리팩토링 후 링크 : https://velog.io/@scroll0908/fs-module-실습-리팩토링
Assignment
built-in file system module 실습
아래에서 user.csv, post.csv 파일에는 인스타그램의 사용자 정보와 게시물 정보가 각각 저장되어 있습니다.
클라이언트에서 사용자의 id, first_name, last_name, mobile_number와 각 사용자가 작성한 게시물 정보(게시물 id, title, content, userId)를 요청한 경우, users.csv와 posts.csv를 열어서 아래와 같은 결과를 만들어서 출력할 수 있는 코드를 작성해주세요.
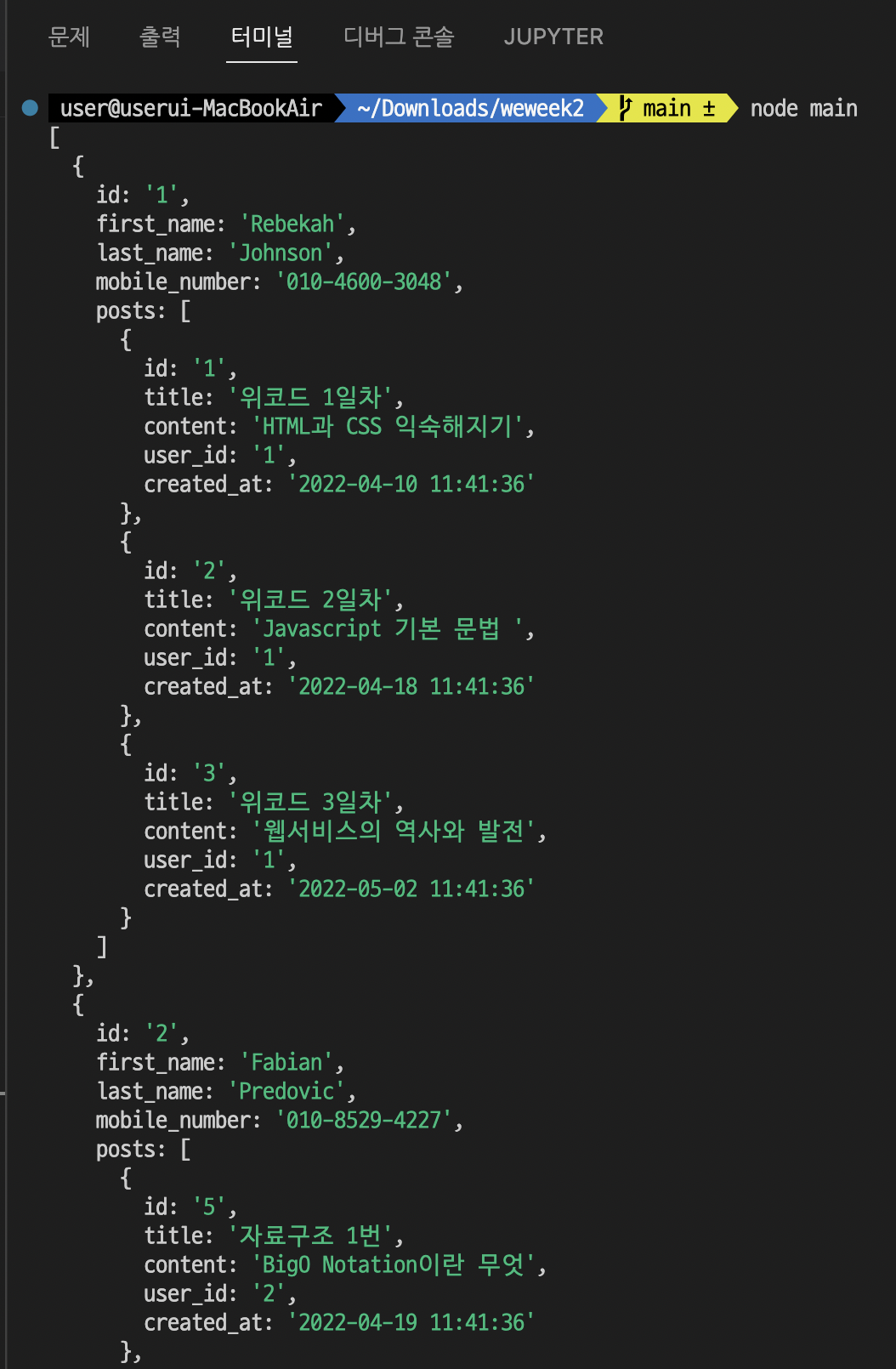
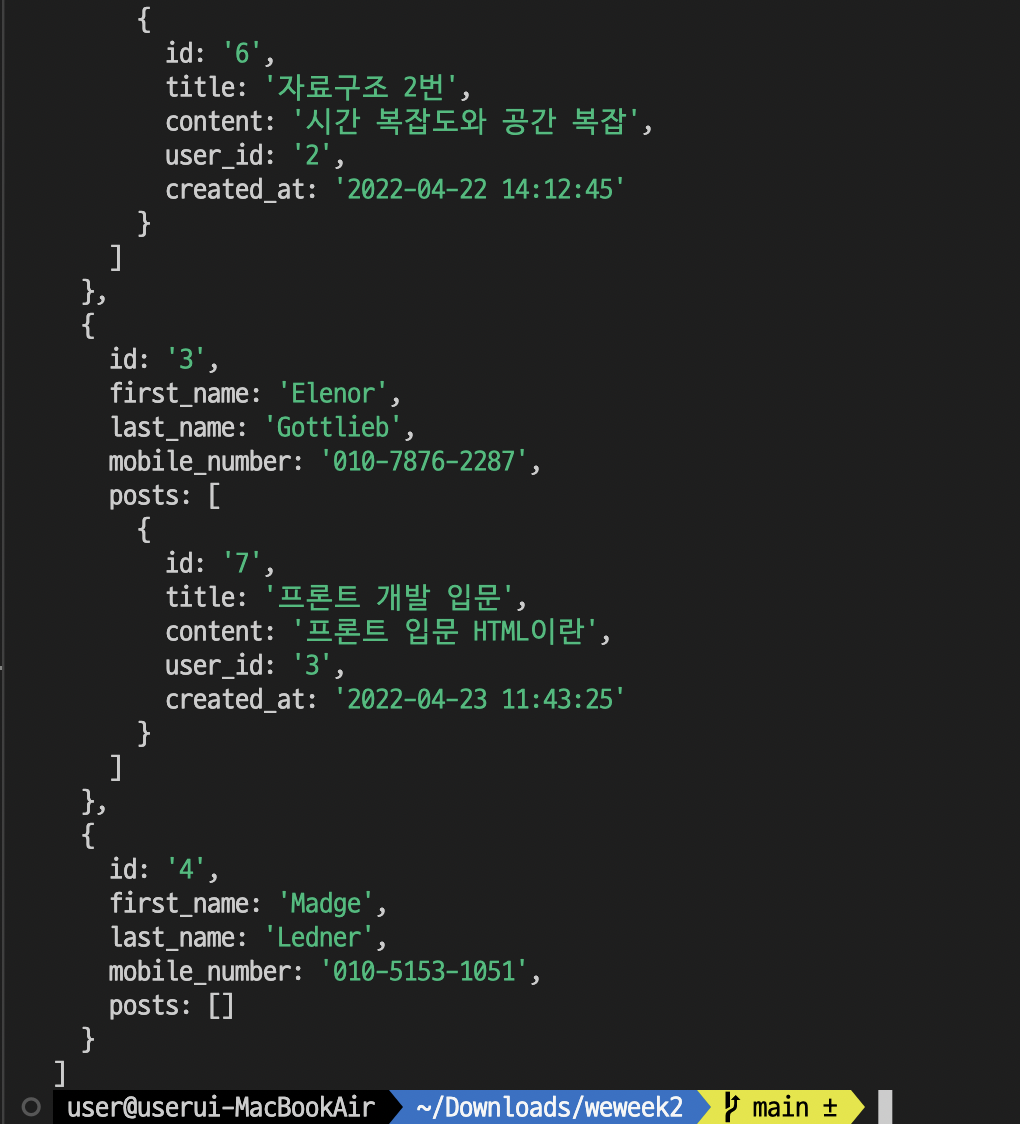
// 기대하는 결과 [ { id: '1', firstName: 'Rebekah', lastName: 'Johnson', mobileNumber: '010-4600-3048', posts: [ { id: '1', title: '위코드1일차', content: 'HTML과CSS익숙해지기', userId: '1' }, { id: '2', title: '위코드2일차', content: 'Javascript기본문법', userId: '1' }, { id: '3', title: '위코드3일차', content: '웹서비스의역사와발전', userId: '1' } ] }, { id: '2', firstName: 'Fabian', lastName: 'Predovic', mobileNumber: '010-8529-4227', posts: [ { id: '5', title: '자료구조1번', content: 'BigONotation이란무엇', userId: '2' }, { id: '6', title: '자료구조2번', content: '시간복잡도와공간복잡', userId: '2' } ] }, { id: '3', firstName: 'Elenor', lastName: 'Gottlieb', mobileNumber: '010-7876-2287', posts: [ { id: '7', title: '프론트개발입문', content: '프론트입문HTML이란', userId: '3' } ] }, { id: '4', firstName: 'Madge', lastName: 'Ledner', mobileNumber: '010-5153-1051', posts: [] } ]코드 작성시 주의사항이 있습니다. console.log() 함수를 사용해서 터미널상에 결과를 출력했는데, 아래와 같이 posts: [ [Object], [Object], [Object] ] 와 같은 형태로 출력된다면, How can I get the full object in Node.js's console.log(), rather than '[Object]'? Stackoverflow를 참고해 주세요.
