설치 관련 정보
Docker Django 설치하기(Nginx, Gunicorn, Django)
Nginx로 Django Static file 처리
STATIC_URL, STATIC_ROOT 설정
./django_project_dir/config/setting.py
(./djangon 프로젝트 경로/django 프로젝트/setting.py )
- static file 관련 경로를 설정
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
ROOT_DIR = os.path.dirname(BASE_DIR)
STATIC_URL = 'static/'
STATIC_ROOT = './.static_root/'Nginx project.conf 설정
./docker_project_dir/nginx/project.conf
(./docker 프로젝트 경로/nginx 폴더/default.conf)
(nginx.conf(nginx 전역 설정 파일)가 아닌, *.conf(프로젝트 설정을 따로 빼서 관리, 전역 설정에서 include 함) 파일, 파일명 다를 수 있음)
- static file 관련 경로를 설정
=> location /static/ {...}부분 - docekr-compose.yml에서 nginx.conf를 도커 가상 호스트에 어느 경로에 복사하는지 확인해서, 해당 경로 기준으로 static 폴더에 접근 할 수 있도록 alias 경로 잡아줘야 함
# nginx 가 80 port listen 하고 있다가, designer_backend:8000에 연결
# designer_backend upstream 설정
upstream designer_backend {
server designer_backend:8000;
}
server {
listen 80;
# server_name localhost;
server_name designer_backend;
location / {
proxy_pass http://designer_backend;
# proxy_pass http://localhost:8000;
# Do not change this
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /static/ {
# Docker의 가상머신 기준으로 아래 경로 지정해야 함
# 로컬 ./nginx/Dockerfile 에서 가상머신 경로 설정함
# 현재 파일 경로는 /etc/nginx/project.conf
# static 폴더 경로는 /static
alias ../../static/;
}
}Django static 파일 수집 명령 실행
django manage.py 있는 경로 확인 및 명령어 실행
# manage.py 경로로 이동해서 명령어 실행하거나, ./docker_dir 이하 경로 to manage.py dir/manage.py 로 경로 잡아주고 실행
docker-compose exec designer_backend python manage.py collectstaticDjango DB Migrate 명령 수행
django manage.py 있는 경로 확인 및 명령어 실행
(setting.py DATABASES ={...}에 설정해둔 DB를 Django Rest Framework에 Migration)
# manage.py 경로로 이동해서 명령어 실행하거나, ./docker_dir 이하 경로 to manage.py dir/manage.py 로 경로 잡아주고 실행
# 해당 django project 의 db migration
docker-compose exec designer_backend python manage.py makemigrations
# docker-compose exec designer_backend python manage.py makemigrations django-app
# 해당 django application 의 db migration
docker-compose exec designer_backend python manage.py makemigrations designer_server
docker-compose exec designer_backend python manage.py migrateDjango admin user 생성
django manage.py 있는 경로 확인 및 명령어 실행
# manage.py 경로로 이동해서 명령어 실행하거나, ./docker_dir 이하 경로 to manage.py dir/manage.py 로 경로 잡아주고 실행
docker-compose exec designer_backend python manage.py createsuperuserDjango App, Rest Framework 설정
Django requirement.txt 수정
django_service_dir/requirements.txt
mysql-connector-python==8.0.31
redis==4.3.4
Django==4.2
gunicorn
djangorestframework
django-filter
djangorestframework-filters
drf-yasg
mysqlclient
requests
psycopg2
flex
ssv
swagger-spec-validatorApplication definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# django-admin startapp 으로 생선한 designer_server
'designer_server',
# requirements.txt에 작성 된 djangorestframework, drf_yasg
'rest_framework',
# yet another swagger,
'drf_yasg',
]Django Project에 urls.py 수정
django-admin 으로 생성 한 project 경로 내 urls.py
"""
URL configuration for config project.
