(10.28 수정)
열기:
- 개발자도구:
[Mac]cmd+option+i, [Window]ctrl+shift+iorF12 - Elements 패널 :
cmd+option+c - Console 패널 :
cmd+option+j
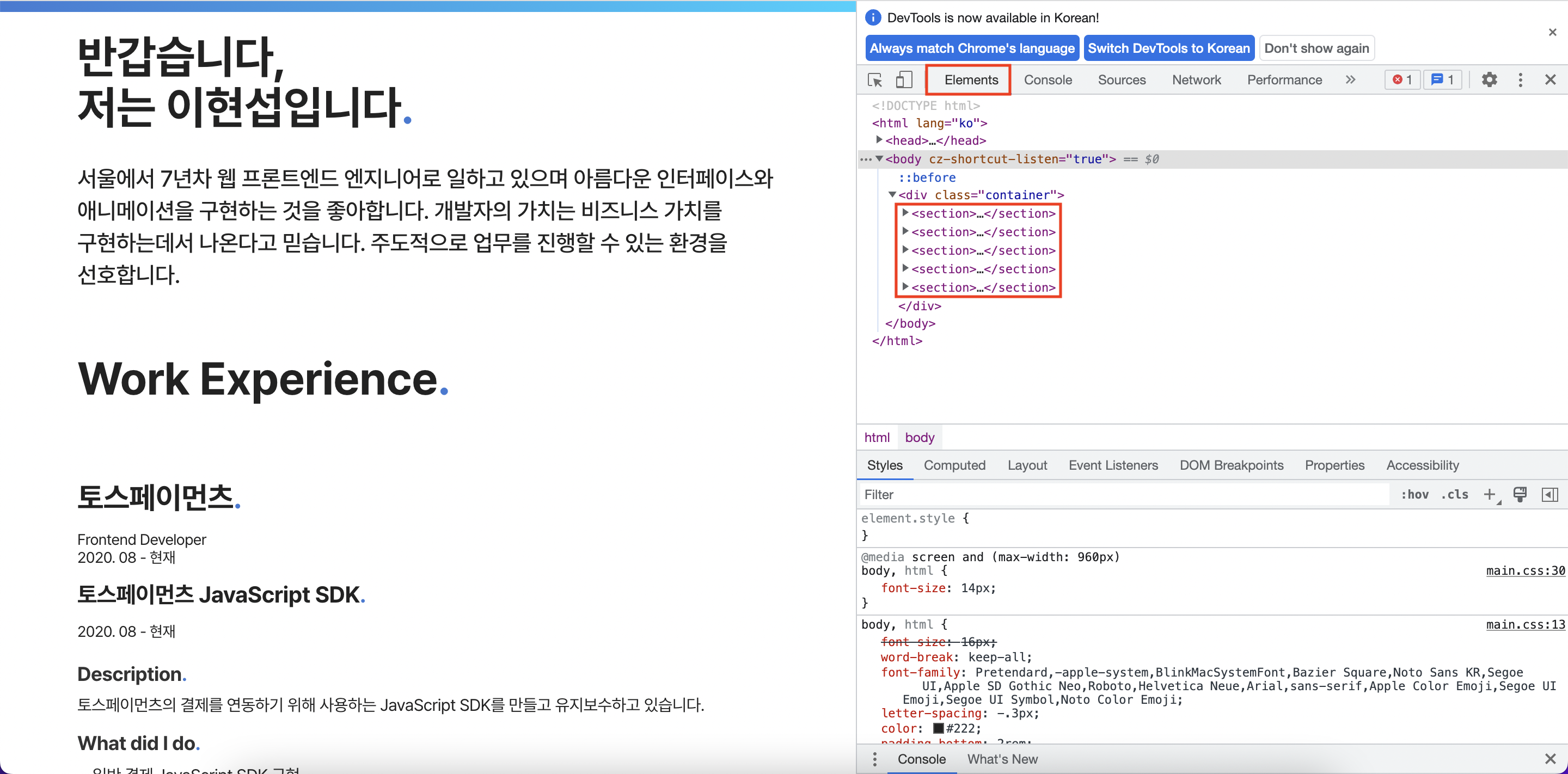
1. Elements panel
Elements 패널의 기능은?
- 웹 페이지의 구성 (DOM), 구성요소의 스타일 속성 (CSS), CSS 수정, UI 수정 ...
- DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트
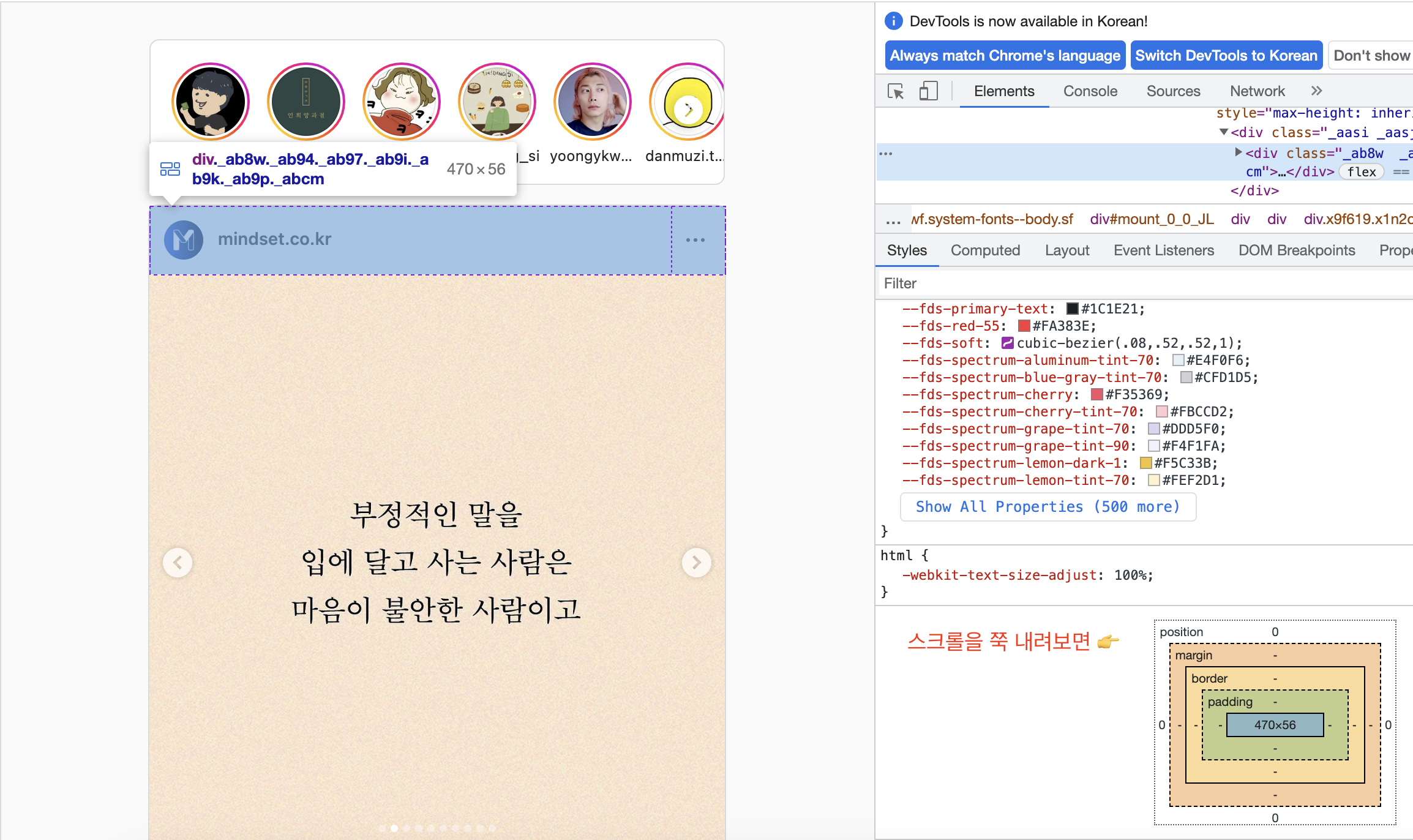
해당 페이지는 몇 개의 section 으로 이루어져있나요? 👉 5개

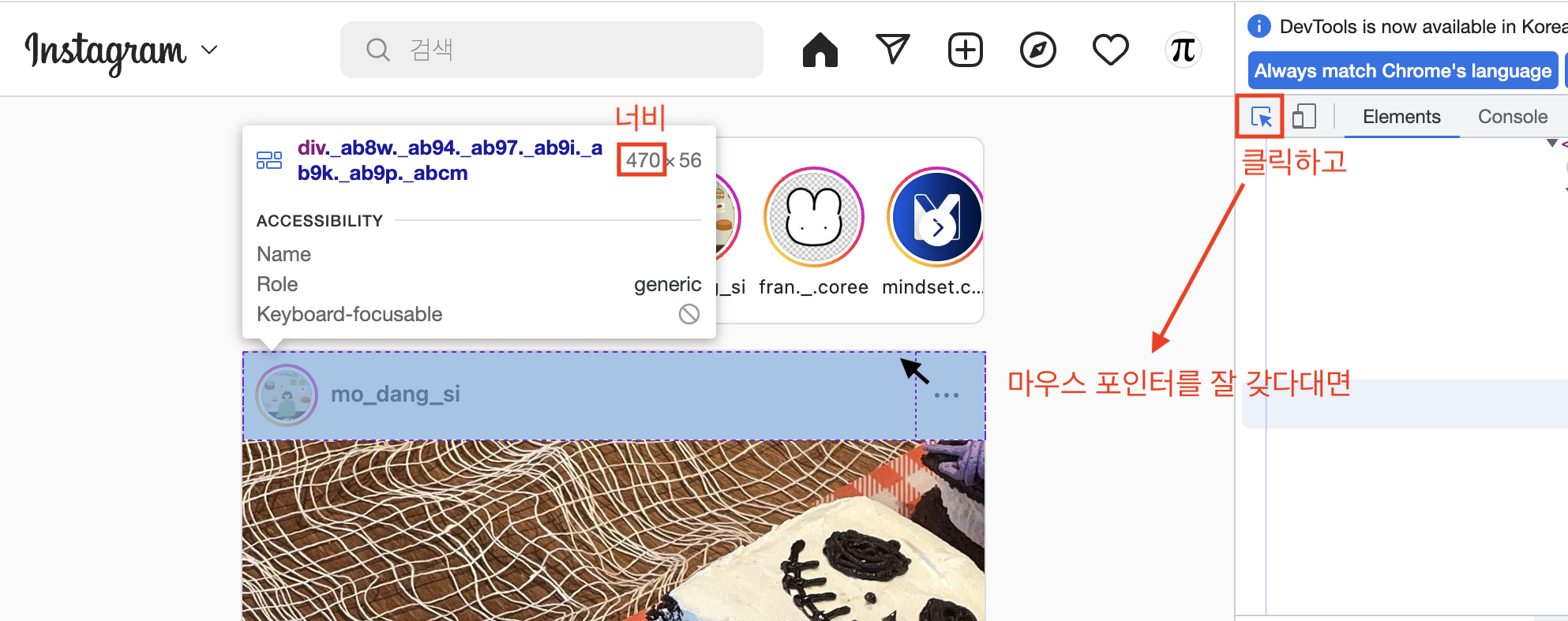
Instagram 피드의 가로 길이는? 👉 470px


