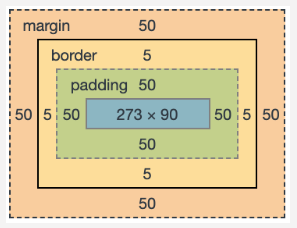
0. margin / padding
- 모든 요소는 margin, border, padding의 스타일을 가지고 있다.

- border : 스타일을 주면 테두리가 생김
- padding은 border 내에 생기는 영역
- margin은 border 외부에 생기는 여백
1) margin
-
형태 : p.example { margin: 위 오른쪽 아래 왼쪽 }
-
예)
p.example {
margin: 50px 50px 50px 50px;
} -
예)
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
2) padding
- 형태 : p.example { padding: 값;}
- 예)
p.example {
padding: 50px;
}
p.example {
padding: 50px 50px 50px 50px;
}
(위랑 같은 의미)
3) border
- 테두리 스타일을 의미한다.
- 형태 : p { border: 두께 선스타일 선색 }
- 예)
p {
border: 5px solid red;
}
span {
border: 1px dotted #0000ff;
}
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}
- 선 종류:
dotted
dashed
solid
double
groove
ridge
inset
outset