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
# Django REST Framework API Auto create
from django.urls import include, path, re_path
from django.contrib import admin
from drf_yasg.views import get_schema_view
from rest_framework.permissions import AllowAny
from drf_yasg import openapi
schema_url_v1_patterns = [
path('v1/', include('designer_server.urls', namespace='designer_server_api')),
]
schema_view_v1 = get_schema_view(
openapi.Info(
title="Mobile Designer App Backend Server Open API",
default_version='v1',
description="Softstone Designer App Backend Server",
terms_of_service="https://www.google.com/policies/terms/",
contact=openapi.Contact(email="gh.jung@softstoneinc.com"),
license=openapi.License(name="Softstone Inc"),
),
validators=['flex', 'ssv'],
public=True,
permission_classes=(AllowAny,),
patterns=schema_url_v1_patterns,
)
urlpatterns = [
path('admin/', admin.site.urls),
path('v1/', include('designer_server.urls')),
# Auto DRF API docs
re_path(r'^swagger(?P<format>\.json|\.yaml)/v1$', schema_view_v1.without_ui(cache_timeout=0), name='schema-json'),
re_path(r'^swagger/v1/$', schema_view_v1.with_ui('swagger', cache_timeout=0), name='schema-swagger-ui'),
re_path(r'^redoc/v1/$', schema_view_v1.with_ui('redoc', cache_timeout=0), name='schema-redoc-v1'),
]
Django Application에 models.py 추가
django-admin 으로 생성 한 app 경로에 추가
from django.db import models
# 모델 클래스를 정의할 때, Meta 클래스를 정의하여 모델 클래스에 대한 옵션을 지정할 수 있습니다.
# ordering 옵션은 데이터베이스의 객체 목록을 가져올 때 정렬 순서를 의미합니다.
# 예시의 ["name", "age"]은 name과 age를 위주로 각각 오름차순으로 정렬합니다.
# 만약, name은 내림차순, age는 오름차순으로 정렬할 경우, -을 붙여 ["-name", "age"]로 사용합니다.
# 출처 : https://076923.github.io/posts/Python-Django-5/
# Create your models here.
class DesignerTest(models.Model):