Styles 부분의 순서가 의미하는 것은?
user agent stylesheet 란?
2. Console panel
Console 패널의 기능은?
👉 웹브라우저의 자바스크립트 콘솔로 실행화면에 접근하여 직접 다뤄볼 수 있다
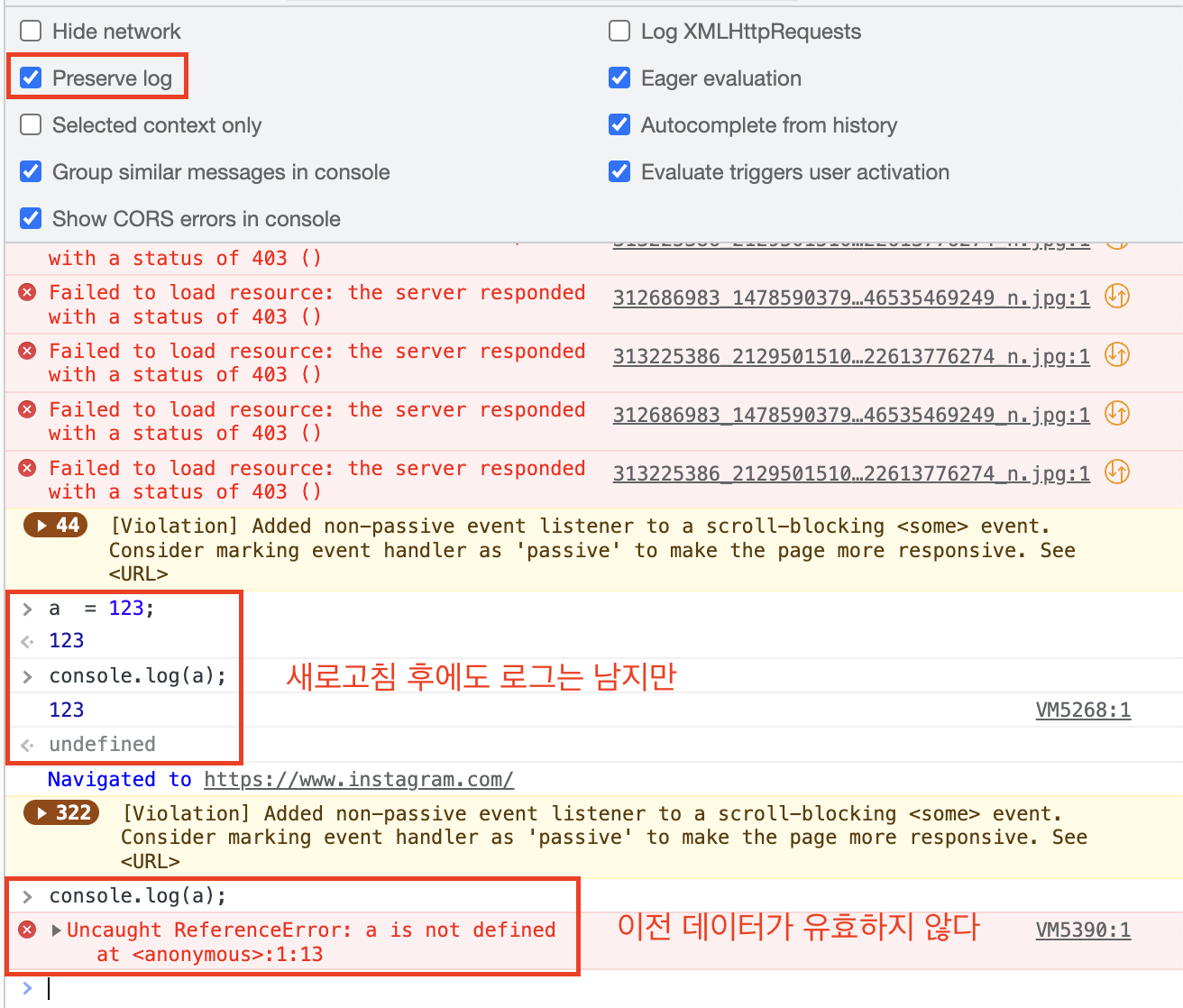
화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
👉 아래쪽 톱니바퀴 버튼을 누르고 Preserve log를 선택한다


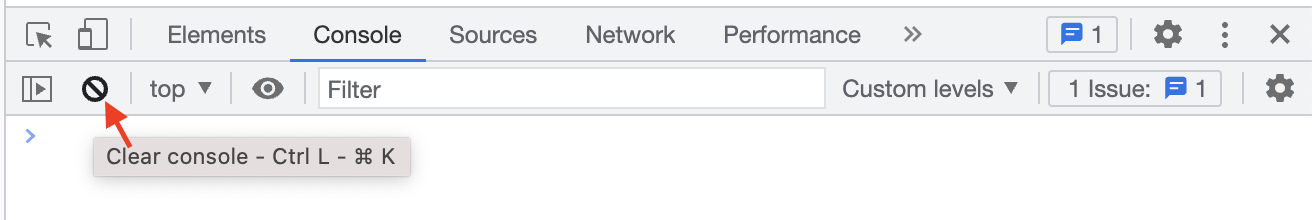
콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
👉 console.clear()
👉 preserve log 체크 해제한 뒤에 사용해야 로그를 지울 수 있다!
