요약
path Parameter query parameter 정의 특정 리소스 정보를 반환하는 API를 설계할 때, 접근하는 고유한 정보를 변수화 하여 지정해둔 매개변수 필요한 조건을 요청에 따라 데이터를 선택적으로 처리할 수 있는 통일된 API를 구성할 때 사용하는 매개변수 역할 유일한 값을 식별 필터링, 정렬, 페이지네이션, 검색 등 옵션을 줄 때
1. path parameter란?
특정 자원(resource, data)을 가리키는 url 경로에 가변적인 부분은 변수로 지정해둘 수 있다
👉 Path Parameter
http://naver.com/stockshttp://naver.com/stocks/kakaohttp://naver.com/stocks/uberhttp://naver.com/stocks/samsung-electronics
백엔드 서버에서 라우팅하는 형태:
http://naver.com/stocks/:companyName
백엔드 서버 입장에서는 매개변수 이지만,
클라이언트는 API 호출 시 해당 매개변수를 실제 값으로 대체하여 호출한다.
해당 변수는 유일한 값을 식별하는 역할을 한다.

- [GET] : 조회할 특정 리소스를 지칭 시 사용
- [POST] : 저장 시 path parameter 사용 안 할수도 있음
- [PATCH] : 수정할 특정 리소스를 지칭 시 사용
- [DELETE] 삭제할 특정 리소스를 지칭 시 사용
실제 사용 예시
네이버 지도에서 각 장소마다 상세한 정보를 제공한다.
장소마다 고유 URI를 부여하여, 특정 자원에 접근할 수 있다.
→https://map.naver.com/v5/entry/place/:placeId
https://map.naver.com/v5/entry/place/11583199https://map.naver.com/v5/entry/place/1353885407서로 