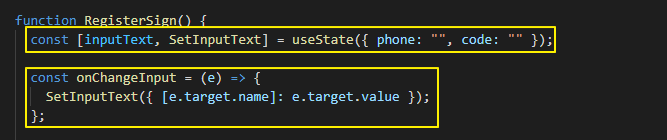
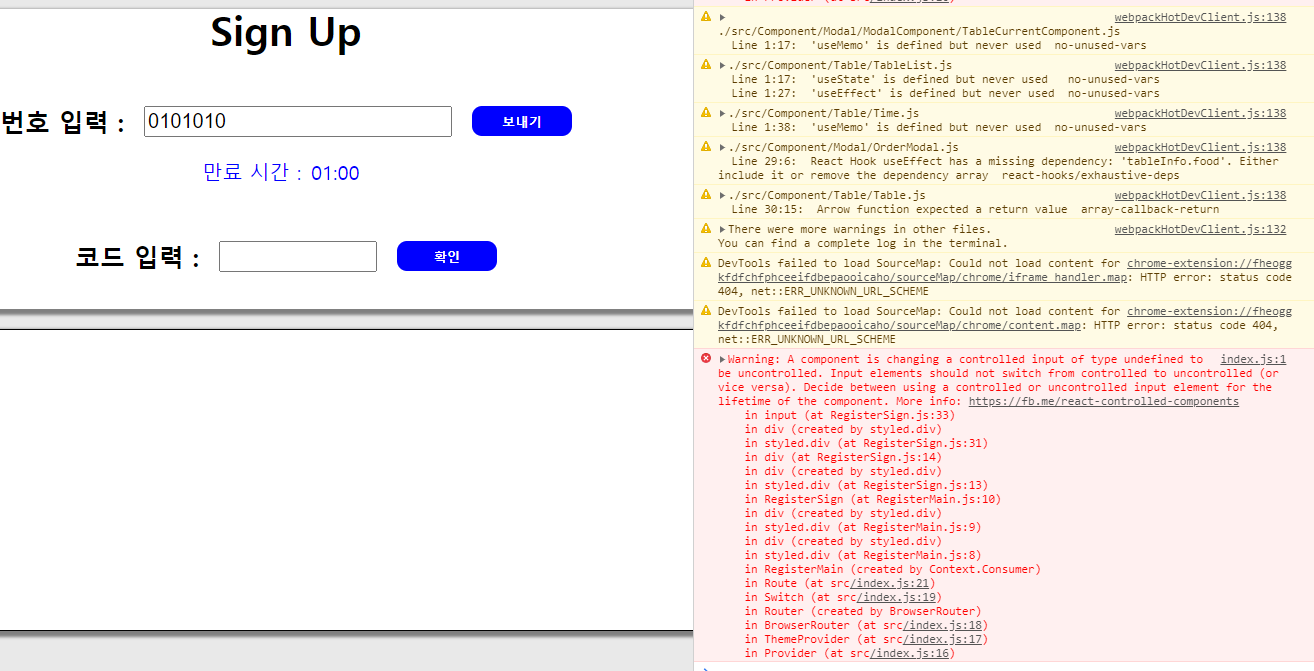
- input 태그가 여러개 있을 경우, e.targe으로 통해서 값을 setState를 할 수 있다.
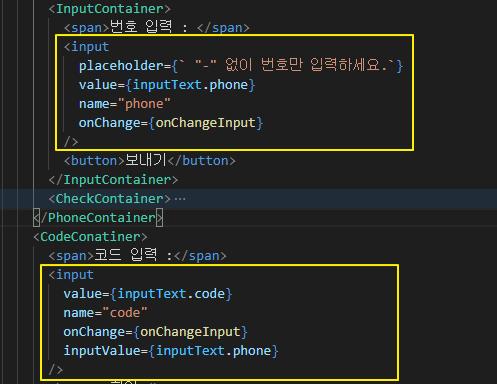
input 태그 두개 : phone , code
setState : e.target과 name 속성으로 비교 setState 활용
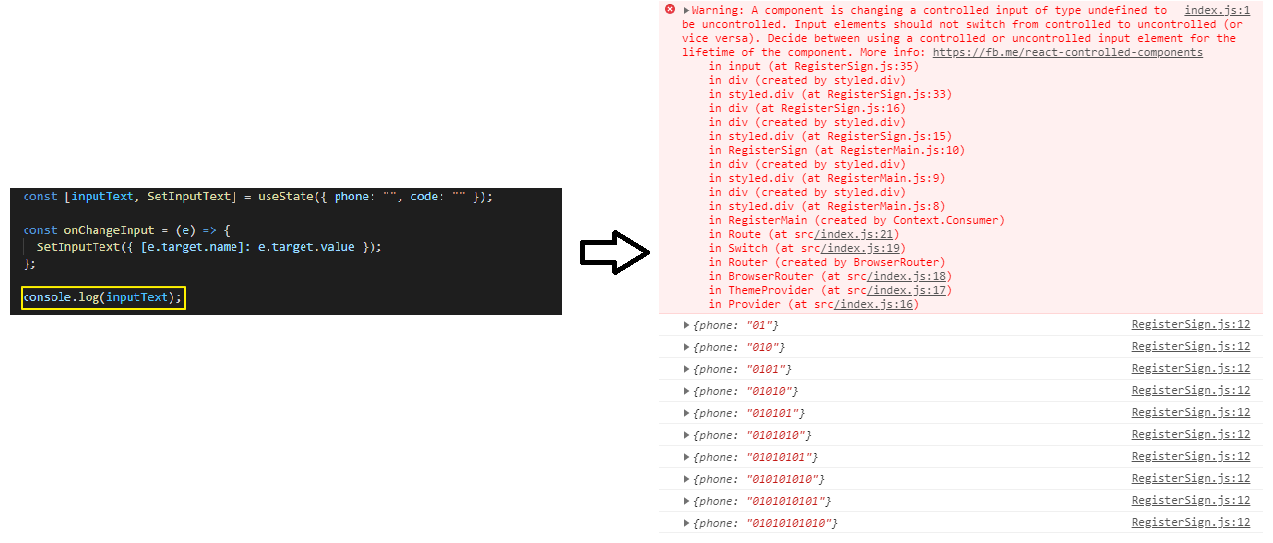
문제점 발생 :
-
문제 : Input is changing an uncontrolled input of type text to be controlled

