USA Data 클론 프로젝트
기관 : Wecode
인원 : 5명 (2차 팀 프로젝트)
- 프론트 앤드 : 3명
- 백 앤드 : 2명
- 담당 업무 : 프론트 앤드
기간 : 2020. 08. 03 ~ 2020. 08. 14
프로젝트 목적 :
- 현재 가장 많이 사용하는 React의 Function Component 방식 활용.
- Function Component의 Hook을 학습하면서 실제 프로젝트에 적용
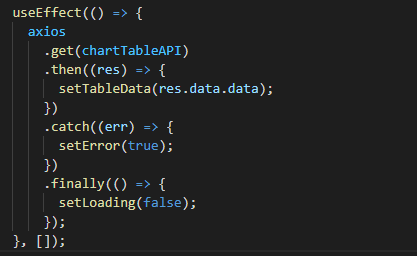
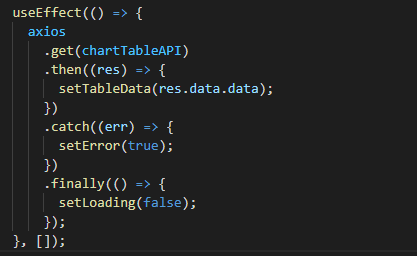
- 백앤드 (서버) 비동기 통신을 하기 위해 fetch함수가 아닌 axios 라이브러리 활용
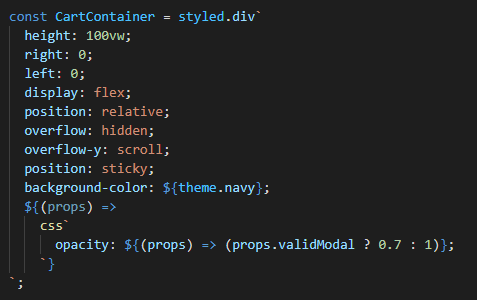
- 보다 유용하게 스타일 관리하고, 동적으로 css를 활용하기 위해 styledComponent 적용
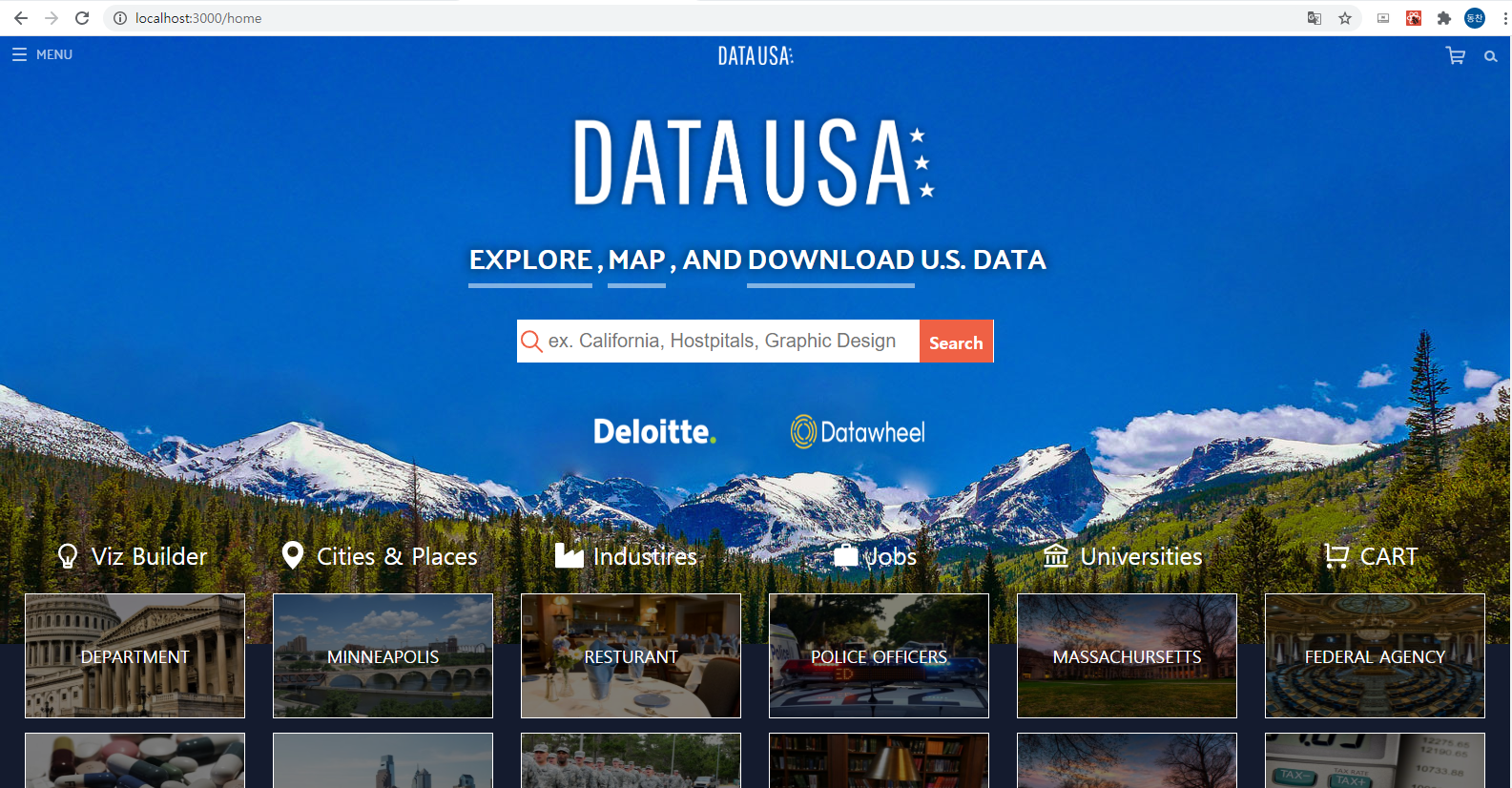
- UI 애니메이션을 극대화 한 USA Data 사이트 클론 프로젝트
개발 환경 : 프론트 앤드 기준
- React (Function Component)
- javascript (axios)
- HTML
- StyledComponent
