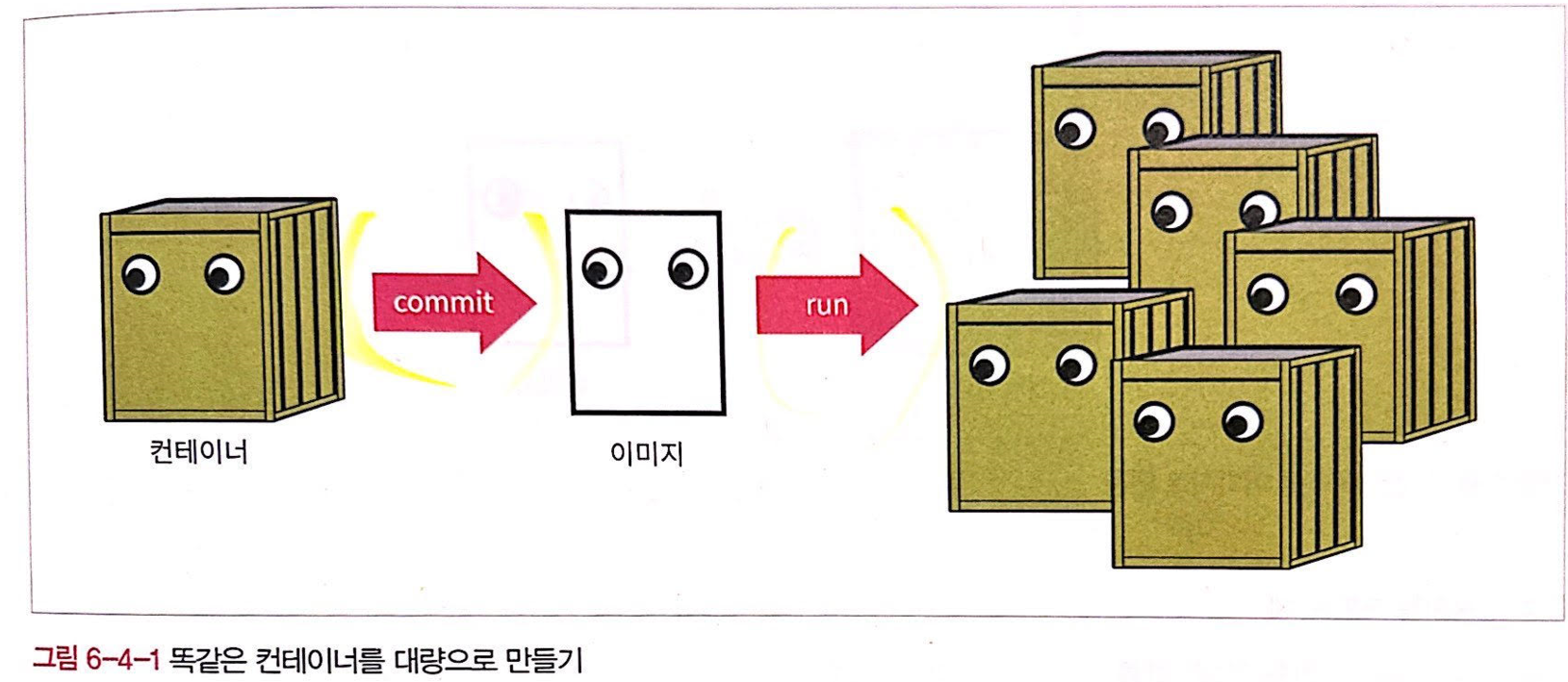
도커 이미지 만들기
도커 이미지는 2가지 방법으로 생성할 수 있다. ① 컨테이너를 이미지로 변환하는 commit, ② Dockerfile을 이미지로 만드는 build.
내가 만든 컨테이너를 다른 환경에 복제 하거나 여러 사람이 사용할 수 있도록 배포 하려면 컨테이너를 담은 이미지 를 만들어야한다.
내가 직접 이미지를 만드는 방법은 ① 컨테이너를 이미지로 변환하는 commit, ② Dockerfile을 이미지로 만드는 build 가 있다.
