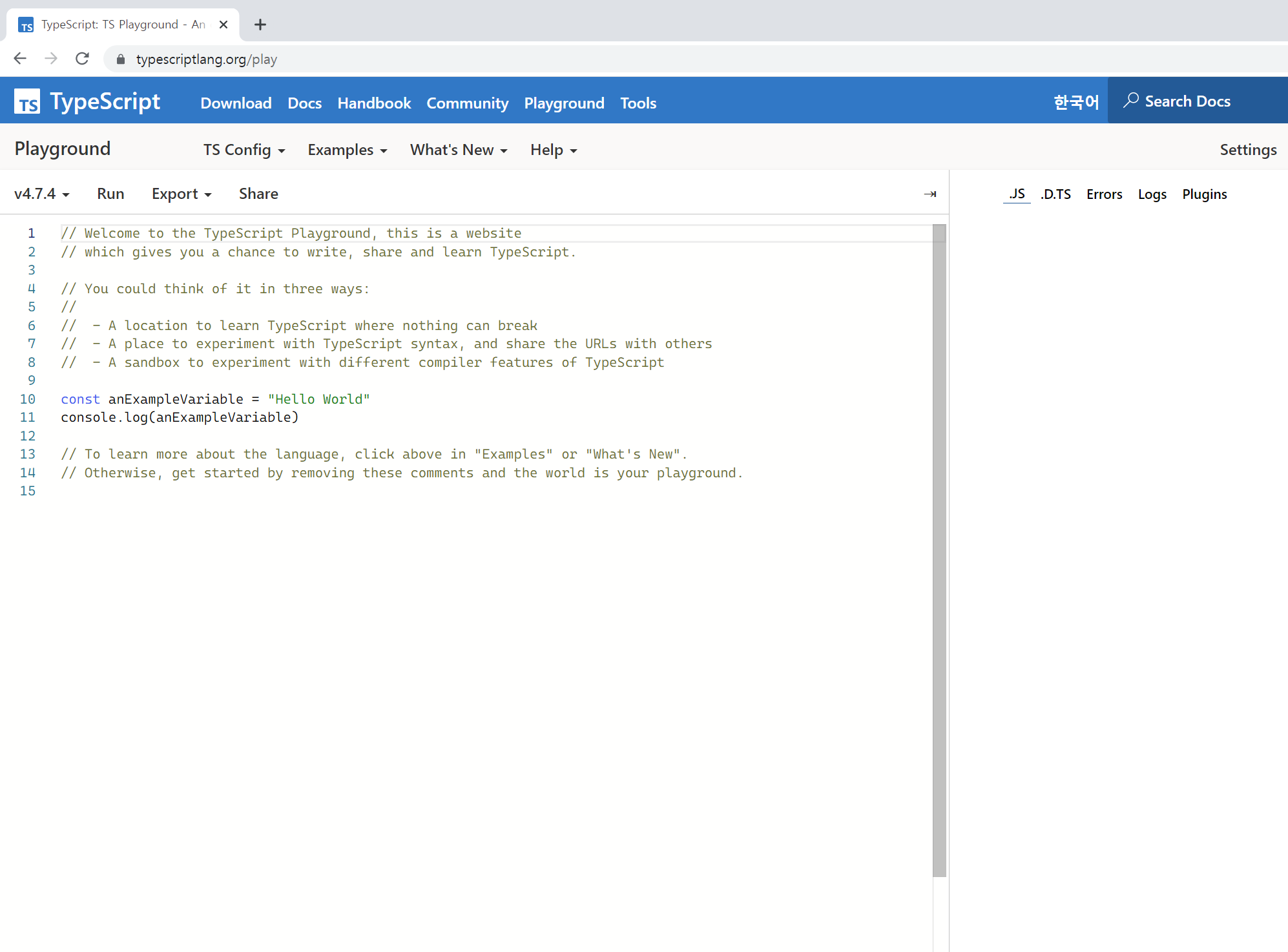
TypeScript Playground 의 모습은 다음과 같다.
TypeScript Playground 를 사용하면 별도의 설치없이 편리하게 TypeScript를 사용할 수 있다.

