한 일
- 타입스크립트
- 타입스크립트 핸드북
- JS/TS/React 관련 아티클 3개
- https://velog.io/@jakeseo_me/2019-03-15-2303-%EC%9E%91%EC%84%B1%EB%90%A8-rmjta5a3xh
- https://brunch.co.kr/@pliossun/142?utm_source=gaerae.com&utm_campaign=%EA%B0%9C%EB%B0%9C%EC%9E%90%EC%8A%A4%EB%9F%BD%EB%8B%A4&utm_medium=social
- https://taetaetae.github.io/2020/06/21/a-good-developer-in-terms-of-culture/
- 알고리즘 recursion
- frontendmaster 강의에서 나오는 문제를 풀고 있다
- 개인프로젝트 1 커밋
회고
- 오랜만에 글을 쓴다. 다시 꾸준히 작성을 해야겠다. 이것저것 많이 해야겠다는 다짐을 했는데 그동안 그리 잘 지키지 못했던 거 같다. 다시 집중해서 열심히 해야 겠다.
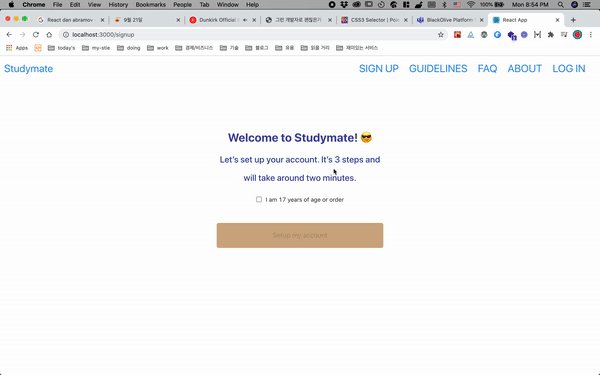
개인 프로젝트 코드
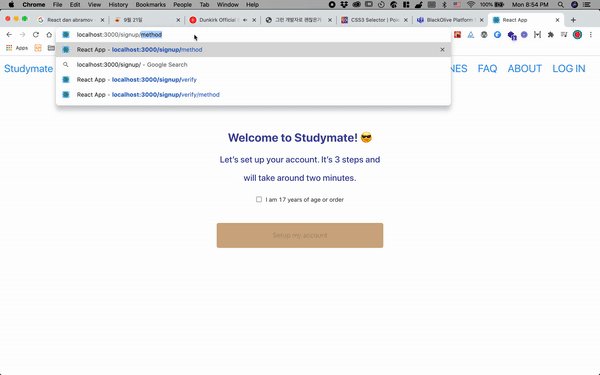
react-router-dom 의 Link를 활용해서 props를 보내기
간단한 검증을 위해서 필요하다

/* /signup */
import { Link, withRouter } from 'react-router-dom';
const Singup = () => {
/* 생략 */
<>
/* 생략 */
<Link
className='btn'
isChecked={isChecked}
disabled={!isChecked}
to={{
pathname: `${match.path}/method`,
state: {
isValid: true,
},
}}
>
Setup my account
</Link>
</>
}
```javascript
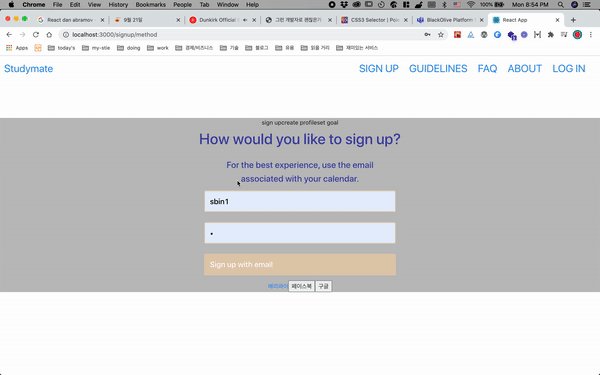
/* /signup/method */
import React from 'react';
import { Link, withRouter, Redirect } from 'react-router-dom';
import { SignupWraaper } from '../styles';
const Method = ({ location }) => {
const { state } = location;
return (
<>
{state?.isValid ? (
<SignupWraaper>
/*생략*/
</SignupWraaper>
) : (
<Redirect to='/signup' />
)}
</>
);
};
export default withRouter(Method);
