
먼저 이미지를 1024x1024의 이미지를 구한다. (Apple 앱스토어에 앱을 등록하려면 고해상도의 기기 지원을 위해서 기본적으로 1024x1024의 이미지가 필요하다고 한다.
※ 1024로 하지않아 앱등록이 반려된적도 있다고한다.)
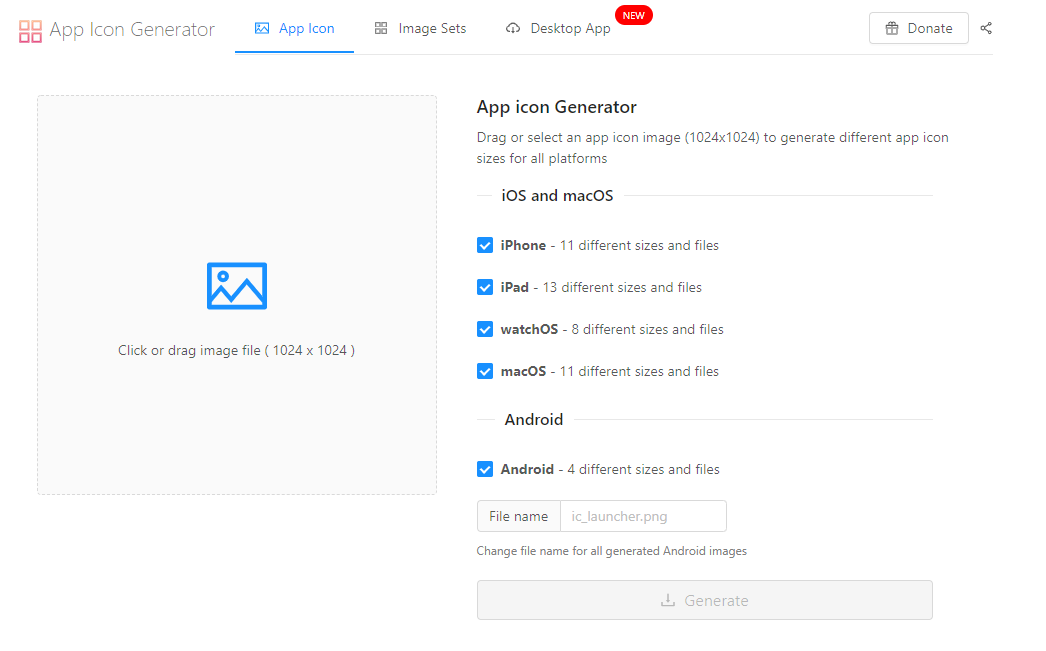
이미지 변경을 위해 App Icon Generator를 이용한다.
App Icon Generator

클릭이나 드래그앤 드롭으로 준비한 1024해상도 이미지 파일을 넣고 generate버튼을 누르면 압축파일이 다운받아진다.
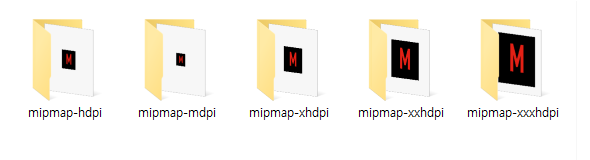
압축을 풀고 AppIcons > android 경로로 들어가면

폴더가 5개 존재하며 각각의 폴더안에 ic_launcher.png 이라는 파일명을 가진 png파일이 공통적으로 들어있다.(이미지 사이즈는 다르다)
우리의 react-native project폴더 경로의
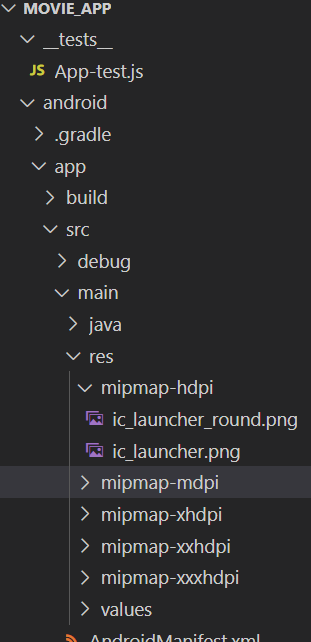
android > app > src > main > res경로로 가면