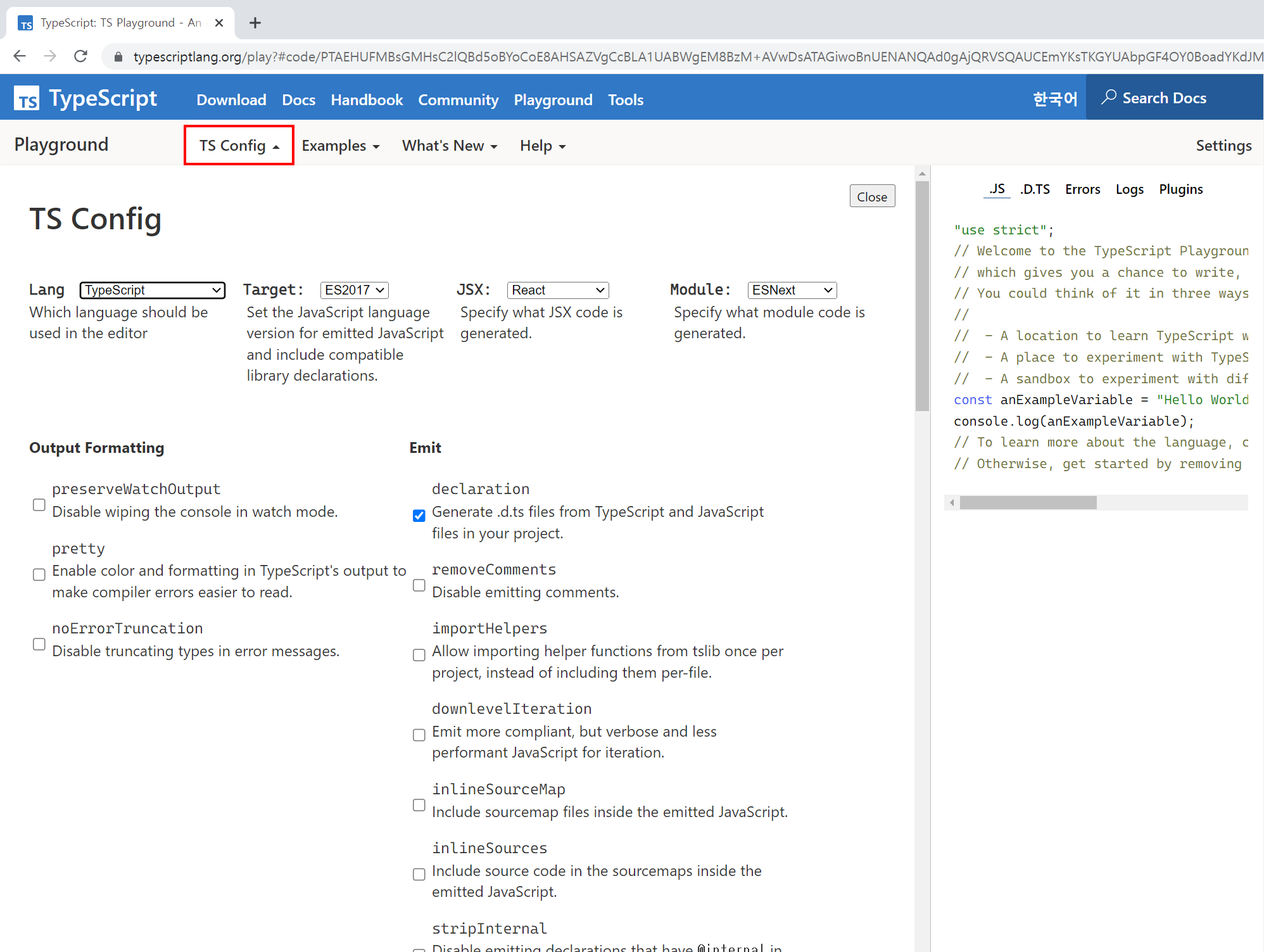
TS Config
TS Config 메뉴를 살펴보면 TypeScript 환경에 대한 설정을 확인하고 변경할 수 있다.
💡 로컬에서 TypeScript 를 사용할 경우, tsconfig.json 에서 설정할 수 있다.

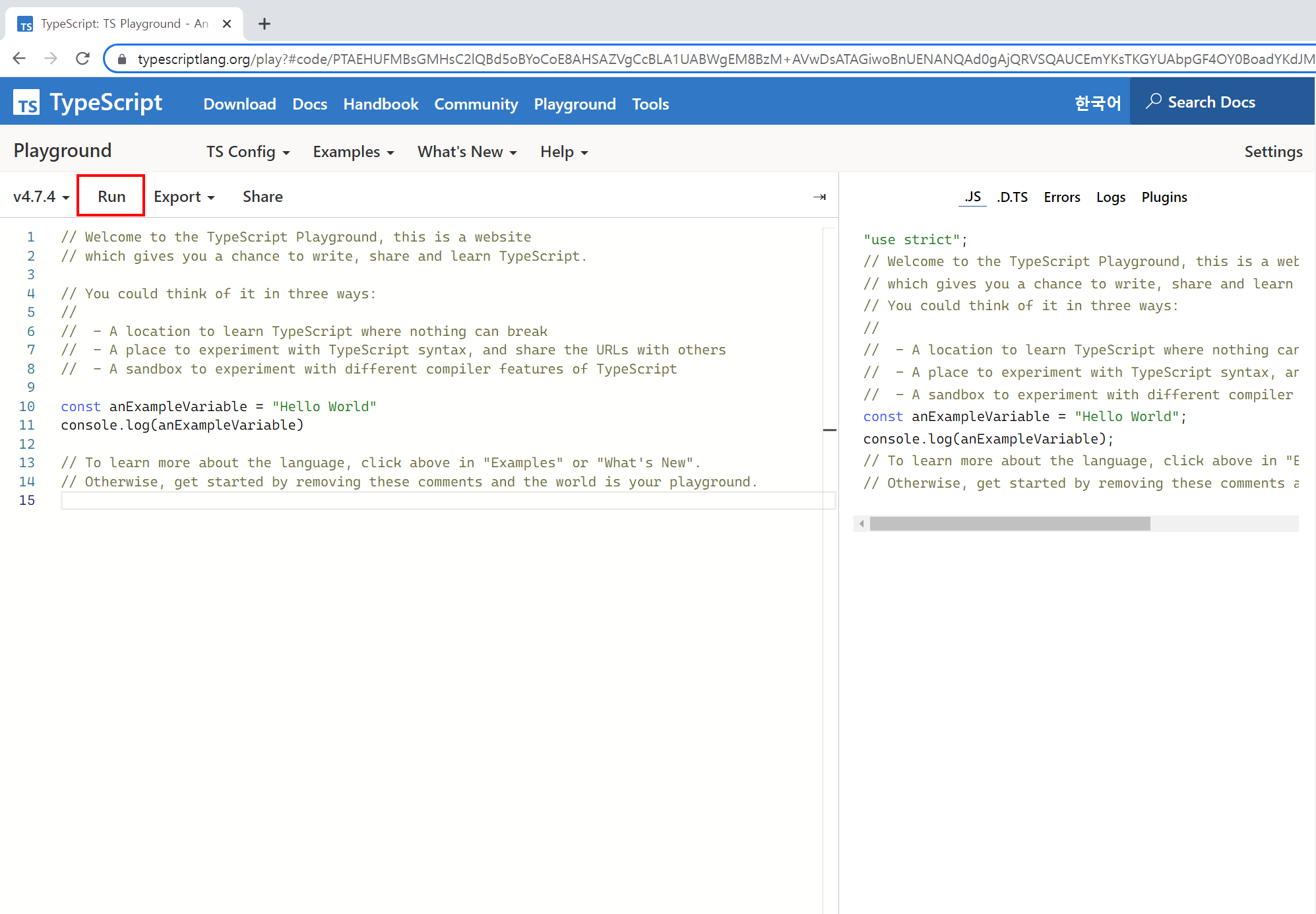
Run
Run 은 TypeScript 의 환경을 실행한다.