① 컨테이너를 이미지로 변환하는 commit

내가 사용하는 컨테이너를 그대로 이미지로 변환 할 수 있다. 이때 commit 명령어 를 사용한다. commit은 저장되지 않은 데이터를 저장 한다는 명령어로 생각하면 된다.
docker commit 컨테이너_이름 새로운_이미지_이름② Dockerfile 스크립트로 이미지 만들기

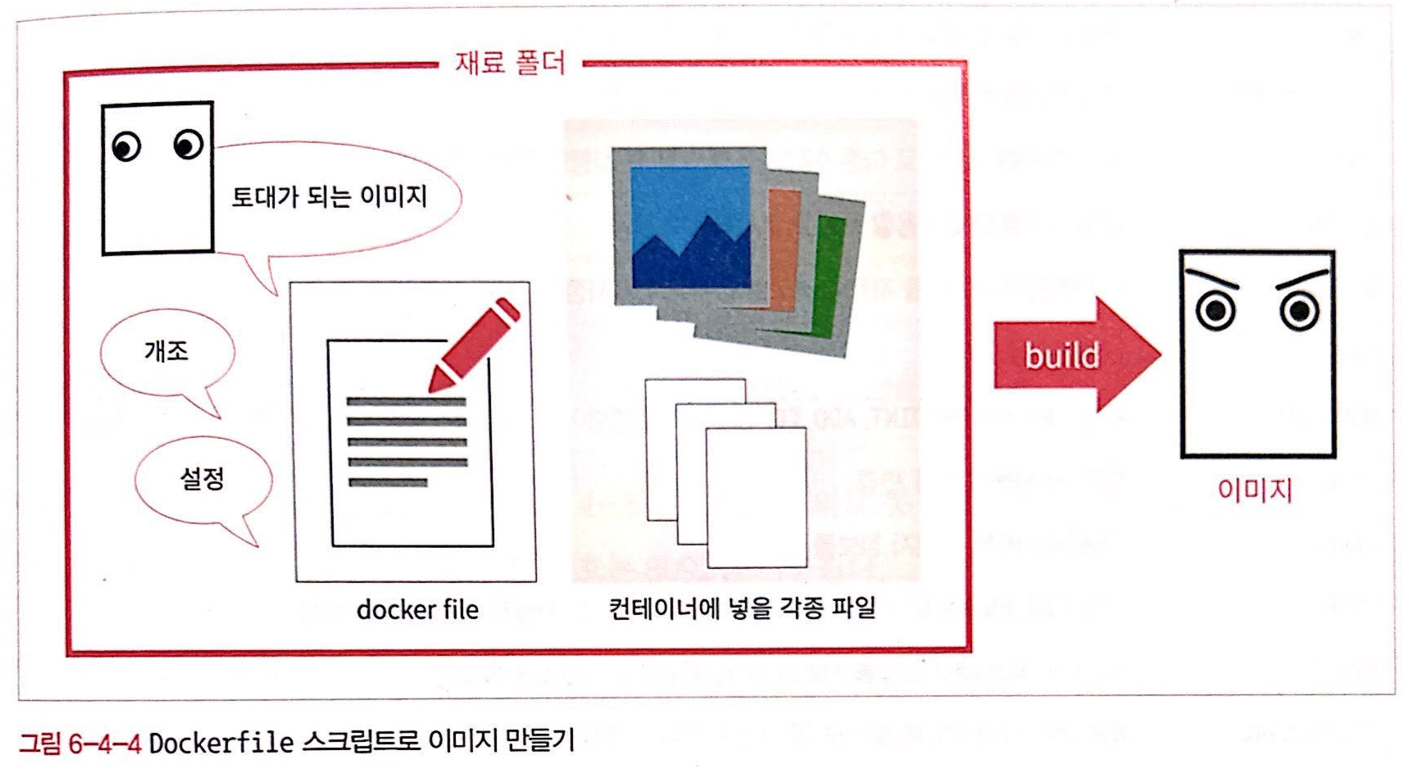
또 하나의 방법은 이미지와 관련된 스크립트를 Dockerfile에 작성 하고 build 명령어 로 이미지를 만들 수 있다. 이때 Dockerfile은 이미지 생성 시 필요한 파일들과 함께 재료 폴더 에 있어야한다.
