useReduce
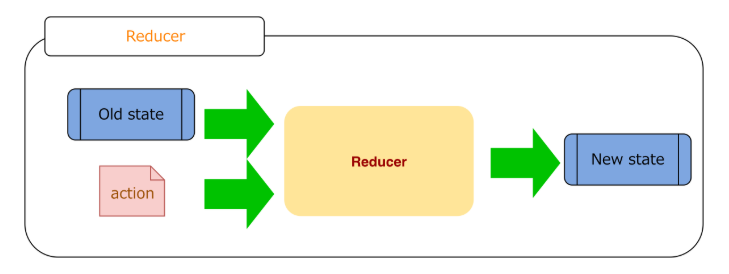
0. useReduce 개념
1) useReduce 상태관리
- 상태를 업데이트를 하는 방법중 하나
- usestate와 다른 방법
2) useReduce 특징
- 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리할 수 있다.
- 업데이트 로직을 컴포넌트 바깥에 작성 할 수 있다.
- 다른 파일에 작성한 후 불러와서 사용할 수 있다.
예)
-
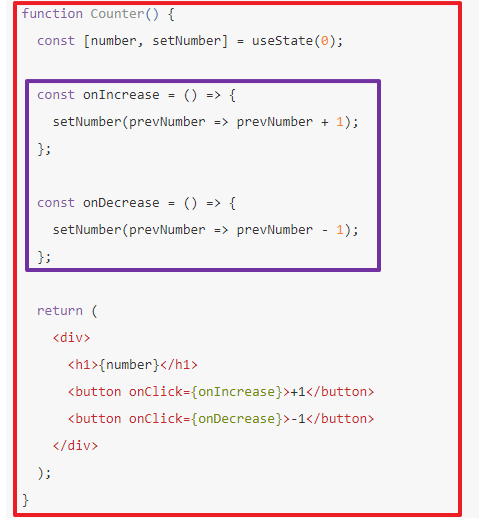
useState [ state 업데이트 로직 : 파란색 / 컴포넌트 : 빨간색]

-
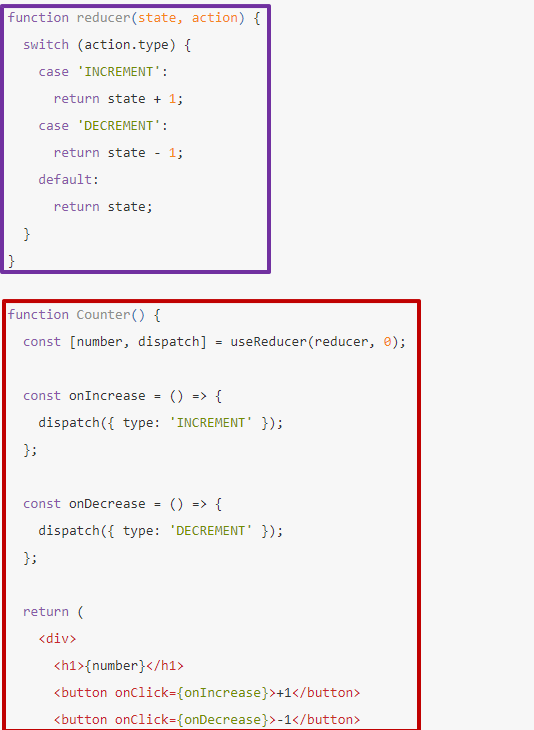
useReducer [ state 업데이트 로직 : 파란색 / 컴포넌트 : 빨간색]

3) useReduce 사용 이유
- React는 state를 변경하면 바뀐 부분을 새로 그리기 위해 모든 컴포넌트를 다시 실행한다. 스케일이 커지는 프로젝트 일수록 최적화를 신경써야한다.(코드를 체계적으로 관리 필요...)
- useReducer를 사용하면 코드량이 늘어나지만 더 체계적이다.
4) useReduce & useState 언제 사용하는가
- 정답은 없다.
- 컴포넌트에서 관리하는 값이 딱 하나고, 그 값이 단순한 숫자, 문자열 또는 boolean 값이라면 확실히 useState 로 관리하는게 편하다.
- 만약에 컴포넌트에서 관리하는 값이 여러개가 되어서 상태의 구조가 복잡해진다면 useReducer로 관리하는 것이 편해질 수도 있다.
- setter 함수가 많을 때... 고민할 필요가 있음./...
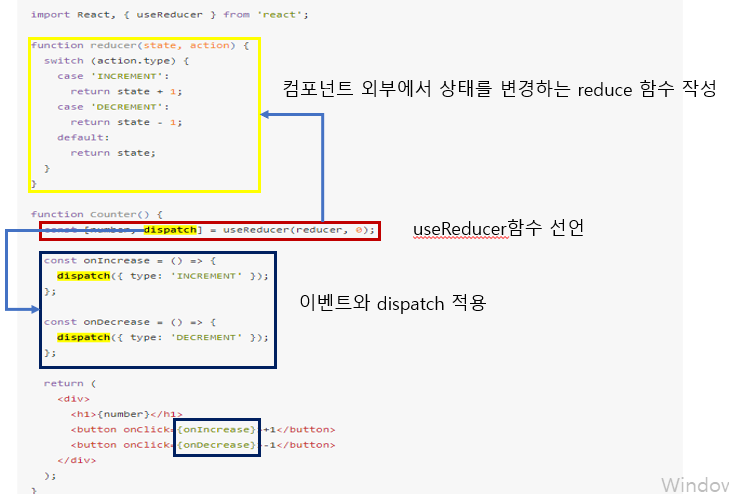
1. useReducer 작성법
0) useReducer의 필요한 4가지
- useReducer 함수
- 상태 stae
- 해당 이벤트에 맞는 dispatch 설정 / 이벤트와 dispatch 연결
- 컴포넌트 외부에서 state 업데이트할 reducer 로직 작성
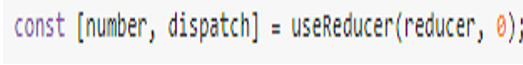
1) useReducer()
- 형태 : const [ 상태 , 액션을 발생시킬 함수 ] = useReducer( reducer 함수 , 초기 상태 )