👉 🚫버튼을 누르는 방법도 있다

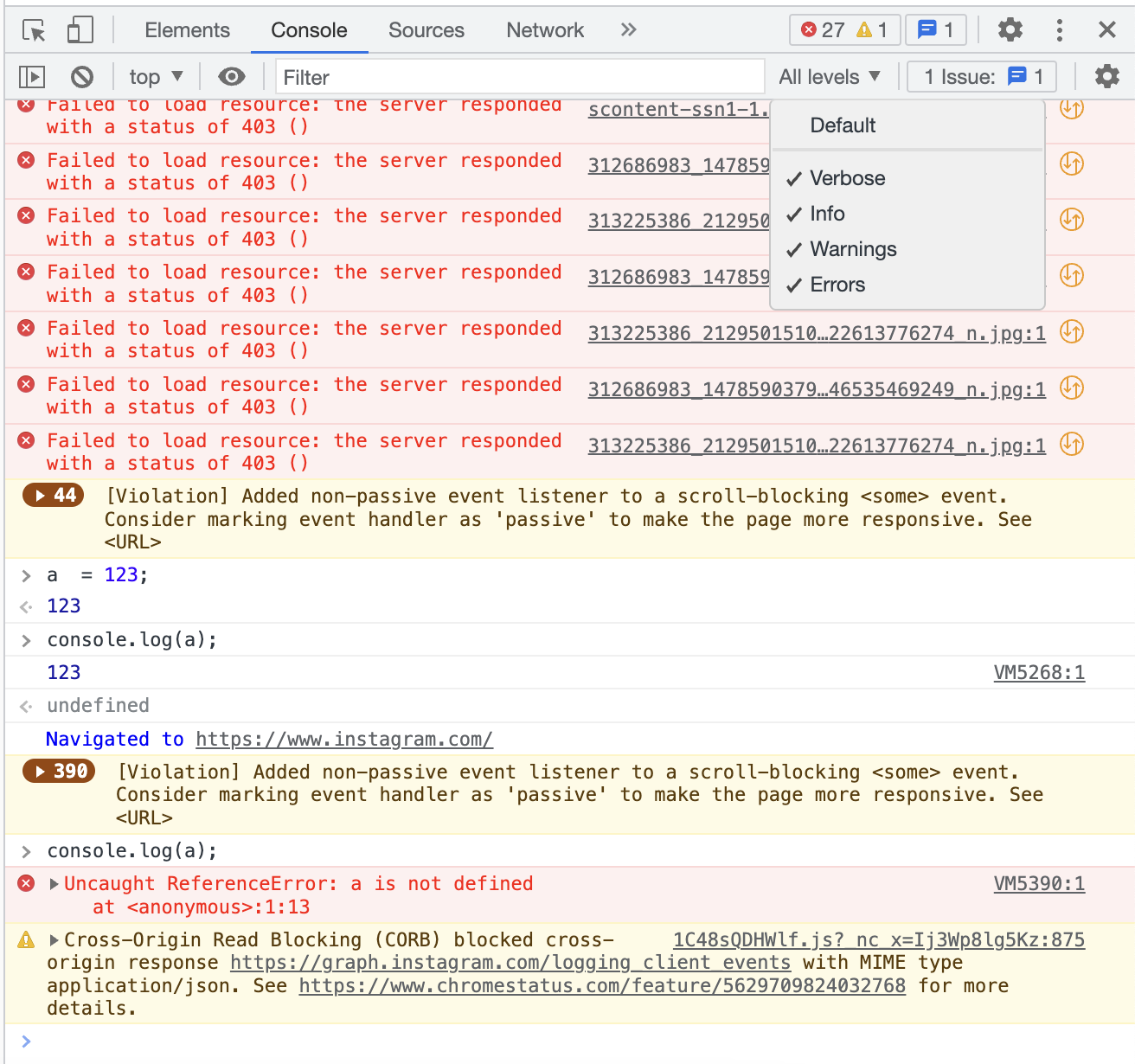
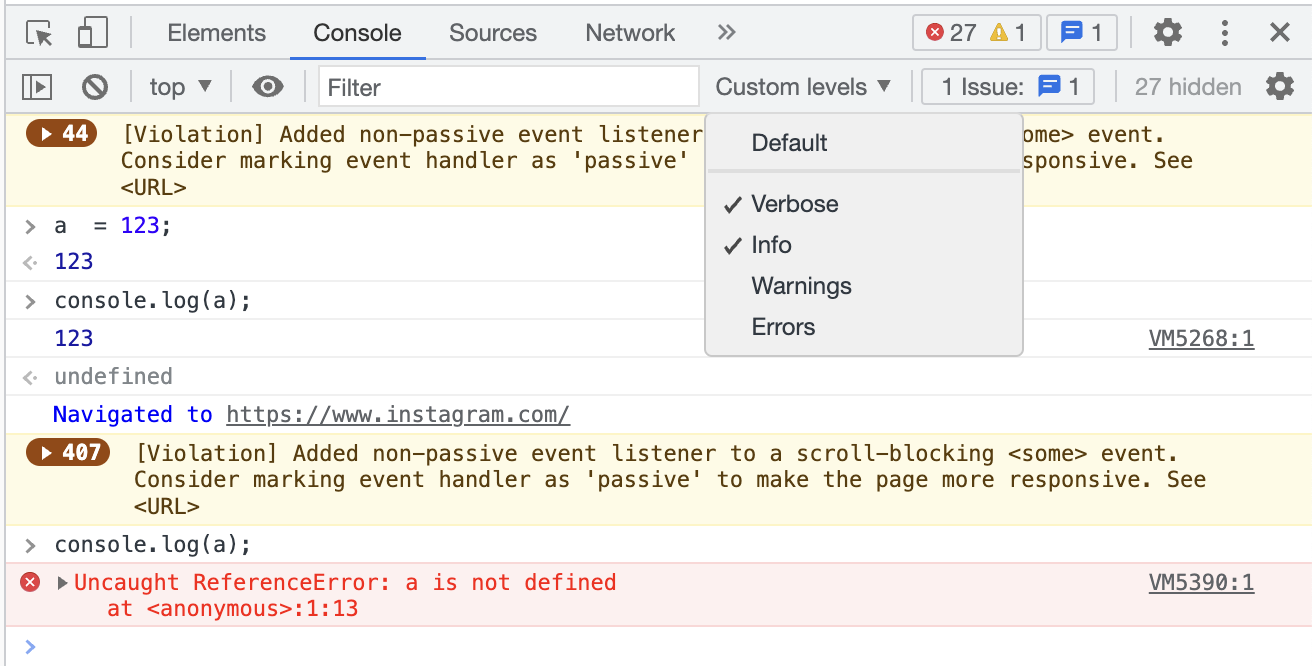
콘솔에서 Warnings⚠︎ , Errors☒ 내용을 제외하고 보는 방법은?
