JavaScript
1.[JS] Ajax, XMLHttpRequest

Asynchronous JavaScript and XML자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공하는 X
2.[JS] 클로저(Closure) 쉽게 이해하기

함수 + 함수를 둘러싼 환경(Lexical environnment)클로저를 처음 공부할 때는 저 말이 이해가 안되어서(일단 렉시컬 환경이 뭔지도 몰랐다) 다양한 사이트와 동영상을 뒤지며 다른 여러가지 정의도 찾아봤다.자신이 생성된 시점의 환경을 기억하는 함수함수 호출이
3.[JS] Symbol

Symbol이란? > 다른 값과 중복되지 않고 변경 불가능한 원시 타입의 값 문법 Symbol([description]) [description] : 선택적 문자열. 디버깅에 사용할 수 있는 심볼에 대한 설명일 뿐 심볼 자체에 접근하는 용도로는 사용할 수 없습니다. 특징 ES6에서 도입된 7번째 데이터 타입입니다. 반드시 Symbol() 함수를 호...
4.[JS] webpack 에 유용한 plugin 설정하기

webpack에 cra와 유사한 환경 및 기타 유용한 plugin 설정하는 방법을 알아봅시다.
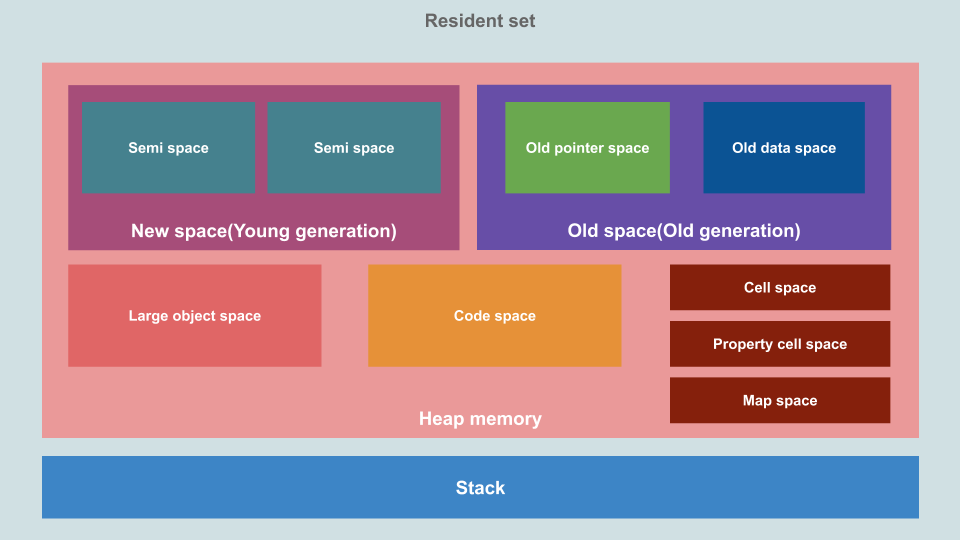
5.[JS] V8 엔진의 메모리 모델

V8 엔진의 메모리에서 실행되고 있는 프로그램을 Resident Set이라고 하며 크게 Heap memory와 Stack으로 나누어집니다.참조형 데이터의 실체와 동적 데이터가 저장되는 장소입니다.New space (Young generation)최근에 만들어진 데이터가
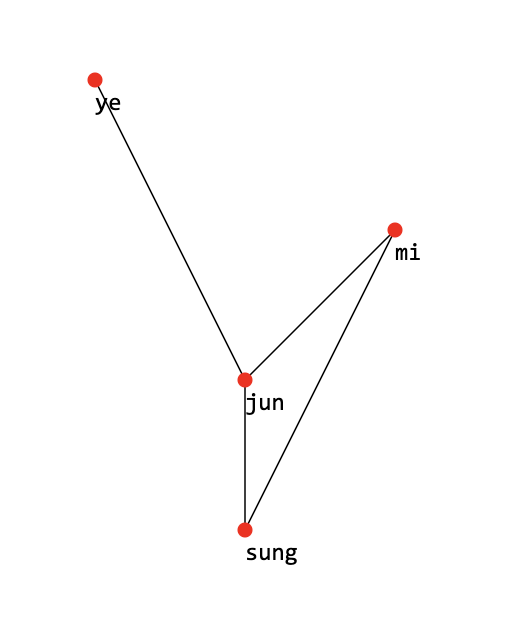
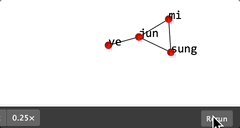
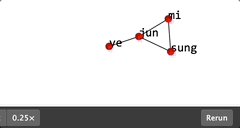
6.d3로 동적인 네트워크 차트 그리기 (1) - D3.js란?

D3 왜 쓰는걸까요?
7.d3로 동적인 네트워크 차트 그리기 (2) - D3.js - selections & join

D3 selections, data join의 동작과정을 알아보고 간단한 네트워크 차트를 그려봅시다.
8.d3로 동적인 네트워크 차트 그리기 (3) - D3.js - Simulation

D3로 꿈틀꿈틀 그래프를 그려봅시다
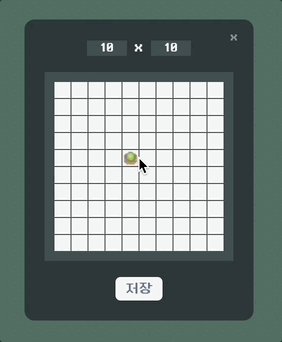
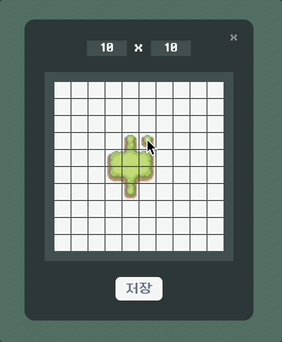
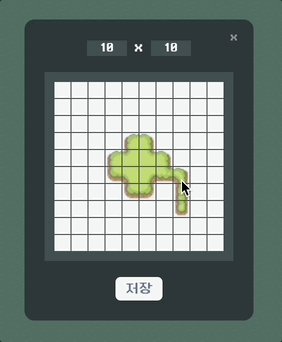
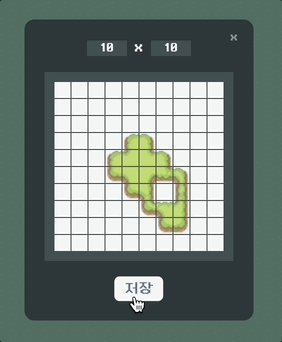
9.[JS] 비트연산을 이용한 2차원 Map Editor 만들기

2차원 지형을 표현하는 맵 에디터를 구현하는 방법에 대해 알아봅니다.