Dockerfile 스크립트는 다음 포맷으로 작성 한다.
FROM 이미지_이름
COPY 원본_경로 대상_경로
RUN 리눅스_명령어재료 폴더를 이미지로 만드는 명령어 는 다음과 같다.
docker build -t 생성할_이미지_이름 재료_폴더_경로여기서 -t 는 --tag 를 의미하며 이미지 이름과 버전 정보를 설정하는 옵션이다.
commit으로 이미지를 만들어보자
① 아파치 컨테이너 준비
httpd 이미지로 아파치 컨테이너 apa000ex1를 생성한다.
root@LAPTOP-3H85AI8N:/# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
busybox latest 8135583d97fe 8 days ago 4.86MB
httpd latest b4f91978e2cc 2 weeks ago 145MB
root@LAPTOP-3H85AI8N:/# docker run --name apa000ex1 -d -p 8080:80 httpd
69a419636a980c507f4da8b02f8650fc96e207fa1d56bf23f1f018b57d072c91
root@LAPTOP-3H85AI8N:/# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
69a419636a98 httpd "httpd-foreground" 12 seconds ago Up 9 seconds 0.0.0.0:8080->80/tcp apa000ex1② commit 명령어로 컨테이너를 이미지로 변환
commit 명령어로 apa000ex1 컨테이너를 ex_httpd 라는 이름의 이미지로 저장한다. docker ps -a 명령어로 이미지 목록을 확인하면 ex_httpd 가 추가된 것을 확인할 수 있다.
root@LAPTOP-3H85AI8N:/# docker commit apa000ex1 ex_httpd
sha256:bafee6289f7da0c4ca1a6c63c7277b96382a0caa136f2a616ef125ad2e753546
root@LAPTOP-3H85AI8N:/# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
ex_httpd latest bafee6289f7d 6 seconds ago 145MB
busybox latest 8135583d97fe 8 days ago 4.86MB
httpd latest b4f91978e2cc 2 weeks ago 145MBDockerfile 스크립트로 이미지를 만들어보자
① 재료 폴더 준비와 Dockerfile 스크립트 작성
Dockerfile로 이미지를 생성하기 위해서는 우선 Dockerfile 스크립트와 재료 폴더 생성이 필요 하다. 재료 폴더의 경로는 "home/사용자명/apa_folder" 이다. 재료 폴더에는 지난 실습에서 사용한 index.html 파일을 배치하자.
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# ls
index.html
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# cat index.html
<html>
<meta charset="utf-8" />
<body>
<div>안녕하세요~ 아파치입니다.</div>
</body>
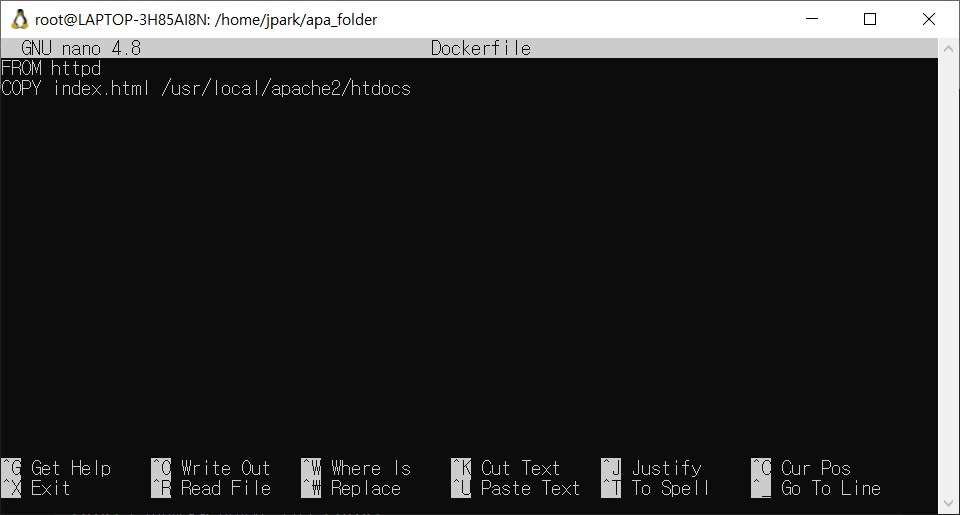
</html>우리는 아파치 이미지(httpd)를 기본 이미지로 사용하고 재료 폴더의 index.html을 컨테이너의 "/usr/local/apache2/htdocs"에 넣을 것이다. 이를 위해 nano 에디터를 통해 재료 폴더 안에 다음의 Dockerfile을 작성하자.

