이제 본격적으로 Pygame 프로젝트를 시작해본다.
이 프로젝트는 내가 좋아하는 소닉 더 헤지혹 시리즈의 '플랫포밍 RPG'를 만들어보자는 생각으로 장기간에 걸쳐 만들려고 구상했다.
이번 포스트에서는 pygame의 작동 테스트도 해보고 pygame에 대해서 좀 알아보고자 YouTube - Clear Code의 영상을 참고하여 코드를 작성하였고, 구현은 기본적인 플랫폼 모습 및 화면 스크롤 기능 일부를 구현하였다.
화면 준비
Main.py의 코드를 살펴보자.
from Settings import *
pygame.init()
screen = pygame.display.set_mode((screenWidth, screenHeight))pygame의 게임창에 대한 속성을 정의하고 pygame 인스턴스를 시작하는 코드이다. screenWidth와 screenHeight는 뒤에서 작성할 Settings.py에 들어있다.
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()
screen.fill('black')
pygame.display.update()
clock.tick(60)게임이 실행될 동안 닫기 버튼이 눌렸는지 확인하여 눌렸으면 게임을 끌 수 있도록 한다.
또한, Pygame의 디스플레이를 검은색으로 채우고 60fps마다 업데이트하도록 한다.
(임시) 맵 데이터 준비
게임에서 사용할 임시 맵 데이터를 구성한다. 여기서 사용하는 맵 데이터는 배열 기반으로 하드코딩되어 있으며, 추후 전용 스프라이트 기반 맵에디터를 이용해 맵을 제작하려고 한다.
우선 맵 데이터는 아래와 같이 Settings.py에 정리했다.
# example map data
levelMap = [
' ',
' ',
' ',
' XX XXX XX ',
' XX ',
' XXXX XX XX',
' XXXX XX ',
' XX X XXXX XX XX ',
' X XXXX XX XXX ',
' XXXX XXXXXX XX XXXX ',
'XXXXXXXX XXXXXX XX XXXX '
]그런 다음 아해에 타일의 크기, 스크린 크기를 정의했다.
tileSize = 64
screenWidth = 1280
screenHeight = 720타일 데이터와 레벨 데이터 만들기
위의 맵 데이터에서 X표시된 부분을 진짜 타일로 만들기 위해 타일 클래스를 만들었다.
(Tiles.py 파일 중)
