
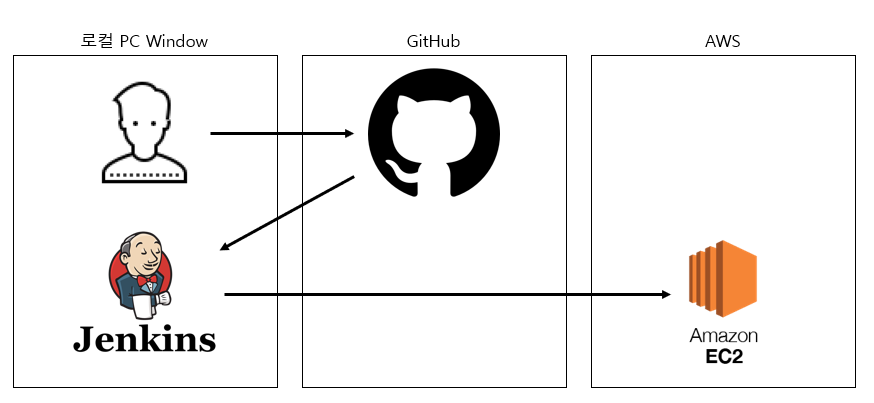
목표
로컬에 Jenkins를 두고,
Github에 특정 레포지토리 Main 브랜치에 push를 하면
EC2에 Push 결과의 jar가 배포되도록 만들 것입니다.

현재 글에서는 로컬에서 빌드하도록 만들겠습니다.
EC2까지 연결하는 내용은 다음 글에서 다루겠습니다.
실행 환경
운영체제: Windows
빌드: Gradle
프로젝트: Spring-Boot이 글에서 중요한 것은 해당 글은 Windows 환경에서 젠킨스를 설정하고 젠킨스의 동작 방식에 대한 감을 잡는 것입니다.
스프링 부트를 이용한 레포지토리는 미리 생성해두었습니다.
해당 글에서 스프링 부트의 코드는 중요하지 않고 Gradle로 빌드한다는 것이 중요한 것이기 때문에 스프링 코드에 대한 내용은 따로 다루지 않습니다.
Jenkins 설치 및 설정
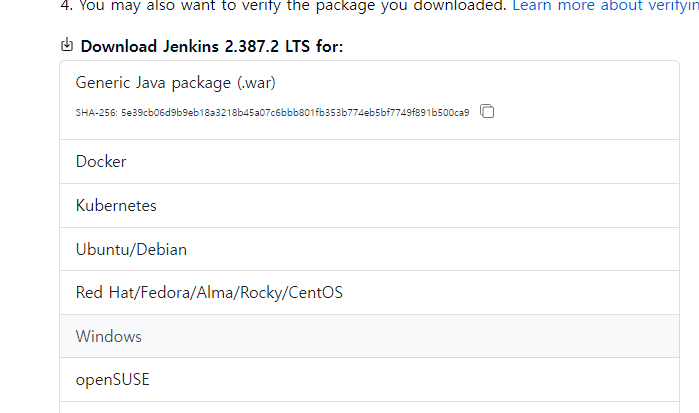
https://www.jenkins.io/download/
해당 URL로 이동해서 Windows용 젠킨스를 다운로드 받자.

