-
쿠키
1. 쿠키의 정의
- 클라이언트(브라우저) 로컬에 저장되어 있는 키와 값이 들어 있는 작은 데이터 파일
- 웹 사이트(서버)에 접속할 때 생성되는 정보를 담은 임시 파일
- 쿠키의 구성 요소
- 이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
2. 쿠키/세션을 사용하는 이유?
-
HTTP이 Connectionless, Stateless한 특성이 있기 때문에 이 2가지를 해결하기 위해 쿠키/세션을 사용
-
Connectionless
- 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어버리는 특징
- 클라이언트가 Request를 요청하고 Response를 받으면 접속을 끊는 특징
- TMI : HTTP 1.1에서는 헤더에 Keep-alive를 설정하여 커넥션을 재활용함 (Default)
- 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어버리는 특징
-
Stateless
- 통신이 끝나면 상태를 유지하지 않는 특징
-
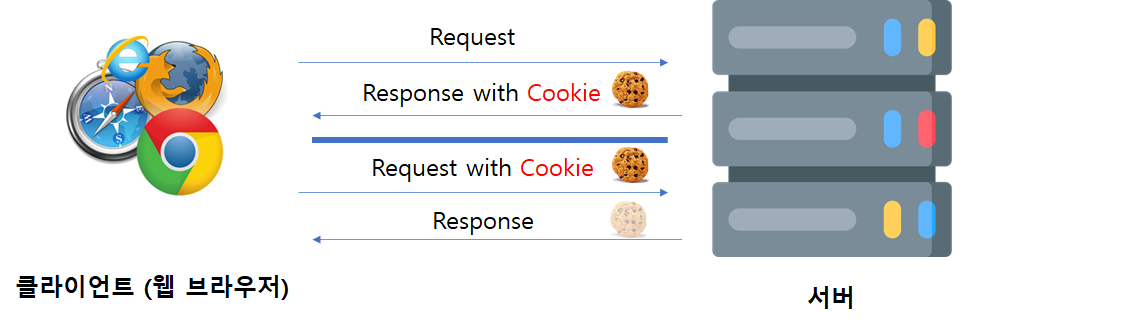
3. 쿠키 생성 과정

-
클라이언트가 -> 서버, 페이지 요청
-
서버에서 쿠키 생성하고 / 서버 -> 클라이언트 HTTP 헤더에 Cookie를 Header에 포함하여 응답
* 연결 종료
-
클라이언트 -> 서버 / 위와 같은 요청을 할 경우 HTTP 헤더에 Cookie를 함께 보냄
-
서버 -> 클라이언트 / 이전 상태 정보를 업데이트 할 필요가 있을때 Cookie를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답, 없으면 그대로 전달
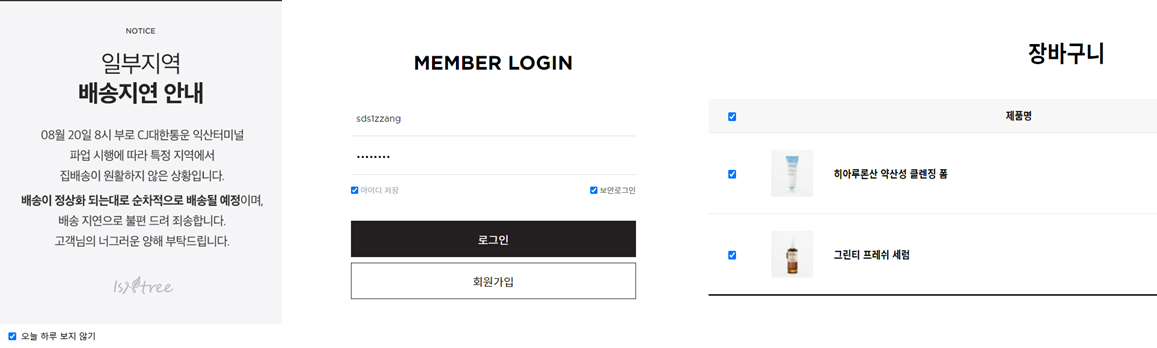
4. 쿠키의 사용 예
- 사이트 방문, 로그인 시 "아이디와 비밀번호 저장" 기능
- 물건 구매 사이트의 ""장바구니"" 기능
- 팝업창에서 "오늘 하루 안보기" 기능

