SPARTA 창 3기 1주차 시작!
0

드디어 시작!! 씐나 씐나!! 😃👍
새로운 개발 프레임워크도 설치하고!!
FLUTTER, VSCODE, ANDROID STUDIO, IOS
새로운 개발 언어도 배우고!!
DART
현재 진행 중으로 살아 숨쉬는 창업 이야기도 듣고 나누고!
실전 창업 세션
같은 맘으로 모인 열정 뿜뿜 동기분들도 만나고!
Gather Town!! 저는 이런 창업을 할겁니다! 이런 분들과 함께 하고 싶어요!! 허허허!! 좋은 아이디어네욥! 여기 제 번호욥😄
‘너 내 동료가 되라!’
이제 창업의 길 줄기차게 달리다 걷다 또 달리면 됩니다!
하프 마라톤 취미로 혼자 뛰는 접니다! 포기 그런거 배추 셀 때 쓰시고요. 핸드폰으로 영상 찍으면서 룰루 랄라 정도?
해결 할 일은 그래도 벌써 많아!
맥북이 고장나버린 관계로, 야심차게 클라우드 서버를 구매해서 어디서나 개발 할 수 있는 환경을 만드는 게 당면 과제!! ㅋㅋㅋ
잘 만들어서 자랑 할게요! 😄
금주 창 수업 중 해결해야 했던, 그리고 해결한! 내용들 끄적 남깁니다. 나만 읽을거야! 나만 읽으려고 쓰는 거야!
(그렇지만 궁금한 점 있으면 댓글 남겨주세요. 댓글 기능이 있나?)
누구나 그럴싸한 계획을 갖고 있다. 쳐맞기 전까지는
-마이클 타이슨-
첫 번째 레프트 "zeitwerk requires ruby version >= 2.5"
-
다음으로 CocoaPods을 설치해 보도록 하겠습니다.
💡 CocoaPods은 다른 사람이 만든 코드를 가져올 때 필요한 프로그램으로 Xcode와 함께 iOS 앱 개발시 필요합니다.아래 명령어를 복사해 터미널에서 붙여넣고 엔터를 눌러주세요.
CocaPods 설치를 위해서 더 높은 버전의 Ruby 가 필요하다는 말씀!
확인 해보니 rbenv에서는 2.7.6의 Ruby를 사용하고 있었다. 기본으로 잡혀 있는 Ruby 말고 rbenv에서 사용하는 Ruby를 기본으로 잡도록 bash_profile을 변경 해준다!
## bash_profile 편집기로 열기
vi ~/.bash_profile
## 파일 가장 마지막 줄에 아래 두 문장 추가
export PATH="$HOME/.rbenv/bin:$PATH"
eval "$(rbenv init -)"
## bash_pofile 다시 실행
source ~/.bash_profile
## Ruby 버전 확인
ruby -v
참고 사이트
루비 버전을 바꾸지 않는 rbenv
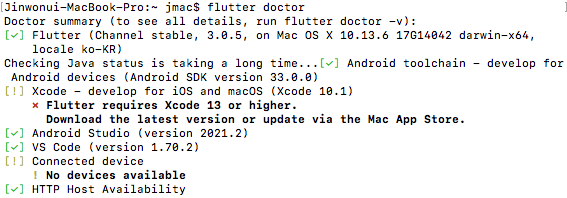
두 번째 레프트 "Emulator didn't connect within 60 seconds"
우리는 언제나 답을 알고 있다.
MAC BOOK 이라며 당당히 IOS EMULATOR를 켰더랬죠.
허나 보시다 싶이 Flutter requires Xcode 13 or higher. Download the lastest version or update vie the Mac App Store.라는 메시지를 Futter Doctor 가 리턴하고 있습니다.
오랜 세월을 함께 한 나의 전우는 현대전에는 참가 할 수 없는 퇴역인 줄도 모르고! ㅠㅜ....
허나 친절한 Android Emulator를 사용하니 문제 해결...