👉 Default levels에서 Warnings와 Errors의 체크 해제
체크 해제 전:
체크 해제 후:
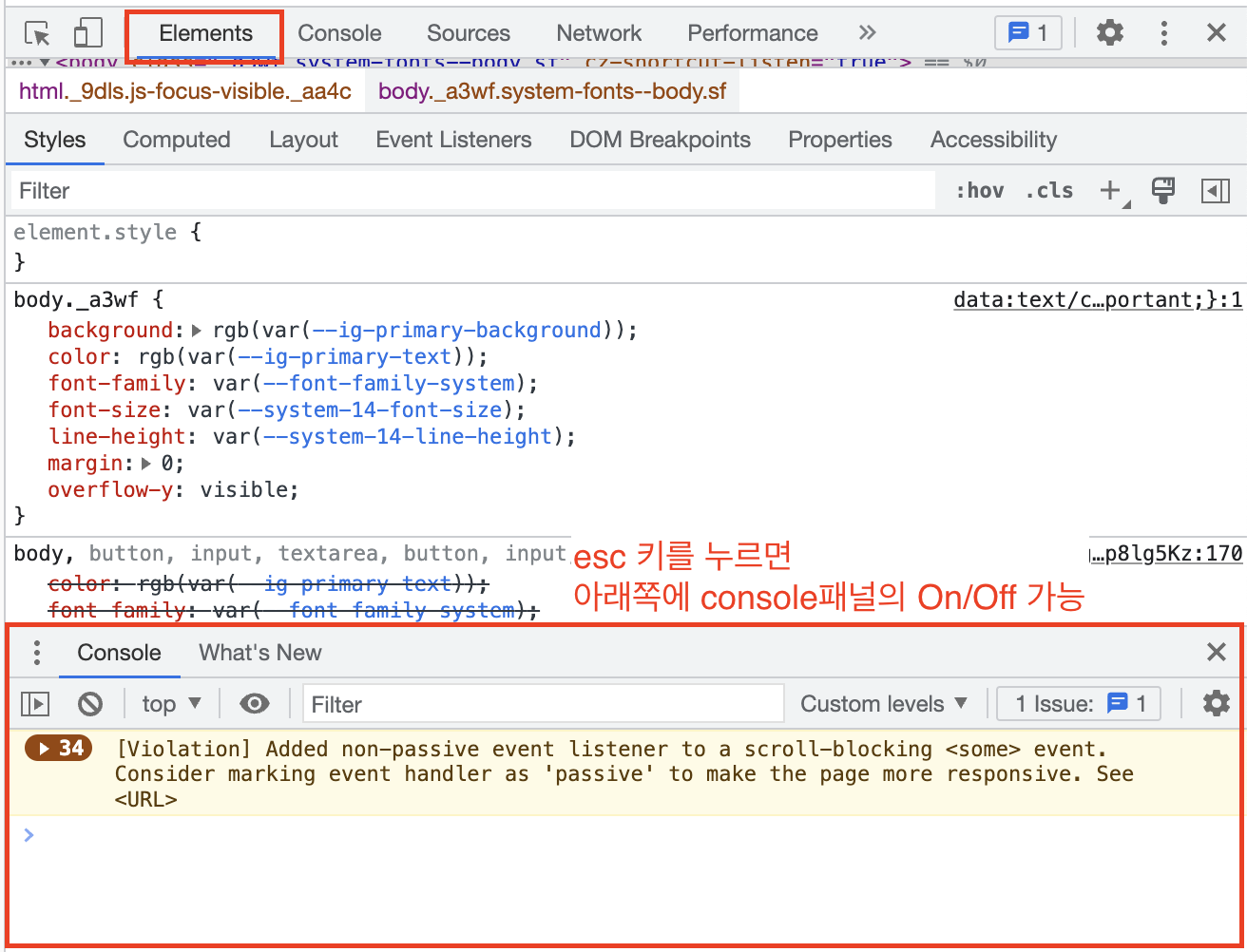
다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?