-
어떤 input을 값을 setState를 할 경우... 다른 객체는 없어져서 null이 되어 문제가 발생한다는 것
- inputText state에 phone,code 객체를 넣었으나.. setState를 한개만 했기 때문에 나머지 하나가 지워져서 한개만 나오는 상황이 발생한 것!!!
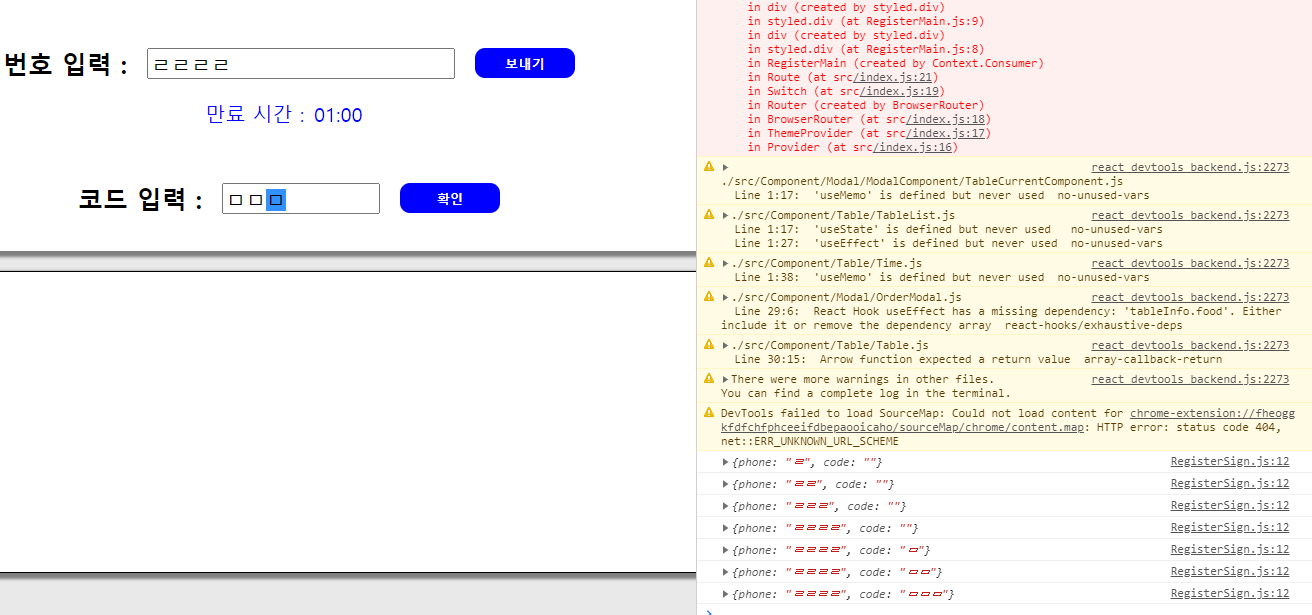
문제점 해결 :
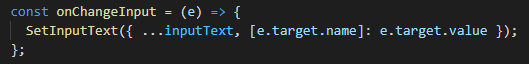
- 해결 : Spread 연산자

Spread 연산자(...) : ...연산자를 함수의 파라미터로 작성한 형태
- 객체에 적용 시, 변경 된 객체가 있을 경우 기존 객체는 냅두고 변경된 부분만 새로 덮어쓰는 것
해결 화면