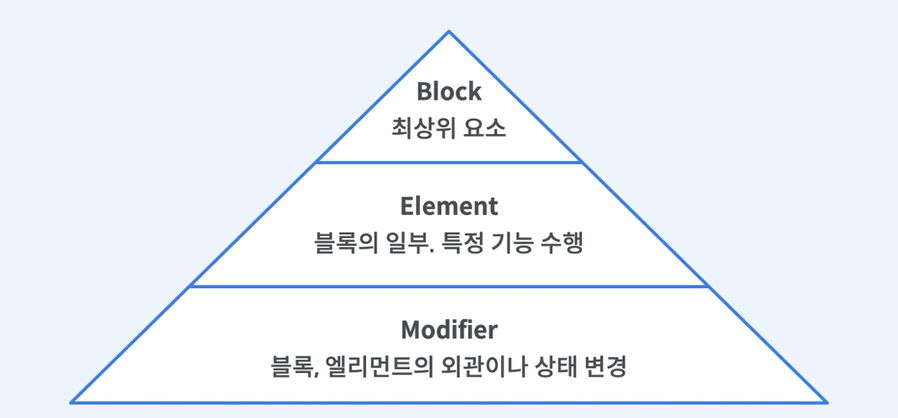
BEM(Block-Element-Modifier)모델
- CSS 클래스 네이밍
- 가독성, 재사용성 향상

- 장점
- 가독성 : 클래스명에 구조적인 정보를 담아 코드를 읽기 쉽게 함
- 재사용성 : 모듈화된 구조로 컴포넌트의 재사용 쉬움
- 유지보수성 : 클래스간의 의존성을 낮춤
- 단점
- 클래스명이 길어질 수 있음
- 요소 및 수정자 사용을 위해 추가적인 클래스 작성
- 예시
<div className="block">
<h2 className="block__title">Block Title</h2>
<ul className="block__list">
<li className="block__list-item">Item1</li>
<li className="block__list-item block__list-item-highlighted">
Item 2
</li>
<li className="block__list-item">Item3</li>
</ul>
</div>