한 일
-
업무
- redmine을 이용해서 업무를 처리하고 있다.
- form과 input의 css와 validation 작업을 했다.
- profile 관련 폴더 전체 리팩토링
- 비디오 편집기에 단축키를 만들기 위해 strapi라는 오픈소스에 필드를 추가함
아이패드 노트 일부

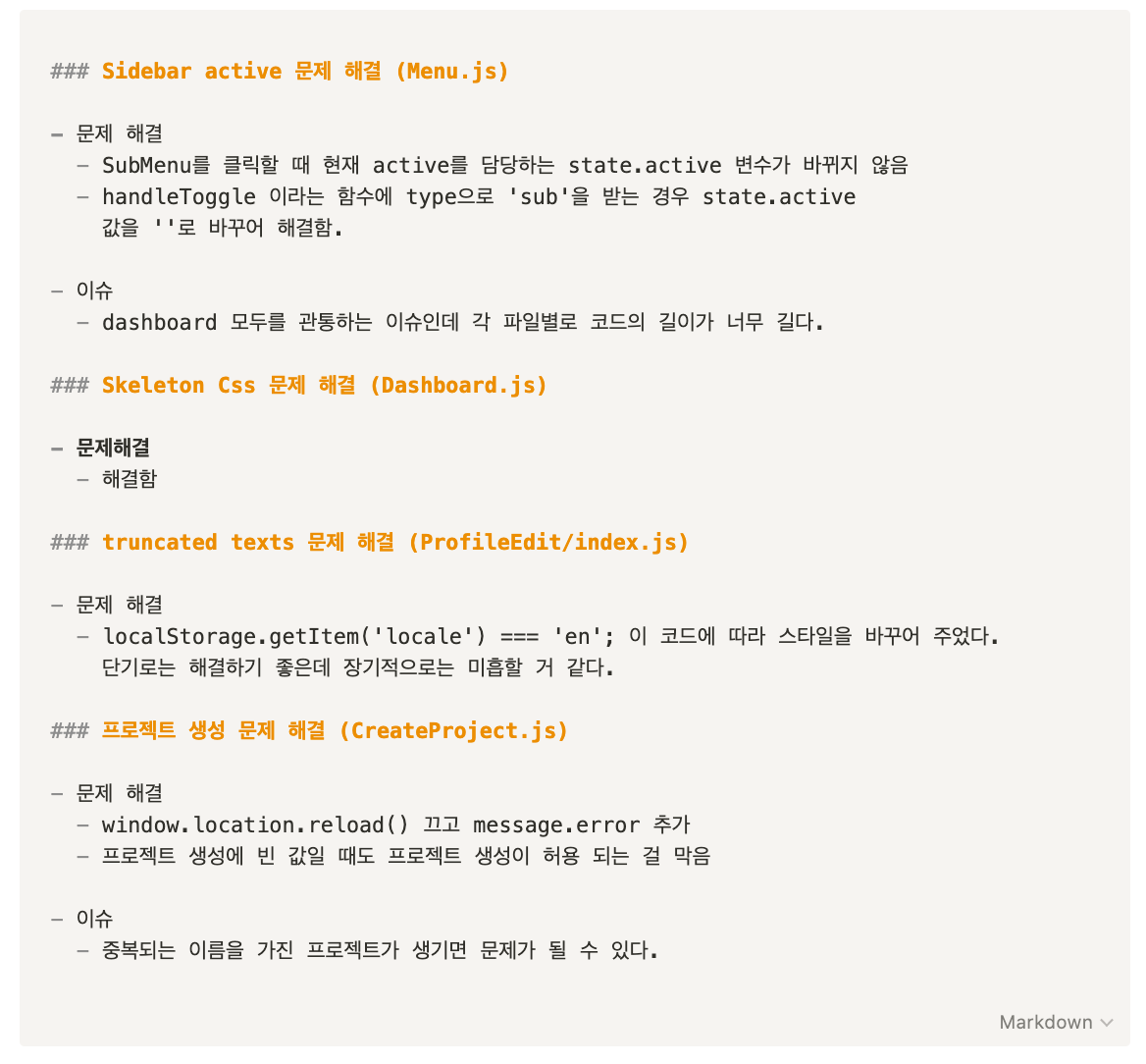
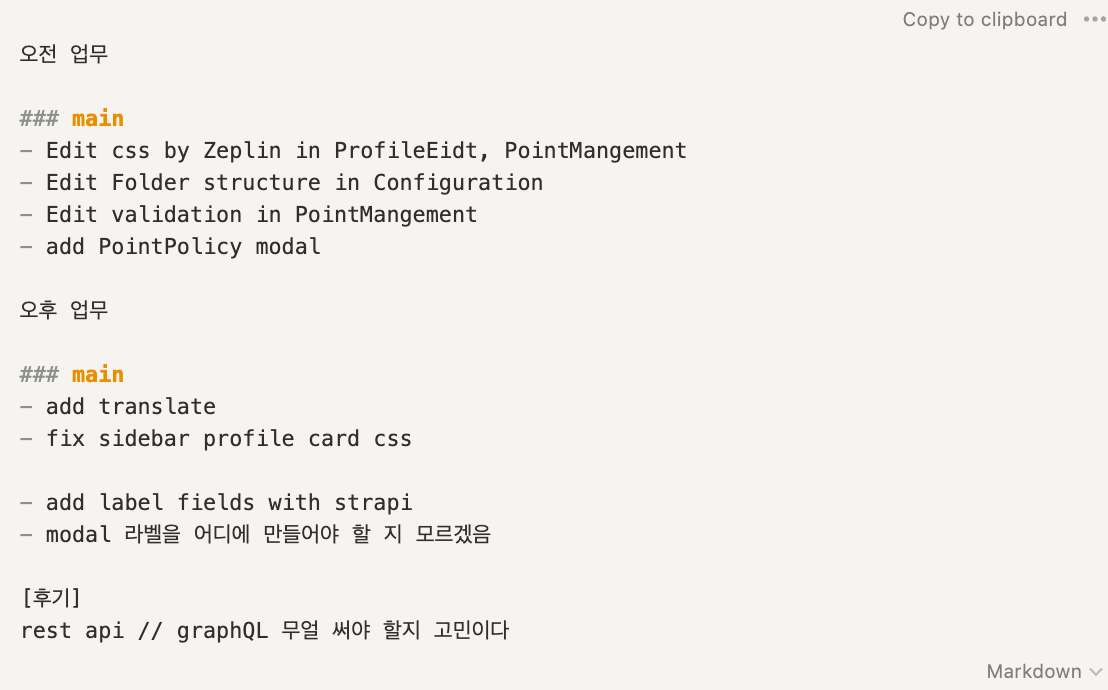
업무일지 일부


-
개인
- Node, TypeScript
- 팀프로젝트 (로그인, 로그아웃 관련)
ant design v3로 만든 validation 이 포함 된 코드 일부 (v4를 쓰자)
const basicFormMaker = (labelname, name) => (
<Form.Item label={<span style={formStyle.span}>{labelname}</span>}>
{getFieldDecorator(name, {
initialValue: name.includes('newpass') ? pass?.[name] : userInfo?.[name],
whitespace: true,
rules: [
{ validator: name === 'newpassword2' ? passCheck : inputValidate },
],
onChange: (e) => (name.includes('newpass') ? onChangePassword(e, name) : onChangeUserInfo(e, name)),
})(<Input
type={name.includes('newpass') ? 'password' : 'text'}
name={name}
style={inputStyle}
size='large'
disabled={name === 'email'}
/>)}
</Form.Item>
);회고
- 이것저것 배우고 싶은 게 너무 많다. TypeScript, Node.js(express), strapi 등등
- 팀프로젝트에서 next.js를 사용하고 있는데 useRouter를 활용해서 prop을 넘기는 방법을 검색하는데 내 블로그가 나와서 열심히 기록을 해야 겠다는 생각을 하게 됐다.