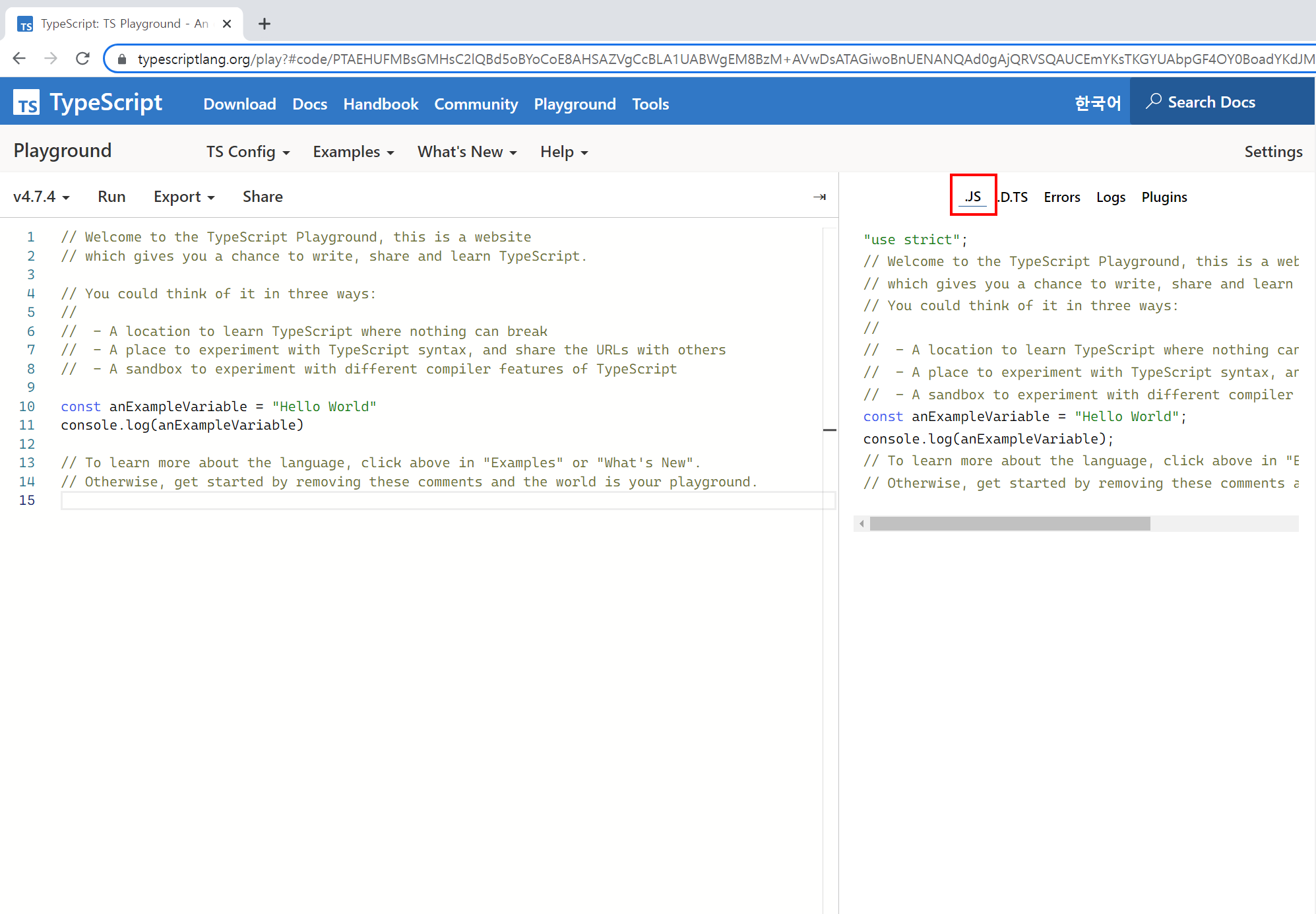
. JS
작성한 TypeScript 코드가 JavaScript 로 컴파일( compile )된 결과물은 .JS 에서 확인할 수 있다.