[ { id: '1', firstName: 'Rebekah', lastName: 'Johnson', mobileNumber: '010-4600-3048', posts: [ [Object], [Object], [Object] ] }, { id: '2', firstName: 'Fabian', lastName: 'Predovic', mobileNumber: '010-8529-4227', posts: [ [Object], [Object] ] }, { id: '3', firstName: 'Elenor', lastName: 'Gottlieb', mobileNumber: '010-7876-2287', posts: [ [Object] ] },
결과
const fileSystem = require("fs");
// require함수를 사용해 (fs)로부터 객체형태로 반환되어 여러 모듈을 fileSystem에 할당
//STEP01: Read File
const rposts = fileSystem.readFileSync("./posts.csv", "utf-8");
const rusers = fileSystem.readFileSync("./users.csv", "utf-8");
// STEP02: 1차적 분리-개행문자 '\n'
const rpostsDiv = rposts.split("\n");
const rusersDiv = rusers.split("\n");
// STEP03: posts 배열 요소 내에 불필요한 공백을 제거
function changeChar(str){
const arr = str.split(" ");
let result="";
for(let i in arr){
result += arr[i];
}
return result;
}
rpostsDiv[0] = changeChar(rpostsDiv[0]);
// STEP04: posts 배열 내에 불필요한 빈문자열 제거
rpostsDiv.pop();
// STEP05: 2차적 분리-콤마(,)로 분리
for(let i in rpostsDiv){
rpostsDiv[i] = rpostsDiv[i].split(',');
}
for(let i in rusersDiv){
rusersDiv[i] = rusersDiv[i].split(',');
}
// STEP06: users복합배열에서 mail요소를 제외
for(let i in rusersDiv){
rusersDiv[i].pop();
}
// STEP07: 객체를 만든다.