class Tile(pygame.sprite.Sprite):
def __init__(self,pos, size):
super().__init__()
self.image = pygame.Surface((size,size))
self.image.fill('grey')
self.rect = self.image.get_rect(topleft = pos)아래는 Levels.py 파일 일부이다.
class Level:
def __init__(self, levelData, surface):
self.displaySurface = surface
self.setupLevel(levelData)
def setupLevel(self, layout):
self.tiles = pygame.sprite.Group()
for rowIndex, row in enumerate(layout):
for colIndex, cell in enumerate(row):
if cell == 'X':
x = colIndex * tileSize
y = rowIndex * tileSize
tile = Tile((x,y), tileSize)
self.tiles.add(tile)먼저 Tile() 클래스에서 타일의 색상과 크기를 정해주고, Level() 클래스에서 X를 읽어와 Tile()에서 정의한 타일 형태로 채우는 코드를 작성했다.
def run(self):
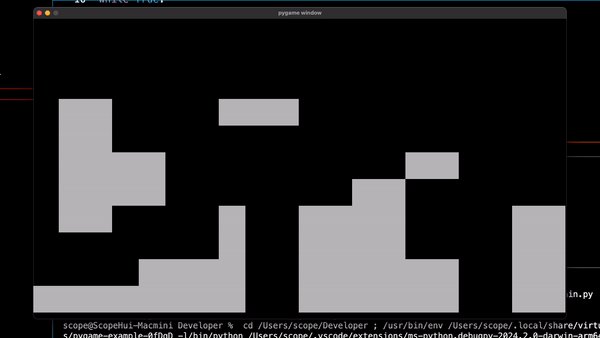
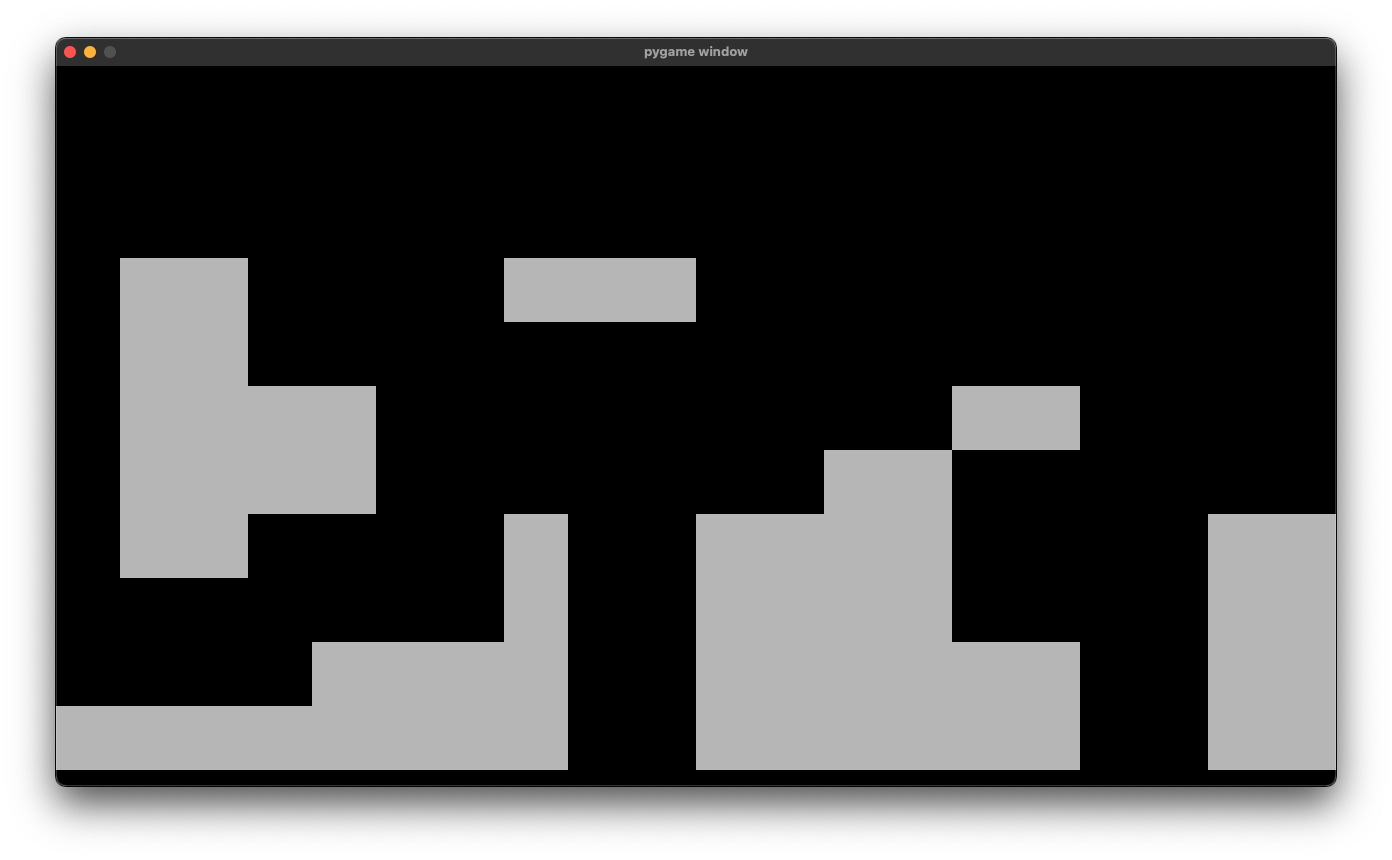
self.tiles.draw(self.displaySurface)결과

화면 이동
현재 스크린에서는 맵의 전체가 다 나오지 못하기 때문에 카메라의 위치를 오른쪽으로 옮겨줘야 한다.
그러나 pygame에는 Unity처럼 카메라 기능이 존재하지는 않기 때문에, 카메라가 아닌 맵이 왼쪽으로 이동하는 식으로 카메라 스크롤을 구현한다.
# Tiles.py
def update(self, xShift):
self.rect.x += xShift
# Levels.py, in run() method
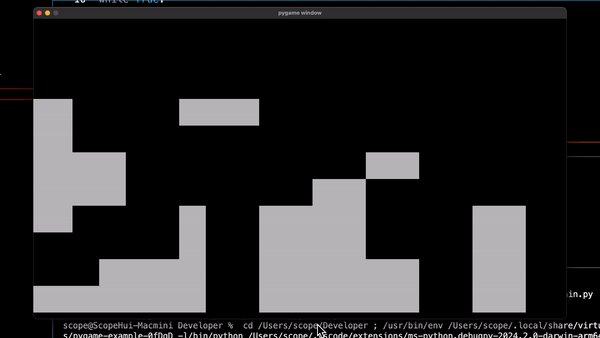
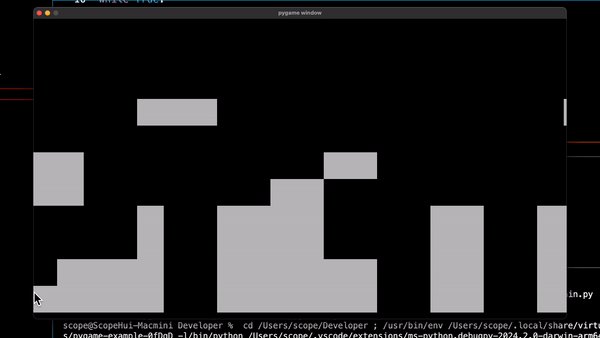
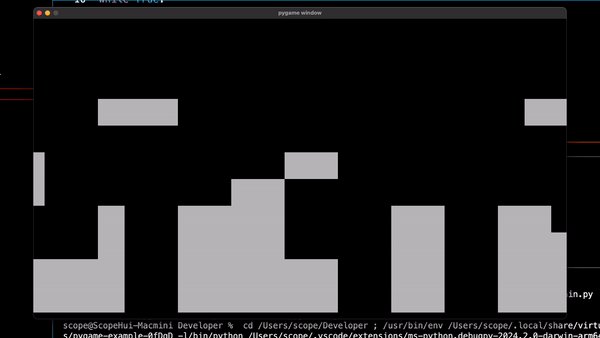
self.tiles.update(-1)결과