기관 : Wecode
인원 : 5명 (1차 팀 프로젝트)
- 프론트 앤드 : 3명
- 백 앤드 : 2명
- 담당 업무 : 프론트 앤드
기간 : 2020. 07. 20 ~ 2020. 07. 30
프로젝트 목적 :
- React 기술로 활용한 첫 팀 웹페이지 프로젝트
- React의 기본인 LifeCycle과 state/props를 이해하기 위하여 Class형 컴포넌트 적용
- 백앤드 (서버) 비동기 통신 이해를 위해 Javascript 내장객체 fetch 함수 활용
- 배운 기술을 활용하여 실제 와이즐리 면도기 사이트를 재현
개발 환경 : 프론트 앤드 기준
- React (Class Component)
- javascript (fecth 함수)
- HTML
- SCSS
- Git : 코드 협업 관리
- slack / Trello : 프로젝트 진행 관리
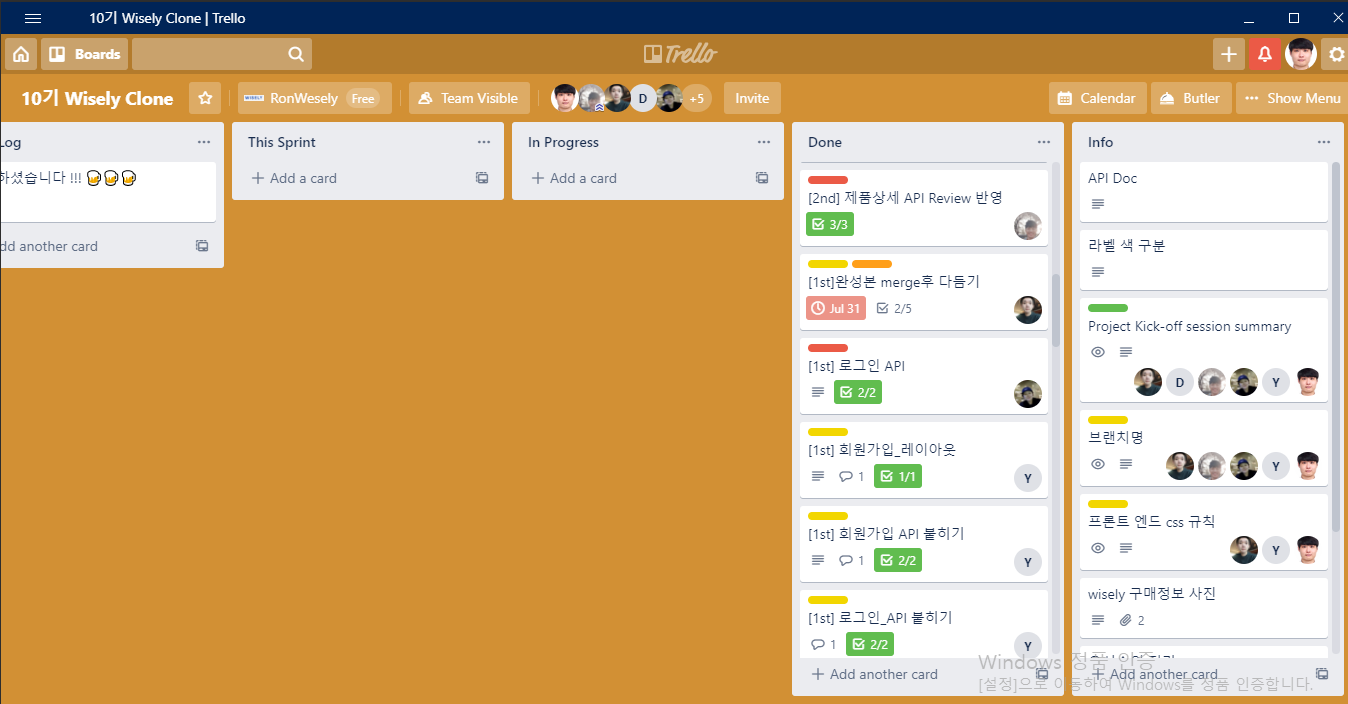
프로젝트 관리 : Trello