아까 위에서 보았던 5개의 폴더가 그대로 존재한다. 각각의 폴더안에는 공통적으로 ic_launcher.png파일과 ic_launcher_round.png파일이 존재한다.
우리가 appicon.co에서 변환하여 다운한 폴더안에는 ic_launcher.png만있다.
기기마다 다르지만 최신기기에서는 둥근 아이콘을 지원하며 ic_launcher_round.png파일이 필요하다.(없을경우 빌드시 에러가 발생했다)
둥근아이콘을 만들기위해
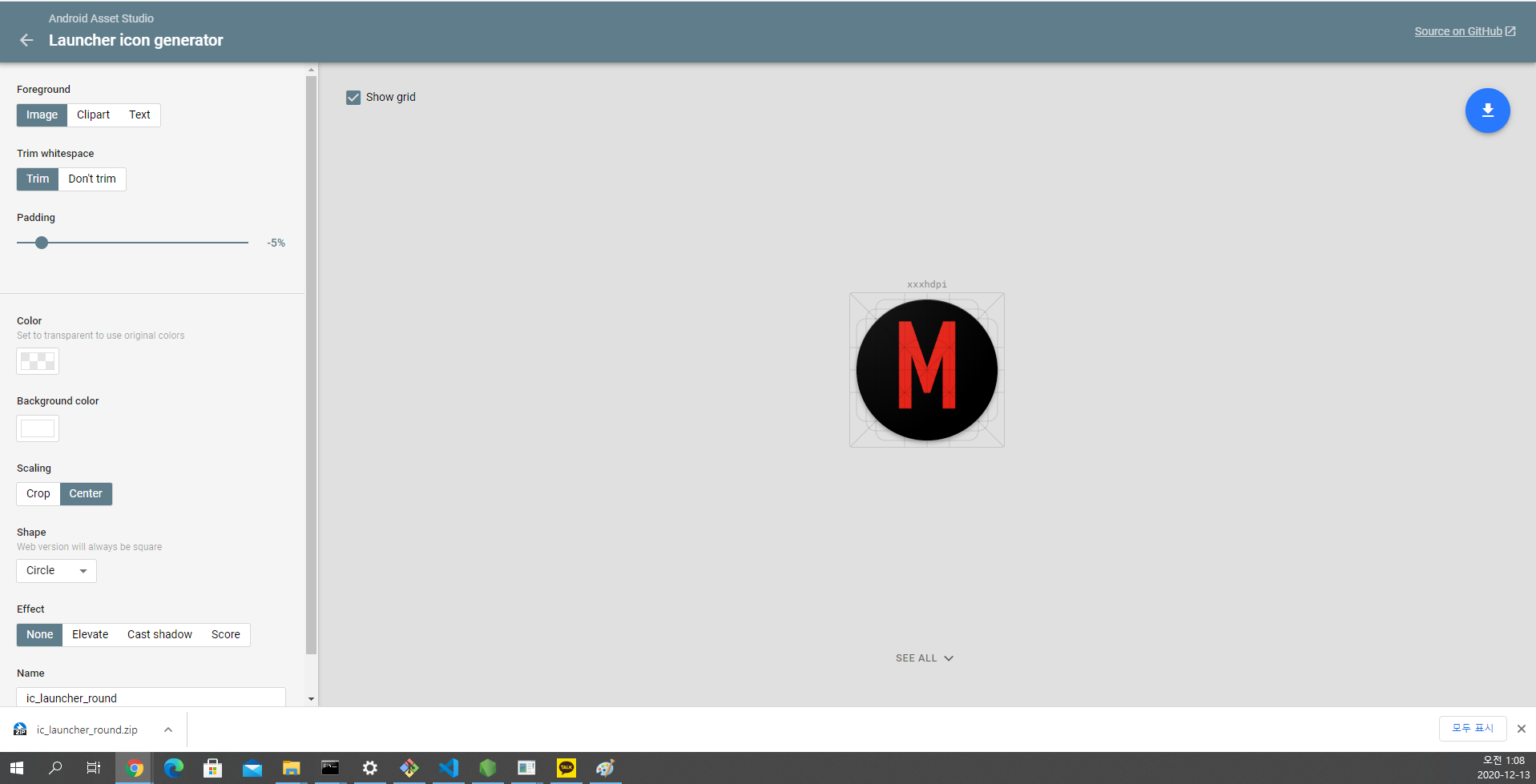
Android Asset Studio Launcher Icon generator
를 이용한다.