설치와 관련한 내용은 EC2환경과 비슷하지만 아주 약간 다르기 때문에 다음 링크를 참고하자.
또는 시리즈의 "EC2에서 젠킨스 실행해보기"를 확인하자.
Tistory - Jenkins Window 10에 설치하기
LTS 2.361.1부터 Java 11 또는 17이 필요하기 때문에 버전에 주의하자.
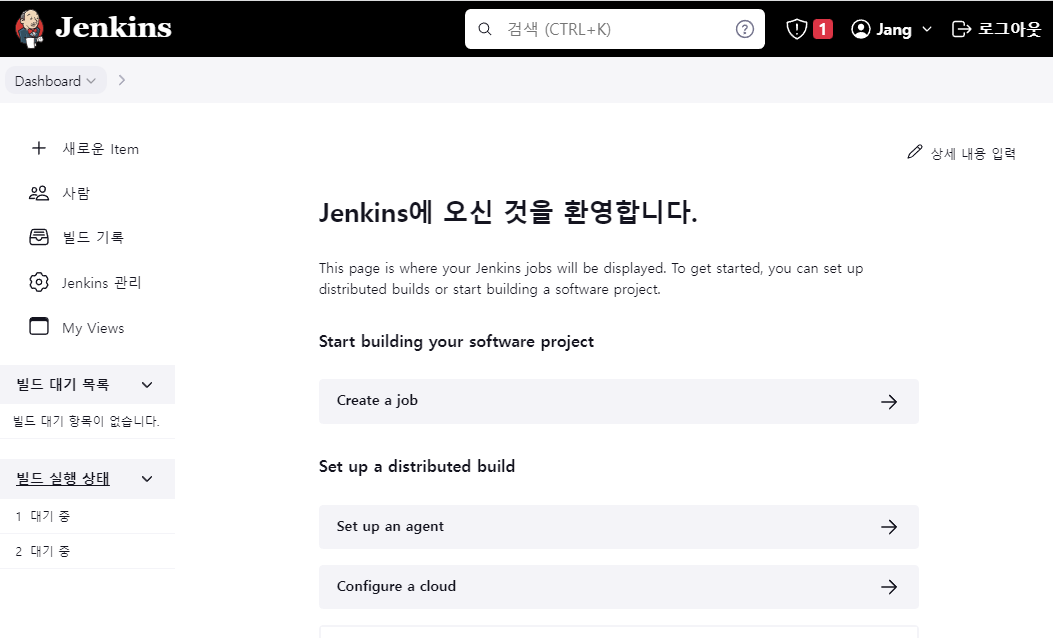
설치를 완료하고 설정을 마치면 다음과 같은 젠킨스의 대시보드를 확인할 수 있다.

Git Credentials 설정
젠킨스가 깃에 접근할 수 있도록 Credential을 설정해주어야 한다.
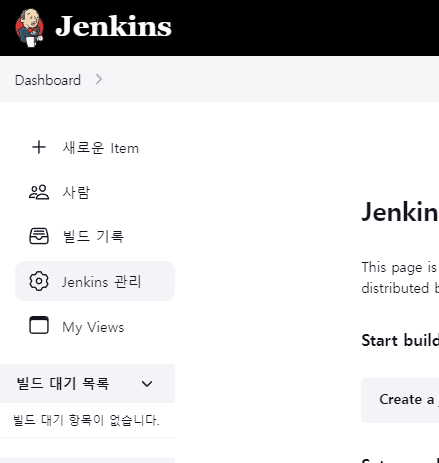
Jenkins 관리로 들어가자.

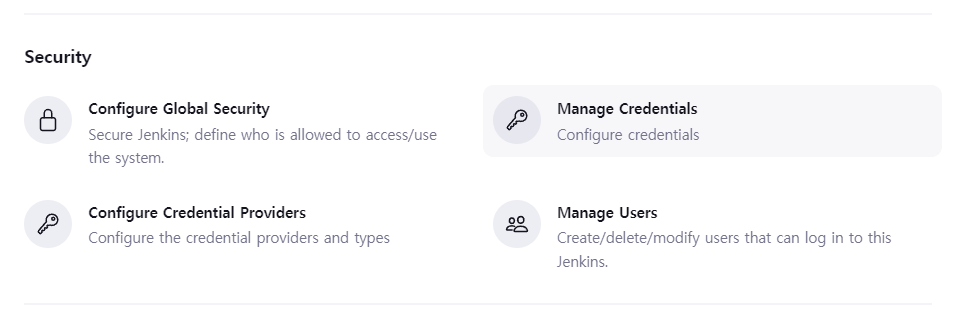
Manage Credentials로 들어가자.

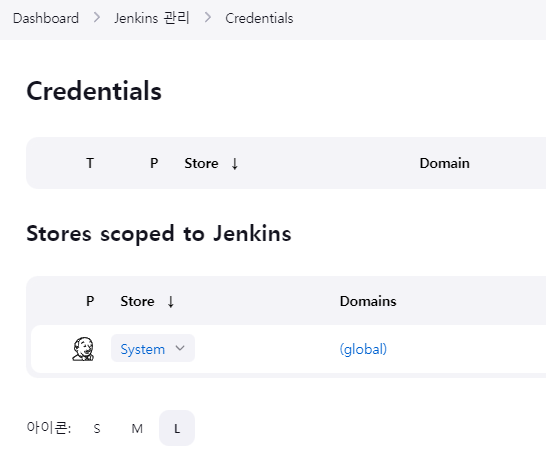
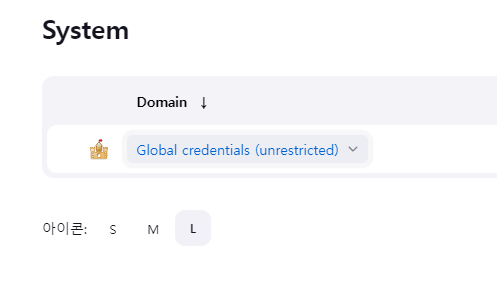
System으로 들어가자.

