
1. 함수
-
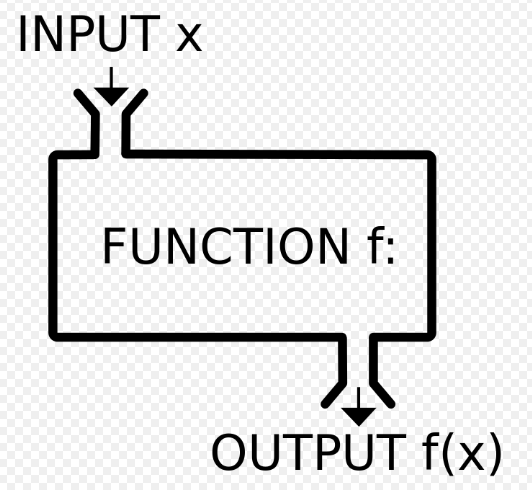
하나의 특별한 목적의 작업을 수행하기 위해 독립적으로 설계된 코드의 집합
-
사용하는 가장 큰 이유는 바로 반복적인 프로그래밍을 피할 수 있기 때문
-
프로그램에서 특정 작업을 여러 번 반복해야 할 때, 필요할 때마다 호출하여 해당 작업을 반복해서 수행 할 때 사용한다.
-

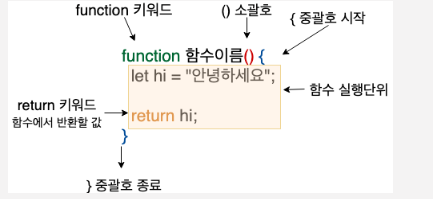
2. 함수 정의
-
function 이라는 키워드를 사용한다.
-
함수의 이름이 필요하다.
-
형태 : function 함수이름( ) { .... }
-
함수를 알리는 소괄호((): parentheses)를 열고 닫는다.
-
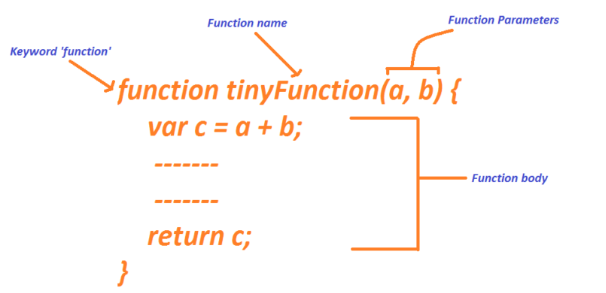
괄호 안에 쉼표(,)로 함수의 매개변수(parameter) 구분한다. (매개변수가 없을수 있다.)
-
중괄호({}) 사이에 실행할 코드를 작성한다. 함수의 body라고 부르기도 합니다..
-
return(반환) 할 것이 있다면 작성합니다.

-
함수이름(function name) : 함수를 구분하는 식별자(identifier)
-
매개변수(parameter) : 함수를 호출할 때 인수(argument)로 전달된 값을 함수 내부에서 사용할 수 있게 해주는 변수.
3. return문 : 반환문
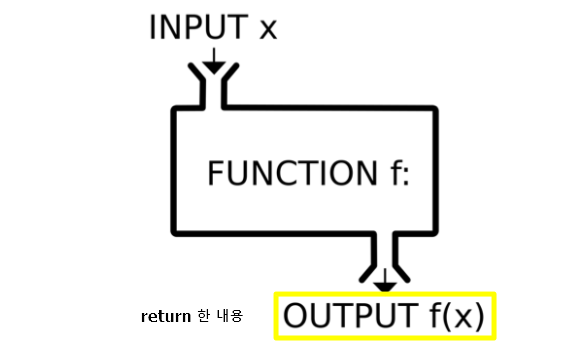
- 자바스크립트에서 함수는 반환(return)문을 포함할 수 있다.
- 이러한 반환문을 통해 호출자는 함수에서 실행된 결과를 전달받을 수 있다.
- 반환문은 함수의 실행을 중단하고, return 키워드 다음에 명시된 표현식의 값을 호출자에게 반환한다.
- 반환문은 배열이나 객체를 포함한 모든 타입의 값을 반환할 수 있습니다.
- 반환 키워드 return; / return 값

4. 함수의 호출
-
정의된 함수는 프로그램 내에서 호출되어야 비로서 실행
-
함수를 생성하고, 함수 이름을 꺼내면 실행된다.
-
단, ( )를 붙여야 실행된다.
-
함수 생성:
function checkCorrect() {
let hi = "안녕하세요";return hi;
} -
함수 실행 :
checkCorrect();
5.매개변수(parameter)와 인자(argument)
1) 매개변수(parameter)
- 함수 이름 옆 소괄호 안에 있는 단어는 매개변수
- 외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할
- 형태 : A함수 안에 data라는 이름의 매개변수
function A( data ) { .... }
2) 인자(argument)
- 함수를 호출시에 전달돼는 값을 의미한다.
- 형태 : 함수B에 전달 할 data1, data2라는 인자 값
const result = B(data1, data2);