Dockerfile 작성 후 cat 명령어로 잘 작성되었는지 확인한다.
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# ls
Dockerfile index.html
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# cat Dockerfile
FROM httpd
COPY index.html /usr/local/apache2/htdocs② build 명령어로 이미지 생성
build 명령어로 재료 폴더를 ex02_httpd 이름의 이미지로 생성하자.
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# docker build -t ex02_httpd /home/jpark/apa_folder/
[+] Building 0.2s (7/7) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 91B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/httpd:latest 0.0s
=> [internal] load build context 0.0s
=> => transferring context: 140B 0.0s
=> [1/2] FROM docker.io/library/httpd 0.1s
=> [2/2] COPY index.html /usr/local/apache2/htdocs 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:2b9e14f94977b1167bb3dd616321c296722fd87c52cf7d6a128750a4db 0.0s
=> => naming to docker.io/library/ex02_httpd 0.0s
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
ex02_httpd latest 2b9e14f94977 7 seconds ago 145MB
busybox latest 8135583d97fe 8 days ago 4.86MB
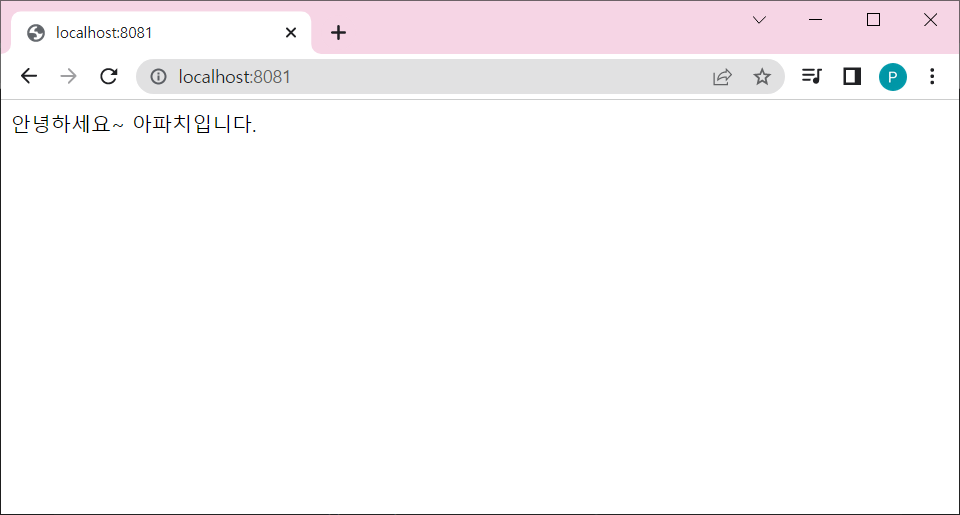
httpd latest b4f91978e2cc 2 weeks ago 145MB생성한 이미지로 컨테이너를 만들고 index.html 이 제대로 반영되었는지도 확인해보자.
root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# docker run --name apa00ex2 -d -p 8081:80 ex02_httpd
e84f806aff236de8114585536b31d29bc87332ad90a5fd91b3e0bb99908058
문제 없이 확인되면 생성한 컨테이너, 이미지, 재료 폴더를 삭제하자.
Tip. 이미지를 옮기는 방법
앞에서 컨테이너를 이미지로 만드는 방법을 알아보았다. 하지만 이미지 역시 그 상태로는 복사가 불가능하므로 save 명령어를 사용해 tar 파일 형태로 호스트 영역에 저장해야한다. -o 는 --output 옵션으로 저장할 파일 명을 명시할 때 사용한다. 저장된 이미지를 다시 불러오려면 도커 엔진에서 load 명령어를 사용하면 된다.root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# docker save -o temp_httpd.tar httpd root@LAPTOP-3H85AI8N:/home/jpark/apa_folder# ls Dockerfile index.html temp_httpd.tar