Global credentials로 들어가자.

adding some credentials를 클릭하자.

여기에 GitHub credentials을 등록해주면 된다. Git 토큰을 발급받아서 등록해보자.

Git 토큰 발급 받기
프로필 클릭 -> Settings -> 우측 가장 밑에 Developer settings 클릭
-> Personal access tokens에 Tokens(classic) 클릭
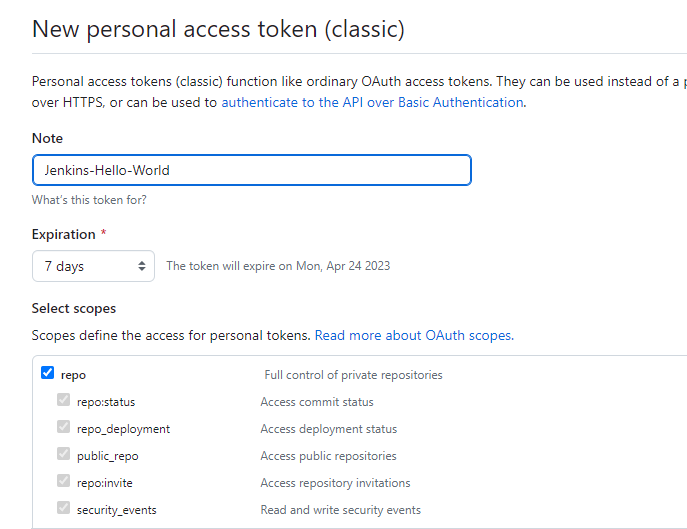
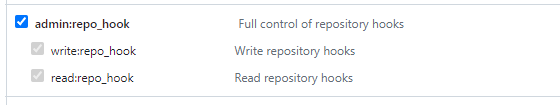
이제 젠킨스를 위한 토큰을 만들면 된다. repo와, admin:repo_hook 만 체크하고 만들어주자.


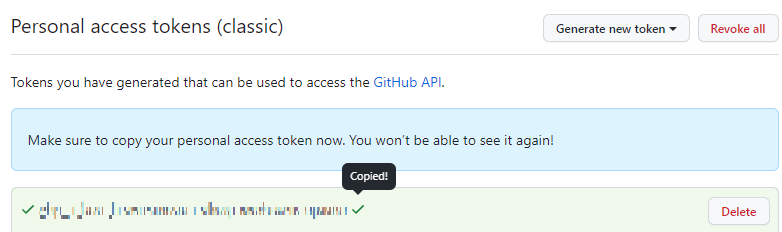
만든 토큰 값을 복사해주자.

