예전에 비슷한 글을 작성 했는데 한 번 더 정리가 필요한 거 같아서 글을 쓰게 되었습니다. Virtual DOM
브라우저의 렌더링 과정 요약
1. DOM, CSSOM 생성
- HTML CSS 파일은 각각 DOM Tree와 CSSOM 으로 만들어집니다. 파일을 연산과 관리에 유리하도록 Object Model로 만들게 됩니다.
2. Running JavaScript (옵션?)
- JavaScript를 통해서 DOM Tree와 Render Tree를 수정할 수 있습니다.
3. Redner Tree 생성
- DOM Tree와 CSSOM Tree로 Render Tree를 생성합니다. 순수한 요소들의 구조와 텍스트만 존재하는 DOM Tree와는 달리 Redner Tree에는 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성됩니다.
4. Layout 생성
- Layout 단계는 브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 계산합니다. 브라우저 화면의 어느 위치에 어느 크기로 출력될지 계산하는 단계입니다.
5. Paint
- Layout 계산이 완료되면 이제 요소들을 실제 화면에 그리게 됩니다.

렌더링 Process 예시


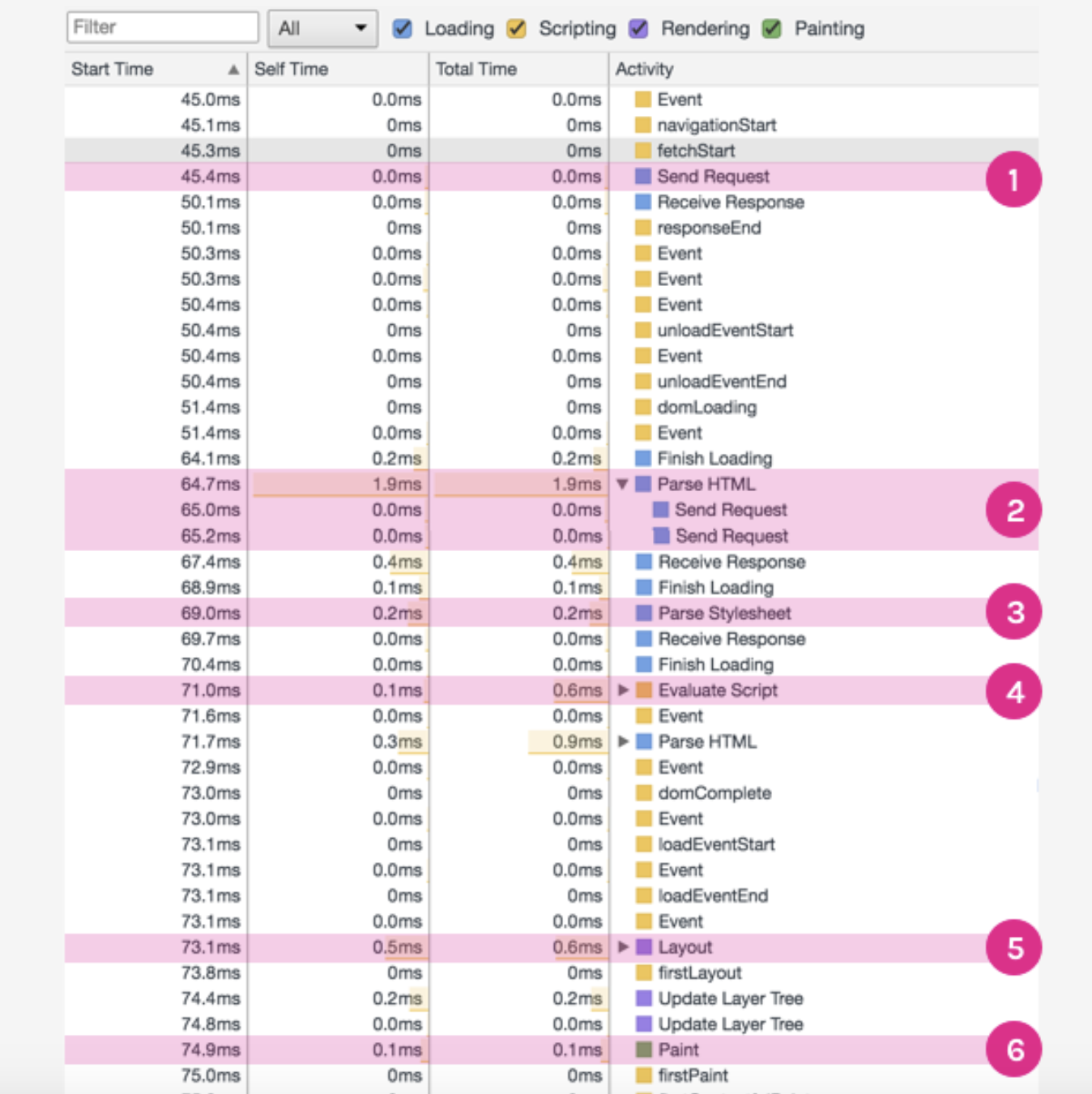
1. Send Request - GET request sent for index.html
2. Parse HTML and Send Request - Begin parsing of HTML and DOM construction. Send GET request for style.css and main.js
3. Parse Stylesheet - CSSOM created for style.css
4. Evaluate Script - Evaluate main.js
5. Layout - Generate Layout based on meta viewport tag in HTML
6. Paint - Paint pixels on document
렌더링 최적화 - Reflow, Repaint
Reflow
위에서 언급된 과정을 거친 뒤에 최종적으로 페이지가 그려진다고 해서 렌더링 과정이 끝난 것은 아니다. 어떠한 액션이나 이벤트에 따라 요소 나 크기가 달라지고 Layout 과정을 다시 수정하게 됩니다.
이렇게 Render Tree와 각 요소들의 크기와 위치를 다시 계산하는 과정을 Reflow라고 합니다.
Repaint
Reflow만 수행되면 실제 화면에 반영되지 않습니다. 위에서 언급된 과정과 같이 Render Tree를 다시 화면에 그려주는 과정이 필요합니다. 결국은 Paint 단계가 다시 수행되는 것이며 이를 Repaint라고 합니다.
무조건 Reflow가 일어나야 Repaint가 일어나는 것은 아닙니다. background-color, visibility와 같이 레이아웃에는 영향을 주지 않는 스타일 속성이 변경되었을 때 Reflow를 수행할 필요가 없기 때문에 Repaint만 수행하게 됩니다.
Reflow, Repaint 줄이기
1. 사용하지 않는 노드에는 visibility invisible 보다 display: none을 사용하기
2. Reflow, Repaint 가 발생하는 속성 사용 피하기
3. 영향을 주는 노드 줄이기
4. 프레임 줄이기
참고
https://boxfoxs.tistory.com/408
https://velopert.com/3236
https://wit.nts-corp.com/2019/02/14/5522
https://bitsofco.de/understanding-the-critical-rendering-path/
