IPAD로 개발을 하자!!
꿈은 난데 없이 이루어진다더니, 맥북이 켜지질 않아…..😭
2015년 맥북 프로는 그렇게 갔습니다.
허나 창업에 대한 의지를 꺾을 수는 없겠죠?
나의 APP 출시에 대한 열망은 그 누구도 꺾을 수 없으니까 말이죠
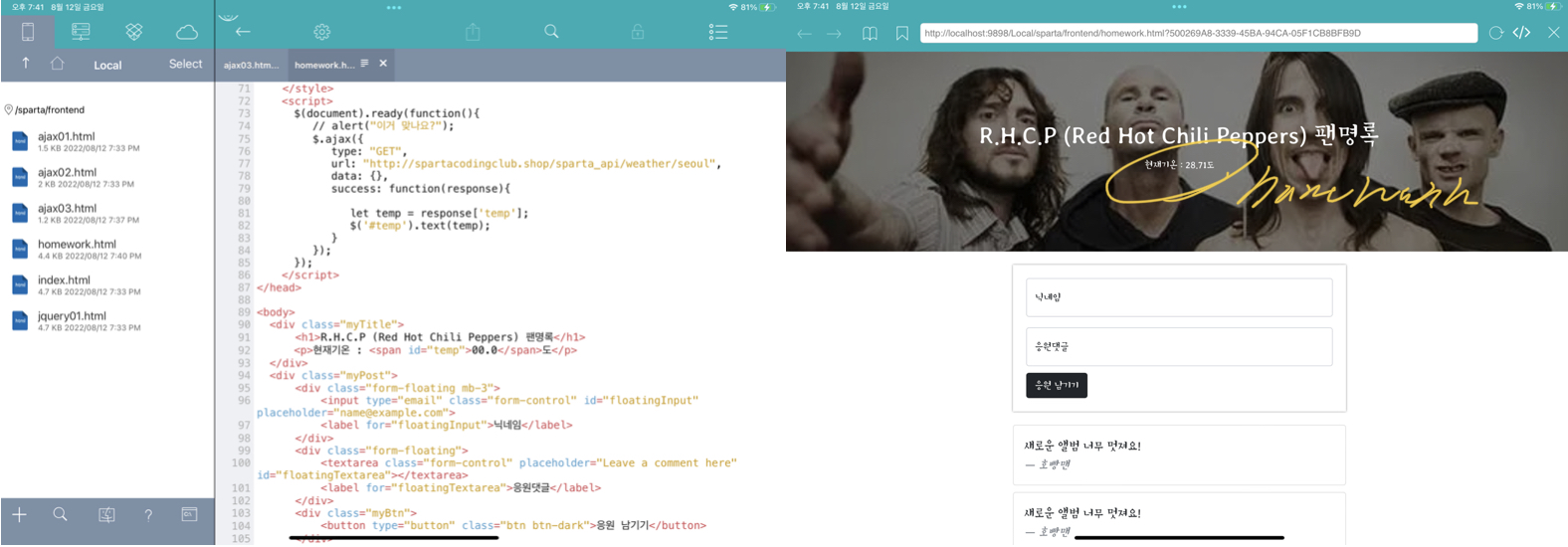
그리하여 ipad에서 코딩할 수 있는 APP!
KODER를 다운 받았습니다!
코딩 연습 다 하고 2주차 과제까지 제출 한 건 안 비밀
잡설은 여기까지!! 나만 보려고 만드는 맥락 없는 개발 기록! 가시죠!
-
1) jQuery 란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리! 👉 Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만, 1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서, **j**Query라는 라이브러리가 등장하게 되었답니다.
- jQuery와 Javascript - 코드 비교해보기 👉 jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요! (그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!) Javascript로 길고 복잡하게 써야 하는 것을 ```jsx document.getElementById("element").style.display = "none"; ``` jQuery로 보다 직관적으로 쓸 수 있어요. 편리하죠? :-)
-
2) jQuery 사용하기
- 미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부릅니다. 👉 jQuery CDN 부분을 참고해서 임포트하기: [(링크)](https://www.w3schools.com/jquery/jquery_get_started.asp) - **[코드스니펫] jQuery CDN** ```html https://www.w3schools.com/jquery/jquery_get_started.asp ```
- 와 사이에 아래를 넣으면 끝! 👉 수업 자료를 잘 따라온 분이라면, 코드에 이미 다음과 같이 임포트 되어있을거예요. 다시한번 잘 살펴보세요! ```html ```
- jQuery를 사용하는 방법 👉 css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있습니다. 예) 특정 인풋박스의 값을 → 가져와줘! 예) 특정 div를 → 안보이게 해줘! css에서는 선택자로 class를 썼지요? jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다. 백문이불여일견! 자주 쓰는 jQuery들을 함께 다뤄보면서 익혀보죠!
-
[코드스니펫] Ajax 기본 골격
$.ajax({ type: "GET", url: "여기에URL을입력", data: {}, success: function(response){ console.log(response) } })
요정도?! 그럼 안녕!