
- 자바스크립트 - 변수
1) var , let, const
- var : function-scoped
- let, const : block-scoped
2) function-scoped , block-scoped 의 차이
- function scope : 함수 단위 ( function )
- block scope : 대괄호 단위 ( {....} )
3) 변수 선언 관련
- var : 변수 선언의 경우 할당되는 값이 유동적으로 변경가능하다.
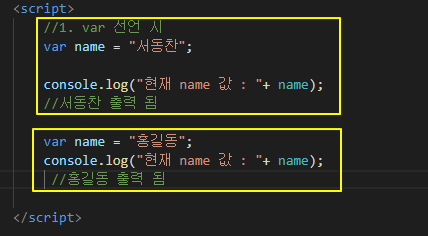
소스 :

출력 결과 :

결론 : var 변수 같은 경우 똑같은 이름의 변수를 사용이 가능하고, 값 변화가 가능하다. --> 코드 작성시 헷갈릴수 있음!!! - var : function scope (내용 설명은 패스 ㅠㅠ)
- 변수를 어디든 선언하든 다 출력이 가능하게 되버림...
소스:

출력 :

결론 : var는 어떤 변수를 선언하든 다양하게 사용이 가능하다.
그렇지만 이런식으로 사용하면 장문의 코드 작성시 헷갈리게되거나 문제가 발생할 가능성이 매우 높다.
- let / const : var의 유동적변경 문제를 방지한다.
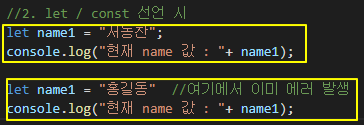
소스 : let (에러)
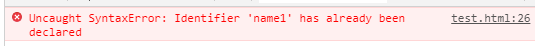
출력 결과 : let (에러)
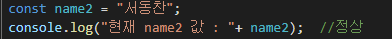
소스 : const
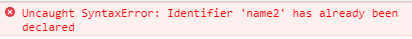
출력 결과 :
결론 : var처럼 마음데로 코드작성을 방지한다. 헷갈리지 않게되며, 변수 선언 실수를 에러를 통해 미리 방지할 수 있다.
4) let과 const의 차이점
a. let
- let은 변수에 재할당이 가능하다.
- 같은 변수를 여러번 사용이 가능하다.
- 물론 같은 이름의 변수를 여러번 선언 불가능하다!(위 내용 참고)
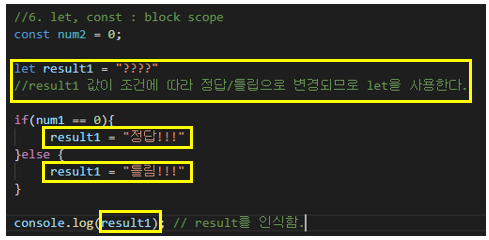
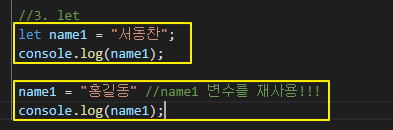
소스 : let(정상)

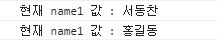
결과 : let(정상)

b. const
-
const는 변수 재선언, 재할당 모두 불가능하다.
-
한개의 변수를 다른 값으로 넣을 수 없다.
-
물론 같은 이름의 변수를 여러번 선언 불가능하다!(위 내용 참고)
소스 : const 정상

출력결과 :

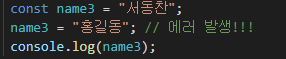
소스 : const 에러

-
let, const : block scope (설명 패스 ㅠㅠ)
-
if/for 문 안에 선언한 변수는 밖에서 사용 불가능
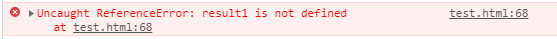
소스 : 에러 발생

결과 :

해결 방법 : 결과 변수를 밖으로 뺀다.