id = models.IntegerField(primary_key=True, blank=True)
name = models.TextField(blank=True, null=True)
class Meta:
managed = True
db_table = 'designer_test'
Django Application에 admin.py 수정
from django.contrib import admin
# Register your models here.
# Django admin 페이지에 DesignerTest 모델을 등록 하는 코드
from .models import DesignerTest
admin.site.register(DesignerTest)Django Application에 serializers.py 추가
django-admin 으로 생성 한 app 경로에 추가
from rest_framework import serializers
# from .models import AdCampaigns
from . import models
class ItemSerializer(serializers.ModelSerializer):
class Meta:
model = models.DesignerTest
fields = "__all__"
# fields = ('name', 'description', 'cost')
# fields = ('id','weight','image_url', 'landing_url', 'reward')
# 옵션
ordering_fields = 'id'Django Application에 views.py 추가
django-admin 으로 생성 한 app 경로에 추가
from rest_framework.response import Response
from rest_framework.decorators import api_view
from django.shortcuts import render
from rest_framework import viewsets
from rest_framework.views import APIView
from .serializers import ItemSerializer
from .models import DesignerTest
# Create your views here.
# https://hangjastar.tistory.com/203
class ItemViewSet(viewsets.ModelViewSet):
queryset = DesignerTest.objects.all()
serializer_class = ItemSerializer
# api_view decorator django rest framework 방식
@api_view(["GET"])
def designer_test(request):
queryset = DesignerTest.objects.all()