젠킨스에 Git 토큰 등록하기
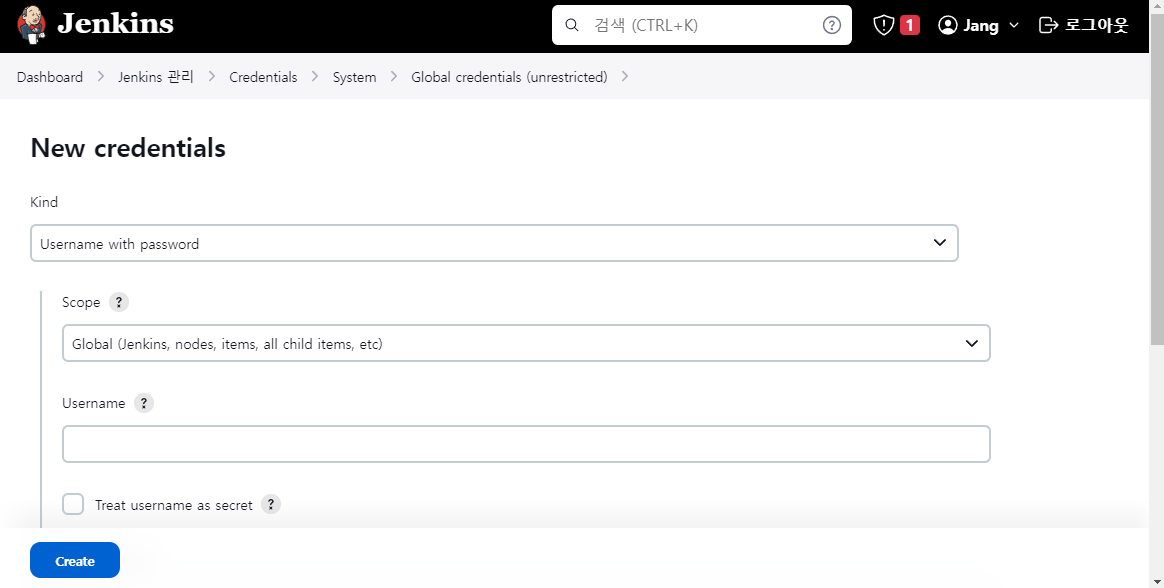
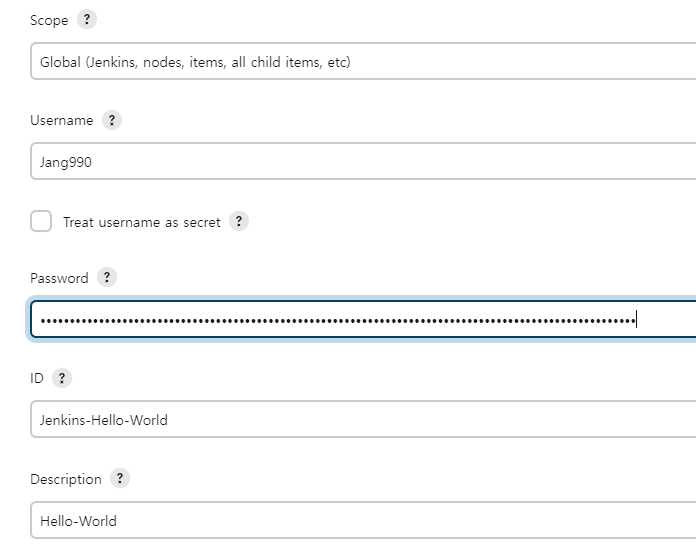
다시 젠킨스로 돌아와서 토큰을 등록해보자.
Username - 깃허브 사용자 이름
Password - 발급받은 토큰 쓰기
ID - 젠킨스가 식별하는 Credentials의 ID로 임의로 정해서 쓰기

WebHook 걸어주기
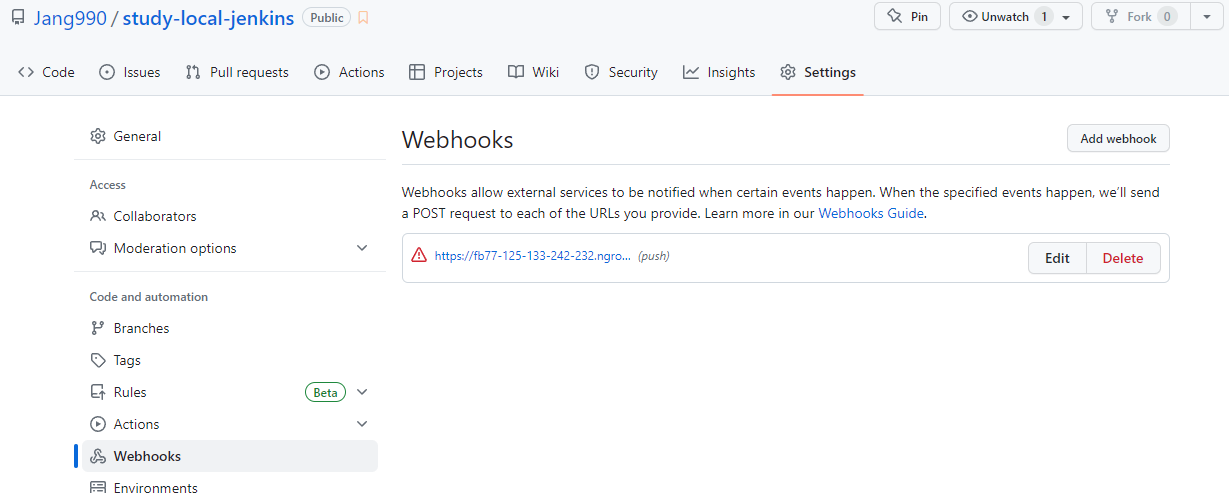
WebHook을 걸기위해 특정 레포지토리로 들어가서
Settings -> Webhooks로 들어가서 Add webhook을 해주자.