다른 데이터지만 resource(자원)의 종류는 동일할 때, path parameter를 이용하여 RESTful한 API를 구성할 수 있다.
2. query parameter란?
Query parameter는 url에서 특정한 조건을 주고싶을 때 사용하는 매개변수 유형이다.
같은 API를 호출한다고 해도, 서로 다른 조건으로 나열할 때.
URL 끝에 물음표(?) 뒤에 나타나며, and 기호(&)로 구분된 이름=값 쌍으로 구성.
- [GET] : 조회 시 옵션을 줄 때 사용
- [DELETE] : 삭제 시 옵션을 줄 때 사용
- [POST], [PATCH] : 사용하지 않음
query string 이라고도 부른다.
쿼리 파라미터가 사용되는 경우
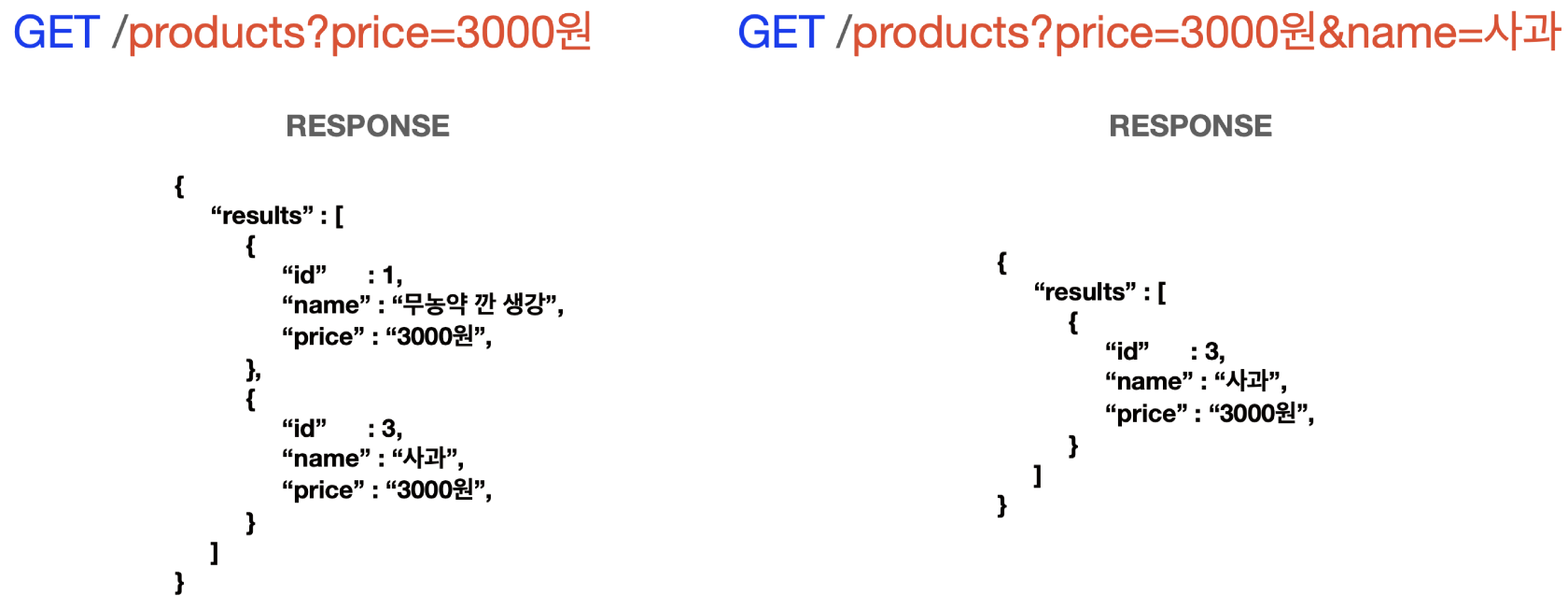
2-1. 필터링
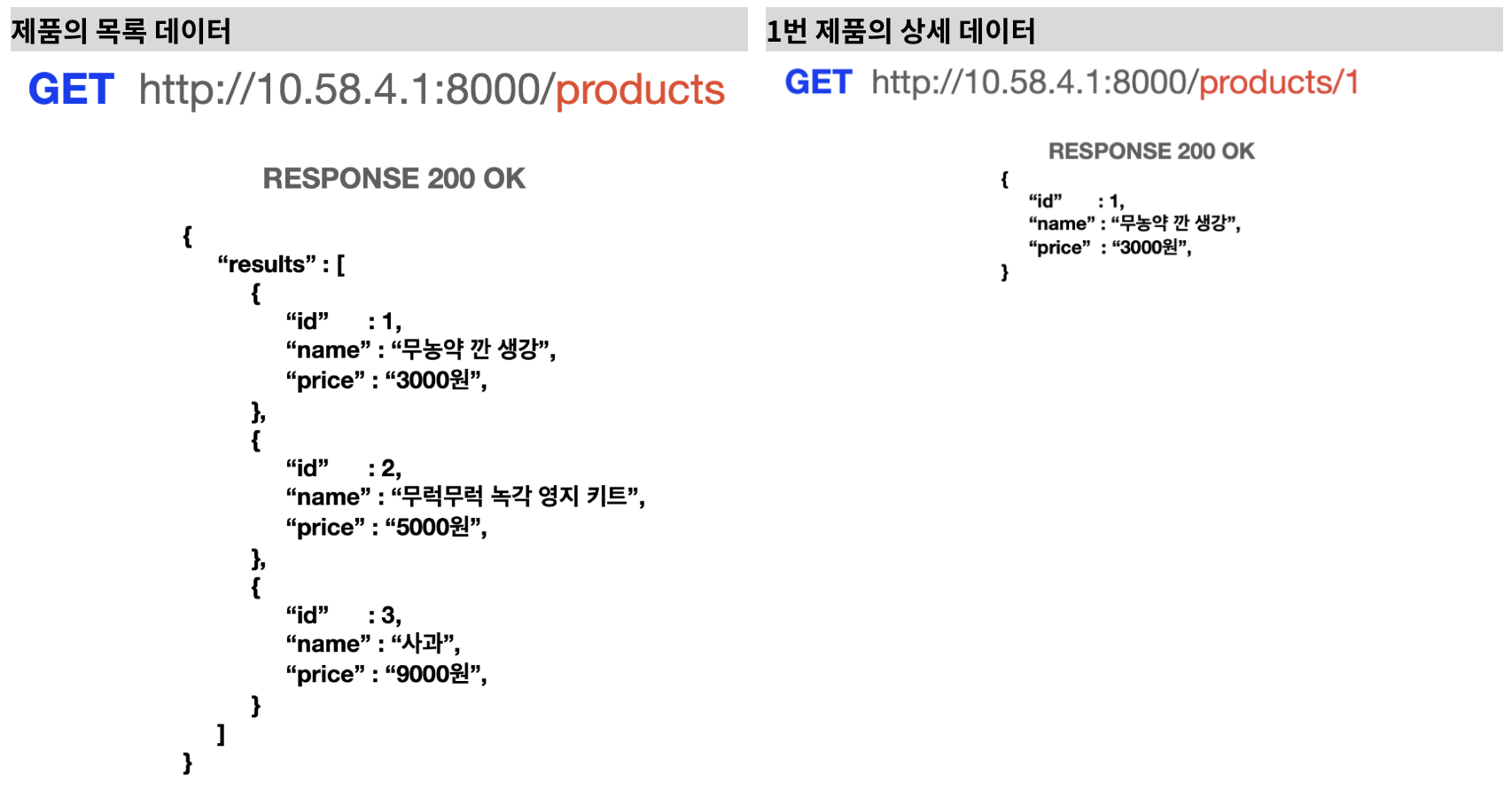
