0. 웹 통신
1) 웹 통신 & Protocol
- 인터넷 상에서의 통신을 말한다.
- 많은 정보들이 주고받기에 인터넷에 엄격한 규약이 존재한다. 이 것을 Protocol이다.
2) Protocol 종류
-
일반적인 프로토콜
Http : Hyper Text Transer Protocol
Https : secure Hyper Text Transer Protocol
-
TCP/IP 프로토콜을 가지고 서버와 클라이언트 사이의 파일 전송을 하기 위한 프로토콜
FTP : File Transfer Protocol -
파일 전송 프로토콜
Telnet : Terminal Network
SSH : Secure Shell
-
보안된 소켓 통신ㅃ을 위한 프로토콜을
SMTP : Simple Mail Transfer Protocol -
기타
TCP/UDP : Transmission Control Protocol/User Datagram Protocol
IP : Internet Protocol
1. Http 프로토콜
1) Hyper Text Transfer Protocol
- Hyper Text를 전송하기 위한 프로토콜
- Hyper Textf란, 웹 문서를 구성하고 있는 언어. 즉, HTML을 의미한다.
2) HTML
- Hyper Text Markup Language
- Hyper Text : text를 넘어서 링크, 이미지 등 다양한 것들을 표현할 수 있는 것
- HTML : 웹 문서의 뼈대를 구성하는 언어. 브라우저를 통해서 웹 문서를 읽을 수 있다.
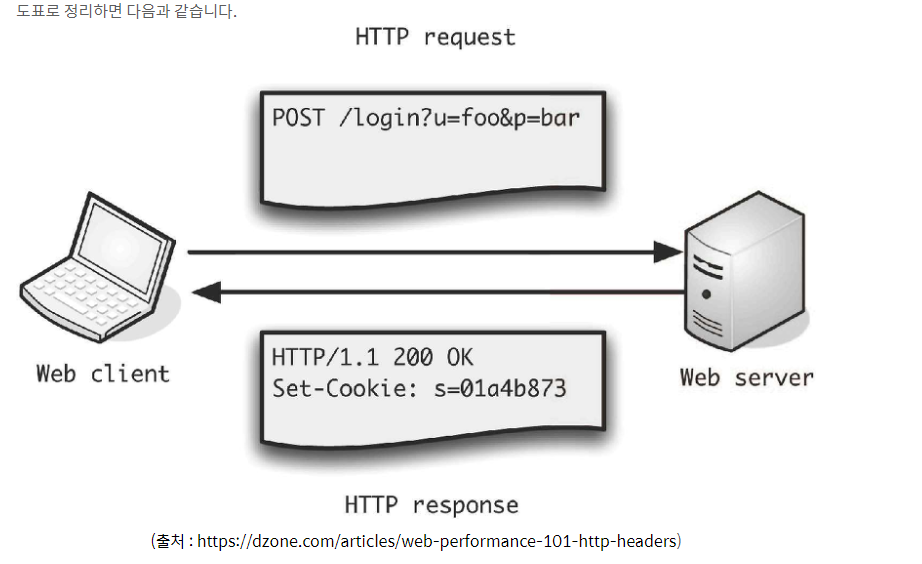
3) Http 통신 - Requst & Response
-
요청 Request, 응답 Response으로 이루어짐.
-
클라이언트가 서버에게 요청을 보냄
-
서버는 요청에 대한 응답 결과를 줌
-
클라이언트 사용자에게 응답 받은 결과를 보여줌