드래그앤 드롭으로 변경할 1024원본이미지를 넣고 scaling을 center로 바꾸면 둥근 아이콘모양이 된다. 그다음 padding으로 아이콘의 여백을 조절한다.
그리고 왼쪽 하단의 Name 부분에 ic_launcher_round를 적어준다. 이렇게하고 우측상단의 다운로드 아이콘을 누르면 다운이 받아지고 압축을 풀고 폴더 내부를 보면 아까 위에서 보았던 같은 이름의 폴더가 5개 존재하고 그내부에 ic_launcher_round.png라는 파일이 폴더마다 각각 존재한다.
이제 준비는 끝났다.
다시 우리의 react-native project의 android > app > src > main > res경로로 가서 먼저 App Icon Generator로 만든 ic_launcher.png가 들어있는 폴더 5개를 해당 경로에 붙여넣기하고 덮어씌워준다.
그다음 Android Asset Studio Launcher Icon generator로 만든 ic_launcher_round.png가 들어있는 폴더 5개를 붙여넣기하고 덮어씌워준다.
이렇게하면 우리 프로젝트의 android > app > src > main > res의
mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi폴더 각각의 내부에는 ic_launcher.png와 ic_launcher_round.png가 존재하게된다.
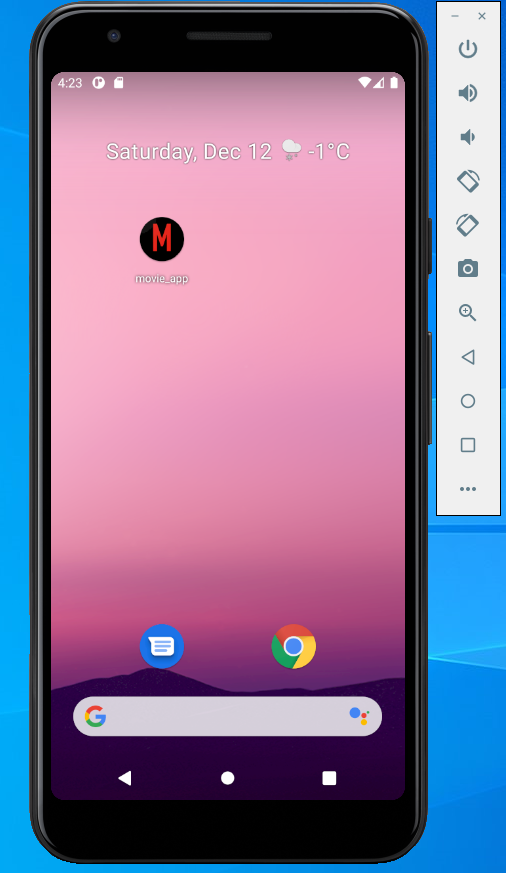
이제 npm run android를 하면

아까 제작한 아이콘 이미지들이 잘 반영되어 나온다.
ios는 맥북이 생기면 다시 작성할것이다.