const addObj = () => { // users로 객체 만들기
const people = [];
for(let i = 1; i<rusersDiv.length; i++){
people.push(makeObj(i));
}
return people;
}
function makeObj(j){
const person = {};
for(let i=0; i<rusersDiv[0].length; i++){
person[rusersDiv[0][i]] = rusersDiv[j][i];
}
return person;
}
const addObj2 = () => { // posts로 객체 만들기
const posting = [];
for(let i = 1; i<rpostsDiv.length; i++){
posting.push(makeObj2(i));
}
return posting;
}
function makeObj2(j){
const contents = {};
for(let i=0; i<rpostsDiv[0].length; i++){
contents[rpostsDiv[0][i]] = rpostsDiv[j][i];
}
return contents;
}
const arrUsers = addObj();
const arrPosts = addObj2();
// STEP08: 객체에 '프로퍼티posts = []'을 추가
for(let i in arrUsers){
arrUsers[i].posts = [];
}
// STEP09: id와 user_id를 비교해서 같은 것끼리 객체를 합친다
for(let key=0; key<arrUsers.length; key++){ // 4
for(let index=0; index<arrPosts.length; index++){ // 6
if(arrUsers[key].id ===arrPosts[index]['user_id']){
arrUsers[key].posts.push(arrPosts[index]);
}
}
}
// STEP10: [object]로 표시되는 현상을 해결
const util = require('util')
console.log(util.inspect(arrUsers, {showHidden: false, depth: null, colors: true}))

결과(수정)
const fileSystem = require("fs");
// require함수를 사용해 (fs)로부터 객체형태로 반환되어 여러 모듈을 fileSystem에 할당
//STEP01: Read File
const rposts = fileSystem.readFileSync("./posts.csv", "utf-8");
const rusers = fileSystem.readFileSync("./users.csv", "utf-8");
//console.log(rusers);
// STEP02: 1차적 분리-개행문자 '\n'
const rpostsDiv = rposts.split("\n");
let rusersDiv = rusers.split("\n");
// STEP03: posts 배열 요소 내에 불필요한 공백을 제거
/* 문자열의 공백을 제거하는 함수 */
function changeChar(str){
const arr = str.split(" ");
let result="";
for(let i in arr){
result += arr[i];
}
return result;
}
rpostsDiv[0] = changeChar(rpostsDiv[0]);
// STEP04: posts 배열 내에 불필요한 빈문자열 제거
rpostsDiv.pop();
// STEP05: 2차적 분리-콤마(,)로 분리
/* 입력받은 배열을 콤마(,)로 쪼개는 함수 */
const DivCom = (arr) =>{
for(let i in arr){
arr[i] = arr[i].split(',');
}
return arr;
}
DivCom(rpostsDiv);
DivCom(rusersDiv);