-
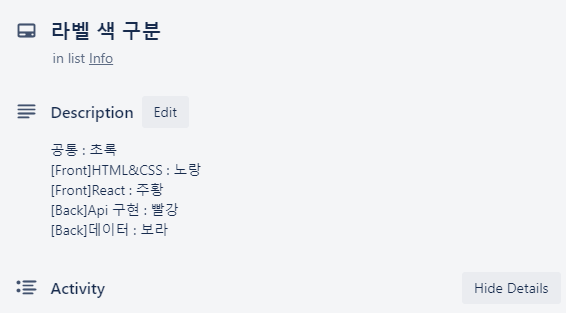
라벨 색 : 프론트 앤드, 백앤드 기능 구분

-
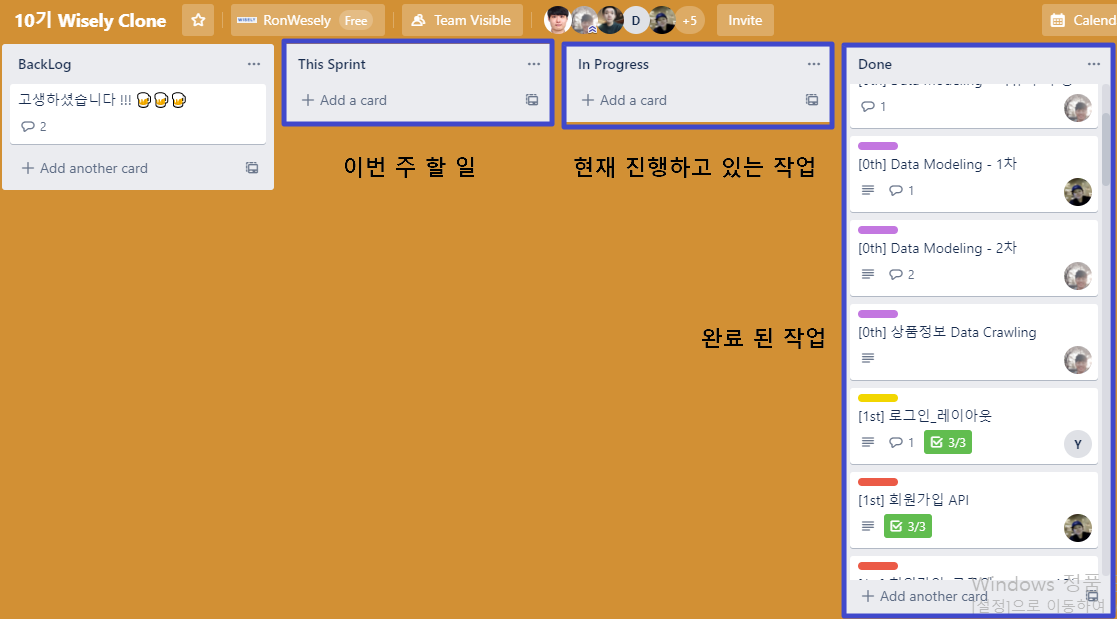
Trello 구성

프로젝트 구현 :
구현 영상 : https://www.youtube.com/watch?v=M0RFO9mMUyg
담당업무 :
0) 전체적인 UI 구축 및 관리
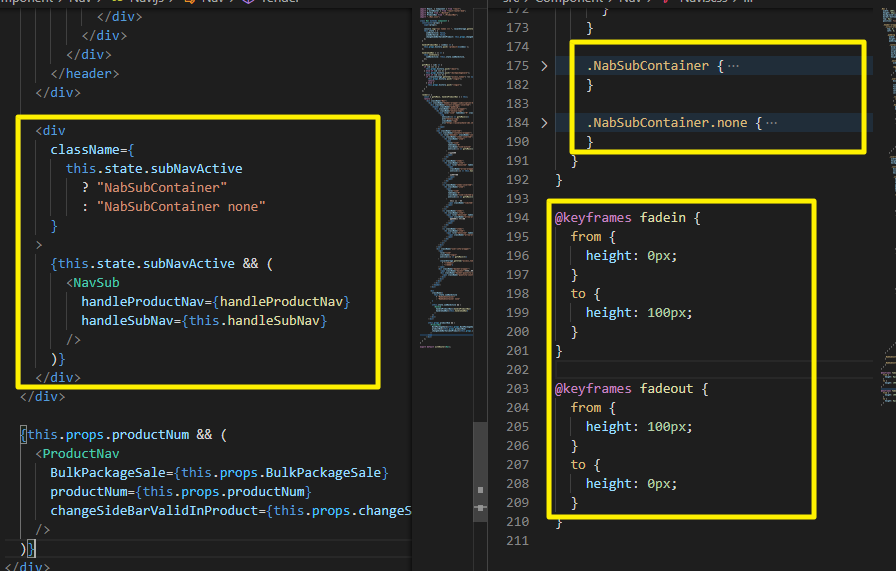
1) 상단 네비게이션
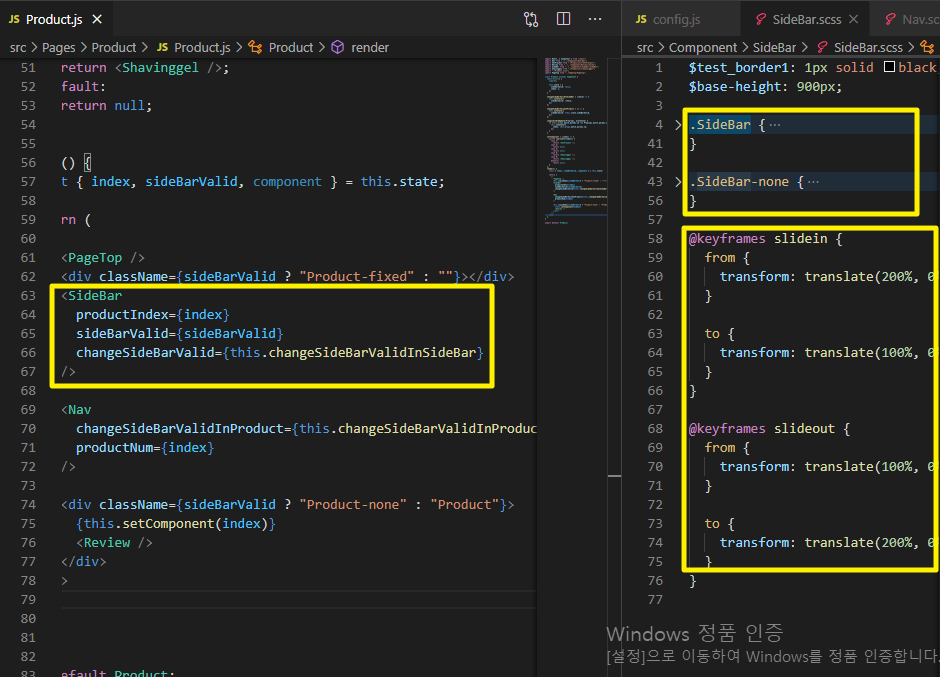
- state와 scss [keyframe]을 활용하여 상단 네비게이션을 애니메이션 형태로 구현

2) 면도기 선택 및 장바구니 [오른쪽 사이드바]
- 오른쪽 사이드바 컴포넌트 구분

느낀 점 :
배운 React와 관련된 모든 기술을 사용한 첫 팀프로젝트였습니다. 이번 프로젝트를 하면서 만족스러웠던 점보다 아쉬웠던 점이 더 많았습니다. 3명의 프론트 앤드가 완성한 UI를 합쳐보니 스타일이 깨지거나 기능이 작동하지 않는 등... 