server랑 통신은 정상적으로 되는데 data가 계속 안받아지는 것 때문에 애를 먹었다..
확인해보니 data를 html을 받아오다보니 state에 담을때마다 꾸준히 undefind가 뜨는거 아닌가!
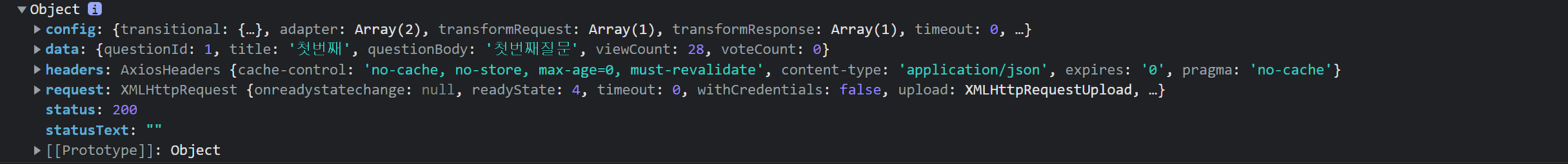
🔽 res.data의 모습.

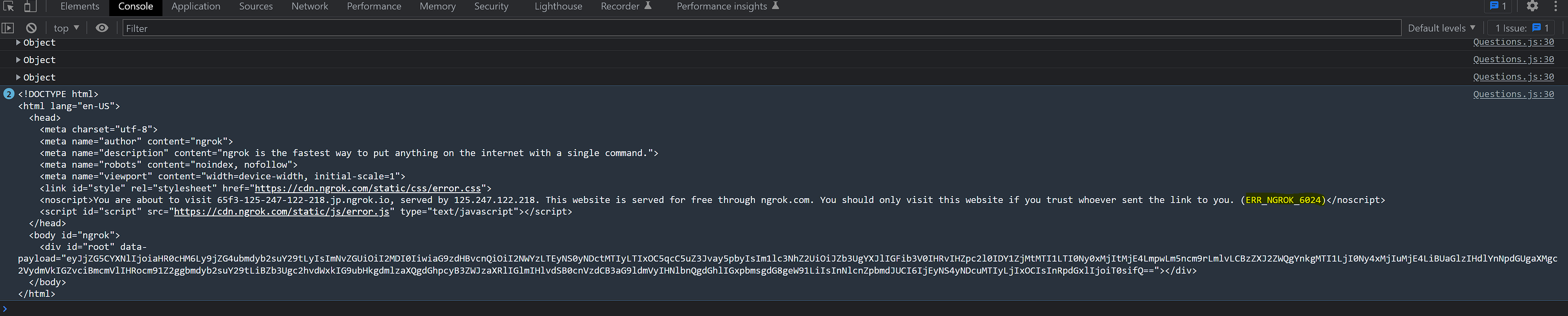
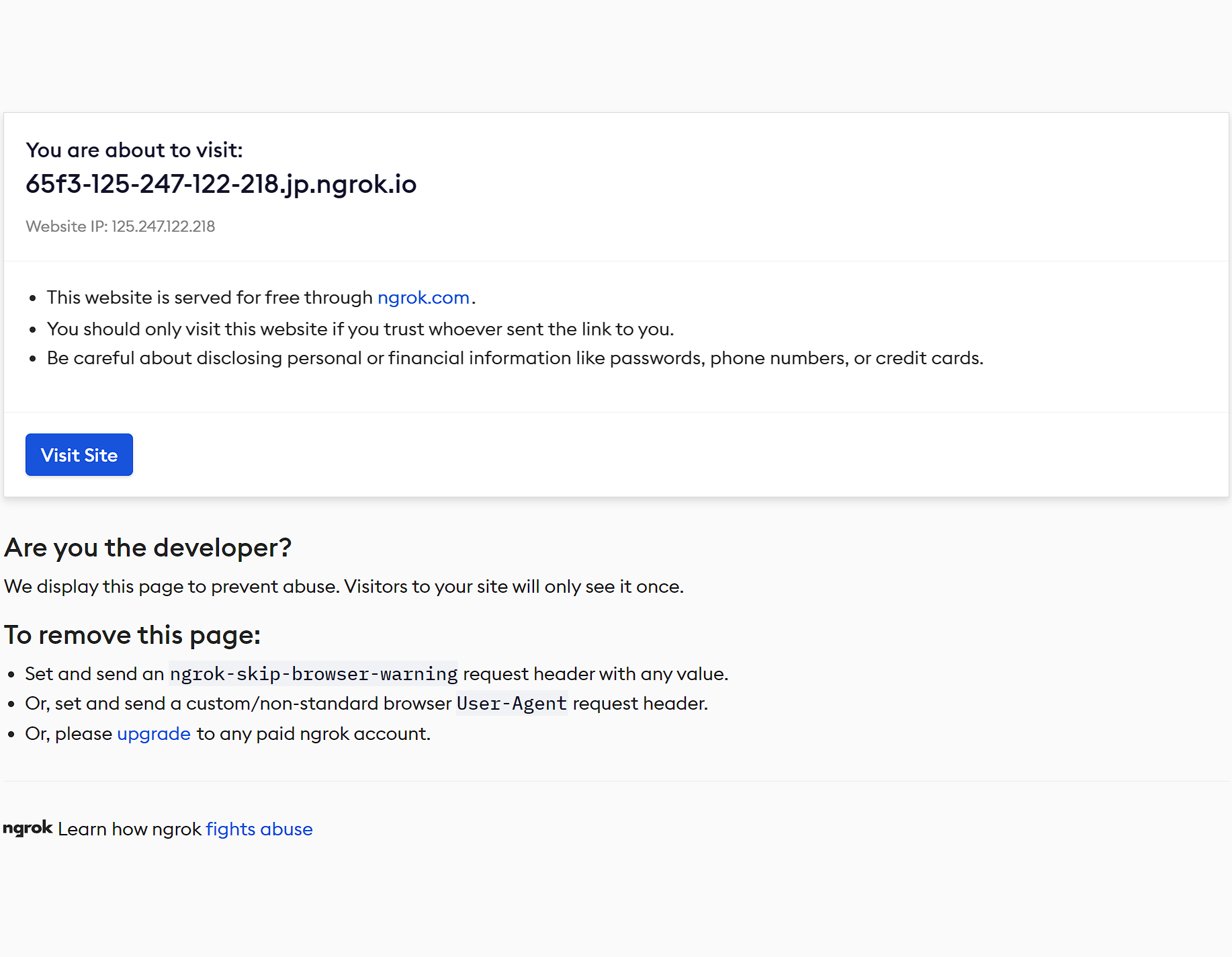
🔽 서버링크로 접속했을때,,분명 이게 떠야 하는데 왜?

