템플릿이란?
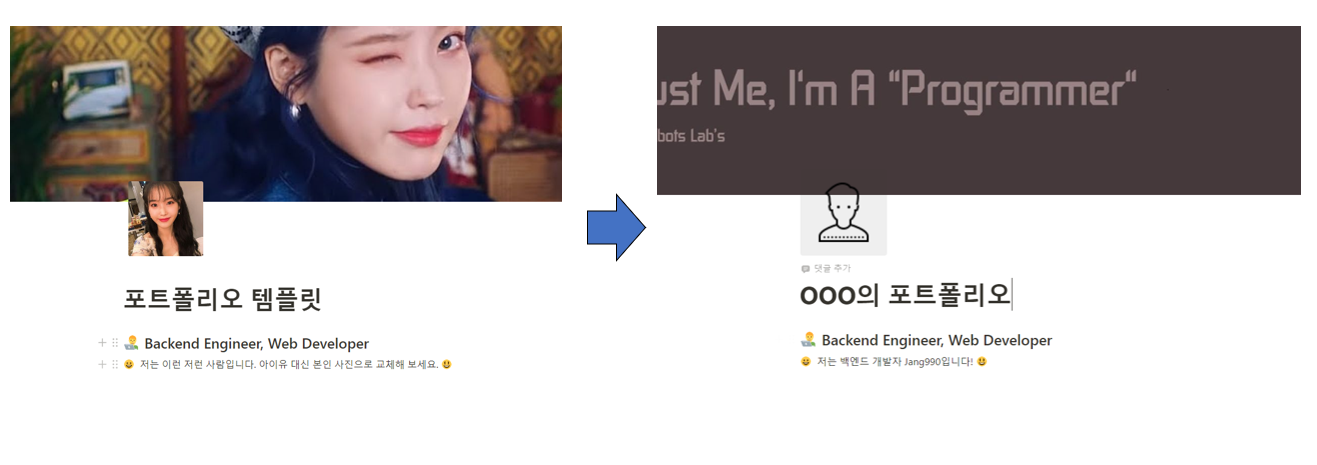
일반적으로 템플릿은 새 문서, 페이지 또는 디자인을 만들기 위한 시작점으로 사용할 수 있는 청사진 또는 미리 디자인된 형식을 말합니다. 예를 들어 아래와 같이 포트폴리오 템플릿을 사용해서 개인의 포트폴리오를 만드는 경우가 있습니다.

포트폴리오 출처: https://private-space.tistory.com/100
웹 개발에서 템플릿은 웹 페이지의 구조를 정의하는 데 사용됩니다. 템플릿은 header, footer 및 main과 같은 웹 페이지의 레이아웃, 구조 및 디자인 요소를 지정합니다.
템플릿은 정적이거나 동적일 수 있습니다. 정적 템플릿은 새 페이지를 만들기 위한 시작점으로 사용되는 미리 정의된 템플릿이며 동적으로 변경되지 않습니다. 반면에 동적 템플릿은 사용자 상호 작용이나 데이터베이스의 데이터에 따라 변경될 수 있습니다.
정적(Static) 템플릿
정적 템플릿이란 데이터 또는 사용자 상호 작용에 따라 변경되지 않는 미리 작성된 파일입니다. 페이지의 콘텐츠, 구조 및 레이아웃은 고정되어 있으며 파일이 로드되는 횟수나 사용 가능한 데이터에 관계없이 변경되지 않습니다.
순수 HTML
그런 의미에서 JavaScript를 쓰지 않는 순수한 HTML은 정적 템플릿입니다. 다음 코드는 사용자 상호 작용에 따라 변경되지 않고 그저 보여질 뿐입니다. 누가 들어가도 제목은 '정적 템플릿 예시'일 것이고 내용은 'Jang990님 안녕하세요!'입니다.
<html>
<head>
<title>정적 템플릿 예시</title>
</head>
<body>
<header>
<h1>정적 템플릿 예시</h1>
</header>
<main>
<p>Jang990님 안녕하세요!</p>
</main>
<footer>
<p>Copyright © 2021 Example Company</p>
</footer>
</body>
</html>동적(Dynamic) 템플릿
동적 템플릿이란 데이터 및 사용자 상호 작용에 따라 변경되는 템플릿입니다. 이를 통해 개발자는 변화하는 데이터 및 사용자 작업에 적응할 수 있는 유연하고 동적인 사용자 인터페이스를 만들 수 있습니다.