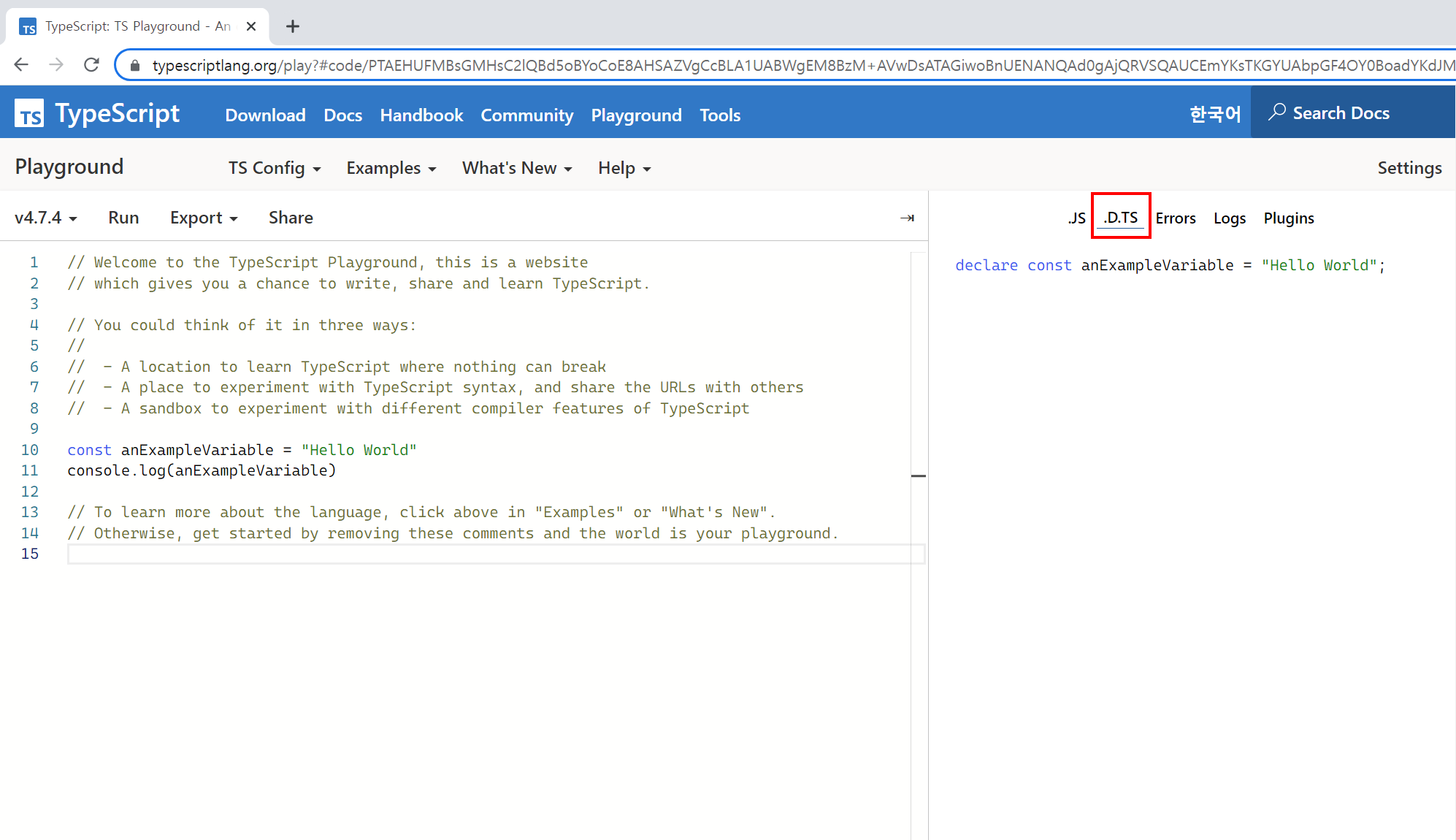
. D.TS
TypeScript 를 빌드( build ) 한 결과물은 .D.TS 에서 확인할 수 있다.

Errors
Errors 에서는 에러 내용을 확인할 수 있다.
Logs
Logs 에서는 출력된 결과물을 확인할 수 있다.
✓ TypeScript 설치
로컬( 내 PC )에서 TypeScript를 사용하려면 별도의 설치 작업이 필요하다.
TypeScript를 설치해보자.
TypeScript 의 환경 구성을 살펴보면 젼역 환경 과 프로젝트별 환경 으로 나눌 수 있다.
▶ 전역 환경
1. NodeJS 설치
🔗 NodeJS

2. Visual Studio Code 설치
3. TypeScript 전역 설치
🔗 Globally Installing TypeScript
TypeScript 를 전역으로 설치하는 이유는 내 컴퓨터의 어느 위치에서나 TypeScript를 사용할 수 있도록 하기 위함이다.