WebHook을 설정할 때 http://locahost:8080 또는 http://public-ip:8080 를 입력해도 정상적으로 동작하지 않는다.
ngrok 어플리케이션을 통해 외부에서 접근할 수 있는 도메인을 사용해야 한다.
ngrok로 외부 IP를 만들기
Windows 환경에서 진행되고 있기 때문에 EC2에서의 설정과는 조금 다릅니다.
https://dashboard.ngrok.com/get-started/your-authtoken
ngrok에 가입하고 ngrok에 대한 authtoken을 발급받자.

https://ngrok.com/download
ngrok를 다운받고 압축을 풀어서 ngrok.exe를 실행하자.
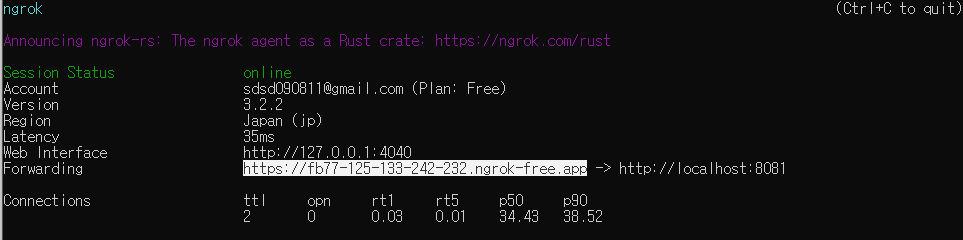
이제 ngrok.exe에서 다음 명령어를 입력하고 IP를 발급받자.
주어진 IP는 사용 가능한 시간은 8h이기 때문에 대게 테스트용으로 사용한다.
ngrok authtoken 발급받은authtoken
ngrok http 젠킨스포트해당 명령어를 사용하면 다음 화면이 나오는데 드래그된 URL을 사용하면 된다.

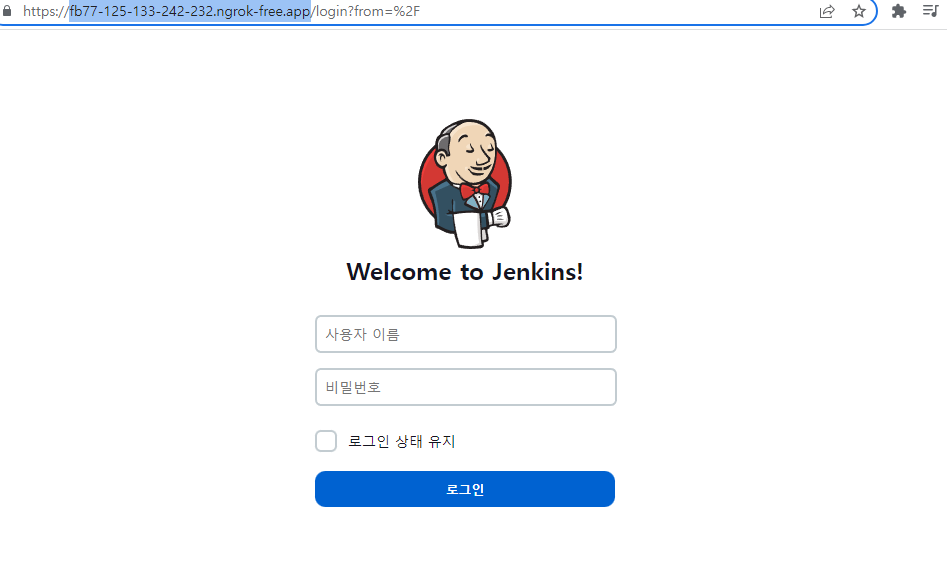
해당 URL로 들어가보면 정상적으로 젠킨스에 들어온 것을 확인할 수 있다.

