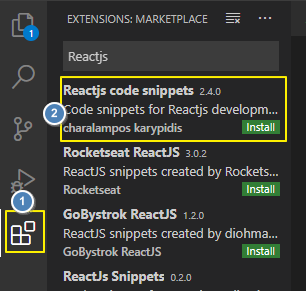
1) vs code에서 Reactjs code snippets 설치하기

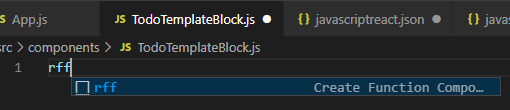
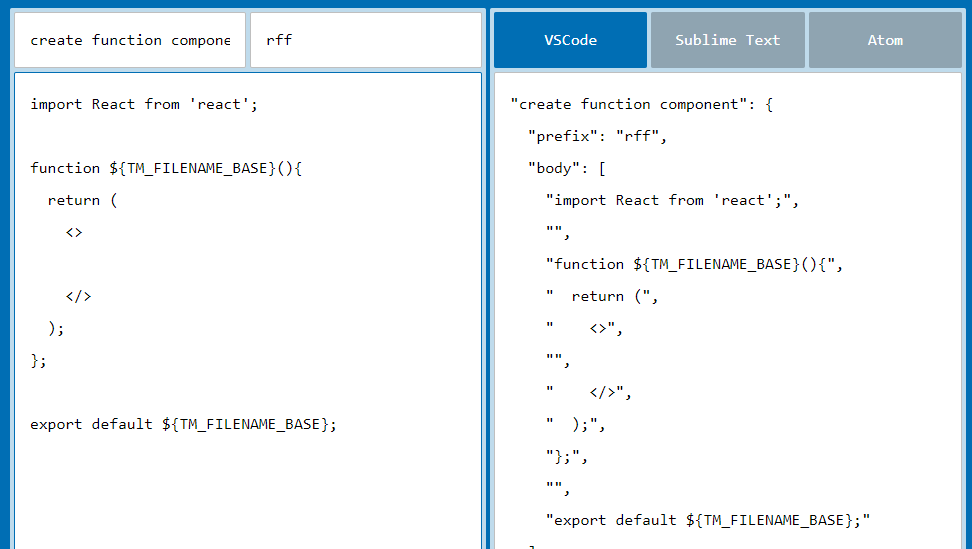
2) https://snippet-generator.app/ 에서 단축키 용 코드 받기
- 함수형 컴포넌트
"create function component": {
"prefix": "rff",
"body": [
"import React from 'react';",
"",
"function ${TM_FILENAME_BASE}(){",
" return (",
" <>",
"",
" </>",
" );",
"};",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "create function component"
}
- 클래스형 컴포넌트
"create class component": {
"prefix": "rcf",
"body": [
"import React from 'react';",
"",
"class ${TM_FILENAME_BASE} extends Component{",
" render() {",
" return (",
" <>",
"",
" </>",
" );",
" }",
"}",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "create class component"
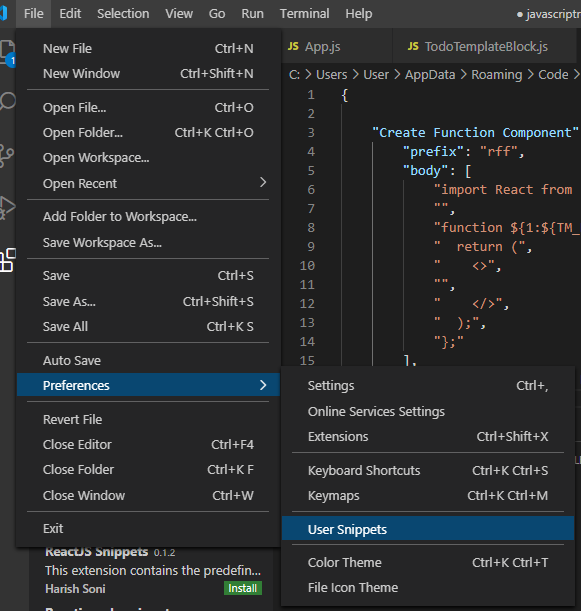
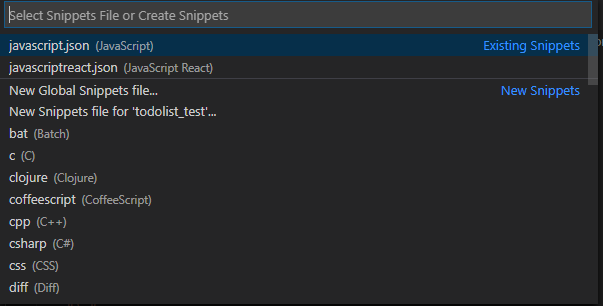
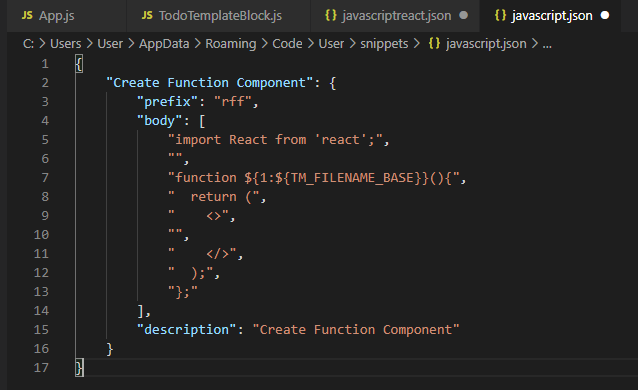
},3) vscode -> preferences -> User snippet -> javascipt.json 에서 해당 코드 붙여넣기



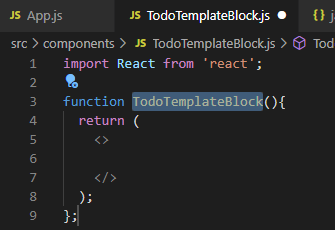
4) 결과