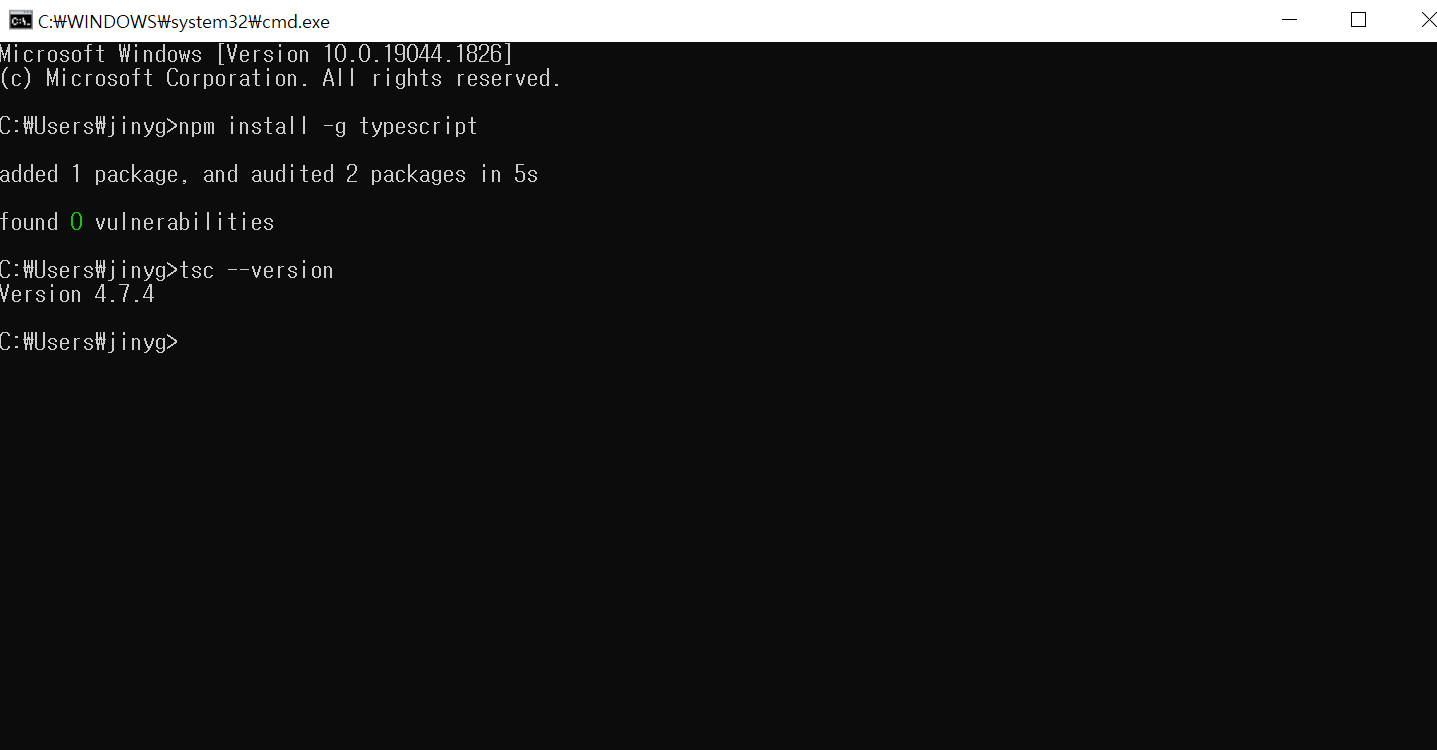
npm install -g typescript 명령을 실행하여 TypeScript를 전역으로 설치한다.

TypeScript가 잘 설치되었는지 확인하려면 tsc --version 명령을 통해 버전을 확인해보면 된다.

## ▶ 프로젝트별 환경 프로젝트별 환경은 프로젝트마다 그에 맞는 환경 설정을 해주는 것을 말한다.
이 내용은 프로젝트를 진행할 때 따로 살펴보도록 한다.
▶ VS Code에서 실행해보기
초기화
1. 프로젝트 폴더로 이동

2. TypeScript 버전 확인
tsc --version 명령으로 버전을 확인한다.

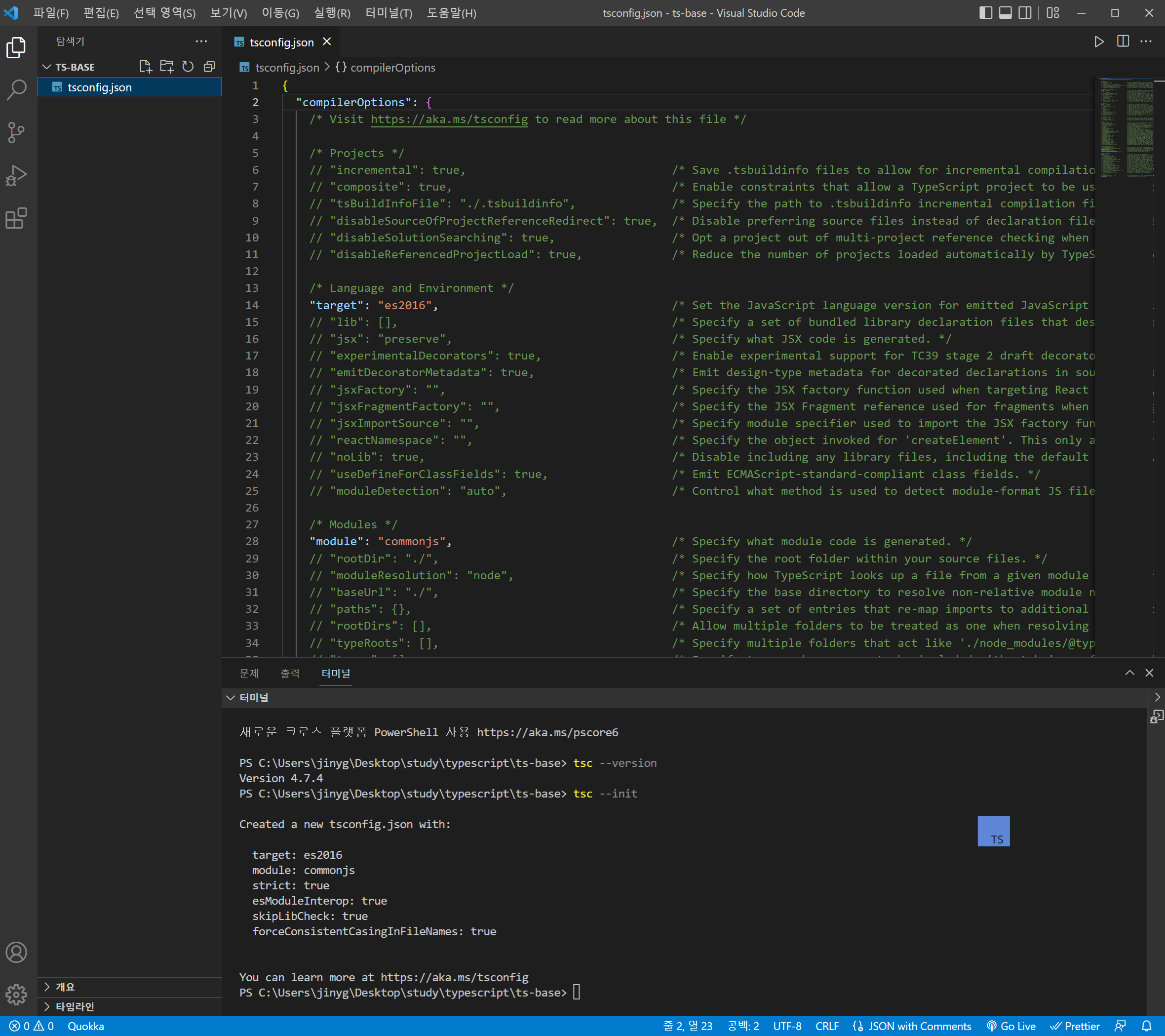
3. TypeScript 초기화
tsc --init 명령을 실행하면 tsconfig.json 파일이 생성된다.