사용자 상호 작용 예시
사용자 상호 작용에 따라 변경되는 동적 템플릿의 일반적인 예는 장바구니입니다.
사용자가 장바구니에 항목을 추가하면 템플릿이 업데이트되어 장바구니의 항목 수와 총 비용을 표시합니다. 사용자가 항목을 제거하면 템플릿이 다시 업데이트되어 변경 사항을 반영합니다.
Thymeleaf
동적 템플릿의 예시로 Thymeleaf가 있습니다. Thymeleaf는 HTML, XML, JavaScript, CSS 및 일반 텍스트를 처리할 수 있는 웹 및 독립 실행형 환경 모두를 위한 최신 서버 측 Java 템플릿 엔진입니다.
다음은 Thymeleaf를 사용한 동적 템플릿의 예입니다. 이 페이지는 사용자가 가지고 있는 username과 message의 유무에 따라 다른 화면이 보여질 것입니다.
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>동적 템플릿 예시</title>
</head>
<body>
<header>
<h1>동적 템플릿 예시</h1>
</header>
<main>
<p><span th:text="${username}"></span>님 안녕하세요!</p>
<p th:if="${message}">메세지: <span th:text="${message}"></span></p>
</main>
<footer>
<p>Copyright © 2021 Example Company</p>
</footer>
</body>
</html>만약 'Jang990'이라는 username과 '반갑습니다.'라는 message를 데이터로 가지고 있다면 다음과 같은 화면이 사용자에게 보여질 것입니다.
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>동적 템플릿 예시</title>
</head>
<body>
<header>
<h1>동적 템플릿 예시</h1>
</header>
<main>
<p><span>Jang990</span>님 안녕하세요!</p>
<p>메세지: <span>반갑습니다.</span></p>
</main>
<footer>
<p>Copyright © 2021 Example Company</p>
</footer>
</body>
</html>템플릿 엔진?
템플릿 프로세서 (템플릿 엔진 또는 템플릿 파서 라고도 함)는 템플릿을 데이터 모델 과 결합 하여 결과 문서를 생성 하도록 설계된 소프트웨어 입니다.
템플릿 엔진의 목표
템플릿 엔진의 목표는 웹 페이지의 HTML 구조를 데이터 및 논리에서 분리하는 것입니다. 이를 통해 개발자는 페이지 구조를 정의하는 HTML 템플릿을 작성한 다음 프로그래밍 언어 또는 스크립팅 언어를 사용하여 동적 데이터 및 논리를 채울 수 있습니다.
<!-- 템플릿 -->
<p><span th:text="${username}"></span>님 안녕하세요!</p>
<!-- 최종 HTML -->
<p><span>Jang990</span>님 안녕하세요!</p>Thymeleaf 예시에서 username이 'Jang990'이라는 사용자 이름으로 변경되는 것을 보았습니다. 이 username을 'Jang990' 이라는 사용자 이름으로 변경시킨 것이 템플릿 엔진입니다. 템플릿 엔진이 생성한 최종 HTML 파일이 아래와 같아 지는 것입니다.
템플릿 엔진을 사용하면 개발자가 페이지의 HTML 구조를 동적 데이터와 분리하여 페이지를 보다 쉽게 유지 관리하고 업데이트 할 수 있습니다. 위의 예시와 같이 템플릿을 사용하여 다른 여러 사람의 이름을 표시하지만 동일한 템플릿을 사용할 수 있게 되는 것입니다.
템플릿 엔진의 사용은 템플릿 엔진이 "View" 구성 요소를 나타내는 MVC(Model-View-Controller) 아키텍처 패턴과 관련이 있는 경우가 많습니다.
Vue
동적 템플릿의 다른 예시로 Vue가 있습니다. Vue는 사용자 인터페이스를 구축하기 위한 JavaScript 프레임워크입니다. 다음 예시는 Thymeleaf와 같은 결과를 반환합니다.
<div id="app">
<p>{{ username }}님 안녕하세요!</p>
<p v-if="message">메세지: {{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
username: 'Jang990',
message: '반갑습니다!'
}
})
</script>출처
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
https://en.wikipedia.org/wiki/Template_processor
https://vuejs.org/v2/guide/
제가 공부하며 이해한 내용을 적는 것이기 때문에 틀린 내용이 있을 수 있습니다...