1. Token을 store에 저장
로그인을 하면 Spring boot 서버에서 jwt를 이용한 token을 response로 보내준다. 그 토큰을 store에 저장 후 꺼내서 request header에 실어 보낼 것이다.
cookie에 토큰을 넣고 store에서 쿠키값을 불러온다.
@/utils/cookies.js
function saveAuthToCookie(value) {
document.cookie = `auth=${value}`;
}
function getAuthFromCookie() {
return document.cookie.replace(/(?:(?:^|.*;\s*)auth\s*=\s*([^;]*).*$)|^.*$/, '$1');
}
export {
saveAuthToCookie,
getAuthFromCookie,
}@/store/index.js
import { getAuthFromCookie, getUserFromCookie } from '@/utils/cookies';
...
export default new Vuex.Store({
state: {
token: getAuthFromCookie() || '',
...
},
...2. interceptor 이용하기
@/api/common/interceptors.js
import store from '@/store/index';
export function setInterceptors(instance) {
instance.interceptors.request.use(
function(config) {
// Do something before request is sent
config.headers.Authorization = store.state.token;
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
},
);
// Add a response interceptor
instance.interceptors.response.use(
function(response) {
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response;
},
function(error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
return Promise.reject(error);
},
);
return instance;
}@/api/index.js
인증이 필요한 api 호출을 위해createInstanceWithAuth()를 따로 만들어준다.
import axios from 'axios';
import { setInterceptors } from './common/interceptors';
function createInstance() {
const instance = axios.create();
return instance;
}
export const instance = createInstance();
function createInstanceWithAuth() {
const instance = axios.create();
return setInterceptors(instance);
}
export const instanceWithAuth = createInstanceWithAuth();3. My menu 불러오기
/my-menu 는 로그인 후 사용가능하므로 인증 토큰이 필요하다.
@/api/menus.js
import { instance, instanceWithAuth } from './index';
async function fetchMyMenus(data) {
try {
return await instanceWithAuth.post('/my-menu/get-all', data);
} catch (error) {
console.log(error);
}
}@/views/menu/MyMenuPage.vue
import { mapGetters } from 'vuex';
import { getUserFromCookie } from '@/utils/cookies';
export default {
computed: {
...mapGetters(['myMenuItems']),
},
created() {
const data = {
header: {
name: 'GetMyMenusRequest',
userId: getUserFromCookie(),
},
payload: {},
};
this.$store.dispatch('FETCH_MY_MENUS', data);
},
...※ getUserFromCookie()도 1과 같은 방식으로 쿠키에 저장하여 사용
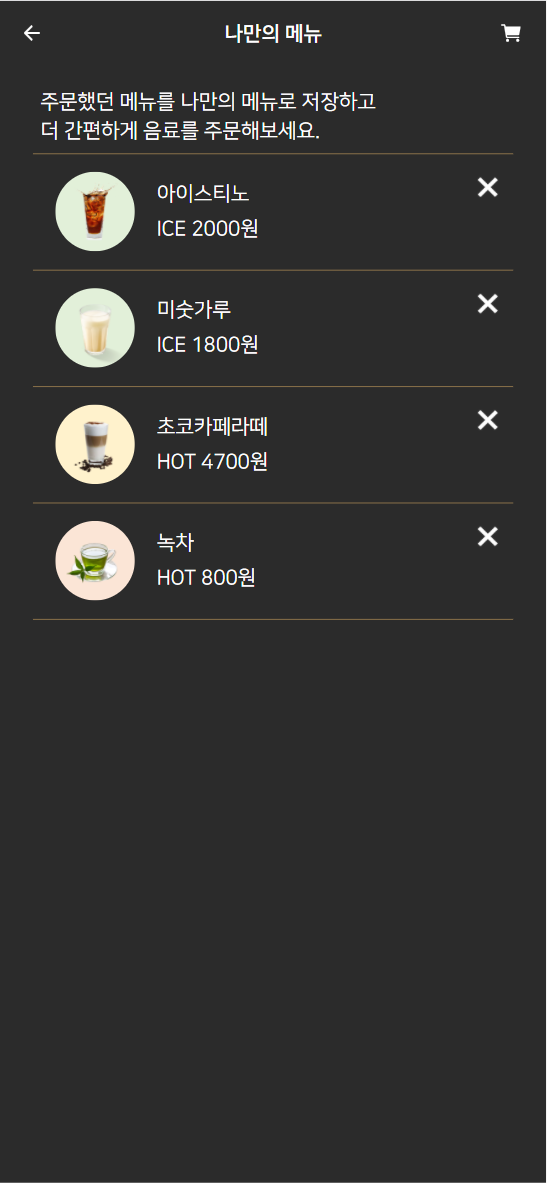
4. 결과 화면