이곳에서 TypeScript 환경 설정을 해주면 된다.

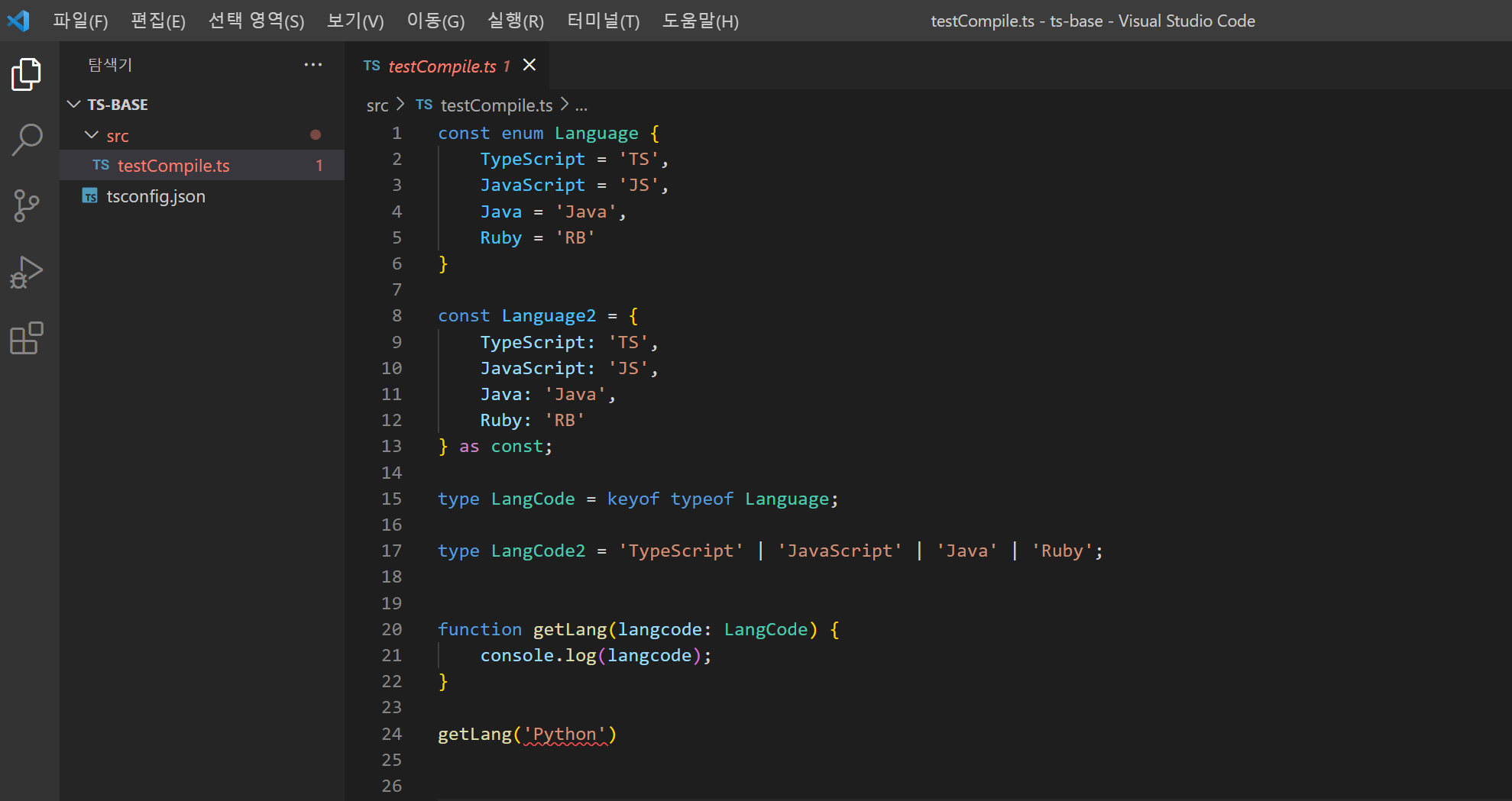
컴파일
간단하게 예시 코드를 작성하고 컴파일 에러를 발생시켜보자.
Playground의 . JS 에서 확인했던 것처럼 컴파일 에러를 확인할 수 있게 되었다.
