❗️ django tutorial를 보고 실습 내용을 정리한 글입니다.
잘못된 부분이 있다면 알려주세요 🙏
CSS 사용하기
장고에서는 javascript, css, 이미지 등을 정적 파일 이라고 한다. 이러한 정적 파일들을 django.contrib.staticfiles 모듈이 따로 관리를 해준다. INSTALLED_APPS를 통해 기본적으로 모듈이 셋팅되어있다.
이 모듈을 사용하기 위해 먼저 polls/static 폴더를 생성한다. 이는 지난 시간에 만들었던 polls/templates와 동일하게 정적 파일을 찾는다. 그렇기 때문에 static 폴더 아래에 다시 앱 이름으로 폴더를 생성한 뒤, css 파일을 생성해야 한다.
이미지를 추가하기 위해서는 polls/static/polls/images/이미지.jpg처럼 이미지 폴더를 만들어야한다.
# polls/static/polls/style.css
# 링크가 녹색으로 표시됨.
li a {
color: green;
}
# 배경 화면으로 gif 파일이 나타남
body {
background: white url("images/background.gif") no-repeat;
}
관리자 페이지 커스터마이징
장고에서는 객체를 등록할 때 원하는 옵션을 알려주면 커스터마이징을 할 수 있다.

# polls/admin.py
from django.contrib import admin
from .models import Question
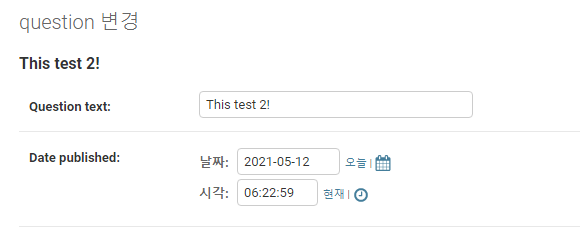
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
admin.site.register(Question, QuestionAdmin)
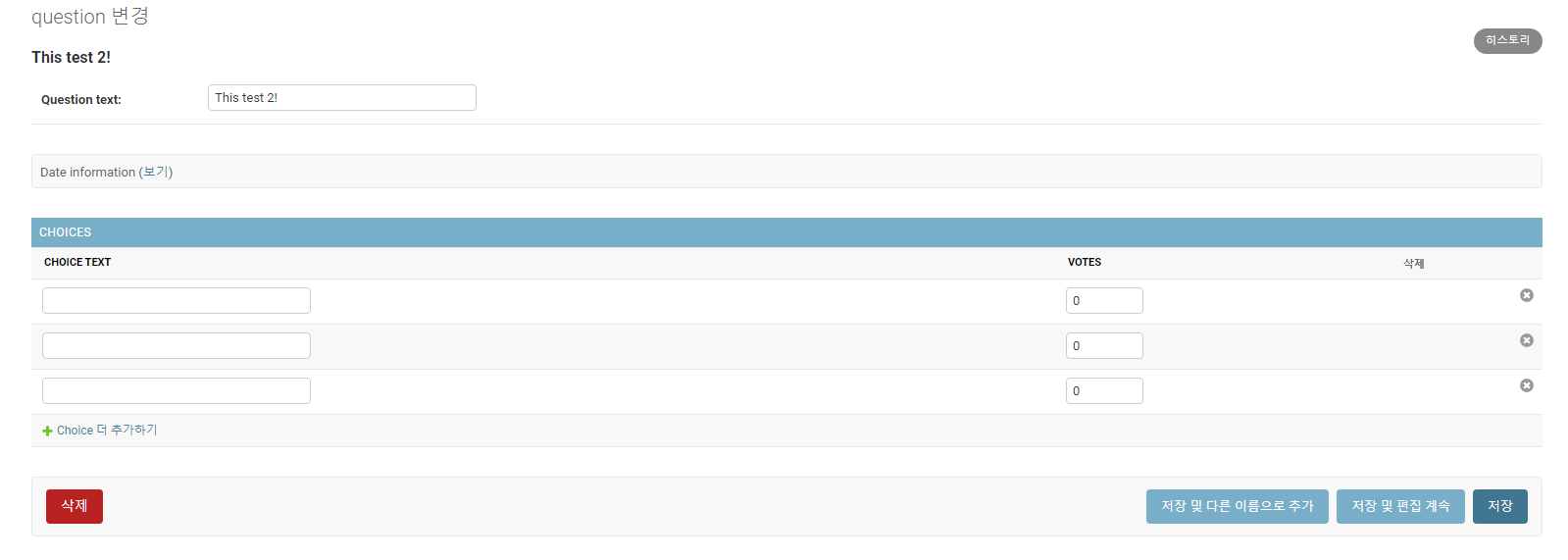
관리자 페이지에 각 Question 마다 Choice를 표현하도록 할 수 있다.