예) [GET] 메소드로 제품의 목록 표현 시, 다양한 방식으로 데이터를 전송.
url의 & 연산자 와 API의 동작 방식은 독립적이다.

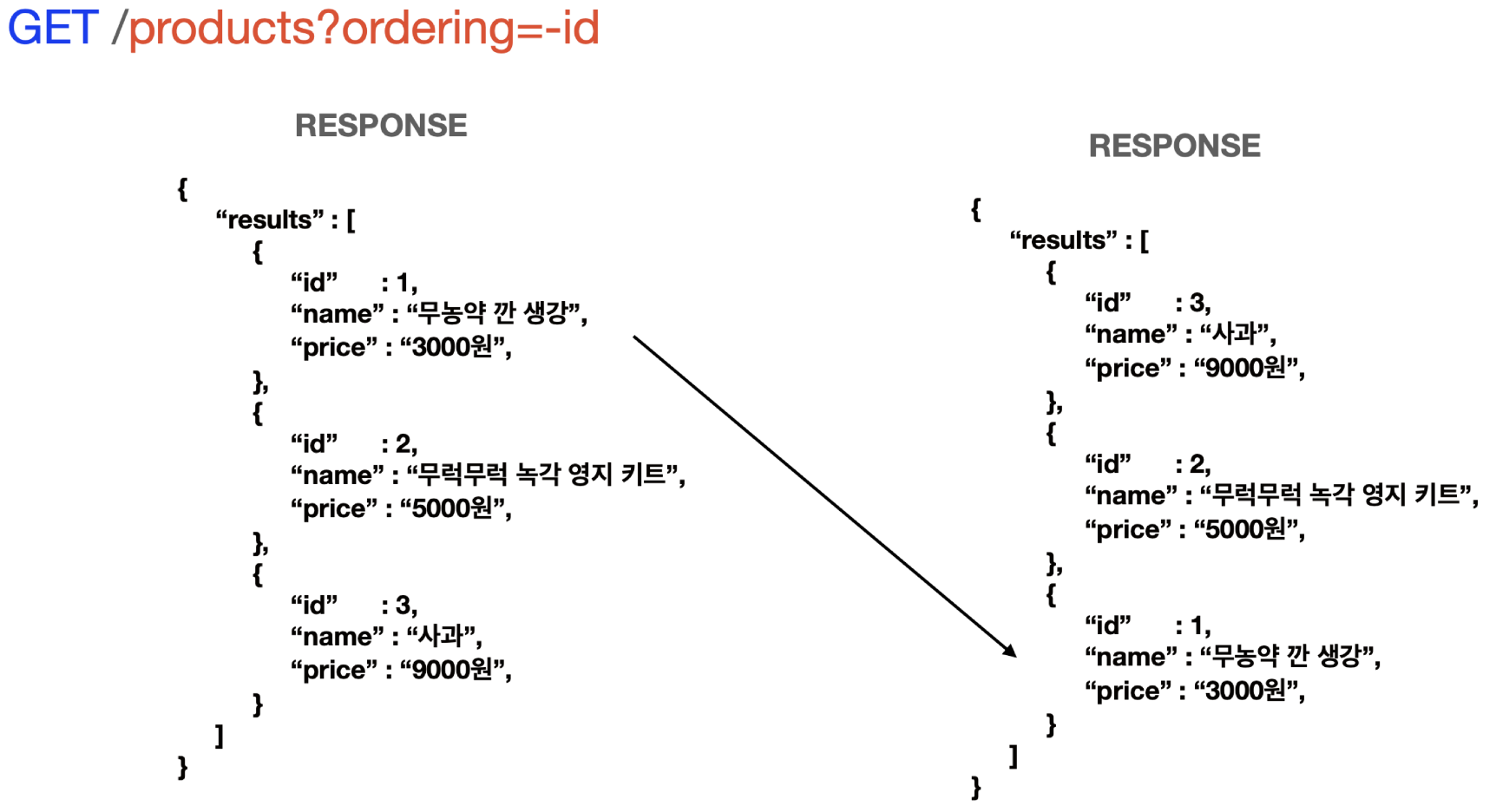
2-2. 정렬
동일한 데이터를, 높은 가격순, 낮은 가격순, 신상품순 등 순서 정렬.

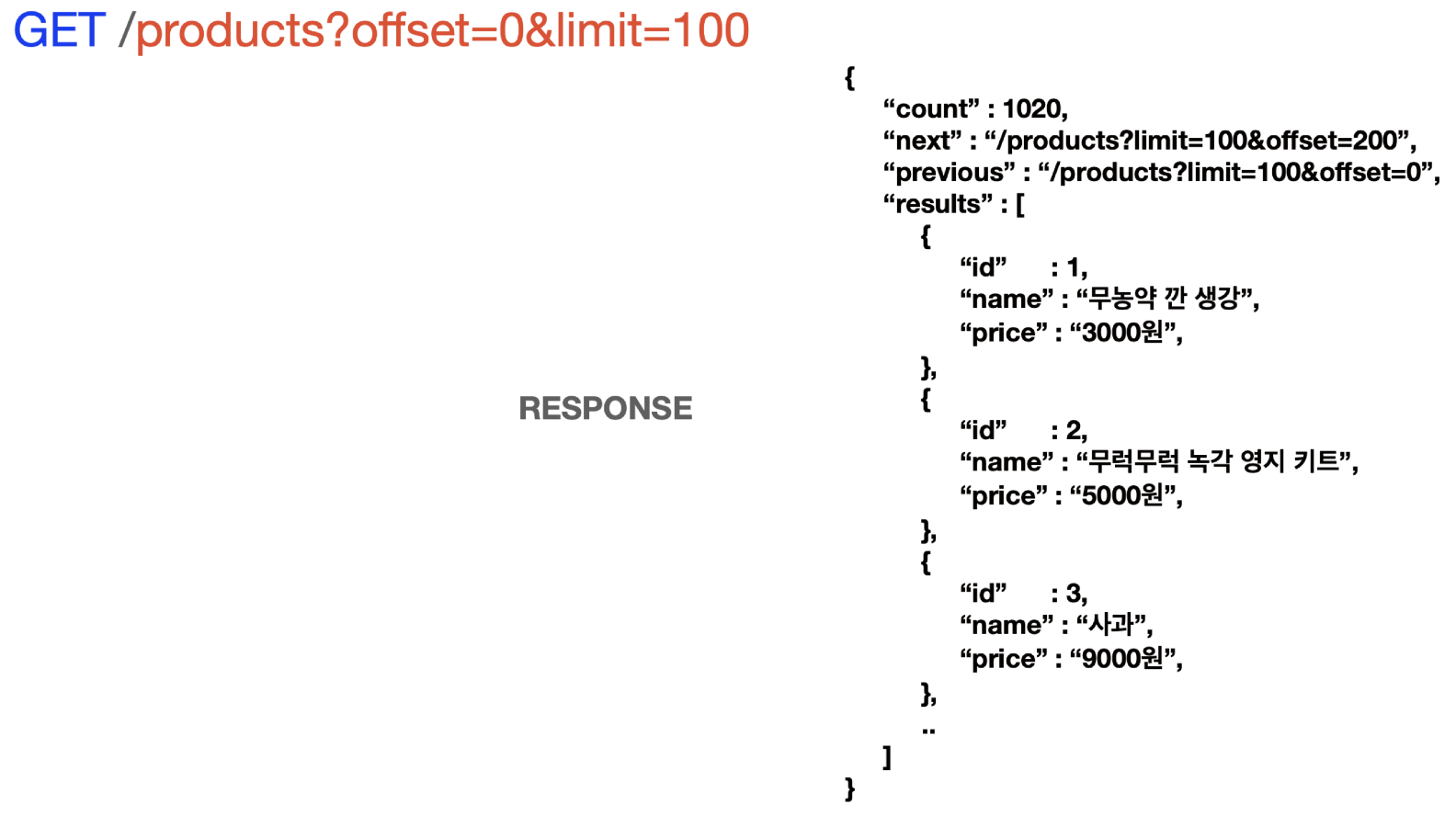
2-3. 데이터 수 조절 (Pagination)
클라이언트가 한 번에 많은 양의 데이터를 모두 호출한다면?
👉 통신 속도 저하, 비효율적.
한 번 클릭에 정해진 수 만큼의 데이터만 호출하도록 필요한 데이터의 시작점(offset)와 주고받을 데이터 수(limit)를 쿼리 스트링을 통해 전달할 수 있다.

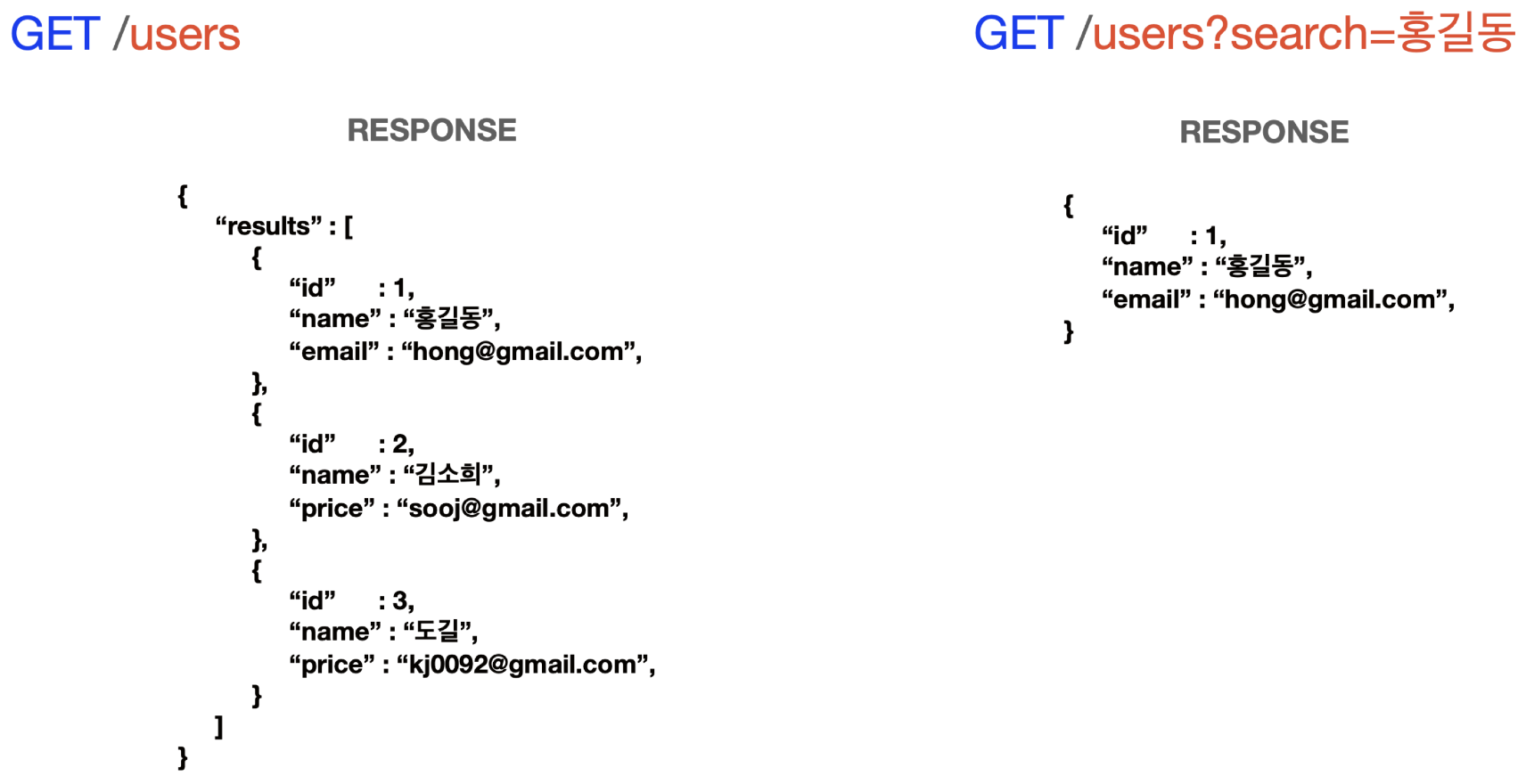
2-4. 검색(search)