📁 / src / testCompile.ts

빌드
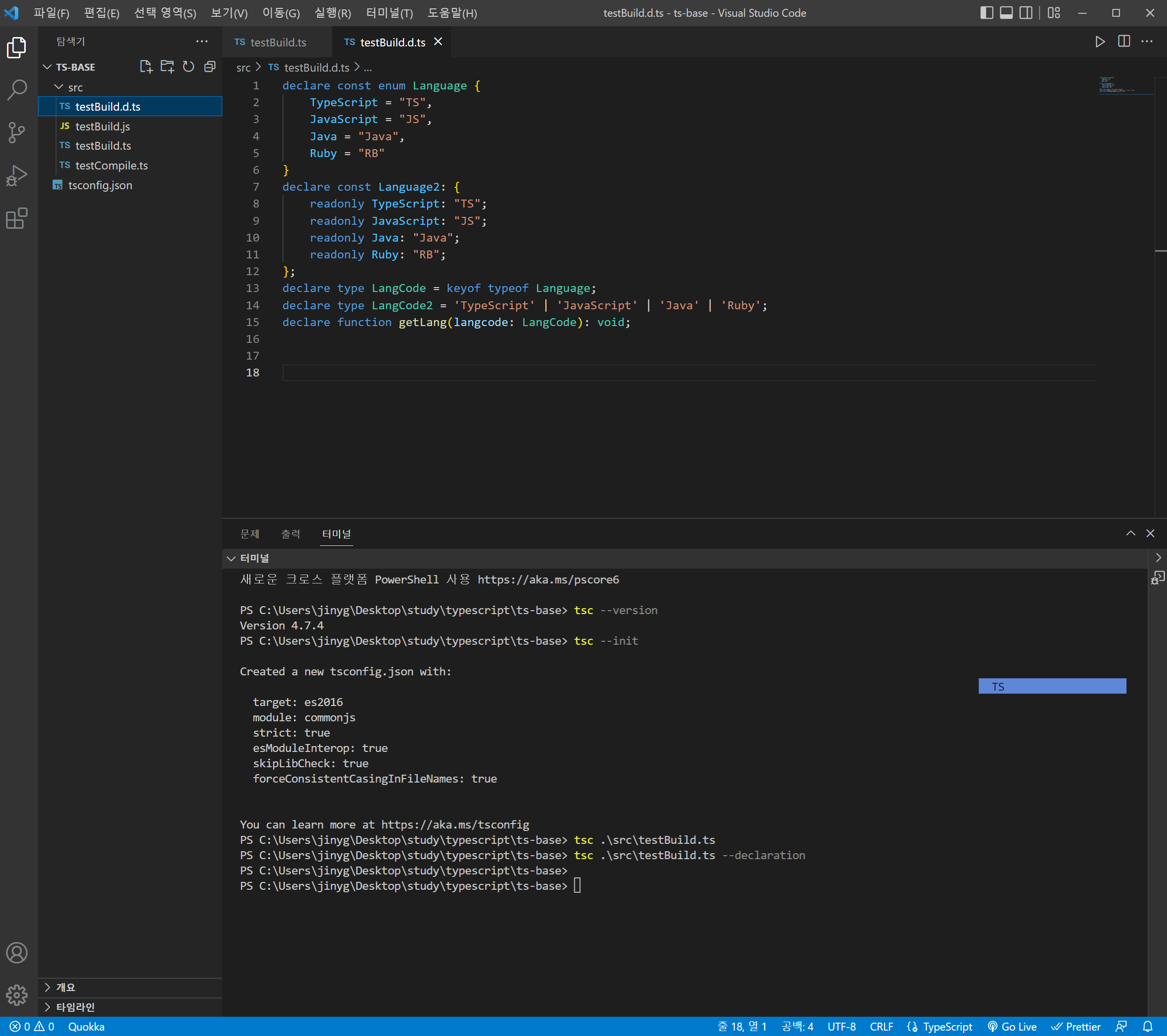
Playground의 . D.TS 에서 확인했던 빌드 결과물도 확인해보자.
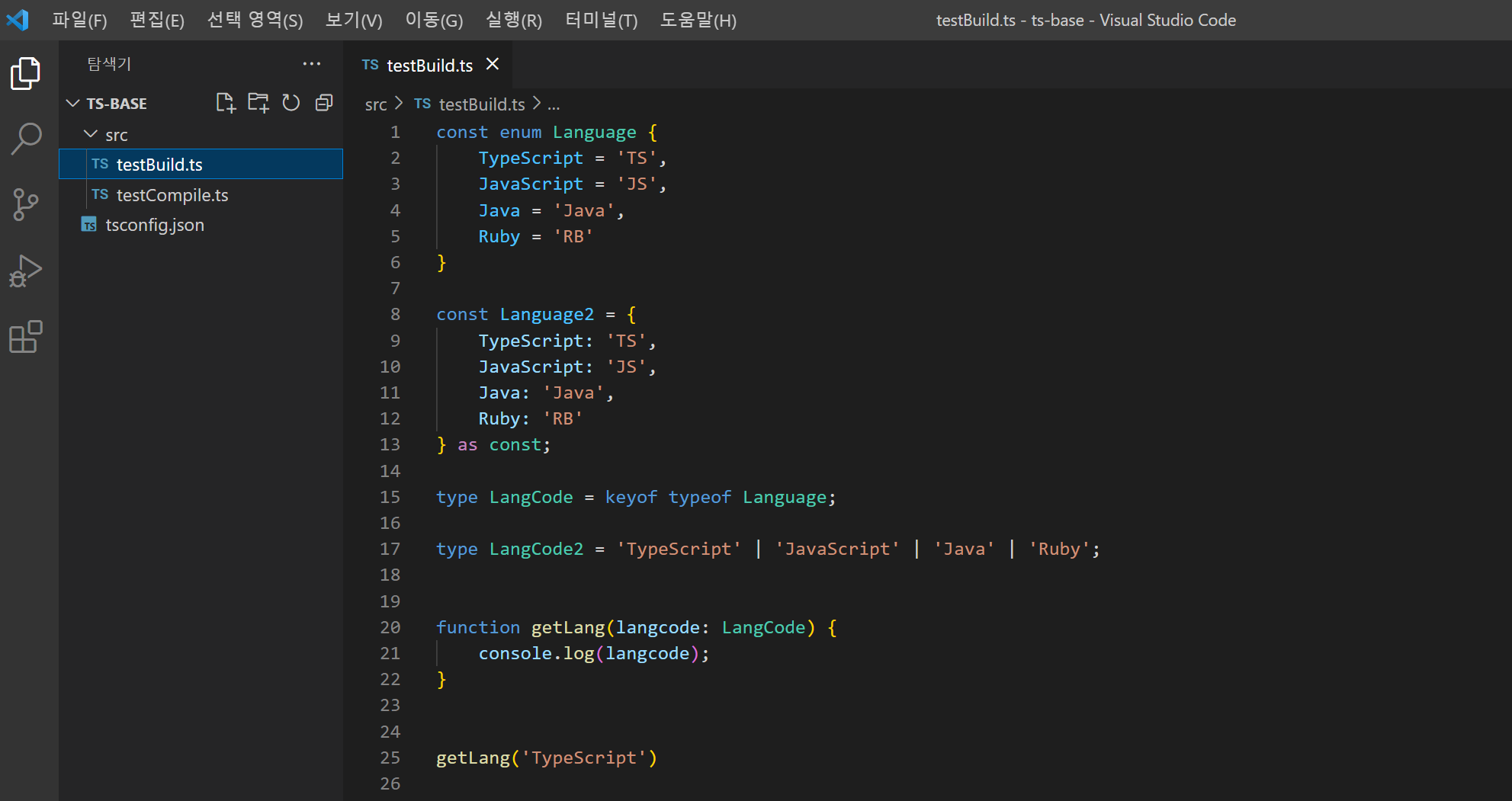
1. 코드 작성
먼저 다음과 같은 예시 코드를 작성한다.