// STEP06: users복합배열에서 mail요소를 제외한 나머지를 반환
/* 배열에서 특정문자를 포함한 요소를 제외한 나머지를 반환하는 함수 */
function substract(arr, str){
arrNew =[];
for(let i=0; i<arr.length; i++){
if(arr[i].indexOf(str)===-1){
arrNew.push(arr[i]);
}
}
return arrNew;
}
/*substract()함수로부터 반환된 배열 모아 복합배열로 반환하는 함수*/
function substractArr(arr, str){
for(let i in arr){
arr[i] = substract(arr[i], str);
}
return arr;
}
// 콤마로 분리한 복합 배열에서 mail요소를 제거하고 나머지를 반환
rusersDiv = substractArr(rusersDiv, 'mail');
// STEP07: 객체를 만든다.
/* 객체를 만드는 함수 버전2(시작) */
const addObj = (para) => {
const arr = [];
for(let i = 1; i<para.length; i++){
arr.push(makeObj(i, para));
}
return arr;
}
const makeObj = (j, array) => {
const object = {};
for(let i=0; i<array[0].length; i++){
object[array[0][i]] = array[j][i];
}
return object;
}
const arrUsers = addObj(rusersDiv);
const arrPosts = addObj(rpostsDiv);
// STEP08: 객체에 '프로퍼티posts = []'을 추가
// 빈배열[]을 추가하는 객체 순회
for(let i in arrUsers){
arrUsers[i].posts = [];
}
// STEP09: id와 user_id를 비교해서 같은 것끼리 객체를 합친다
for(let key=0; key<arrUsers.length; key++){ // 4
for(let index=0; index<arrPosts.length; index++){ // 6
if(arrUsers[key].id ===arrPosts[index]['user_id']){
arrUsers[key].posts.push(arrPosts[index]);
}
}
}
// STEP10: [object]로 표시되는 현상을 해결
const util = require('util')
console.log(util.inspect(arrUsers, {showHidden: false, depth: null, colors: true}))
// 최종 출력값: arrUsers생각해보기
1. 파일 읽기
// fs모듈 가져오기
const fileSystem = require("fs");
// posts.csv, users.csv 읽기
const rposts = fileSystem.readFileSync("./posts.csv", "utf-8");
const rusers = fileSystem.readFileSync("./users.csv", "utf-8");
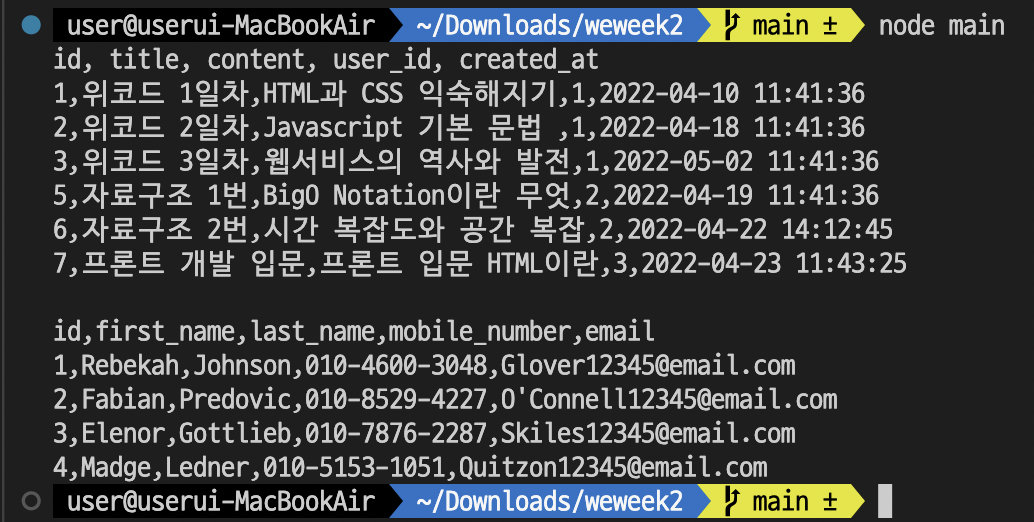
console.log(rposts);
console.log(rusers);
console.log(typeof rposts); // string
console.log(typeof rusers); // string

2. 개행문자(\n)로 분리하기
const rpostsDiv = rposts.split('\n');
const rusersDiv = rusers.split('\n');
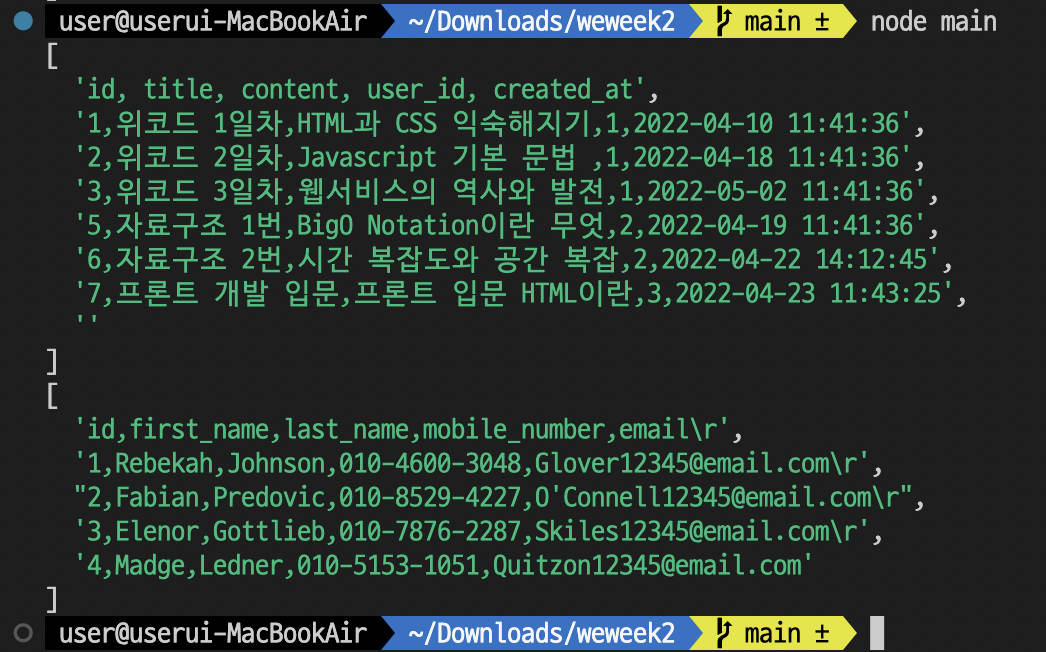
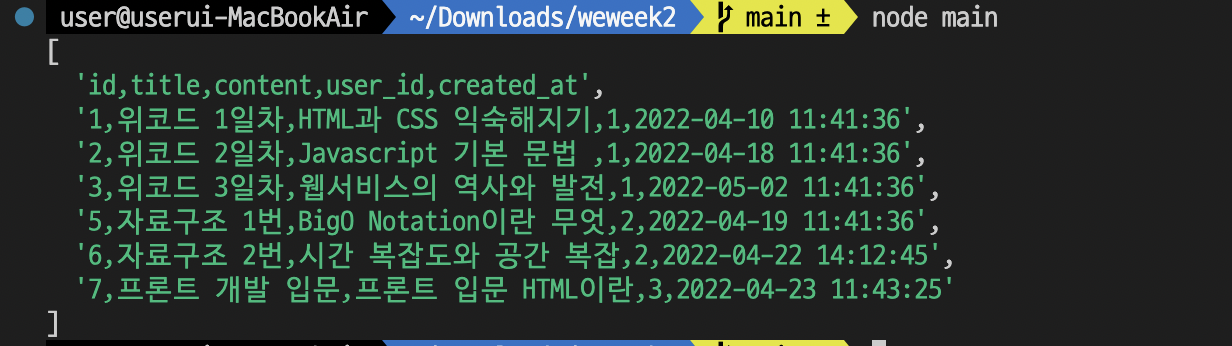
console.log(rpostsDiv);
console.log(rusersDiv);공백을 없애야 하는데 방법은??

