Xcode IDE Tour

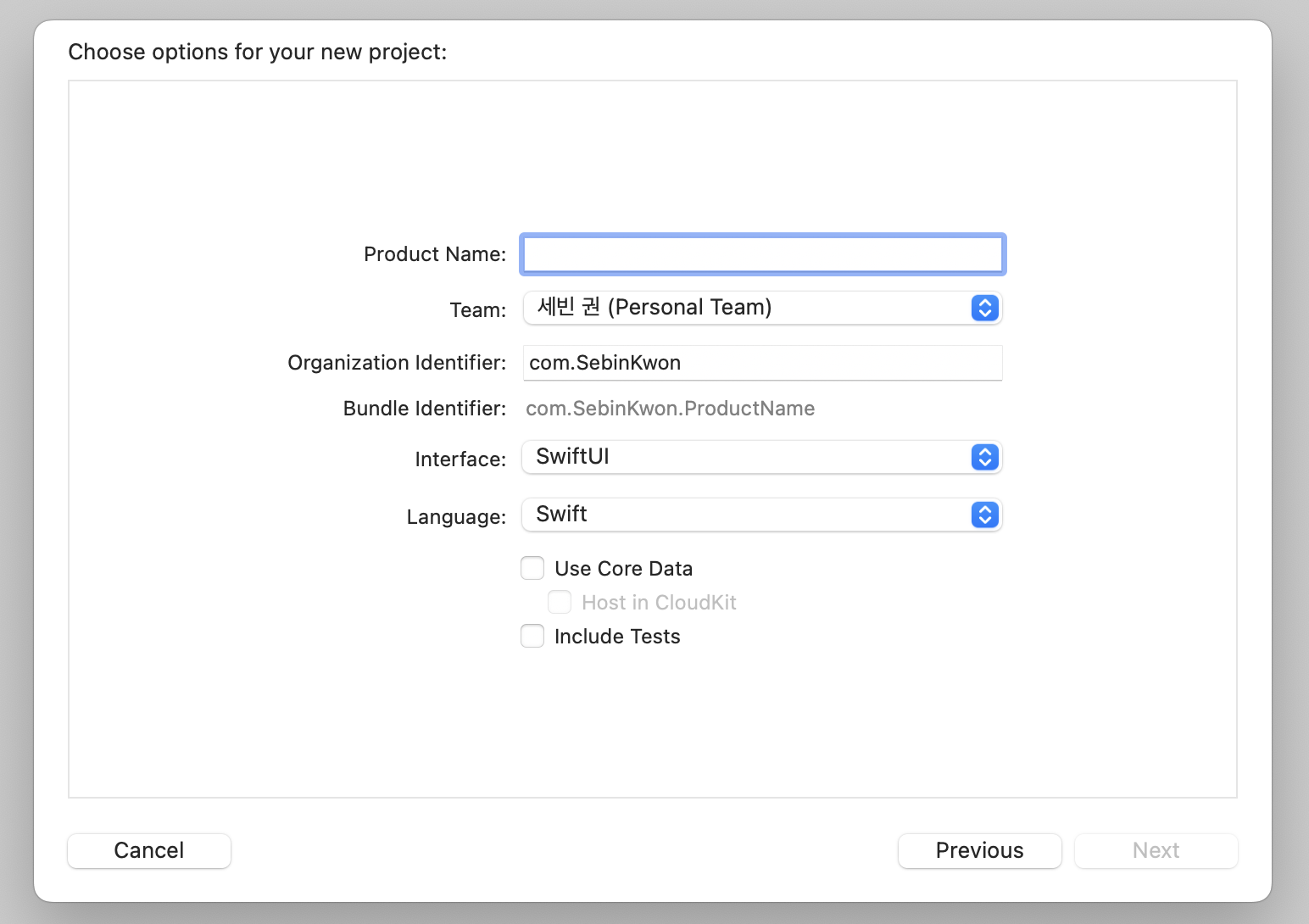
new project 생성시 Interface 부분을 SwiftUI로 바꿔주면 설정이 완료된다.

