0. 인증(Authentication) & 인가(Authorization)
- 인증과 인가는 API에서 가장 자주 구현되는 기능 중 하나.
- Private한 API는 물론이고 Public한 API도 기본적인 인증과 인가를 요구.
1) 인증(Authentication)
- 클라이언트가 자신이 주장하는 사용자와 같은 사용자인지를 확인하는 과정
- 유저가 누구인지 확인하는 절차
- 예) 회원가입하고 로그인 하는 것.
- 필요한 이유 : 서비스를 누가 사용하며, 추적이 가능하도록 하기 위함, 타인에게 사용자의 정보를 보호하기 위함
2) 인가(Authorization)
- 권한부여, 클라이언트가 하고자 하는 작업이 해당 클라이언트에게 허가된 작업인지를 확인
- 특정 자원에 대한 접근 권한이 있는지 확인하는 절차
- 유저에 대한 권한을 허락하는 것.
3) 정리

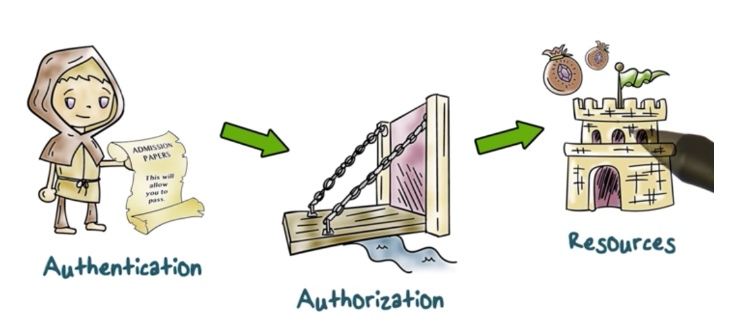
- 유저의 궁극적인 목표는 resource에 접근 것.
- 웹 resource : 웹 페이지, 텍스트, 이미지, 특정 html element등으로 의미가 다양함.
- resource에 접근하기 위해서 인증과 권한이 필요.
- Authentication(인증)은 본인의 신분을 증명하고 신분증을 받는 것,
- Authorization(인가)은 문지기에게 신분증을 보이고 문을 통과하는 것
1. 웹 인증(Authentication)
- 웹에서 인증을 요청하는 유저는 서버에게 두 가지 정보를 제시
- 나는 '누구' : 아이디
- 내가 그 유저인 '증거' : 비밀번호
1) Http 요청 방식
- 웹 / 모바일에서 가장 많이 사용되는 통신 방식
- 서버에 유저에 정보를 보내서 사용허가를 받는 것!
2) Http 요청 방식의 문제점!
-
Http 특징 : Reuest(요청), Response(응답) 방식
-
통신을 서로 주고받아도 클라이언트와 서버가 서로 연결되어 있는 것은 아니라서 각각의 통신은 독립적이라는 것
-
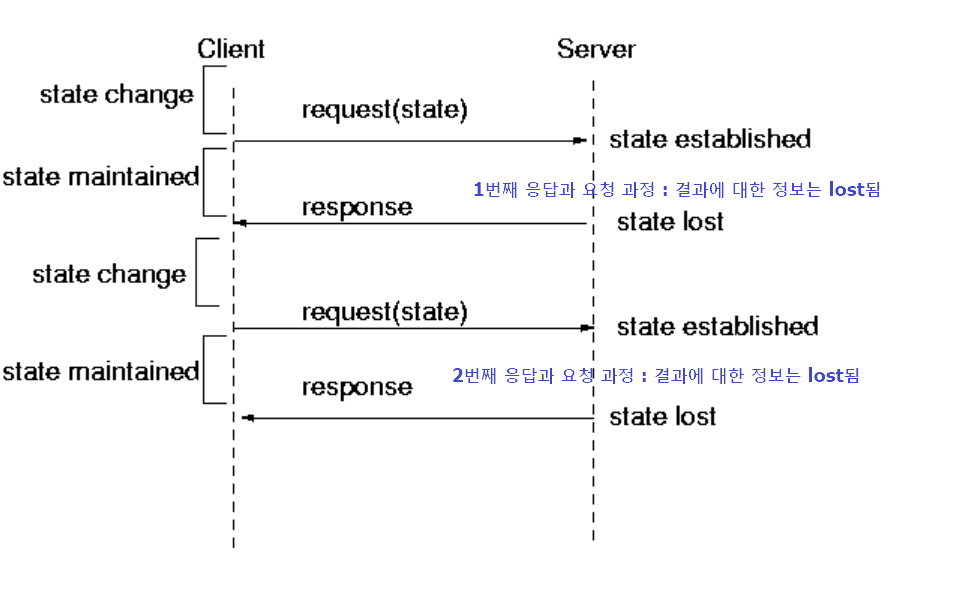
한번 요청과 응답이 완료되면 저장되지 않는 stateless 성질이 있다.
-
한번 요청과 응답이 끝나면 상태 정보를 유지하지 않는다.
-
그래서 다른 페이지로 넘어가면 정보가 없으므로 인증 절차가 필요한 것!
-
stateless 흐름 (https://jan.newmarch.name/ecommerce/session.html)