- Git : 코드 협업 관리
- slack / Trello : 프로젝트 진행 관리
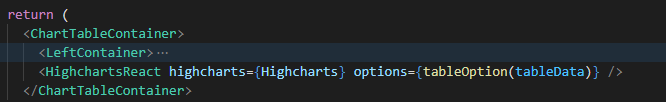
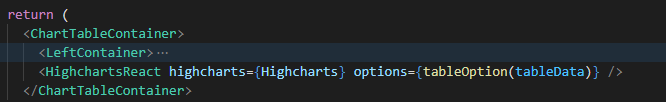
- HighChart 라이브러리 : 그래프 및 지도 라이브러리
담당업무 :
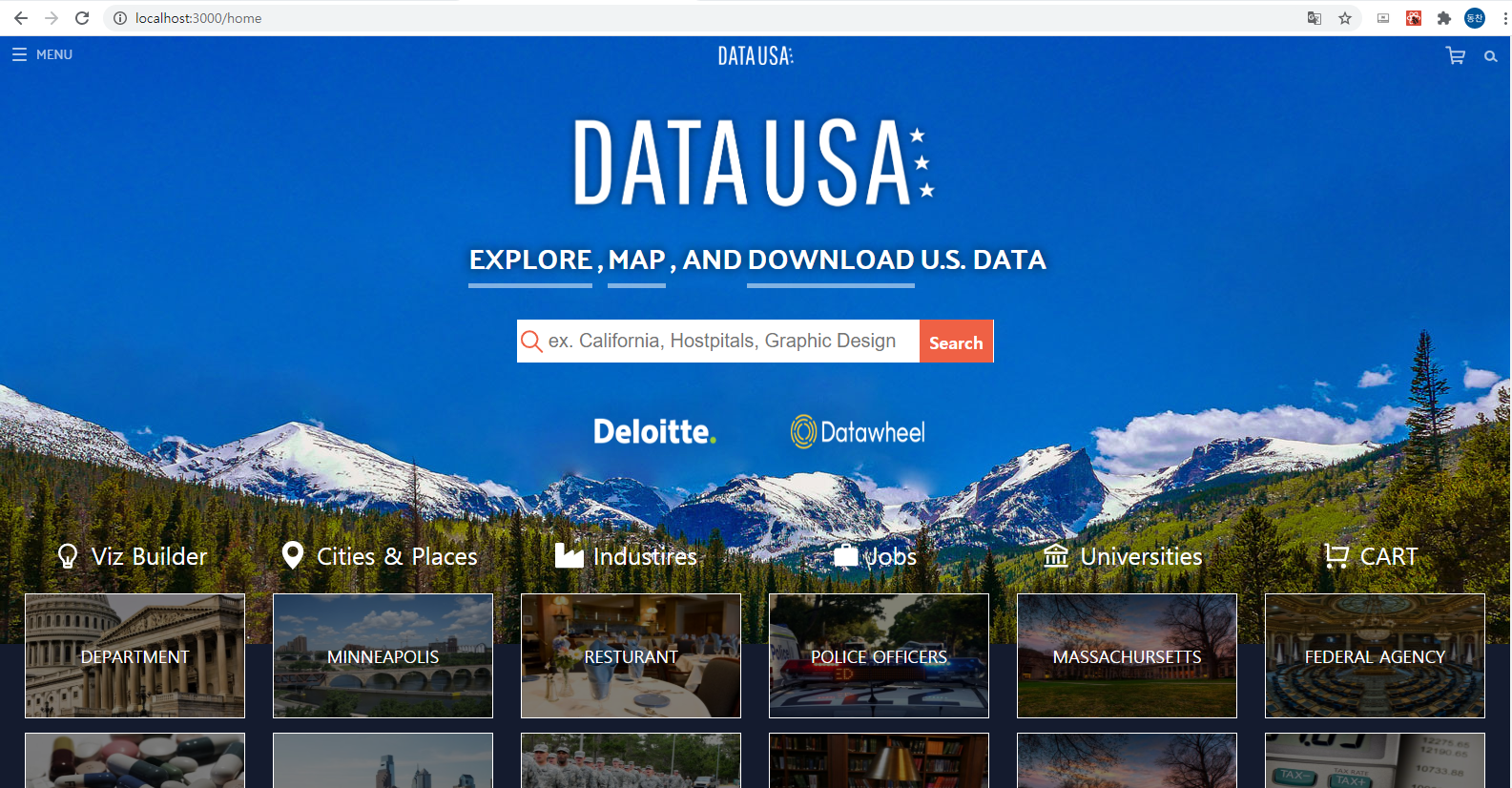
1) 메인 페이지 구현

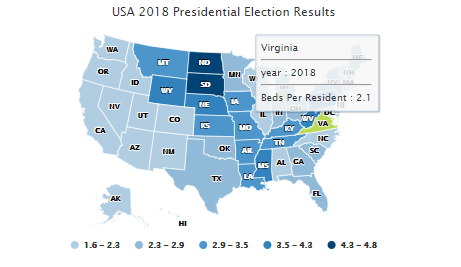
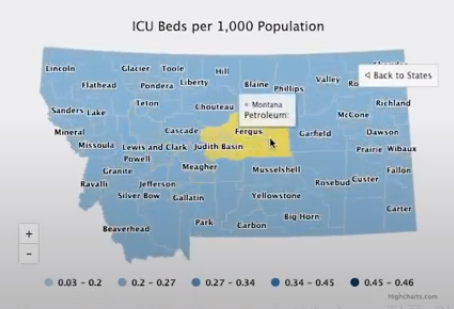