하루 반나절 정도 날렸습니다.ㅋㅋㅋ
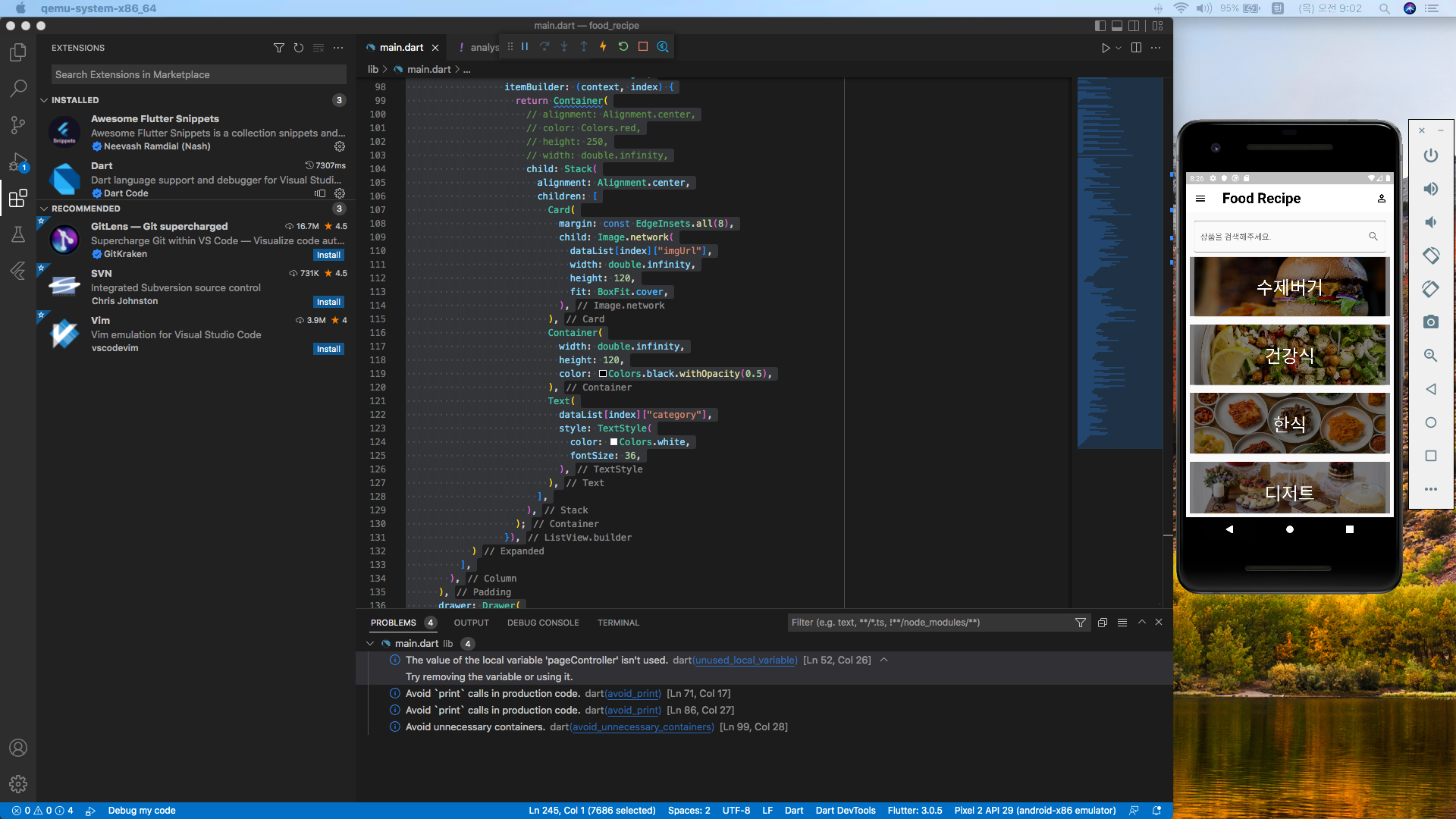
아래는 금주의 과제!!