-
request / response 구조

4) Http 통신 - stateless
- Http 통신은 state 개념이 존재하지 않는다.
- 통신을 주고 받아도 클라이언트와 서버는 연결되어 있는 것이 아니라 각가가의 통신은 독립적인다.
- 상태를 저장하지 않는다는 의미다. (서로 요청한 것들을 기억하지 못한다.)
- 그래서 로그인 같은 경우 세션/저장소 같은 방식으로 이용하여 기억하는것 처럼 보이게한다.
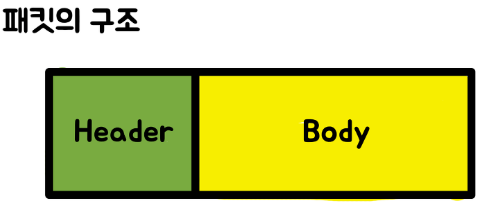
5) Http 패킷
-
Http 통신은 요청을 보내고 응답을 받알때 그 정보들을 패킷(Packet)에 넣어 보낸다.
-
패킷 구조 : Header / Body
-
Header : 보내는 사람의 주소, 받는 사람의 주소, 패킷 생명시간
-
Body : 실제 전달하고자 하는 내용

-
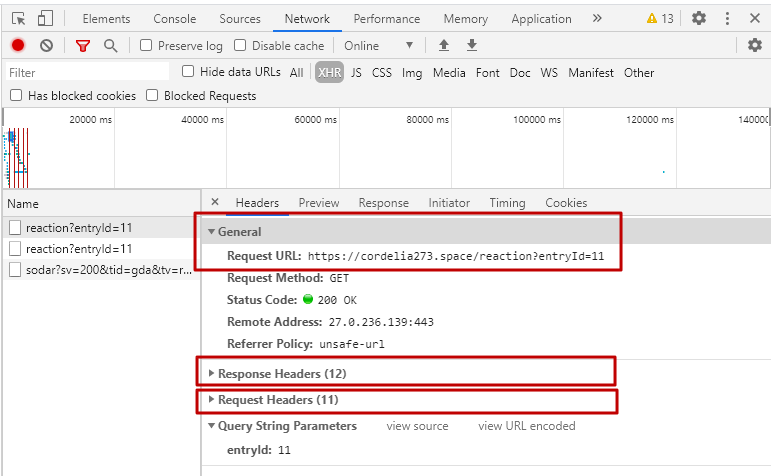
요청과 응답에 담겨있는 정보

-
General : 요청 url 정보와 메소드, 상태 코드를 확인할 수 있습니다.
-
Response Headers : 응답 헤더. 응답 온 패킷의 헤더를 확인할 수 있습니다. 서버의 종류, 연결 상태 등이 담겨 있습니다.
-
Request Headers : 요청 헤더. 요청을 보낸 패킷의 헤더를 확인할 수 있습니다. 보낸 클라이언트의 종류, 요청한 파일의 종류 등을 알 수 있습니다.
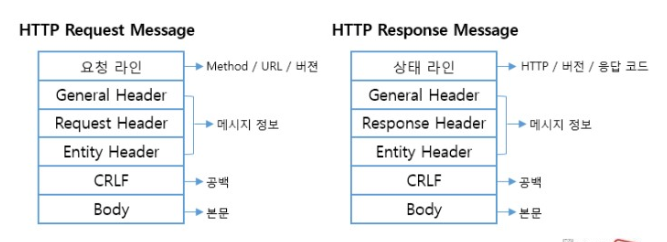
6) Http Request 구조
1) Start Line(요청 내용) :
- Http메소드 :
- Request target : 요청의 의도를 담고 있음 (GET, POST, DELETE, UPDATE)
- Http ver : 버전에 따라 요청 메시지 구조나 데이터가 다를 수 있어서, version을 명시
2) Header : HTTP 요청이 전송되는 목표 주소
3) Body
7) Http Request 구조 - Http 메소드
- GET : GET [request-uri]?query_string
GET 요청 방식은 URI(URL)가 가진 정보를 검색하기 위해 서버 측에 요청하는형태이다.

