개발 중인 웹 서비스를 모바일로 테스트하기 위해 이것저것 해보다가 크롬 개발자 도구의 엄청나게 간편한 기능을 찾았다. 크롬 개발자 도구에서 toggle device만으로는 힘든 모바일 앱 연동을 테스트하기 위해 모바일 기기에서 테스트가 필요했다.
gh-pages로 깃헙에 배포했다가 깃헙 서버는 proxy 설정이 안되서 실패했다. ngrok보다 간편하다. ngrok는 도메인도 입력하기 어려운데 자꾸 바뀌니 굉장히 번거로웠다.
다른 방법을 탐색하다가 굉장히 간편하게 디버깅하는 방법을 찾았서 메모해 놓는다.
Chrome DevTools for Mobile
크롬 주소창에 아래의 URI를 입력한다.
chrome://inspect/#devices
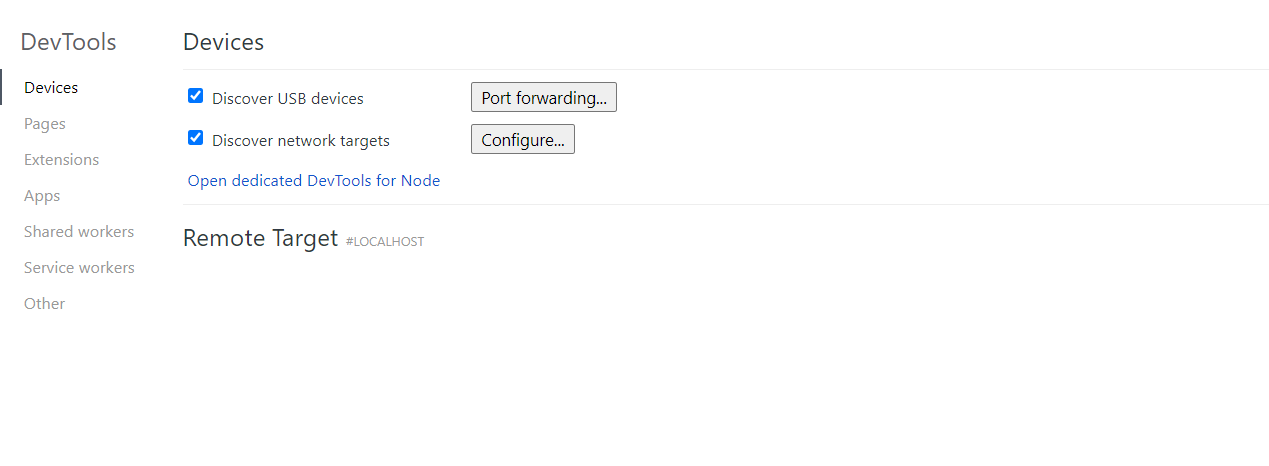
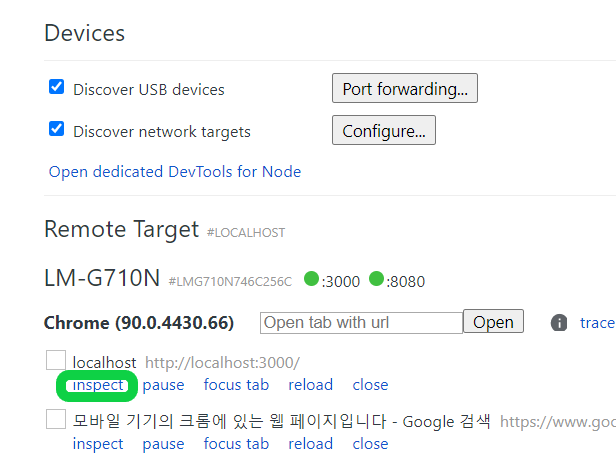
아래와 같이 DevTools 페이지가 뜬다.