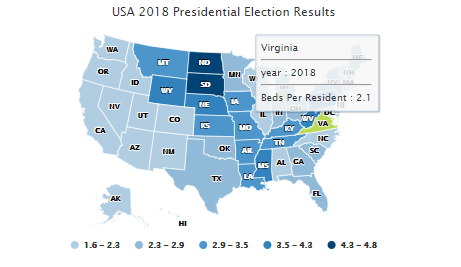
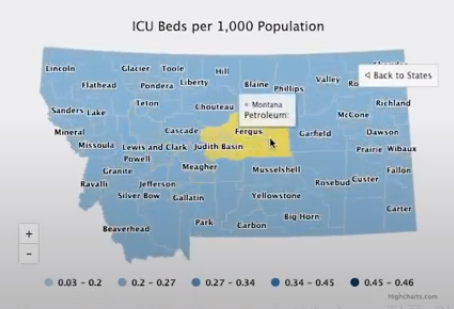
2) 미국 지도와 데이터 구현

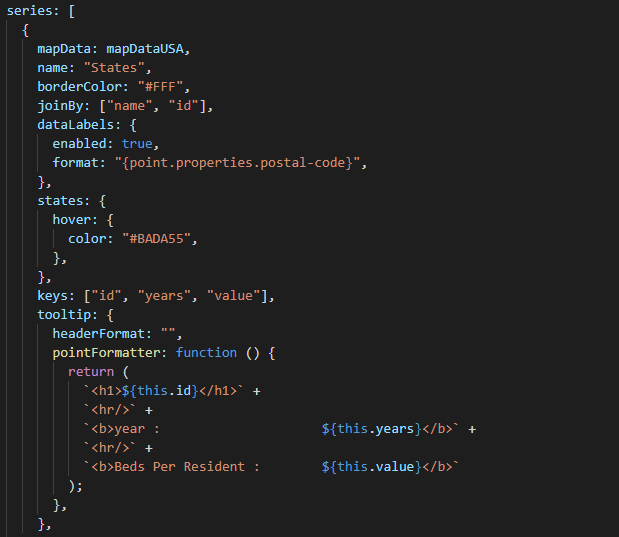
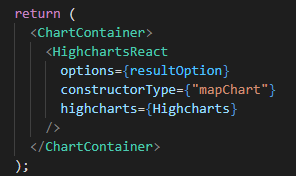
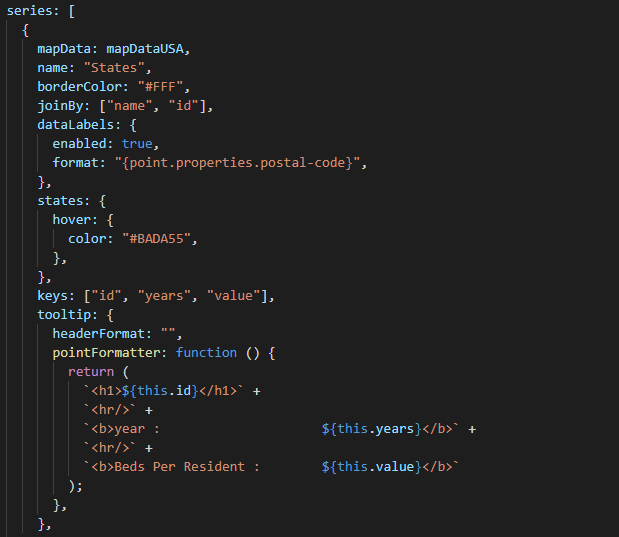
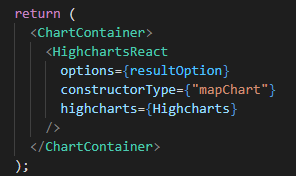
- 서버로 받은 데이터를 활용하여 서로 다른 4개의 지도를 라이브러리를 활용하여 구현
- 각 주에 대한 서로 다른 데이터를 시각화 하기 위해 form형태를 수정