3. 특정문자열의 공백, 빈문자열 제거
배열rpostsDiv의 0번째 요소의 공백을 콤마(,)로 분리하기 전에 제거한다
배열rpostsDiv의 마지막 요소가 빈문자열이므로 제거한다
function changeChar(str){ // 문자열의 공백을 제거하는 함수를 생성
const arr = str.split(" ");
let result="";
for(let i in arr){
result += arr[i];
}
return result;
}
rpostsDiv[0] = changeChar(rpostsDiv[0]);
rpostsDiv.pop();
console.log(rpostsDiv)
4. 콤마(,)로 분리하기
for(let i in rpostsDiv){
rpostsDiv[i] = rpostsDiv[i].split(',');
}
for(let i in rusersDiv){
rusersDiv[i] = rusersDiv[i].split(',');
}
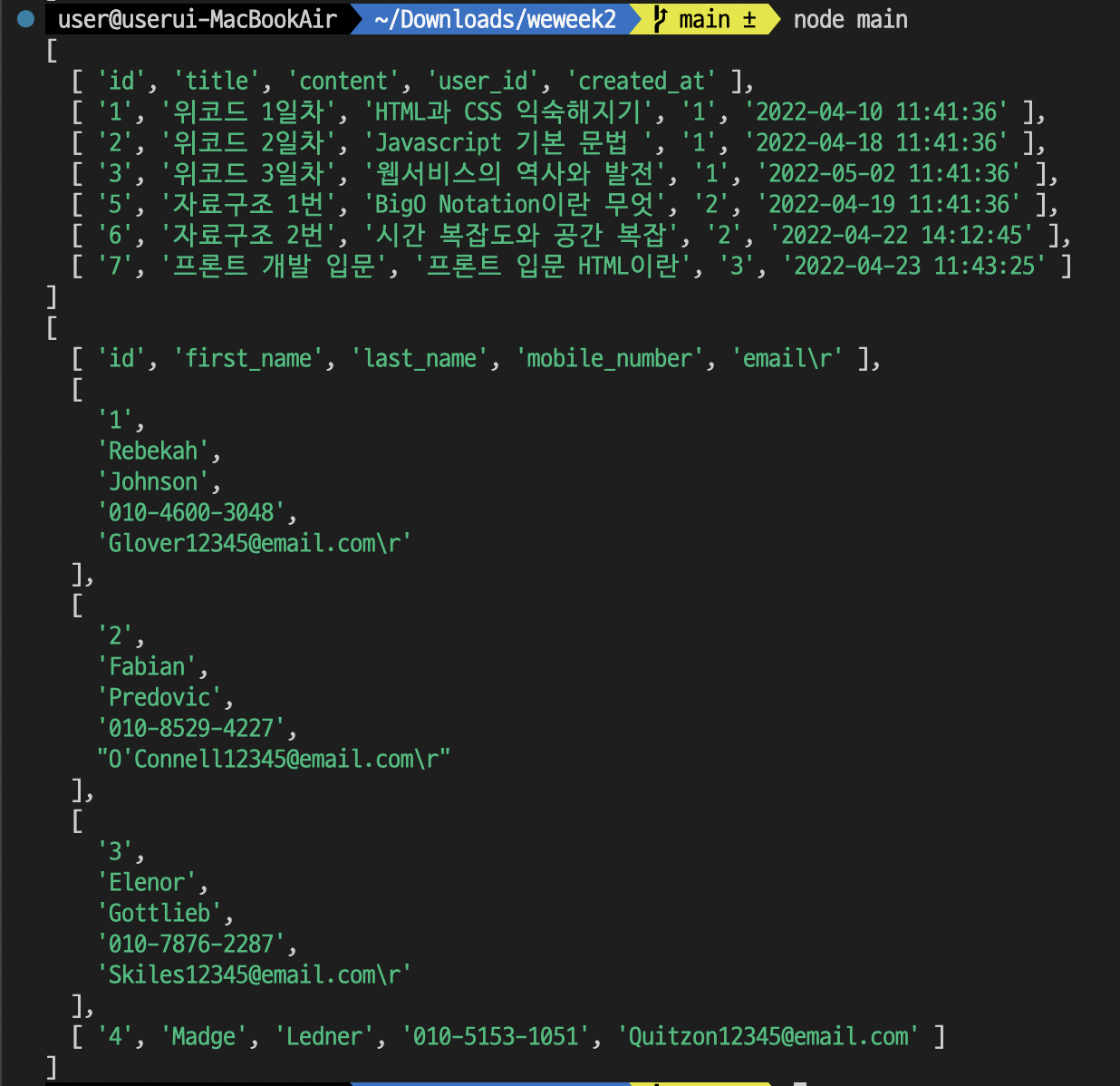
console.log(rpostsDiv);
console.log(rusersDiv);
5. users에서 이메일 제거하기
for(let i in rusersDiv){
rusersDiv[i].pop();
}
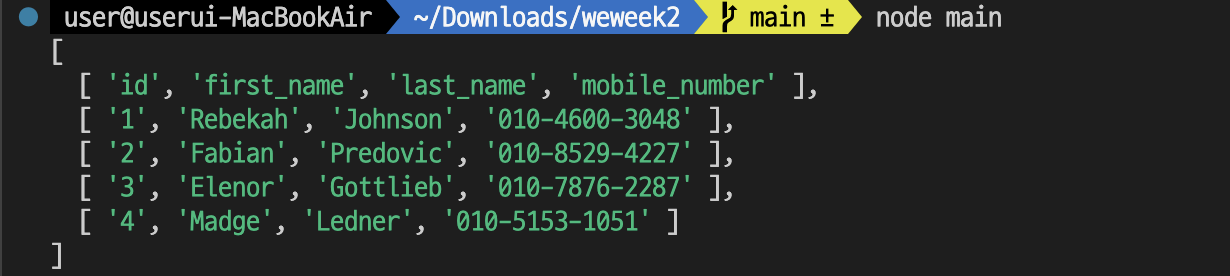
console.log(rusersDiv);
6. users, posts로 각각 객체 만들기
const addObj = () => { // users로 객체 만들기
const people = [];
for(let i = 1; i<rusersDiv.length; i++){
people.push(makeObj(i));
}
return people;
}
function makeObj(j){
const person = {};
for(let i=0; i<rusersDiv[0].length; i++){
person[rusersDiv[0][i]] = rusersDiv[j][i];
}
return person;
}
const addObj2 = () => { // posts로 객체 만들기
const posting = [];
for(let i = 1; i<rpostsDiv.length; i++){
posting.push(makeObj2(i));
}
return posting;
}
function makeObj2(j){
const contents = {};
for(let i=0; i<rpostsDiv[0].length; i++){
contents[rpostsDiv[0][i]] = rpostsDiv[j][i];
}
return contents;
}
const arrUsers = addObj();
const arrPosts = addObj2();7. arrPosts에 프로퍼티posts=[] 만들기
for(let i in arrUsers){
arrUsers[i].posts = [];
}8. arrPosts, arrUsers 합치기
for(let key=0; key<arrUsers.length; key++){ // 4
for(let index=0; index<arrPosts.length; index++){ // 6
if(arrUsers[key].id ===arrPosts[index]['user_id']){
arrUsers[key].posts.push(arrPosts[index]);
}
}
}9. [object] 표시 이슈 관련
const util = require('util') //[object]라고 보이는 현상 해결!
console.log(util.inspect(arrUsers, {showHidden: false, depth: null, colors: true}))