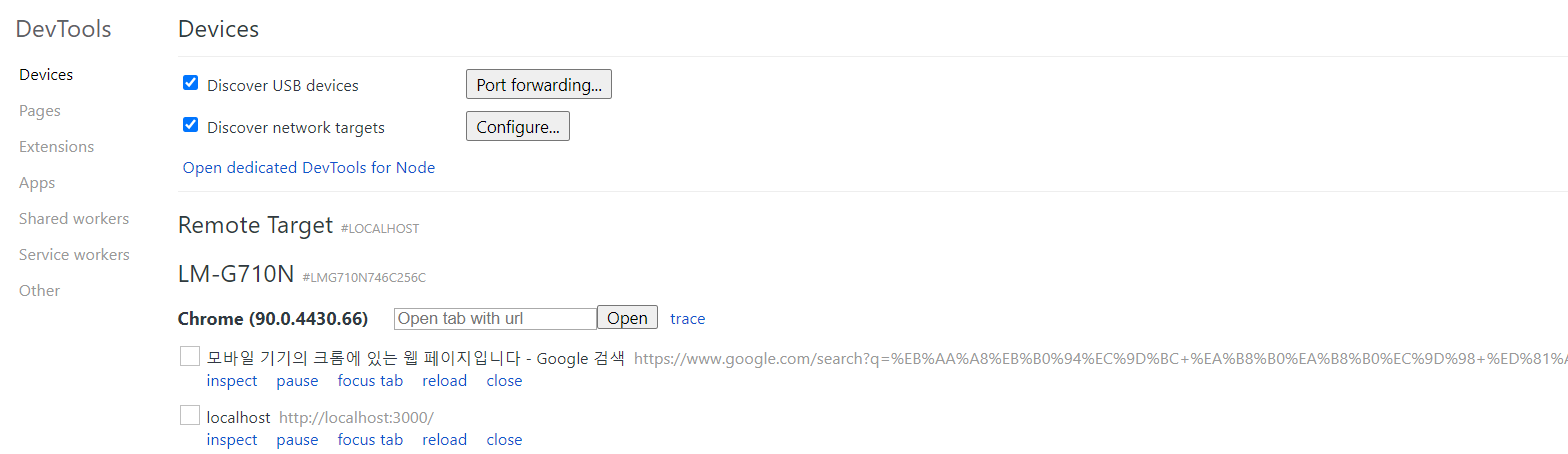
휴대폰을 USB로 PC에 연결하면 모바일 크롬에 실행 중인 탭들을 확인할 수 있다.

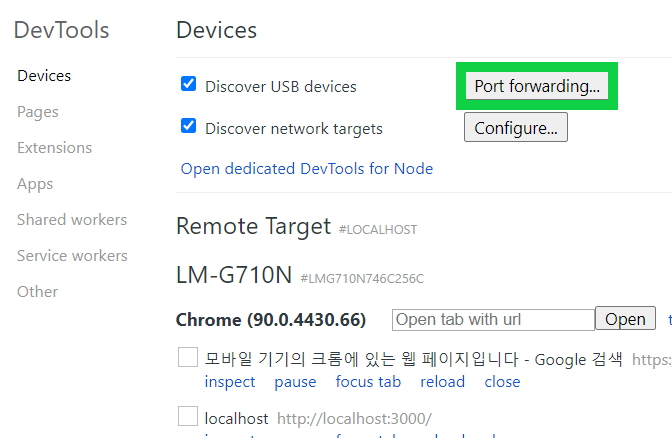
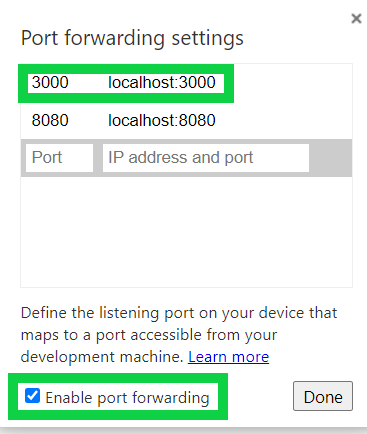
로컬 서버를 실행하고 외부 접속을 위해 실행 중인 로컬 서버로 Port forwarding을 설정해 준다.