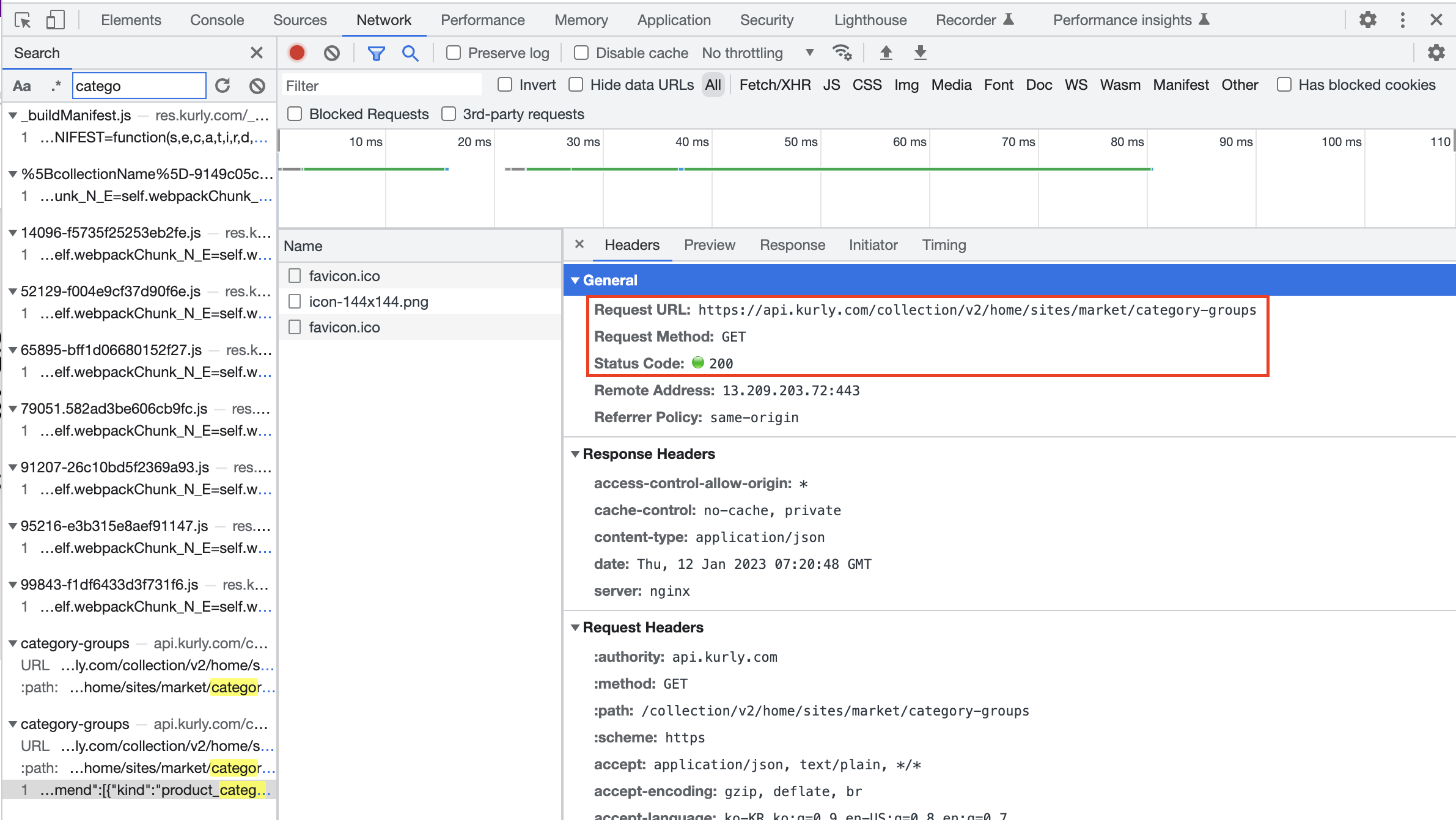
3. Network panel
Network 패널의 기능은?