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(), // 홈페이지 보여주기
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 음식 사진 데이터
List<Map<String, dynamic>> dataList = [
{
"category": "수제버거",
"imgUrl": "https://i.ibb.co/pnZK1rz/burger.jpg",
},
{
"category": "건강식",
"imgUrl": "https://i.ibb.co/7KLJjJV/salad.jpg",
},
{
"category": "한식",
"imgUrl": "https://i.ibb.co/0V4RVK4/korean-food.jpg",
},
{
"category": "디저트",
"imgUrl": "https://i.ibb.co/HhGRhds/dessert.jpg",
},
{
"category": "피자",
"imgUrl": "https://i.ibb.co/QdDtTvt/pizza.jpg",
},
{
"category": "볶음밥",
"imgUrl": "https://i.ibb.co/gt9npFZ/stir-fried-rice.jpg",
},
];
final PageController pageController = PageController(initialPage: 0);
// 화면에 보이는 영역
return Scaffold(
appBar: AppBar(
elevation: 0, //
backgroundColor: Colors.white, //
centerTitle: false, //
iconTheme: IconThemeData(color: Colors.black), //
title: Text(
"Food Recipe",
style: TextStyle(
color: Colors.black,
fontSize: 28, //ㅋㅋㅋ
fontWeight: FontWeight.bold),
),
actions: [
IconButton(
onPressed: () {
print("코드 반영 확인 7");
},
icon: Icon(Icons.perm_identity_outlined)),
],
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
suffixIcon: IconButton(
onPressed: () {
print("검색 클릭!");
},
icon: Icon(Icons.search)),
hintText: '상품을 검색해주세요.',
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.black))),
),
),
Divider(height: 1),
Expanded(
child: ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
return Container(
// alignment: Alignment.center,
// color: Colors.red,
// height: 250,
// width: double.infinity,
child: Stack(
alignment: Alignment.center,
children: [
Card(
margin: const EdgeInsets.all(8),
child: Image.network(
dataList[index]["imgUrl"],
width: double.infinity,
height: 120,
fit: BoxFit.cover,
),
),
Container(
width: double.infinity,
height: 120,
color: Colors.black.withOpacity(0.5),
),
Text(
dataList[index]["category"],
style: TextStyle(
color: Colors.white,
fontSize: 36,
),
),
],
),
);
}),
)
],
),
),
drawer: Drawer(
child: Column(
children: [
DrawerHeader(
margin: const EdgeInsets.all(0),
decoration: BoxDecoration(
color: Colors.amber,
),
child: SizedBox(
width: double.infinity,
// height: double.infinity,
child: Column(
children: [
Expanded(
child: CircleAvatar(
radius: 36,
backgroundColor: Colors.white,
// backgroundImage: Image.network(
// "https://i.ibb.co/CwzHq4z/trans-logo-512.png",
// fit: BoxFit.cover,
// width: 62,
// ).image,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Image.network(
"https://i.ibb.co/CwzHq4z/trans-logo-512.png",
width: 62,
),
),
),
),
SizedBox(
height: 16,
),
Text(
"닉네임",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
Text(
"hello@world.com",
style: TextStyle(
fontSize: 16,
color: Colors.black,
),
)
],
),
)),
AspectRatio(
aspectRatio: 3 / 1,
child: PageView(
children: [
Image.network(
"https://i.ibb.co/0mXKmZq/banner-1.jpg",
// fit: BoxFit.fill,
),
Image.network(
"https://i.ibb.co/DDgYrJR/banner-2.jpg",
// fit: BoxFit.fill,
),
Image.network(
"https://i.ibb.co/v1RMHN4/banner-3.jpg",
// fit: BoxFit.fill,
),
Image.network(
"https://i.ibb.co/NmNsrr2/banner-4.jpg",
// fit: BoxFit.fill,
),
],
)),
ListTile(
title: Text(
"구매내역",
style: TextStyle(
fontSize: 18,
),
),
onTap: () {
Navigator.pop(context);
},
trailing: Icon(
Icons.arrow_forward_ios,
color: Colors.black,
),
),
ListTile(
title: Text(
"저장한 레시피",
style: TextStyle(
fontSize: 18,
),
),
onTap: () {
Navigator.pop(context);
},
trailing: Icon(
Icons.arrow_forward_ios,
color: Colors.black,
),
)
],
),
),
);
}
}
그렇다고 합니다. ㅋㅋ
그럼 20000