serializer = ItemSerializer(queryset, many=True)
return Response(serializer.data)
# APIView django rest framework 방식
class DesignerTestAPI(APIView):
def get(self, request):
queryset = DesignerTest.objects.all()
print(queryset)
serializer = ItemSerializer(queryset)
return Response(serializer.data)
Django Application에 urls.py 수정
django-admin 으로 생성 한 app 경로 내 urls.py
from django.urls import include, path
from rest_framework import routers
from . import views # views.py import
from .serializers import ItemSerializer
app_name='designer_server_api'
router = routers.DefaultRouter() # DefaultRouter를 설정
router.register("DesignerTest", views.ItemViewSet) # router에 viewset 등록
# 진입점 설정
urlpatterns = [
path("default/", include(router.urls)),
path("test/", views.DesignerTestAPI.as_view()),
path("designer_test/", views.designer_test),
]
Django static 파일 수집 명령 수행
django manage.py 있는 경로 확인 및 명령어 실행
(django rest framework, swagger 등 static files 수집)
# manage.py 경로로 이동해서 명령어 실행하거나, ./docker_dir 이하 경로 to manage.py dir/manage.py 로 경로 잡아주고 실행
docker-compose exec designer_backend python manage.py collectstaticDjango DB Migrate 명령 수행
django manage.py 있는 경로 확인 및 명령어 실행
(models.py 에 작성 한 모델 DB 테이블 생성)
# manage.py 경로로 이동해서 명령어 실행하거나, ./docker_dir 이하 경로 to manage.py dir/manage.py 로 경로 잡아주고 실행
docker-compose exec designer_backend python manage.py makemigrations
docker-compose exec designer_backend python manage.py migrateDjango Rest Framework 접속 화면
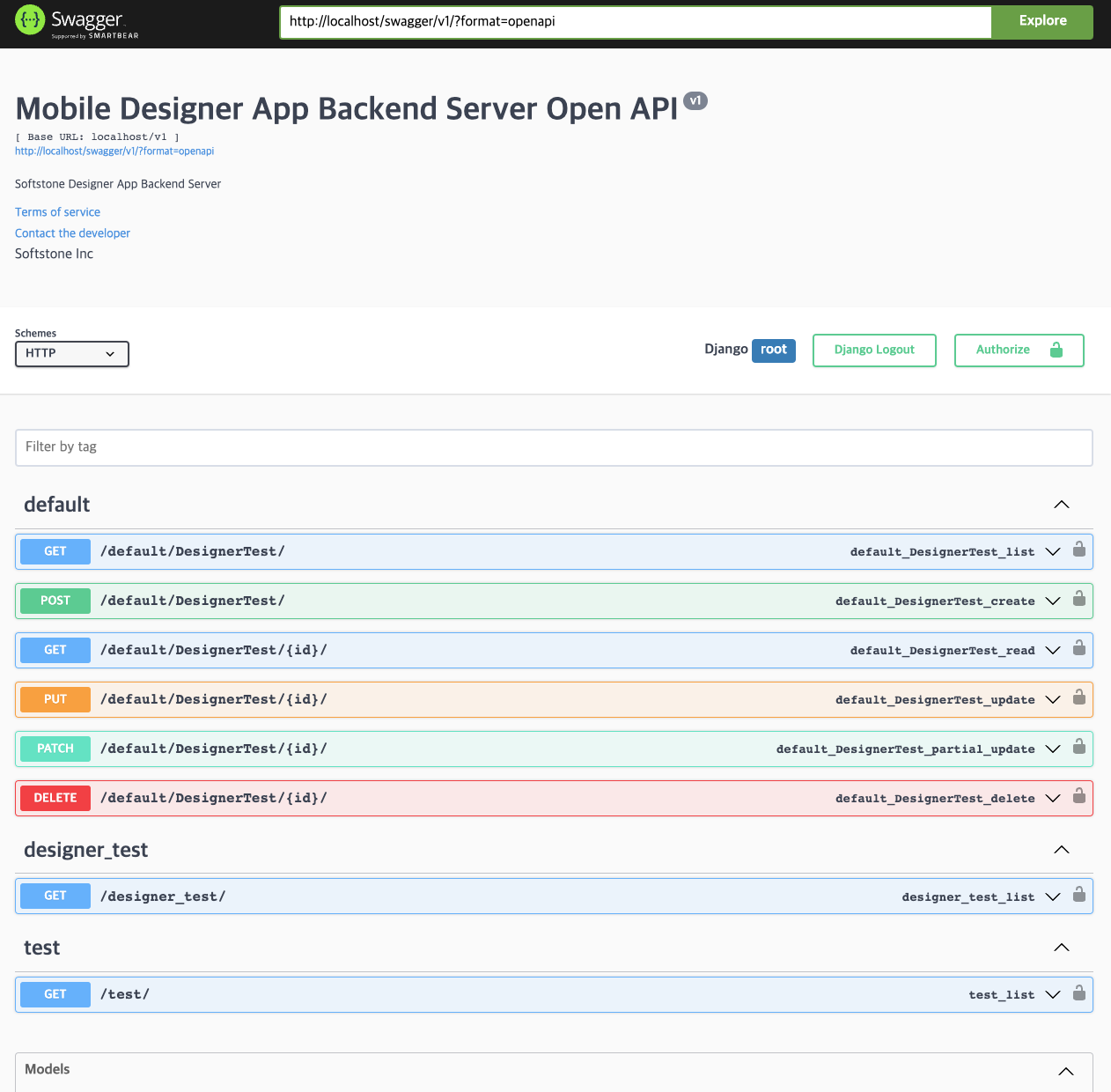
swagger (http://localhost/swagger/v1/)

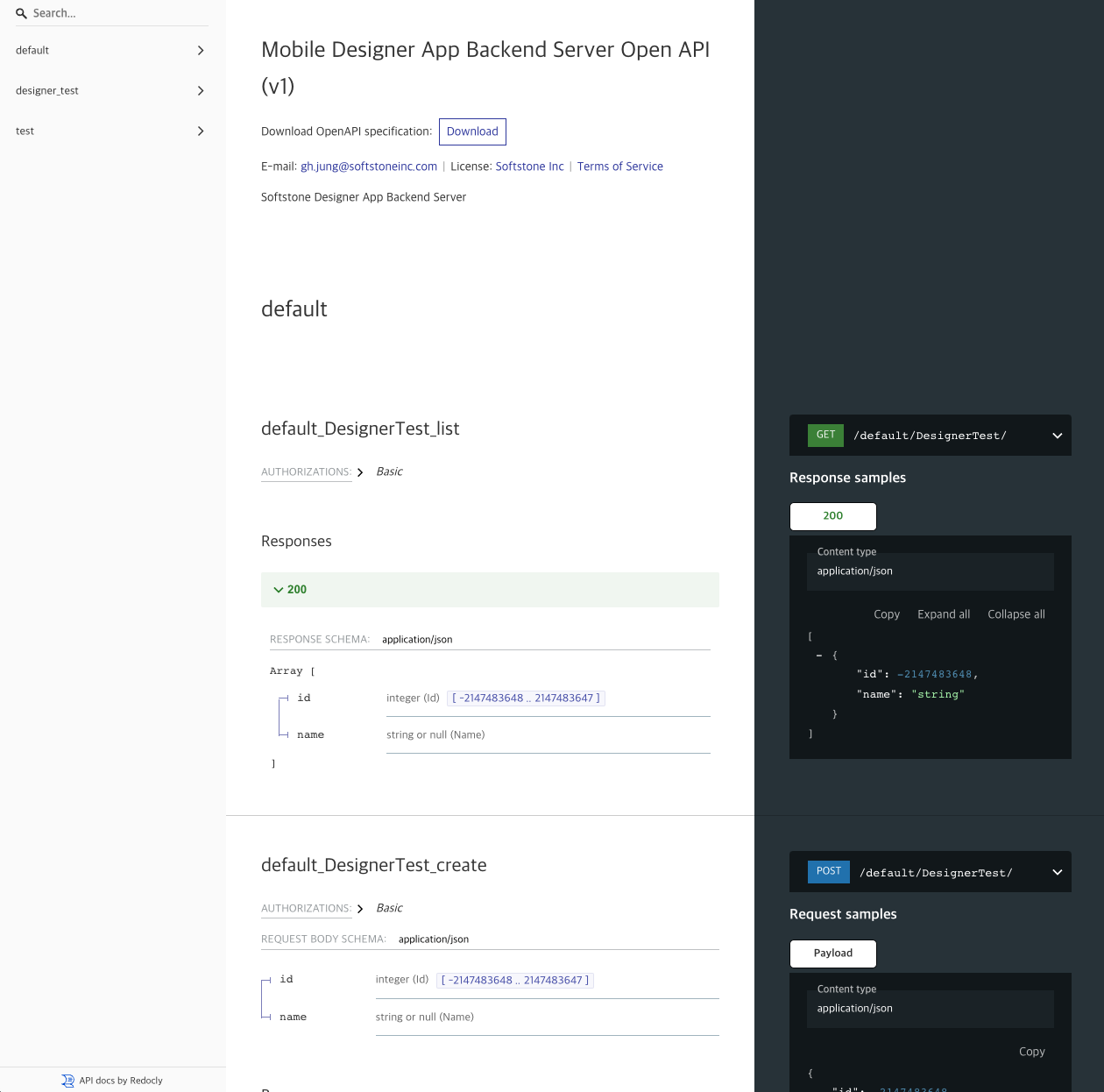
redoc (http://localhost/redoc/v1/)