Webhook 설정 마무리
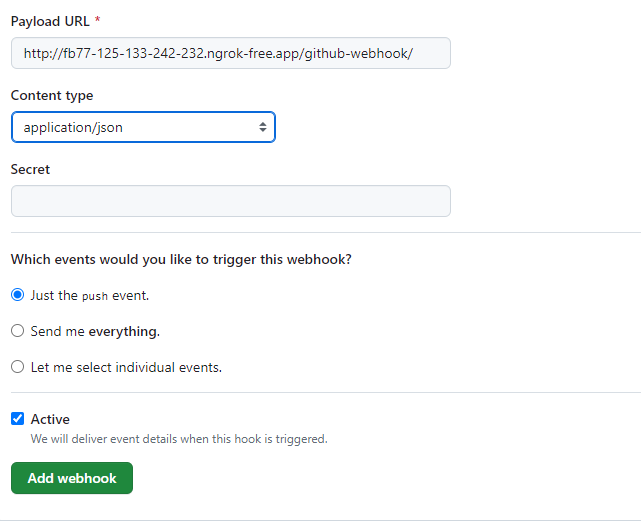
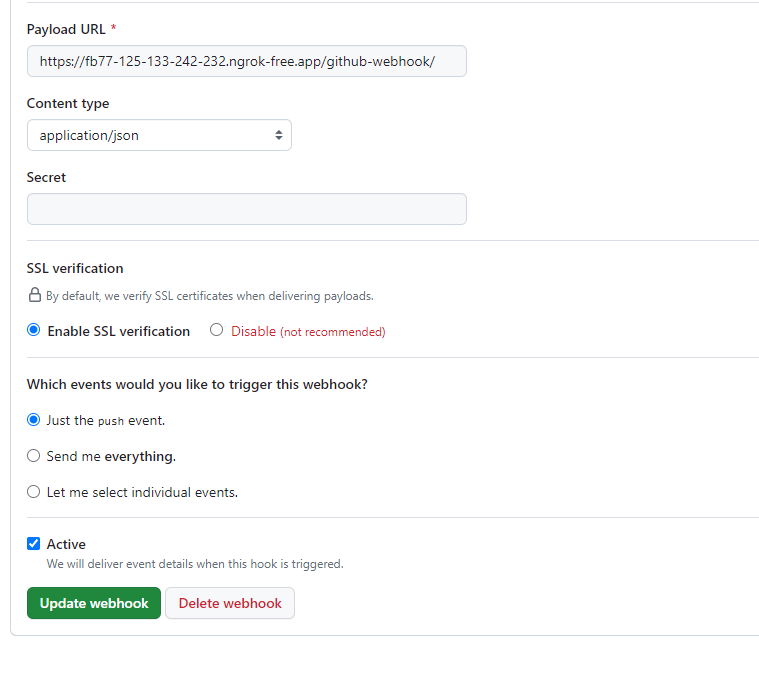
다음과 같이 설정해주면 된다.
URL 마지막 부분에 /를 빼먹지 않도록 주의하자.
Payload URL: ngrok에서-받은-URL/github-webhook/
Content type: application/json
파이프라인 생성
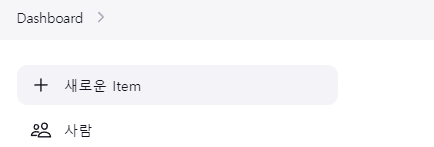
대시보드에서 새로운 Item 클릭

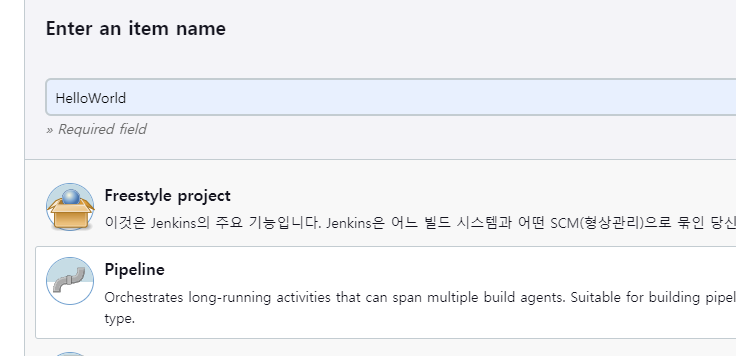
아이템 이름은 마음대로 설정하고 Pipeline으로 설정하고 만들어주자.

파이프라인 감을 잡아보자
만든 HelloWorld 파이프라인에서 구성으로 들어가주자.

