
후기
슬슬 개발 가능하도록 공부 윤곽이 잡히는 것 같습니다. 그동안 2개의 회사 코딩테스트를 준비하느라 강의 듣는 걸 소홀히 했었습니다. 이제 최소 하루에 2강씩은 들어야 수료가 가능하네요.. 열심히 해봐야죠
학습 내용
- HTTP 요청 파라미터 처리
- @ReqeustParam
학습 목표
- HTTP 요청 파라미터를 처리하는 코드를 작성한다.
- HTTP 요청 파라미터를 자바 객체로 변환하는 기능인 Command 객체를 사용할 수 있다.
파라미터 전송받기 ::@RequestParam
HTTP 요청 파라미터
- @RequestParam 어노테이션을 이용한 요청 파라미터 구하기
- get/post로 요청을 넘겨 받음@RequestMapping("/test8") public ModelAndView test8(@RequestParam("id") String id){ ModelAndView view = new ModelAndView(); view.setViewName("test/test8"); view.addObject("userId", id); return view; }
- require=false는 요청 값이 없을 때 에러를 보내지 않고 null을 리턴
@RequestMapping("/test8") public ModelAndView test8(@RequestParam(value="id", required=false, defaultValue="") String id){ ModelAndView view = new ModelAndView(); view.setViewName("test/test8"); view.addObject("userId", id); return view; }
지난 시간 실습을 통해서 이미 @RequestParam 어노테이션을 활용하여 URL에 데이터를 껴서 넣었을 때 처리하는 방법을 알아봤습니다.
@RequestParam은 값이 넘어오지 않았을 때도 대처할 수 있도록 잘 되어 있습니다.
test8()은 String형 파라미터를 받도록 되어있지만, 만약 프론트쪽에서 값을 주지 않았다면, 명백한 에러가 발생합니다. 하지만 @RequestParam(value="id", required=false, defaultValue="") 이런식으로 작성하면 null값으로 바꿔줍니다.
"required=false" ---> 파라미터 값이 필수가 아니다. 즉, 파라미터 값이 없을수도 있다.
"defaultValue=""" ---> 파라미터 값이 안들어왔을 때, ""로 대체하겠다.
이런 기능 덕분에 우리는 null 검사를 어노테이션 레벨에서 간단하게 할 수 있습니다.
Command 객체를 이용해 폼 전송 처리하기
: Command 객체 사용전
<form method="post"> 이메일 : <input type="text" name="email" /><br/> 이름 : <input type="text" name="name"/><br/> 암호 : <input type="password" name="password"/><br/> 암호확인 : <input type="password" name="confirmPassword"/><br/> <input type="submit" value="가입" /> </form>@RequestMapping(value="/join", method=RequestMethod.POST) public ModelAndView test9(@ReqeustParam("email") String email, @RequestParam("name") String name, @RequestParam("password") String password){ // ... }
HTML 코드를 보면, POST방식으로 form 데이터를 전달합니다. 각 input 태그의 값은 "name" 속성과 함께 서버로 전달됩니다. 서버에서는 "name" 이름을 통해 값에 접근합니다.
아무튼 이렇게 데이터들을 받는데, 만약에 전달받는 데이터가 10~20개만 넘어가도 @RequestParam 행렬이 이루어지면서 코드가 굉장히 길어집니다.
그래서 우리는 여러 개의 파라미터들을 하나의 객체로 다룰 수 있도록 지원하는 Command 객체를 사용할 겁니다.
Command 객체
- 파라미터의 이름과 동일한 프러퍼티를 가진 클래스를 작성
public class Member{ private String email; private String name; private String password; private String confirmPassword; // public String getEmail(){ return email; } //줄줄히 이어질 getter/setter들... }
Command 객체는 모델 쪽의 VO 즉, 도메인 객체와 비슷합니다.
html name 속성과 동일하게 변수명을 작성하면 알아서 바인딩 해줍니다.
: Command 객체 사용 후
- HTTP Form 데이터가 자동으로 Member 객체에 저장됨
@RequestMapping(value="/join", method=RequestMethod.POST) public ModelAndView test9(Member member){ //서비스 호출 및 데이터 확보 // return new ModelAndView("bbs/join").addObject("member", member); }
URL 요청 시, 자동으로 Member 클래스의 객체를 생성해서 데이터를 채워주고 member라는 이름의 변수로 반환해줍니다.