검색은 특정한 키워드를 기준으로 필터링하는 것이다.

하나의 동일한 API를 각각의 조건마다 Query parameter를 이용해 query string을 변수로 받아 필요한 데이터를 전송.
GET method에서는 request body를 사용하지 않는 것이 권장된다.
GET method를 호출하면서 동시에 정보를 전달할 때에는 query parameter(쿼리 매개변수)를 이용해야 한다.
서버 코드에서 query parameter를 다룰 때, 기본값을 설정해 클라이언트에서 값을 주지 않을 때를 대비할 수 있다.
동일한 키값으로 여러 값을 전달 시, 서버에서 배열로 값을 받을 수 있다.
[GET] /products?size=230&size=240&size=280
👉 { size : [230, 240, 280] }
실제 사용 예시
github에서 각 organization에 속한 레포지토리들을 확인할 때,
javascript,python등 language 쿼리 파라미터로 필터링- sort 쿼리 파라미터로
최신순,이름순,star 많이 받은 순으로 정렬.예)
https://github.com/orgs/wecode-bootcamp-korea/repositories?q=&type=all&language=python&sort=stargazers
query-string
- npm 패키지 설치:
npm i query-string
https://www.npmjs.com/package/query-stringimport queryString from 'query-string'; console.log(location.search); //=> '?foo=bar' const parsed = queryString.parse(location.search); console.log(parsed); //=> {foo: 'bar'}
