CSS 기초
프론트엔드 : 웹 서비스 이용시 크롬과 같은 브라우저에 보이는 부분
프론트엔드 개발자가 다룰 줄 알아야하는 부분
✓ 화면의 구성이나 배치(레이아웃 디자인)
✓ 굵은 글씨와 같은 타이포그래피와 같은 색상을 적용하는 일 등
프론트엔드 개발자에게 있으면 좋고, 없어도 크게 상관없는 부분
✓ 정렬이나 배색에 대한 감각
✓ UX에 대하여 고민해보고, UX가 잘 적용된 웹이나 앱을 분석해본 경험
=> 자신을 개발자라고 소개할 수 있다면, 최소한의 UI는 직접 만들 줄 알아야함!
id와 class의 차이점
| id(고유한 이름을 붙일때) | class(반복되는 영억을 유형별로 분류할 때) |
|---|---|
| '#'으로 선택 | '.'으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는데 사용 | 스타일의 분류(classfication)에 사용 |
글꼴
※ 글꼴의 크기에서는 단위가 가장 중요
✓ 절대단위 : px, ptx 등
✓ 상대단위 : %, em, rem, ch, vw, vh등
1. 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기 : px
2. 일반적인 경우 : 상대단위 rem
3. 반응형 웹에서 기준점을 만들때 : 디바이스의 너비에 따라 유동적인 레이아웃이 적용되는 웹사이트 이때는 디바이스 크기별로 CSS를 달리 적용텍스트를 꾸밀 때 자주 사용하는 속성
✓ 굵기 : font-weight
✓ 밑줄,가로줄 : text-decoration
✓ 자간 : letter-spacing
✓ 행간 : line-height
정렬 - 유효값(left, right, center, justify)
가로정렬 - text-align
세로정렬 - vertical-align(선행조건 : 부모요소의 display속성이 반드시 table-cell
박스모델 : 모든 콘텐츠는 각자의 영역을 가지고, 일반적으로 하나의 콘텐츠로 묶이는 엘리먼트들이 하나의 박스가 됨
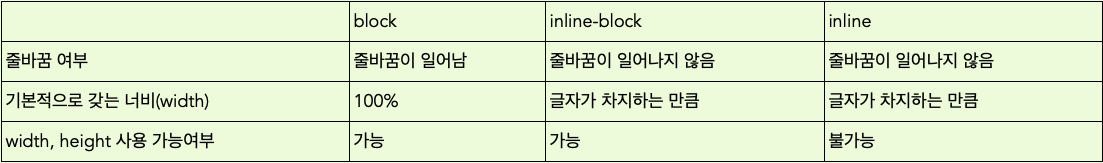
줄바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
줄바꿈이 되는 태그 : <h1>, <p>
줄바꿈이 되지 않는 태그 : <span>

querySelector : javascript에서 html의 element를 가지고 오는 것
document.querySelector("#id" || ".class")
=> 특정 id나 class의 엘리먼트를 가져옴
document.querySelector("#id").textContent = "안녕"
=> 특정 id의 콘텐츠 값을 "안녕"으로 변경해줌
여담 : 오늘 스프린트과제를 2개를 진행하였는데 처음 querySelector는 진짜 쉬웠는데 두번째 계산기스프린트의 어드밴스드 난이도가..(ㅠㅜ)

.jpeg)