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기

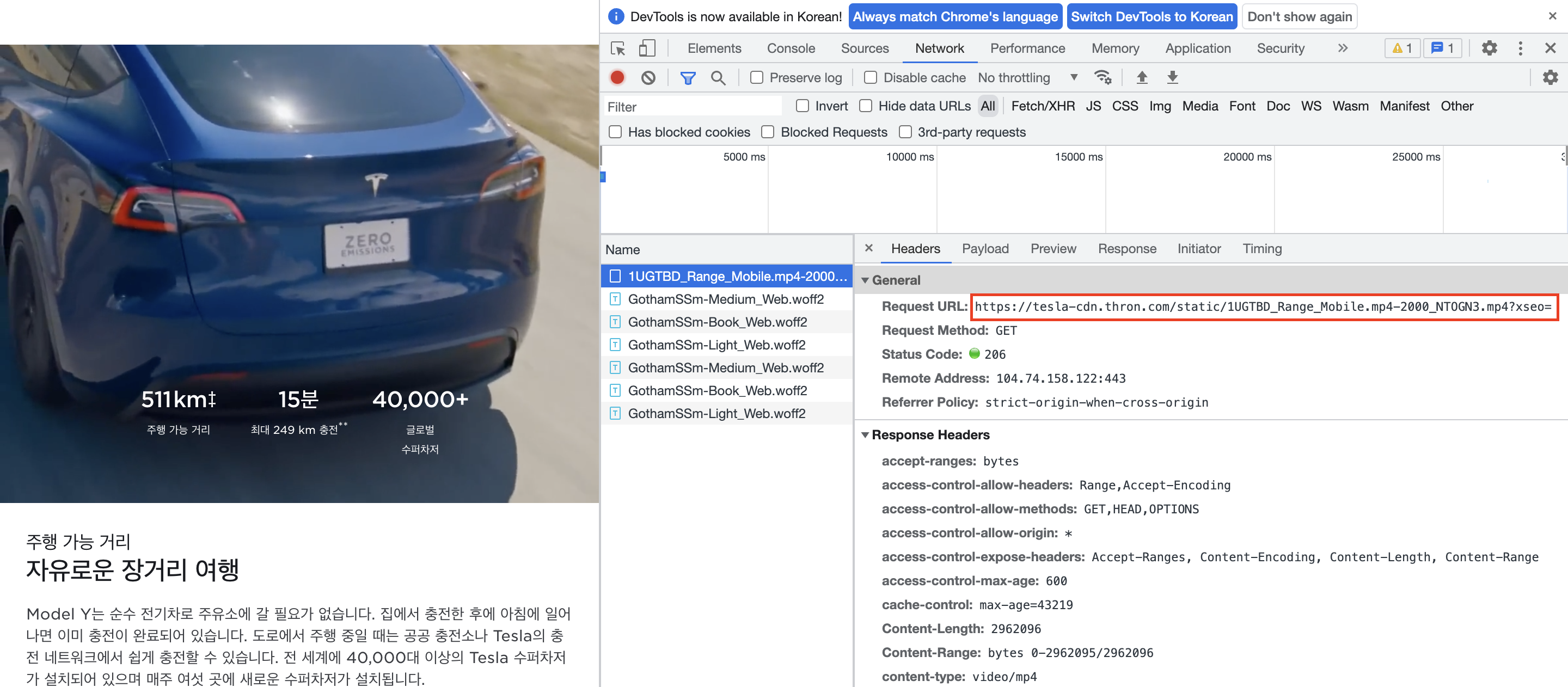
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
👉 https://tesla-cdn.thron.com/static/1UGTBD_Range_Mobile.mp4-2000_NTOGN3.mp4?xseo=

4. Application panel
Application 패널의 기능은?
Local Storage, Session Storage, Cookie 차이점은?
Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
Local Storage 에 특정 데이터를 저장하고 가져오는 방법