- 최상단에 위치한 프로젝트 파일은 App에 대한 여러 설정을 할 수 있다.
- MemorizeApp : main 함수에 해당하는 부분으로 실제 프로그램이 시작되는 지점이다. (
@main키워드) - ContentView : App이 어떻게 생겼는지를 보여줌. SwiftUI를 통해 User Interface를 구현한 파일이다.
SwiftUI Tour
import SwiftUISwiftUI 장점 중 하나는 logic과 UI를 분리한다는 점이다.
contentView에서는 UI를 프로그래밍하고 있기 때문에 SwiftUI 패키지를 import해야하지만 Model과 같은 logic에서는 import 할 필요가 없다.
strudt 구조체는 변수, 함수를 가질 수 있지만 class가 아니기 때문에 상속과 같은 객체지향적 개념을 갖고 있지 않다.
대신 함수형 프로그래밍 기법을 사용한다.
SwiftUI에서는 함수형 프로그래밍 디자인 모델을 사용하며 UI와 Model logic을 연결할 때 객체지향 디자인 모델을 사용한다.
View
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}핸드폰 화면에 보이는 직사각형 영역.
텍스트, 버튼, 카드 등 모두 View의 한 종류들이다.
View라는 프로토콜을 사용하여 새로운 구조체를 정의하면 View에 정의된 메소드, 프로퍼티 등 여러 요구사항을 만족시키는 구조체를 정의할 수 있다.
Custom View를 정의하기 위해선 반드시 Body를 써야하며 화면에 보이는 모든 UI 구성은 위와 같은 View를 함수형 프로그래밍을 통해 구현한다.
some View
some View는 레고처럼 여러 개의 View 조각들이 모여 만들어질 때 사용한다. 이는 타입이기도 하지만 정확히는 함수이다.
위 코드는 이름과 입력이 없고 Text를 return하는 함수였지만 return이 생략되었다.
여러 View를 하나로 합칠 때, Combiner를 사용하면 여러 개의 View 조각들을 결합시키는 역할을 한다. 하지만 이걸 일일히 사용자가 명시하는 것 쉽지 않기 때문에 자동으로 타입을 추론하도록 만든 것이다. 그렇기 때문에 some View를 사용한다.