# polls/admin.py
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.TabularInline):
model = Choice
extra = 3
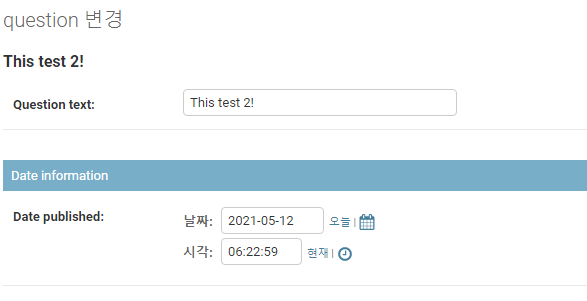
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
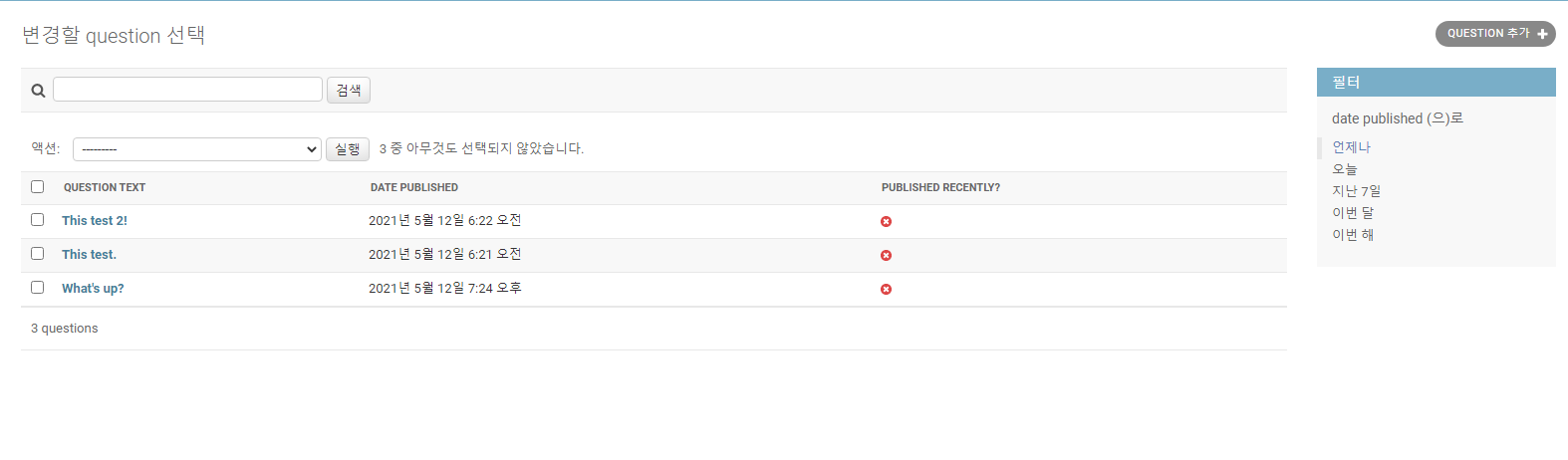
question text뿐만 아니라 pub_date, was_published_recently도 표시 할 수 있도록 바꿔주자.
# polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')컬럼명을 눌렀을 때 정렬을 할 수 있는 기능을 넣어보자.
# polls/models.py
from django.contrib import admin
class Question(models.Model):
# ...
@admin.display(
boolean=True,
ordering='pub_date',
description='Published recently?',
)
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= nowlist_display는 관리자의 변경 목록 페이지에 표시되는 필드를 제어하도록 설정할 수 있다.
# polls/admin.py
# 시간 순으로 필터 목록이 생김
list_filter = ['pub_date']
# 검색 기능이 추가됨
search_fields = ['question_text']