네이버에 Lighthouse 검사를 돌려봤습니다.

오오..
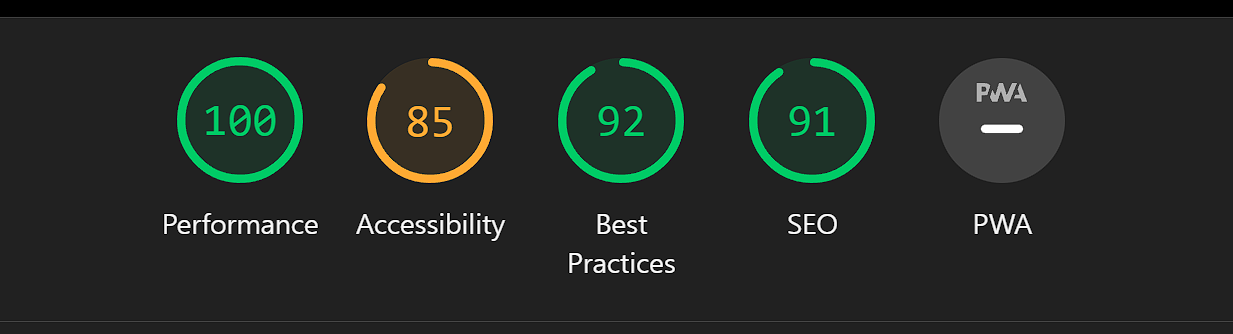
Performance
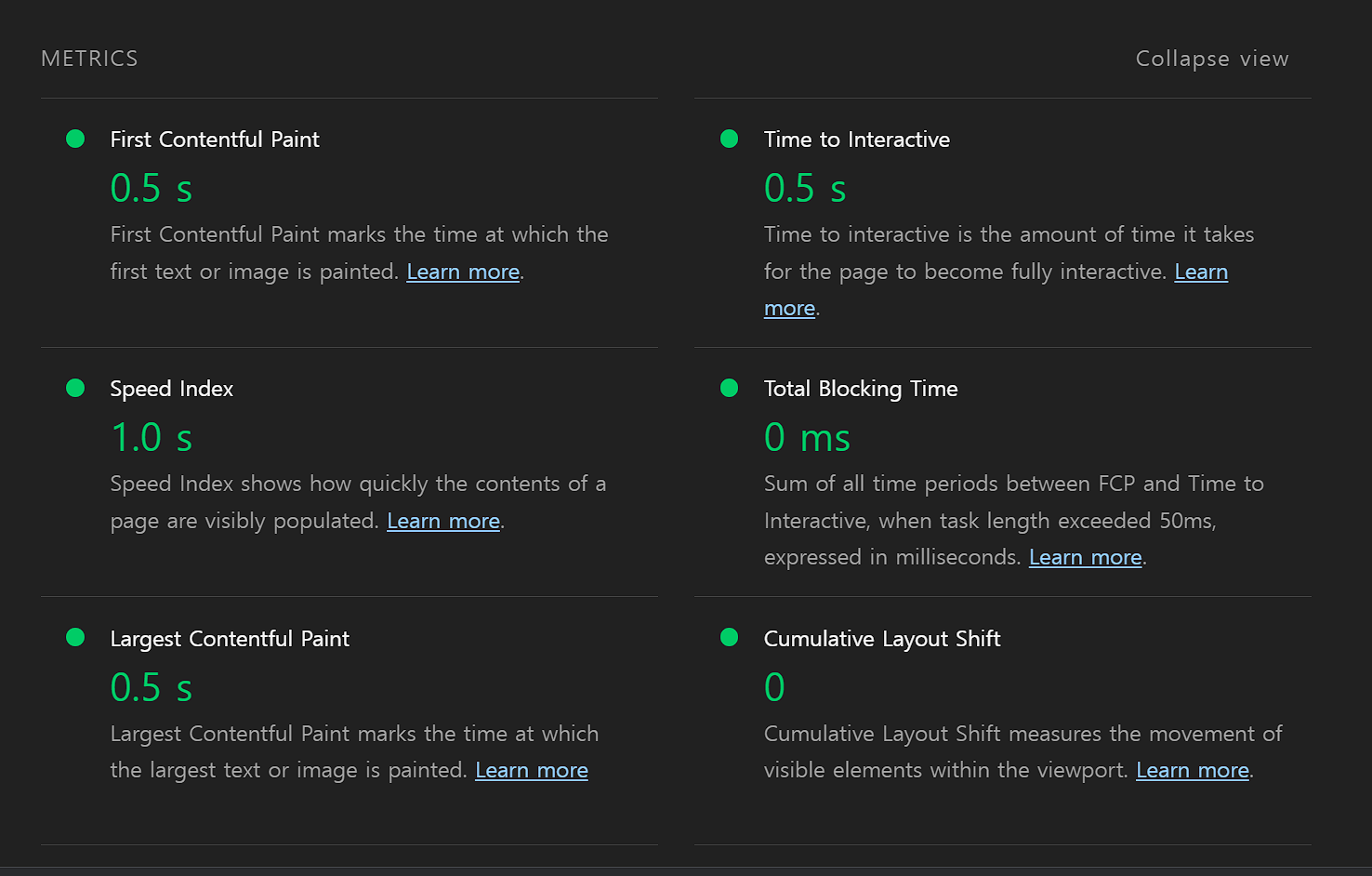
- METRICS(측정기준)

퍼포먼스의 METRICS(측정기준)을 확인해보니 6가지 항목이 있었고
대부분 각 항목의 속도가 기준이였다.