3) Http 요청 인증방식
- 쿠키, 세션, 토큰인증기반
쿠키(Cookie)
- 쿠키는 클라이언트(유저의 컴퓨터)에 저장되는 텍스트 형식의 데이터
- 쿠키는 방문한 웹사이트에서 생성된 파일로, 인터넷 사용정보를 저장
- 쿠키에는 사용자 인증이 유효한 시간을 명시할 수 있으며, 한 번 유효 시간이 정해지면 브라우저를 끄더라도 인증이 유지된다는 특징

- 예) 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
- 예) 쇼핑몰의 장바구니 기능
세션(Session)
- 세션은 쿠키를 기반
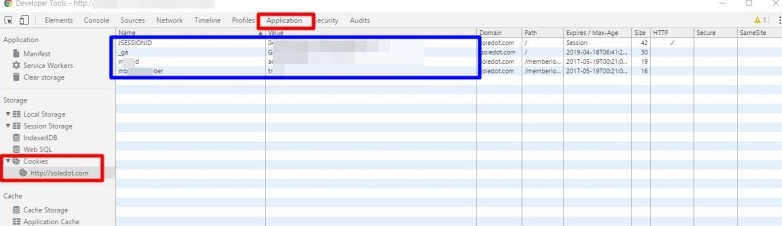
- 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지
- 사용자에 대한 정보를 서버에 저장하기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨. 그래서 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인.
쿠키 & 세션 차이!!!
- 가장 큰 차이점은 사용자의 기록 정보가 저장되는 위치
- 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용합니다.
- 세션은 사용자의 수 만큼 서버 메모리를 차지하기 때문에 요즘은 이런 문제들을 보완한 토큰 기반의 인증방식을 사용하는 추세 [JWT]
토큰인증기반 (JWT) - JSON Web Token
-
JSON 데이터 구조로 표현한 토큰
-
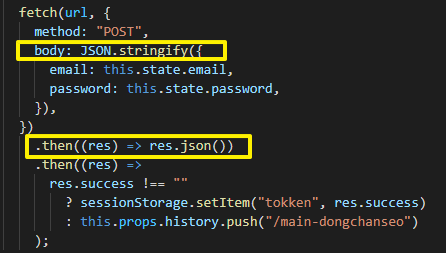
서버에 정보를 보내고 결과를 JSON 형태 토큰으로 받는 것
-
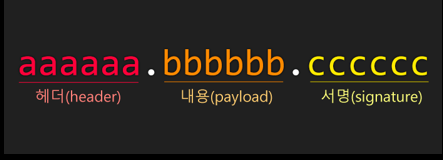
형태

-
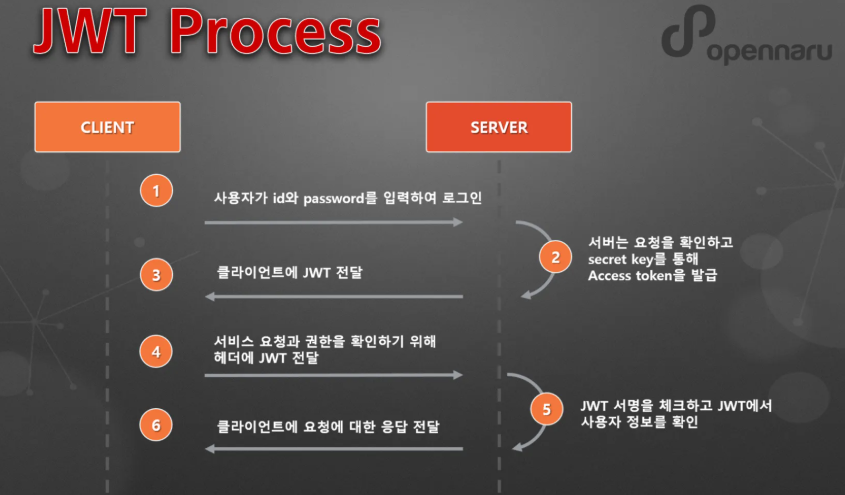
흐름) http://www.opennaru.com/opennaru-blog/jwt-json-web-token/

-
예시) 서버에 json 형태로 데이터를 보내고, 서버에 받은 결과를 json으로 푸는 것