동기, 비동기
데이터 처리 모델
데이터 처리 모델을 알아보자. 데이터 처리 모델은 쉽게 "데이터를 받는 방식이다." 라고 생각하면 된다!
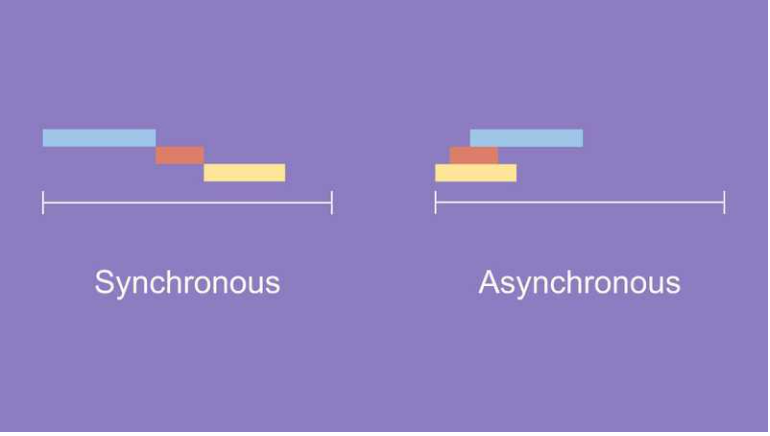
사진과 같이 동기는 일이 순차적으로 해결되며, 요청을 보내게 되면 응답을 받아야 다음 동작이 이루어진다. 또한 순차적으로 실행되기 때문에, 어떤 작업이 수행중이라면 다음 작업은 대기해야한다.
비동기는 동시에 발생하지 않는다. 비동기는 일이 병렬적으로 수행하게 되며 작업의 종료 여부를 따지지 않고 다음 작업을 실행한다. 그러다보니 비동기는 실행 순서를 보장하지 않는다.
동기란?
신크릐니스
Synchronous라고 하며 순차적, 직렬적으로 테스크를 수행. 동기는 데이터의 요청과 결과가 한 자리에서 동시에 일어나는것을 말한다. 사용자가 데이터를 서버에게 요청한다면 그 서버가 데이터 요청에 따른 응답을 사용자에게 다시 리턴해주기 전까지 사용자는 다른 활동을 할 수 없으며 기다려야만 한다.
비동기란?
에이신크릐니스
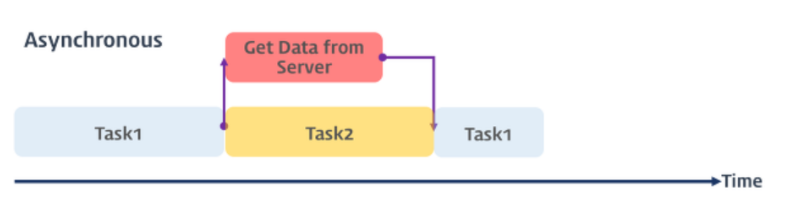
Asynchronous라고 하며, 병렬적으로 테스크를 수행. 동시에 일어나지 않는다는 의미. 서버에게 데이터를 요청한 후 요청에 따른 응답을 계속 기다리지 않아도되며 다른 외부 활동을 수행하여도되고 서버에게 다른 요청사항을 보내도 상관없다.
장단점
동기 :
- 장점 : 설계가 매우 간단하고 직관적임.
- 단점 : 결과가 나올때 까지 아무것도 하지 못함.
비동기 :
- 장점 : 요청에 따른 결과가 반환되는 시간동안 다른 작업 수행 가능함.
- 단점 : 설계가 복잡함.
비동기를 사용하는 이유?
비동기 처리는 왜 필요한가? - 데이터를 서버로부터 받아오는 앱을 만든다고 가정하면,
서버로부터 데이터를 받아와서 해당 데이터를 뿌려줘야 하므로 맨 처음에 서버로부터 데이터를 받아오는 코드가 실행되어야 할 것이다.
비동기로 처리하지 않고 동기적으로 구성을 하게 된다면 데이터를 받아오기까지 기다린 다음에 앱이 실행될 것이고 서버에 가져오는 데이터 양이 늘어날수록 앱의 실행속도는 기하급수적으로 느려진다.
데이터를 가져오기까지 앱이 대기하는 상태가 발생하게 된다. 이런 불편을 없애기 위해서
데이터를 수신하는 코드와 페이지를 표시하는 것과는 비동기적으로 처리를 해야한다.
그래서 비동기처리로 가장 많이 드는 예시가 바로 타이머함수와 AJAX가 있다.
setTimeout으로 예시를 들어 보겠다.
function timeout() {
setTimeout(() => {
console.log("안녕하세요!");
}, 3000);
}
timeout();
console.log("000입니다");000입니다 안녕하세요!라고 콘솔에 찍힐 것이다. 이게 바로 비동기이다. 코드는 기본적으로 위에서 아래로 읽는데 코드가 위에서 아래로 짜여져있음에도 타이머함수는 비동기이기 때문에 결과가 이렇게 출력이되는 것이다.
그러면 여기서 의문이 생길 것이다. 자바스크립트는 싱글스레드로 프로그램이 동작한다. 하지만 비동기 처리방식은 불가피하게 다중스레드가 동작하는 멀티태스킹 작업일텐데 어떻게 비동기가 되지?

자바스크립트는 웹 브라우저나 Node.js의 자바스크립트 엔진에서 실행된다. 이 엔진에는 자바스크립트를 돌리는 하나의 쓰레드가 존재한다. 또한 이 엔진 뿐만이 아니라 비동기식처리 모델인 Web API라는 것이 함께 동작하면서 여기에서 setTimeout이나 AJAX로 http 데이터를 가져오는 시간이 소요되는 일들을 처리한다.
이 Web API들이 자바스크립트 엔진 스레드와는 다르게 비동기 처리를 따로 돌면서 Callback함수를 가지고 이벤트 loop에 들어가 처리되는대로 Callback함수를 다시 자바스크립트 엔진으로 돌려보내준다고 한다.
그럼 여기서 콜백함수란 무엇이냐?
콜백함수란?
함수의 인수로 사용되는 함수
function timeout(cb){
setTimeout(() => {
console.log('Sim')
cb()
},3000)
}
timeout(() => {
console.log('Done!')
})그 다음에 동작을 보장해주는 기본적인 로직 구성
기존에 만든 함수의 호출한 곳의 인수로 함수를 넣어준다. 인수로 넣은 함수가 바로 callback함수이다.기존의 함수를 호출한 첫번째 인수로callback함수가 들어가므로 기존함수 내부에서 그 인수를 받아줄 매개변수 하나를 정의. 그 후 그 매개변수를 내가 실행을 보장하고 싶은 그 장소에 함수호출 하듯이 매개변수 뒤에 () 붙인다.
콜백함수는 코드를 통해 명시적으로 호출하는 함수가 아닌, 개발자가 단지 함수를 등록하기만 하고, 어떤 이벤트가 발생했거나, 특정 시점에 도달했을때 시스템에서 호출되는 함수를 말한다. 또한 특정 함수의 인자로 넘겨서, 코드 내부에서 호출되는 함수 또는 콜백 함수가 될 수 있다.