5. 쿠키 코딩
# Server -> Client 쿠키와 함께 전송
if (loginChk != null) { // 아이디 저장 체크한 경우 (JSP 코드)
Cookie c = new Cookie("id", id);
c.setMaxAge(60 * 2);
c.setPath("/");
response.addCookie(c);
}
# Client -> Server (쿠키와 함께 전달)하였을때 쿠키를 보고 다음 페이지로 전달
<%
Cookie[] c = request.getCookies();
if (c != null) {
for (Cookie cf : c) {
if (cf.getName().equals("id")) {
response.sendRedirect("sessionMain.jsp");
}
}
}
%>
-
세션
1. 세션의 정의
- 쿠키를 기반하고 있지만, 사용자 정보 파일을 서버 측에서 관리
- 클라이언트가 서버에 접속 시 고유 ID를 부여
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때 까지 인증상태를 유지함
- 인증상태 유지 : Stateless 해결
- 접속 시간에 제한을 두고 세션 ID는 웹 브라우저 당 1개씩 생성, 브라우저 종료 시 소멸
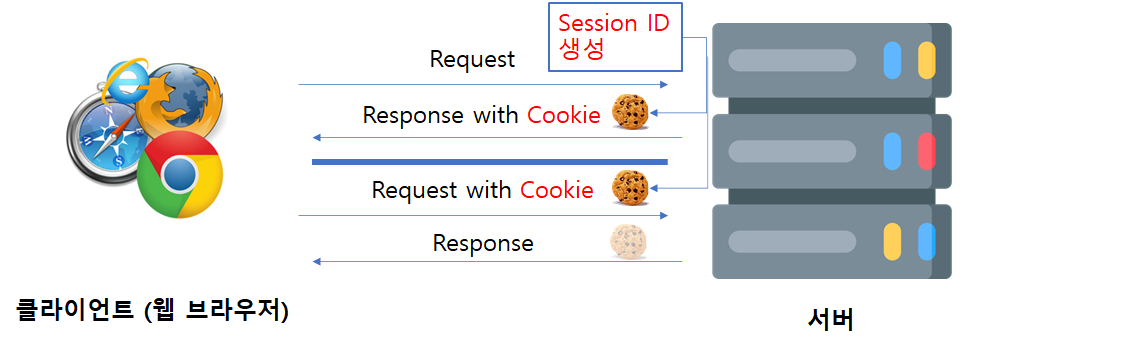
2. 세션 과정

- 클라이언트 -> 서버 / 서버 : 세션 ID를 생성
- 서버 -> 클라이언트 / 세션 ID를 쿠키에 담아 응답
- 클라리언트 -> 서버에 요청 / 이 쿠키의 세션 ID를 서버에 전달
- 서버는 세션 ID로 세션에 있는 클라언트 정보를 가져온다.
- 서버 -> 클라이언트 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답
3. 특징
- HTTP의 Stateless를 해결
- 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스 제공
- 보안 면에서 쿠키보다 우수
- 쿠키는 클라이언트 로컬에 저장되어 있기 때문에 Request 시 스니핑 당할 염려
- 세션은 브라우저 종료 시 새로운 세션을 발급받아 사용하기에 보안 측면에서 우수
- 사용자가 많아질수록 서버 메모리를 많이 차지
- 브라우저를 종료하고 다시 접속할때마다 세션 ID를 계속 생성하기 때문에
4. HTTPSession을 이용한 세션 사용 코드
// 파라미터로 HttpSession을 받아 세션을 사용한다.
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String memLogin(Member member, HttpSession session) {
Member mem = service.memberSearch(member);
session.setAttribute("member", mem);
return "/member/loginOk";
}
// 세션 삭제 (로그아웃)
/* HttpSession */
@RequestMapping("/logout")
public String memLogout(Member member, HttpSession session) {
session.invalidate(); // 세션 삭제
return "/member/logoutOk";
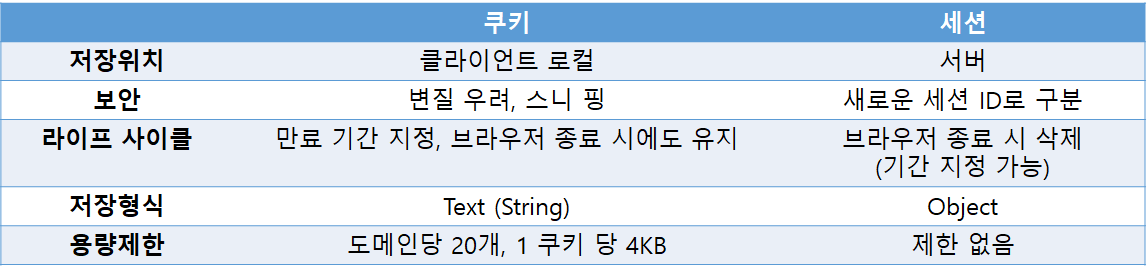
}정리. 쿠키와 세션 비교 표

5. 세션 사용 예제
- 세션 유지 시간 종료 홈페이지
- 홈페이지 내에서 이 상품을 보고 저 상품을 보는 등의 과정 (세션이 없다면 계속 로그인 해야 함)

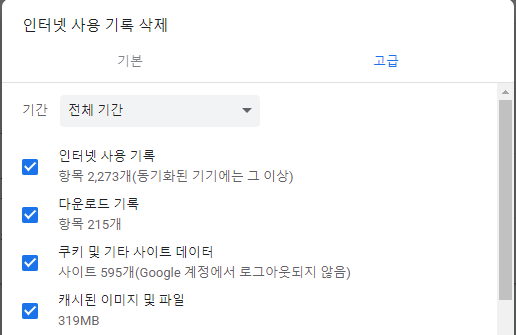
캐시
브라우저를 사용하는 환경 (로컬 컴퓨터)에 서버에서 받은 데이터를 저장한 파일 (쿠키와동일)
-
이미지같은 재사용될 것 같거나 용량이 큰 리소스를 임시로 저장해두어서 렌더링 속도를 높이는 것이 목적!
-
쿠키와는 비슷하지만 목적성에 차이가 있다

TODO
- 최근에는 Token을 사용 Token 이란?
