0. JSX
1) JSX 기초 [syntax extension for javascript]
- 형태 : 자바스크립 문법 + HTML 문법
const h1 = <p>Hi</p>- JSX는 자바스크립트 안에서 HTML문법을 사용하여 view를 구성할 수 있게 해주는 자바스크립트 문법
- jsx는 javascript 언어, html언어 둘다 아니다.
- jsx는 javascript의 확장버전이다.
- jsx는 HTML과 비슷하게 생겼으며, 자바스크립트 파일 내에서 작성이 가능하다.
- 원래는 자바스크립트에서 jsx를 문법을 사용하면 에러가 발생한다. 자바스크립트가 읽지를 못하기 때문이다.
react에서 jsx를 자바스크립트 문법으로 변환하기 때문에 실행 가능하다.
2) JSX element
- HTML문법을 자바스크립트 코드 내부에서 작성하는 것

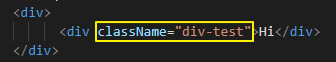
3) JSX attribute
- "" 으로 속성을 주면 된다.
- 속성은 실제 HTML과 다를 수 있다.
(참고: https://reactjs.org/docs/dom-elements.html#all-supported-html-attributes)

4) JSX 작성법
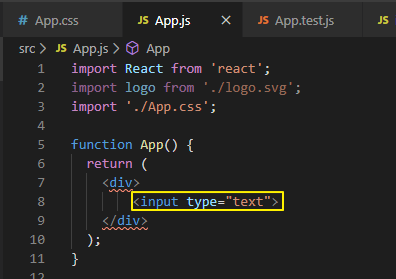
- 항항 하나의 태그로 시작한다.
에러
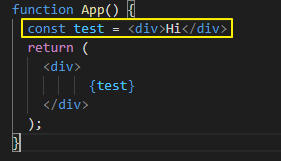
변경
-
태그가 한 줄일 경우 그냥 작성하면 된다.]

-
두개 이상 엘리먼트는 무조건 하나의 엘리먼트로 감싸져야한다.

1. Render
랜더링
1) 렌더링이란?
- 작성한 html, React 코드를 화면에 그려주는 것을 렌더링이라고 한다.
2) 렌더링 내용
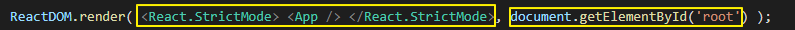
- react 요소가 화면에 렌더를 하려면 ReactDOM.render 함수를 사용한다.
- 첫번째 인자는 jsx React요소, 두번째 인자는 해당 요소를 렌더할 컨테이너를 전달