- Command 객체는 자동으로 View의 Model로 바로 등록
+ view.addObject("member", member); <---와 같은 코드가 필요 없음- 커맨드 객체를 JSP에서 사용할 때는 객체명 중 첫 글자만 소문자로 바꾸어 사용
- 타입 자동 변환 기능
+ 숫자는 int(long), double 타입으로 사용가능
- true, false는 boolean타입으로 사용 가능
<input type="checkbox" name="isCheck" value="true" />private boolean isCheck; public void setCheck(boolean isCheck){ this.isCheck = isCheck; }
웬만한 파라미터 값은 String으로 들어오긴 하지만, 다른 타입들도 알아서 변환을 해줍니다.
- collection 처리 : HTML에서 같은 이름의 input 엘리먼트가 구성
- Command 객체를 사용하여 List로 처리 가능
<input type="text" name="names" value="스티브잡스" /> <input type="text" name="names" value="빌게이츠" /> <input type="text" name="names" value="리누스토발즈" />private List<String> names; public void setNames(List<String> names){ this.names = names; } ${memberRegisterRequest.names[0]} ${memberRegisterRequest.names[1]} ${memberRegisterReqeust.names[2]}
실습
1. GET 방식, POST 방식 처리

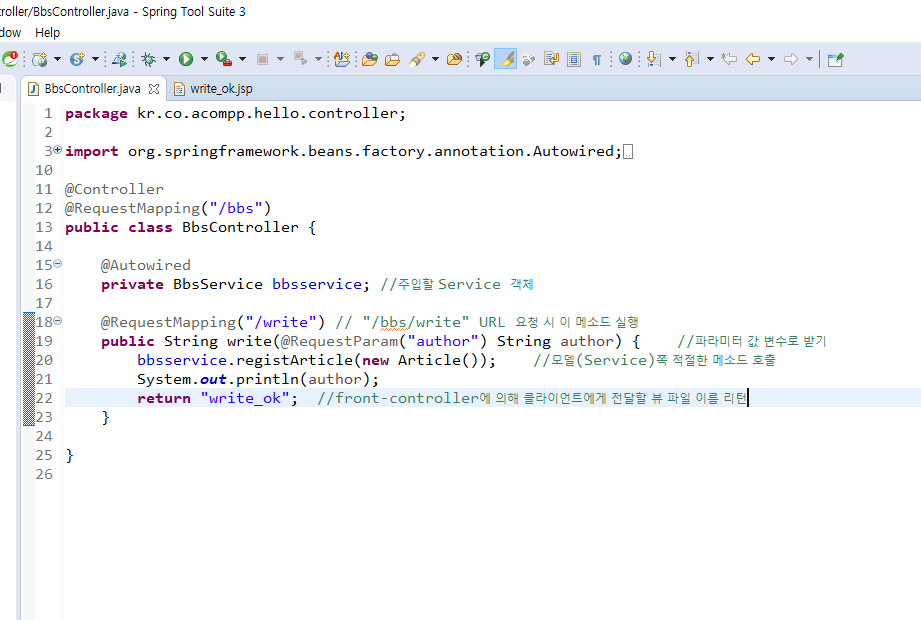
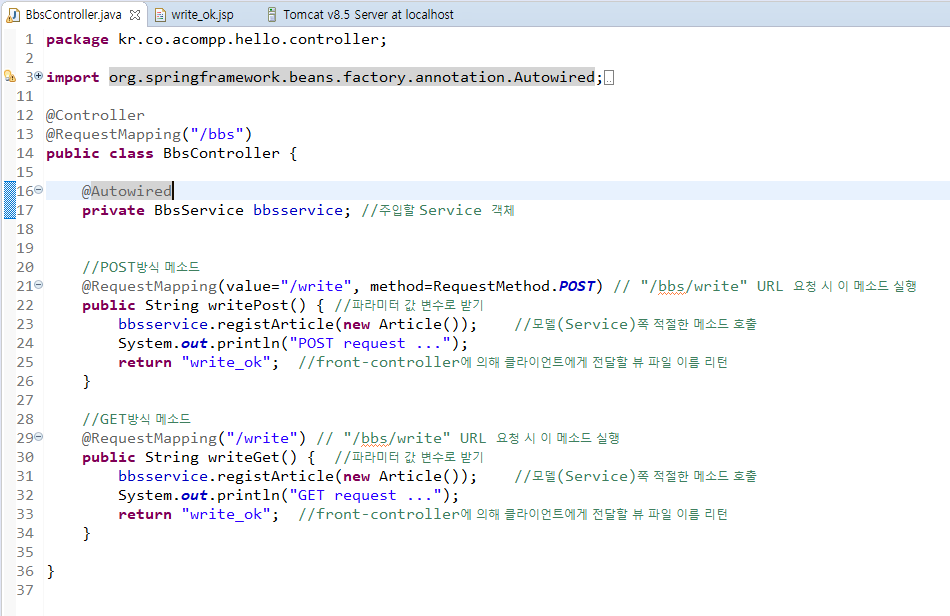
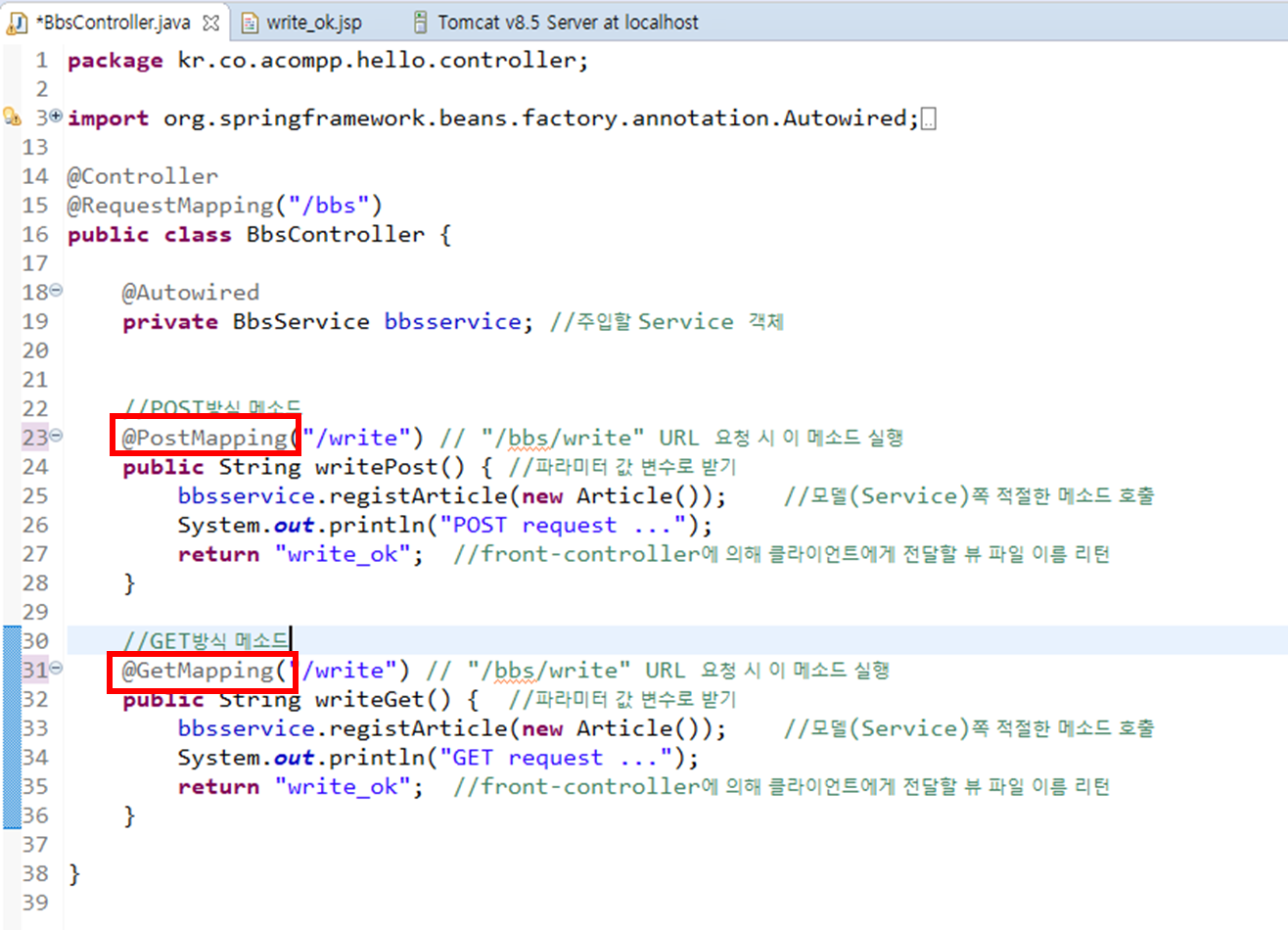
↑ 지난 실습에서 controller 클래스입니다. 저 @RequestMapping GET방식입니다. 전송방식 안써놓으면 디폴트가 GET방식입니다.