전송방식 :
GET [request-uri]?query_string
Host:[Hostname] 혹은 [IP] \r\n
- POST :
POST 요청 방식은 요청 URI(URL)에 폼 입력을 처리하기 위해 구성한 서버 측 스크립트(ASP, PHP, JSP 등) 혹은 CGI 프로그램으로 구성되고 Form Action과 함께 전송되는데, 이때 헤더 정보에 포함되지 않고 데이터 부분에 요청 정보가 들어가게 된다.전송방식 :
POST [request-uri]?query_string
HOST:[Hostname] 혹은 [IP] \r\n
Content-Lenght:[Lenght in Bytes] \r\n
[query-string] 혹은 [데이터]
- PUT :
POST와 유사한 전송 구조를 가지기 때문에 헤더 이외에 메시지(데이터)가 함께 전송된다.전송방식 :
PUT [request-uri] HTTP/1.1\r\n
Host:[Hostname] 혹은 [IP] \r\n
Content-Lenght:[Length in Bytes] \r\n
Content-Type:[Content Type] \r\n
[데이터]
- DELETE : 원격지 웹 서버에 파일을 삭제하기 위해 사용되며 PUT과는 반대 개념의 메소드
전송방식 :
DELETE [request-uri]
Host:[Hostname] 혹은 [IP] \r\n
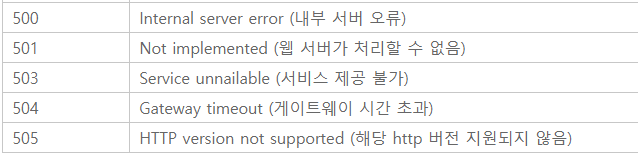
8) Http Response 구조 - 응답코드 종류


2.REST API
- REST(REpresentational State Transfer)
- 웹의 장점을 최대한 활용할 수 있는 아키텍처
1) REST에는 4개의 속성
속성1
- 서버에 있는 모든 resource는 각 resource 당 클라이언트가 바로 접근 할 수 있는 고유 URI가 존재한다.
속성2
- 모든 요청은 클라이언트가 요청할 때마다 필요한 정보를 주기 때문에 서버에서는 세션 정보를 보관할 필요가 없습니다. 그렇기 때문에 서비스에 자유도가 높아지고 유연한 아키텍쳐 적응이 가능합니다.
속성3
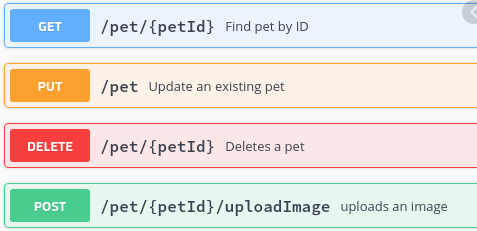
- HTTP 메소드를 사용한다.
- 모든 resource는 일반적으로 http 인터페이스인 GET, POST, PUT, DELETE 4개의 메소드로 접근 되어야한다는 것
속성4
- 서비스 내에 하나의 resource가 주변에 연관 된 리소스들과 연결되어 표현이 되어야 한다
2) REST의 3가지 구성
- 자원(resource), method, message
Resource
- REST에서는 자원에 접근 할 때 URI(Uniform Resource Identifier)로 하게 됩니다.
- Resource : 자원은 저장된 데이터(DBMS)는 물론, 이미지/동영상/문서(pdf 등)와 같은 파일, 서비스(이메일 전송, 푸쉬 메시지 등)를 모두 포함
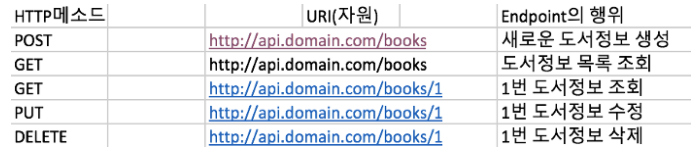
HTTP 메소드 : POST / GET / PUT / DELETE
- POST : POST를 통해 해당 URI를 요청하면 리소스를 생성한다.
- GET : GET을 통해 해당 리소스를 조회. 리소스 조회하고 문서에 대한 자세한 정보를 가지고 온다.
- PUT : PUT을 통해 해당 리소스를 수정한다.
- DELELTE : DLELETE를 통해 리소소를 삭제한다.


메시지
- 메시지는 HTTP header와 body, 응답상태코드로 구성되어 있으며 header와 body에 포함된 메시지는 메시지를 처리하기 위한 충분한 정보를 포함.


좋은 글 감사합니다!