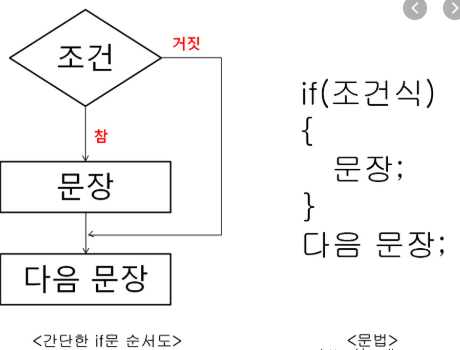
1.if문

-if문 괄호 안에 있는 조건 : true / false 값을 통해 결정된다.
- 조건 결과가 참(true)이면 {}안에 있는 문장이 실행된다.
- 조건 결과가 거짓(false)이면 {}안에 있는 문장은 생략된다.
1) 조건 : true / falseif( true ) {
문장 실행
};
2) 조건 : 수학 계산
if( 5 > 2 ) {
문장 실행
};
3) 조건 : 문자열 비교
let data = '서동찬'
if( data === '서동찬' ) {
문장 실행
};
2. else if문
- 여러 조건을 사용할 때 사용한다.
- 처음 if문에 맞지 않고 다른 조건일 경우 사용한다.
- 형태 :
if (조건식1){
문장1
} else if(조건식2){
문장2
}
3. else
- 모든 조건이 맞지 않을 경우 사용한다.
- 모든 조건에 맞지 않으면 else에 있는 문장을 사용하게 된다.
- 형태 :
if (조건식1){
문장1
} else if(조건식2){
문장2
} else {
문장 마지막
}
4. if문 false일 경우
- if문은 괄호 안에 있는 내용이 true일 경우에만 작동한다.
- 조건이 false일 경우 :
1) false
2) undefined
3) null
4) 0
5) NaN
6) the empty string ("")