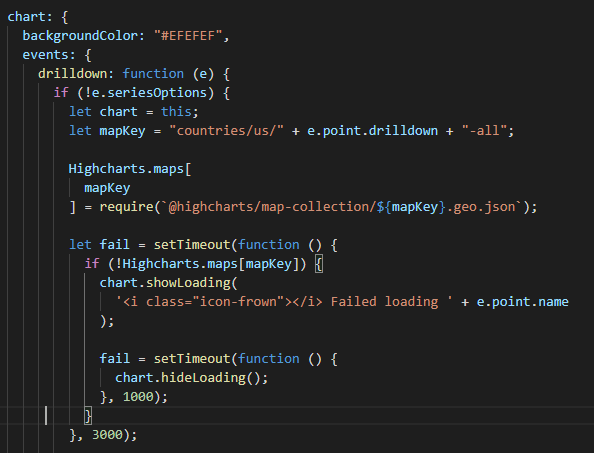
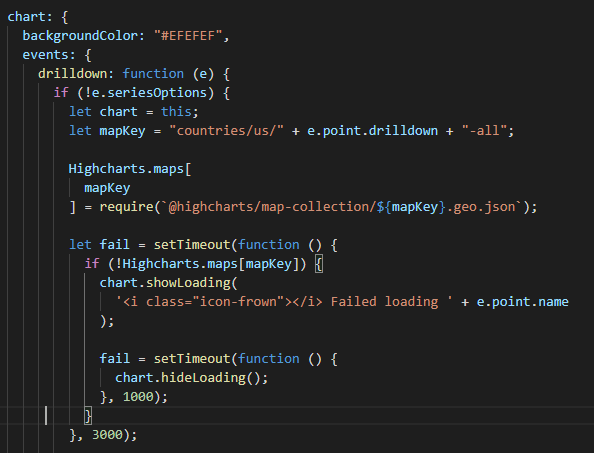
3) 미국 주를 클릭 시 해당 주의 지도 구현

- 주의 지도를 출력하기 위하여 라이브러리의 drildown 함수 활용

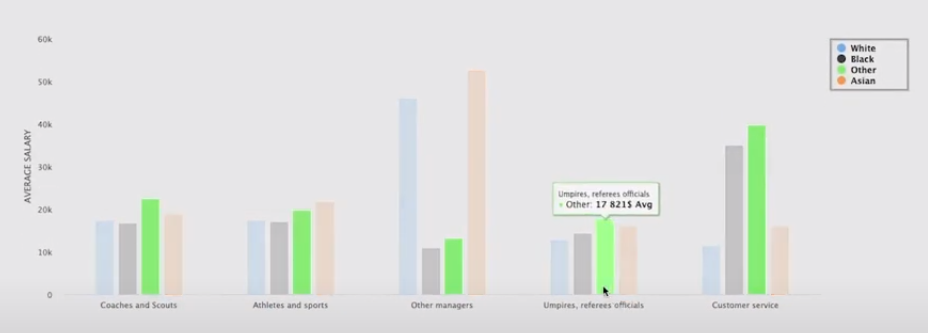
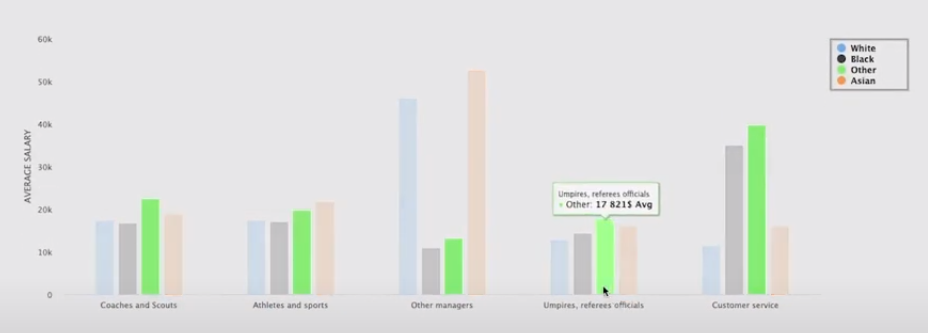
4) 미국 백인, 흑인, 동양인 데이터를 막대그래프로 구현

- 서버로부터 데이터를 받아와서 그래프 라이브러리에 맞는 옵션으로 구성하여 라이브러리에 적용