다양한 문제가 발생했습니다. 처음 UI 구성을 완벽히 했으면 됬겠지만, 실제로 작업을 하다보면 완벽 할 수가 없었습니다. 가장 큰 원인은 소통이라고 느꼈습니다. 팀 프로젝트 혼자하는 것이 아닌 다 같이 하는 것입니다. 다 같이 하나하나 확인하면서 구성을 했으면 보다 빠르고 깔끔한 구현이 되지 않을까 하는 아쉬운 점이 있습니다.
그리고 아쉬운 점보다는 제가 가장 힘든 부분은 Git활용이였습니다. git push와 branch관리를 제대로 하지 못하였고, 여러 실수가 있어서 프로젝트를 통째로 없애는 일도 일어났습니다. git에 대한 지식과 활용이 능숙하지 못하여 발생한 사건이였습니다. git은 여러 개발자들이 쉽게 소스를 관리할 수 있는 툴입니다. git에 대한 무지함을 알 수 있었고, 오히려 git의 사용방법을 공부할 수 있는 좋은 기회였다고 생각합니다.
새로 배운 기술 및 기능
- SCSS과 keyframe을 통해 동적으로 애니메이션을 구성.
- 매우 어려운 작업이였으며, UI 구성의 중요성을 알 수 있었던 경험