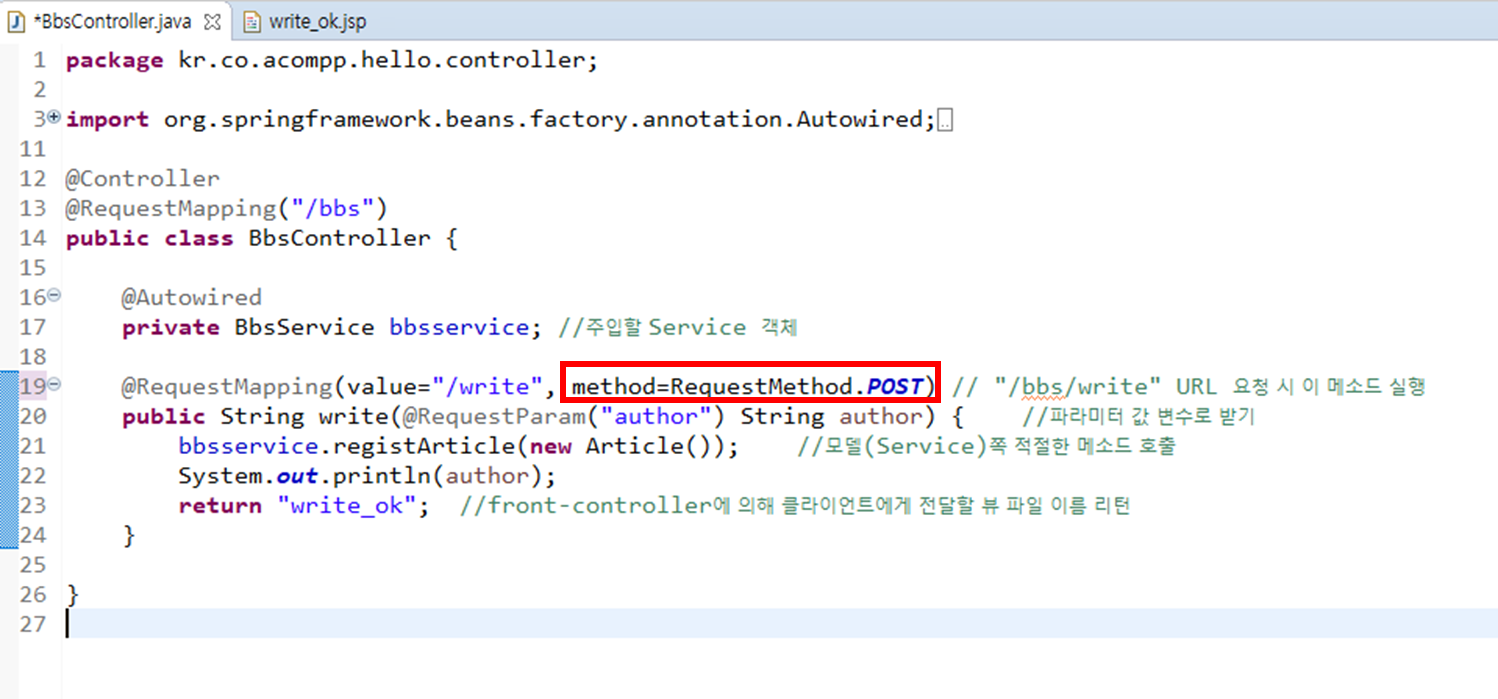
↑ write 메소드를 POST 방식으로 바꿔보았습니다.