- dispatch / reducer / 초기상태 모두 마음대로 정해도 된다.
2) 상태
- state랑 같음
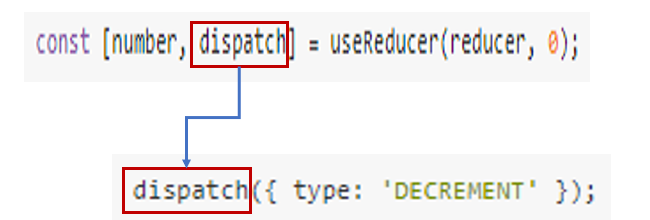
3-1) 이벤트에 적용 되는 distpatch 설정
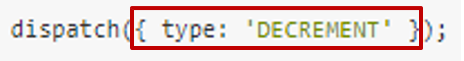
- 형태 : dispatch ( { type : '구분되는 값' } );
- 'dispatch'는 useReducer에서 선언 할 때의 '액션을 발생시킬 함수'와 같아야한다.

- dispatch 함수 내부의 값은 객체 형태이다.
- 객체 내부에서는 상태 업데이트를 구분하는 type을사용해야한다.

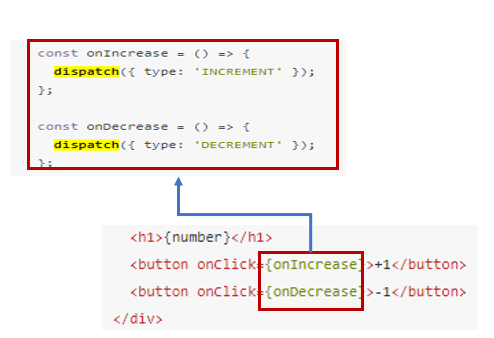
3-2) 이벤트 함수와 dispatch 연결
- 형태 : 함수 = () => { dispatch( {type : '구분 내용' );

4) state 업데이트할 reducer 로직 작성
- 형태 : function reducer( state, action ){
swich(action.type){
case '구분값'
return state 변경
}
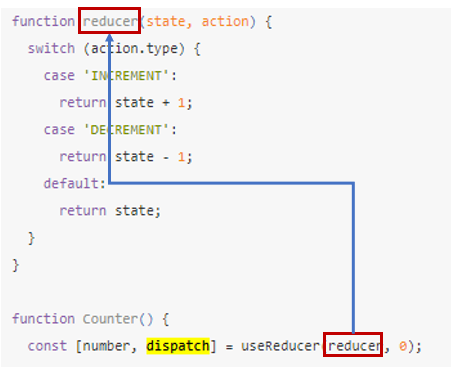
} - reducer라는 함수 이름은 useReducer선언할 때 reducer 함수와 같아야한다./

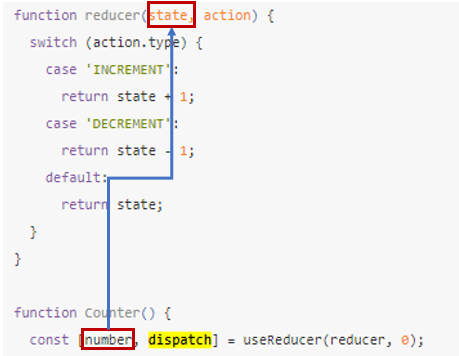
- state는 useReduer에서 선언 했던 상태를 의미한다. 즉, 선언한 상태 값을 가지고 업데이트가 이루어진다.

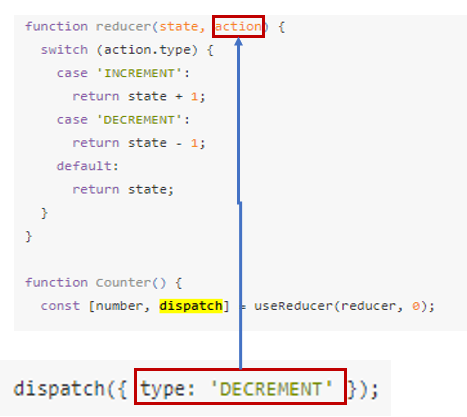
- action은 dispatcher에서 type의 값을 의미한다.

5) 정리