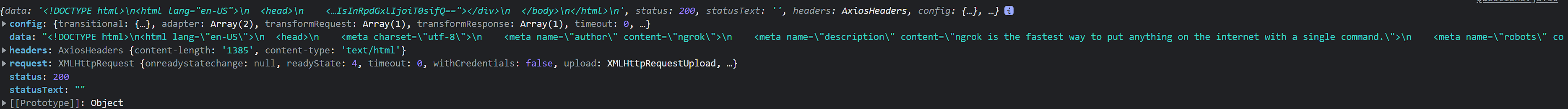
🔽 상태는 200이지만 여전히 html의 data를 받아온다.

💫 해결방안
알고보니 접속링크 전에 저렇게 페이지가 처음에 임의로 뜨는 것을 확인했다. 한번 접속 하고 나면 저 페이지는 사용자인 나에게 다신 안뜨지만 다른 브라우저를 이용해서 접속하니 확인이 된다. 밑에 이 페이지를 지우는 방법이 적혀있다.

헤더에 추가하는 법은 밑의 스택오버플로우를 참고하면 됩니다.
https://stackoverflow.com/questions/73017353/how-to-bypass-ngrok-browser-warning
get요청 url 뒤에 헤더를 넣어줍니다.
headers: {
'Content-Type': `application/json`,
'ngrok-skip-browser-warning': '69420',
},
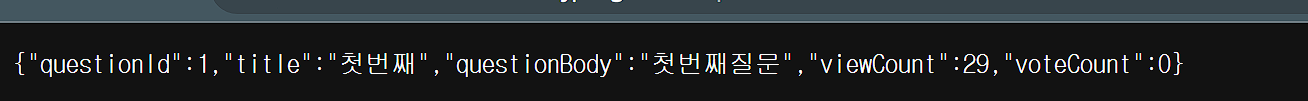
🎇해결! data가 잘 나옵니다.