항목에 대한 자세한 설명은 Learn more로 확인 가능하다.
네이버는 모두 90점 이상으로 좋게 나왔다.
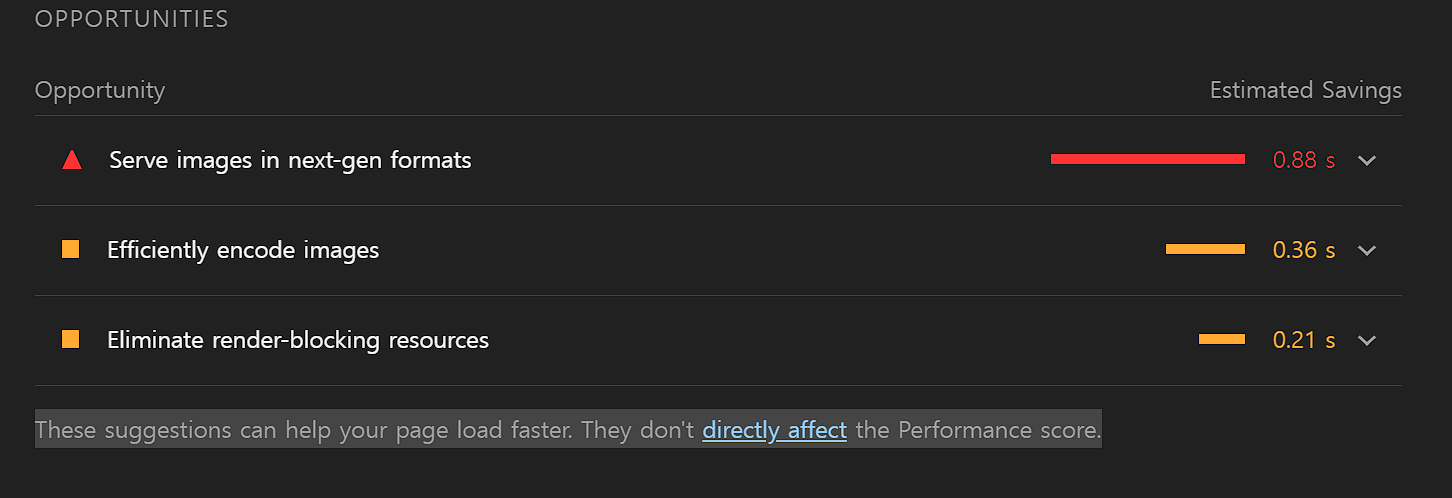
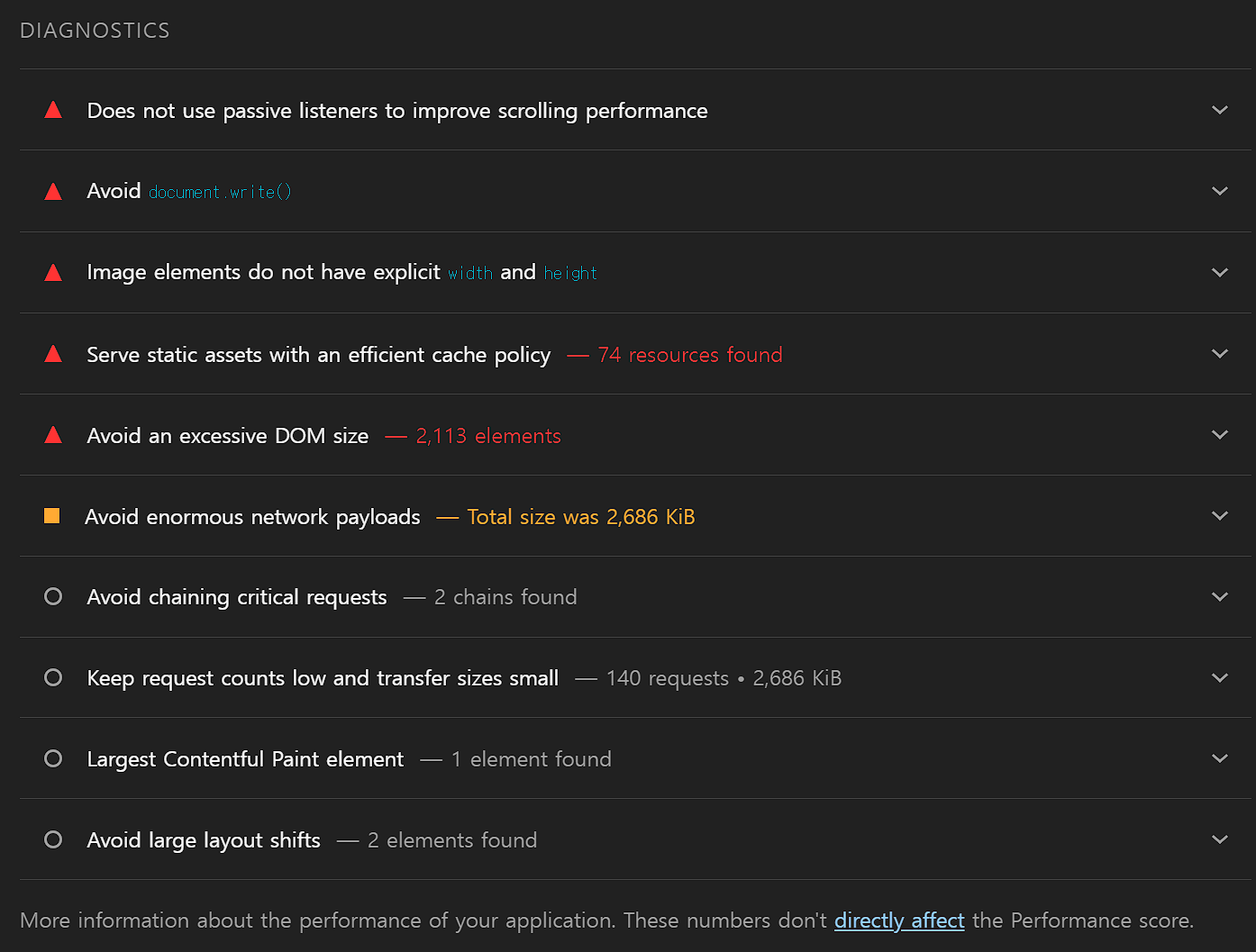
- OPPORTUNITIES 와 DIAGNOSTICS
밑에 설명에 나와있듯이 성능점수에 영향을 주지 않는다고 되어있다.

이러한 제안은 페이지를 더 빨리 로드하는 데 도움이 될 수 있습니다. 성능 점수에 직접적인 영향을 주지 않습니다.
Accessibility(접근성)
이러한 검사는 웹 앱의 접근성을 개선할 수 있는 기회를 강조합니다.
접근성 문제의 하위 집합만 자동으로 감지할 수 있으므로 수동 테스트도 권장됩니다.Accessibility의 항목들을 살펴볼수있습니다.
밑에 간단한 설명들을 번역기를 돌려 설명란에 달아놨습니다.
ARIA
이것들은 화면 판독기(스크린리더)와 같은 보조 기술 사용자의 경험을 향상시킬 수 있는 당신의 응용 프로그램에서 ARIA의 사용을 개선할 수 있는 기회입니다.
CONTRAST(대비)
콘텐츠의 가독성을 향상시킬 수 있는 기회입니다.
NAMES AND LABELS
이러한 기능은 응용프로그램에서 컨트롤의 의미를 개선할 수 있는 기회입니다. 이것은 화면 판독기(스크린리더)와 같은 보조 기술 사용자의 경험을 향상시킬 수 있습니다.
TABLES AND LISTS
화면 판독기(스크린리더)와 같은 보조 기술을 사용하여 표 형식 또는 목록 데이터를 읽는 경험을 개선할 수 있는 기회입니다.
NAVIGATION
다음은 응용프로그램에서 키보드 탐색을 개선할 수 있는 기회입니다.
Best Practices

SEO(검색엔진 최적화)
이러한 검사를 통해 페이지가 기본 검색 엔진 최적화 조언을 따르고 있는지 확인합니다.
여기에 Lighthouse가 점수를 매기지 않는 많은 추가 요소가 있습니다.
검색 순위에 영향을 줄 수 있습니다