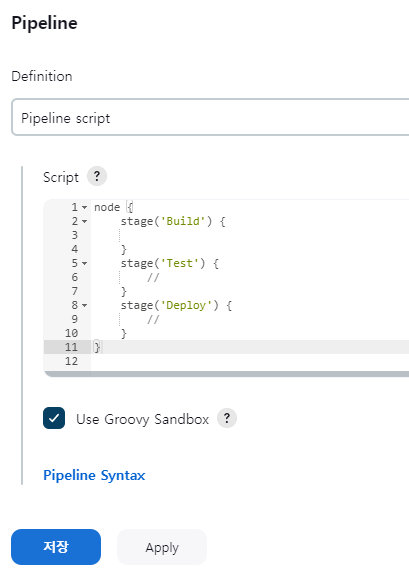
다음 파이프라인 코드를 넣어주고 저장을 눌러보자.
node {
stage('Build') {
}
stage('Test') {
//
}
stage('Deploy') {
//
}
}
지금 빌드 버튼을 눌러보자.

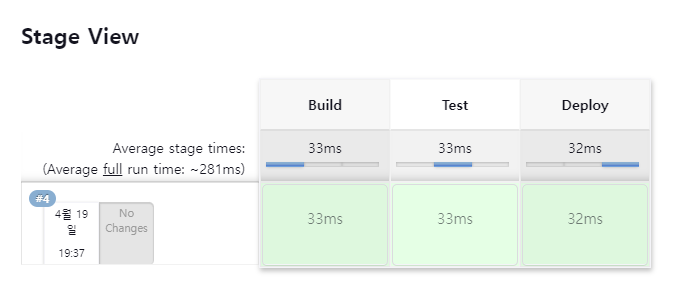
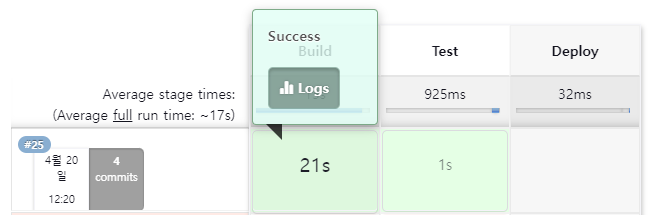
우리가 설정한 stage의 이름대로 실행된 것을 볼 수 있다.

이제 파이프라인 설정한 것들을 연결해보자
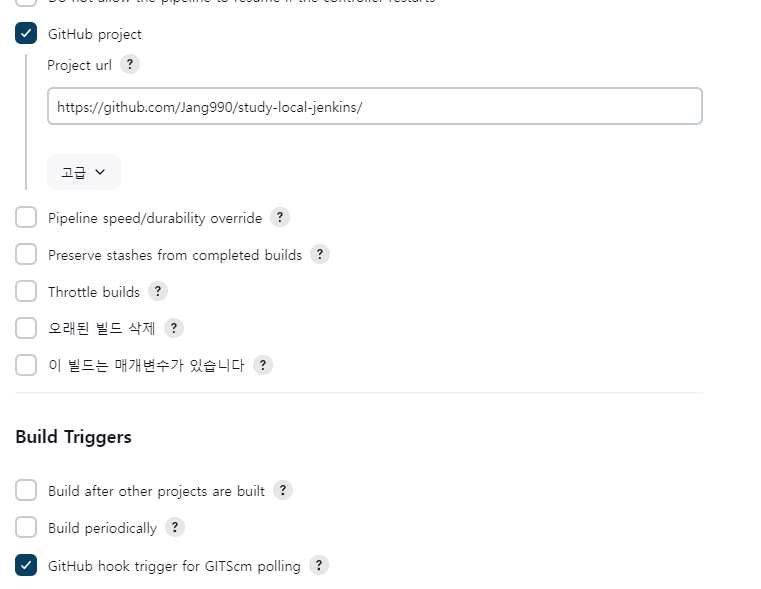
다시 구성으로 들어가서 해당 설정들을 활성화하고 설정해주자.
Project url은 WebHook을 걸었던 레포지토리로 설정하면 됩니다.