📁 / src / testBuild.ts

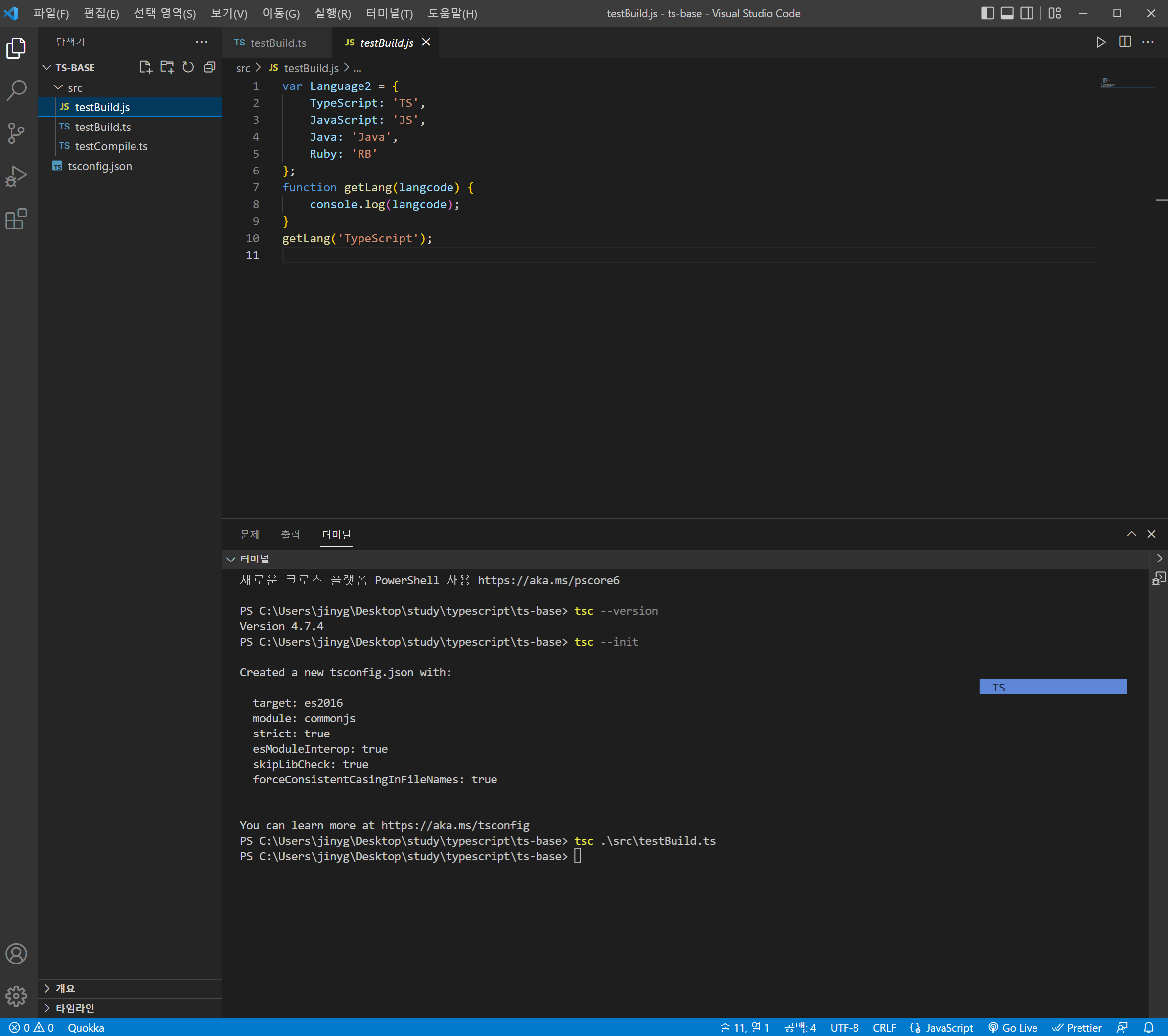
2. 컴파일 ( Compile )
tsc 파일_위치 명령을 통해 해당 파일을 컴파일( compile )하면 .js 파일이 생성된다.
이 파일이 바로 컴파일( compile ) 된 결과물이다.
📁 / src / testBuild.js

3. 빌드 ( Build )
tsc 파일_위치 --declaration 명령으로 빌드해보자.
이번에는 빌드의 결과물인 .d.ts 파일이 생성된다.
📁 / src / testBuild.d.ts