-
함수의 인자에 이름을 붙여줄 수 있다. 그래서 사용자가 인자의 기능을 명확하게 구분할 수 있다.
-
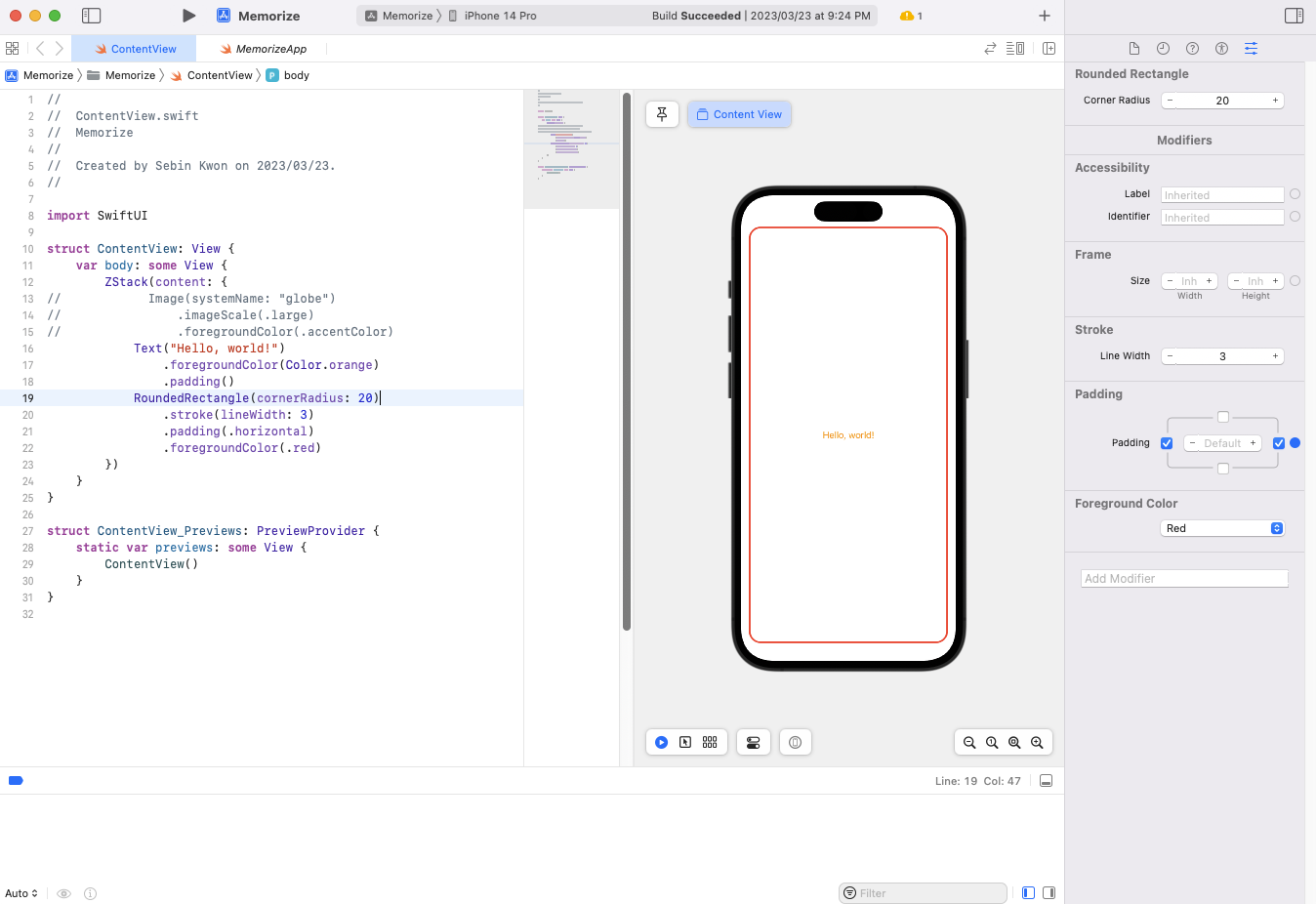
RoundedRectangle함수를 사용하면 모서리가 둥근 사각형 UI를 생성할 수 있다. -
Inspector에 위치한
Add Modifier기능을 사용하면 설정값을 쉽게 찾을 수 있다. -
ZStack을 활용하면 내부에 있는 View 요소들이 사용자 방향으로 쌓아진다. -
Combiner에 어느 속성을 지정하거나 변경하면 내부 컴포넌트도 상속되어 동시에 변경된다.
위 코드의 원래 형태는 아래와 같다.
struct ContentView: View {
var body: some View {
return ZStack(alignment: .center, content: {
Text("Hello, world!")
.foregroundColor(Color.orange)
.padding()
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 3)
.padding(.horizontal)
.foregroundColor(.red)
})
}
}-
Swift는 마지막 인자에 함수가 들어가는 경우 파라미터 밖으로 꺼낼 수 있다.
-
입력값이 존재하지 않을 경우 입력 부분의 괄호를 생략할 수 있다.
-
return은 생략 가능하다.
따라서 다음과 같이 바꿀 수 있다.
struct ContentView: View {
var body: some View {
ZStack {
Text("Hello, world!")
.foregroundColor(Color.orange)
.padding()
RoundedRectangle(cornerRadius: 20)
.stroke(lineWidth: 3)
.padding(.horizontal)
.foregroundColor(.red)
}
}
}