태그 이름
/* 모든 <h1> 태그 */
h1 {
color: orange;
}클래스/아이디
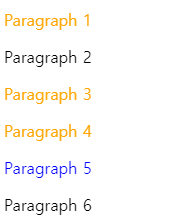
<p class="important">Paragraph 1</p>
<p>Paragraph 2</p>
<p class="important">Paragraph 3</p>
<p class="important">Paragraph 4</p>
<p id="favorite">Paragraph 5</p>
<p>Paragraph 6</p>/* 'important'라는 클래스를 갖고 있는 모든 태그 */
.important {
color: orange;
}
/* 'favorite'라는 아이디를 갖고 있는 태그 */
#favorite {
color: blue;
}
자식 (children)
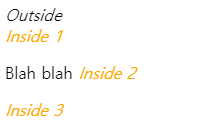
<i>Outside</i>
<div class="div1">
<i>Inside 1</i>
<p>Blah blah <i>Inside 2</i></p>
<i>Inside 3</i>
</div>/* 'div1' 클래스를 갖고 있는 요소의 자식 중 모든 <i> 태그 */
.div1 i {
color: orange;
}
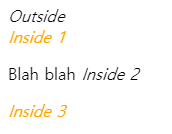
<i>Outside</i>
<div class="div1">
<i>Inside 1</i>
<p>Blah blah <i>Inside 2</i></p>
<i>Inside 3</i>
</div>/* 'div1' 클래스를 갖고 있는 요소의 직속 자식 중 모든 <i> 태그 */
.div1 > i {
color: orange;
}
복수 선택
<p class="one">Outside 1</p>
<p class="two">Outside 2</p>
<div>
<p class="one">Inside 1</p>
<p class="two">Inside 2</p>
<p class="three">Inside 3</p>
<p class="four">Inside 4</p>
<p class="five">Inside 5</p>
</div>/* 'two' 클래스를 가지고 있는 태그 모두와 'four' 클래스를 가지고 있는 태그 모두 선택 */
.two, .four {
color: orange;
}
여러 조건
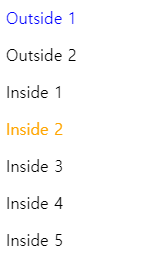
<p class="outside one">Outside 1</p>
<p class="outside two">Outside 2</p>
<div>
<p class="inside one">Inside 1</p>
<p class="inside two">Inside 2</p>
<p class="inside three">Inside 3</p>
<p class="inside four">Inside 4</p>
<p class="inside five">Inside 5</p>
</div>/* 'outside' 클래스를 갖고 있으면서 'one' 클래스도 갖고 있는 태그 */
.outside.one {
color: blue;
}
/* 'inside' 클래스를 갖고 있으면서 'two' 클래스도 갖고 있는 태그 */
.inside.two {
color: orange;
}
Pseudo-class (가상 클래스)
콜론(:)을 사용하면 몇 가지 '가상 클래스'를 선택할 수 있습니다.
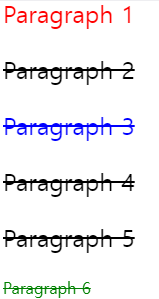
<div class="div1">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
<p>Paragraph 4</p>
<p>Paragraph 5</p>
<p>Paragraph 6</p>
</div>/* .div1의 자식인 <p> 태그 중 3번째 */
.div1 p:nth-child(3) {
color: blue;
}
/* .div1의 자식인 <p> 태그 중 첫 번째 */
.div1 p:first-child {
color: red;
}
/* .div1의 자식인 <p> 태그 중 마지막 */
.div1 p:last-child {
color: green;
}
/* .div1의 자식 중 마지막 자식이 아닌 <p> 태그 */
.div1 p:not(:last-child) {
font-size: 150%;
}
/* .div1의 자식 중 첫 번째 자식이 아닌 <p> 태그 */
.div1 p:not(:first-child) {
text-decoration: line-through;
}
마우스 오버 (hover)
<h1>Hello World!</h1>h1 {
color: orange;
}
/* 마우스가 <h1> 태그에 올라갔을 때 */
h1:hover {
color: green;
}