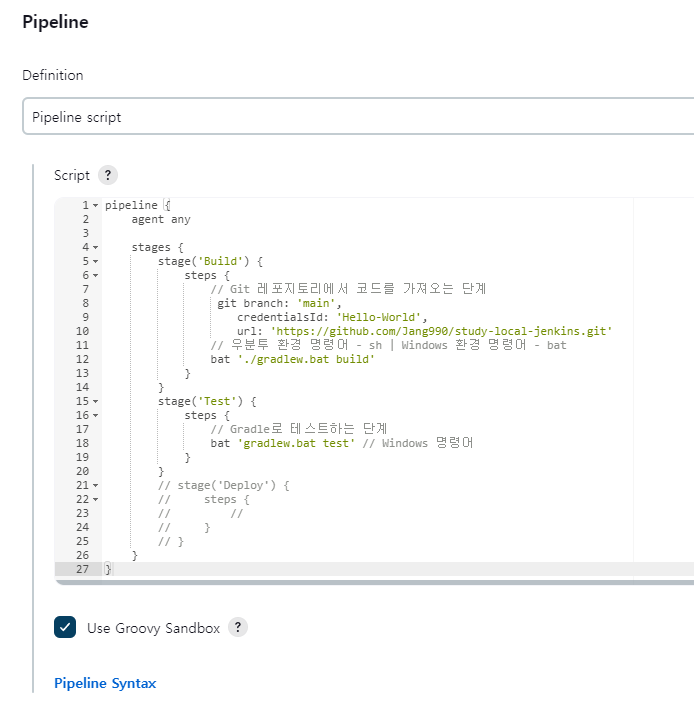
파이프라인은 다음과 같이 설정해주면 됩니다.
pipeline {
agent any
stages {
stage('Build') {
steps {
// Git 레포지토리에서 코드를 가져오는 단계
git branch: '가져올-브랜치-이름',
credentialsId: '젠킨스에-Git-토큰-등록하기에서 설정한 ID',
url: 'Clone할-레포지토리-주소'
// 우분투 환경 명령어 - sh | Windows 환경 명령어 - bat
bat './gradlew.bat build'
}
}
stage('Test') {
steps {
// Gradle로 테스트하는 단계
bat 'gradlew.bat test'
}
}
// 해당 글에서는 EC를 연결하진 않겠습니다.
// stage('Deploy') {
// steps {
// //
// }
// }
}
}
마지막으로 저장 버튼을 눌러줍시다.
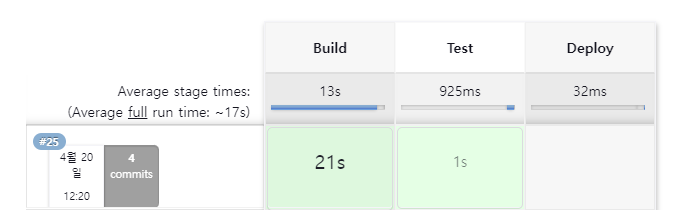
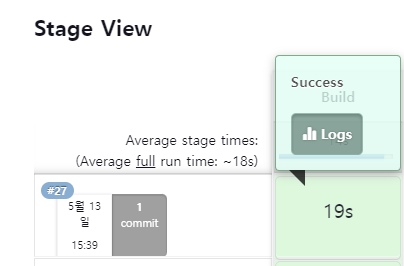
성공!
이제 해당 프로젝트에 Push를 하면 젠킨스에서 빌드하는 것을 확인할 수 있습니다.


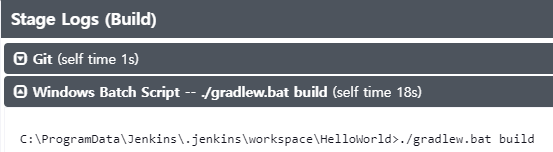
젠킨스가 clone받고 Build한 곳을 확인하려면 Log를 확인해보면 알 수 있습니다.

빌드 결과물은 어디 있나요?
빌드 결과물은 빌드 로그를 확인해보시면 됩니다.


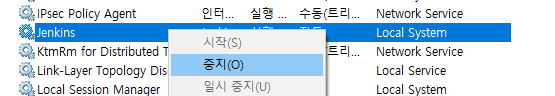
젠킨스 종료
젠킨스를 종료하려면 윈도우의 Service로 들어가서 Jenkins를 종료시켜주면 됩니다.

출처
https://yeonyeon.tistory.com/58
https://yeonyeon.tistory.com/86
https://junhyunny.github.io/information/jenkins/github/jenkins-github-webhook/