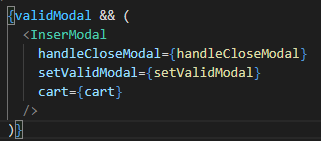
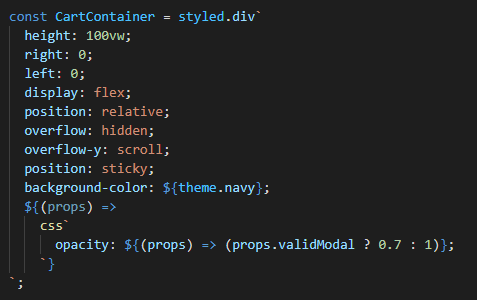
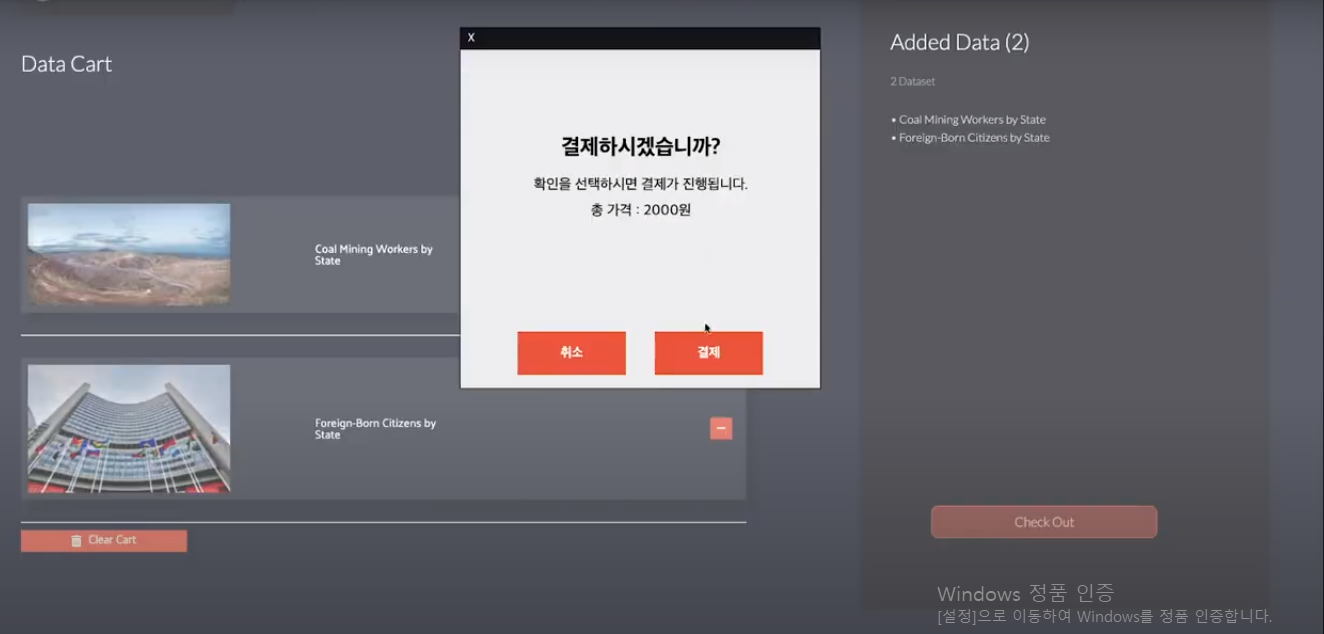
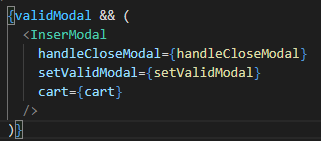
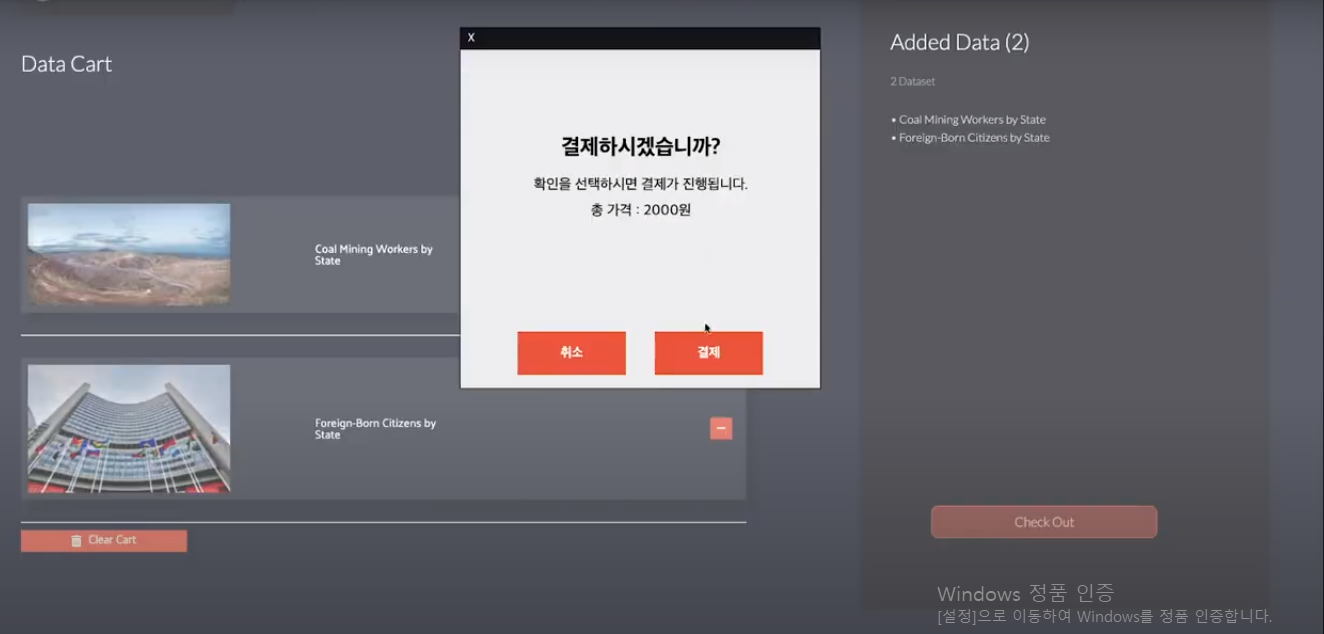
5) 결제 모달 창 구현

- validModal 값에 따라 styledComponent로 컴포넌트들의 스타일 형식을 바꾸는 기능
- props를 통해 css의 내용을 변경