React를 사용중이라 localhost:3000으로 지정해주었다. 입력을 마치면 Enable port forwarding 체크 박스를 체크해주고 Done 버튼을 눌러서 설정을 마친다. Enable port forwarding 체크 박스에 체크 안하고 Done했다가 헤맸다.

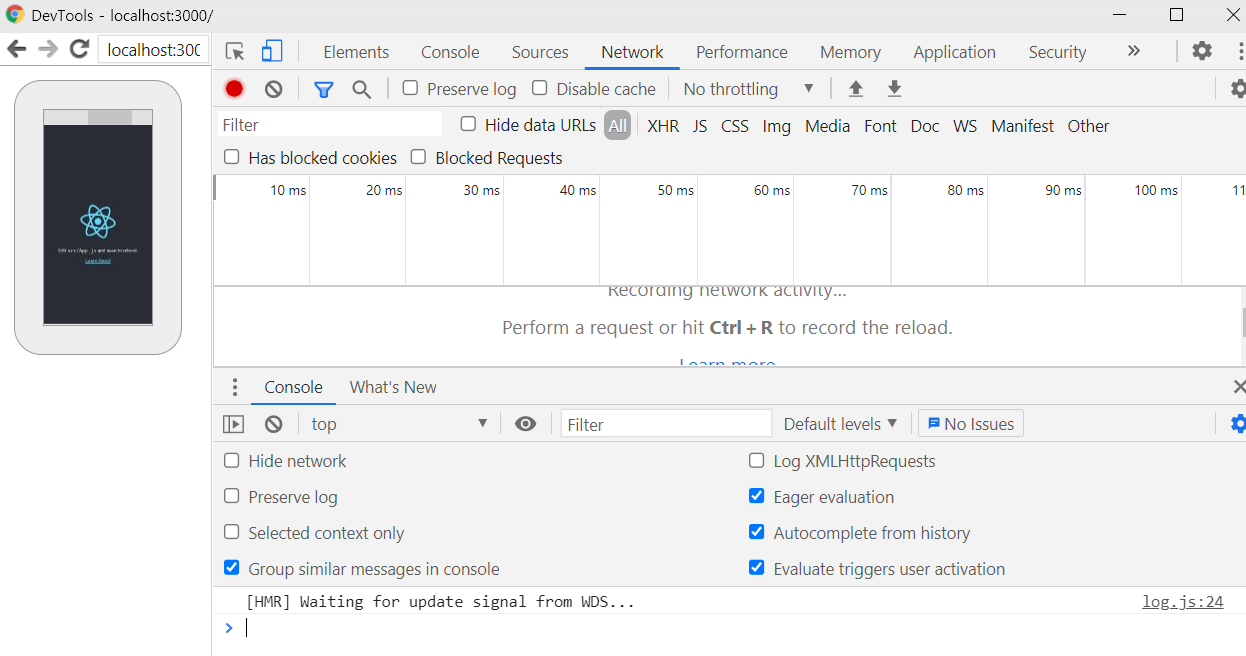
모바일 크롬에서 localhost:3000으로 접속하고 해당 탭이 DevTools 리스트에 보이면 inspect 링크로 해당 탭의 개발자 도구를 띄울 수 있다.

여기서 좌측의 모바일 화면을 PC의 키보드 및 마우스로 조작할 수 있는 스크린 캐스트를 지원한다.

ngrok보다 훨씬 가볍게 쓸 수 있다.
참조:
Chrome DevTools for Mobile: Screencast and Emulation
DevTools for Mobile - Chrome Dev Summit 2013 (Paul Irish)