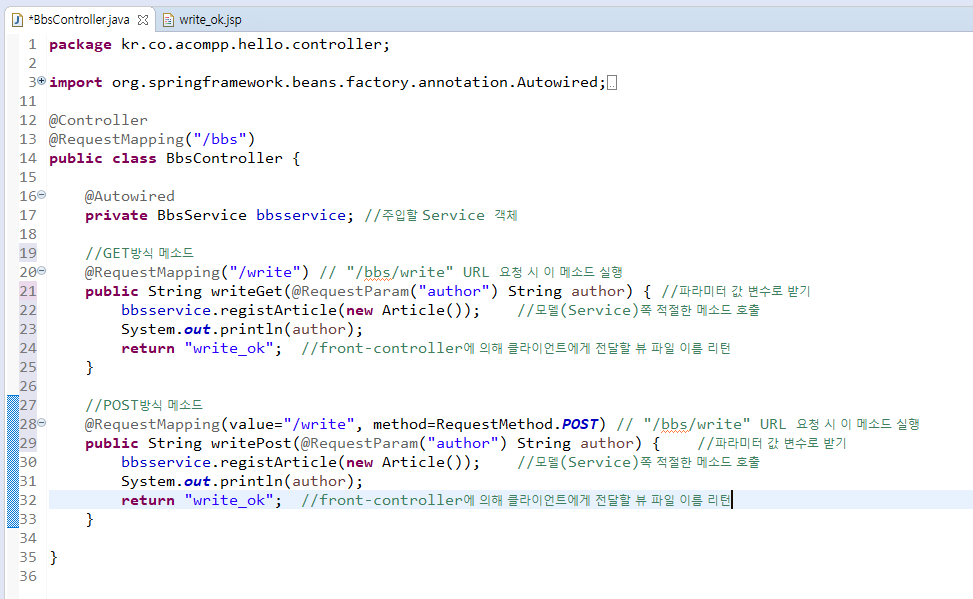
↑ 같은 메소드이지만 GET, POST 방식 두 가지를 만들어보았습니다.

↑ 각 메소드에 print()를 사용하여 로그가 찍히도록 수정했습니다.
먼저 GET방식으로 접속해봅니다.


↑ 잘 됩니다.

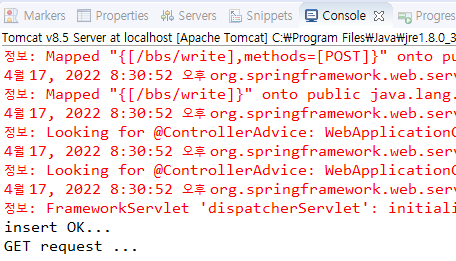
↑ Post 방식으로 요청했을 때도 잘 됩니다. 이 땐 Postman 프로그램 사용해서 테스팅 했습니다.
이번엔 좀 더 간단한 RequestMapping 어노테이션을 사용해보겠습니다.

↑ 어노테이션명도 직관적이고, 코드도 더 간단해졌습니다.
2. path variable 처리(글 상세보기 구현)
글 상세보기 기능을 구현하면서 Path Variable 처리를 해보겠습니다.
URL 자체가 데이터가 되는 경우가 있는데, 이렇게 넘어오는 파라미터를 처리하는 것입니다.

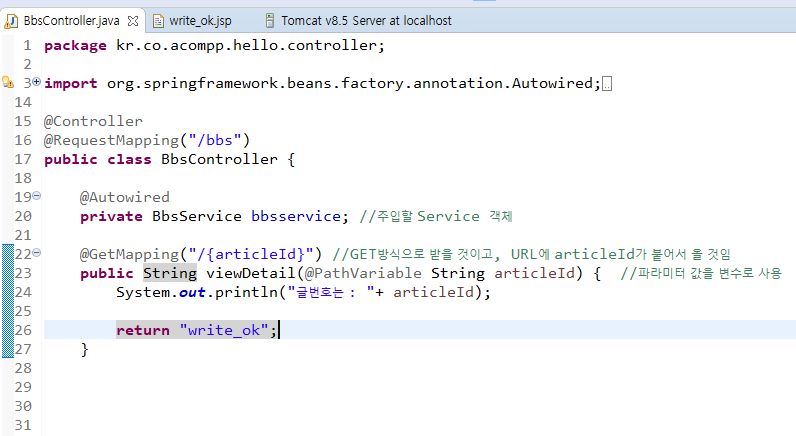
↑ 먼저 글 상세보기 요청이 들어올 때 반응할 Controller 메소드를 만듭니다.
GET방식이며, URL은 "/bbs/68515" 이런식으로 들어올겁니다.
그럼 @PathVariable 어노테이션이 68515 값을 받을 것입니다.

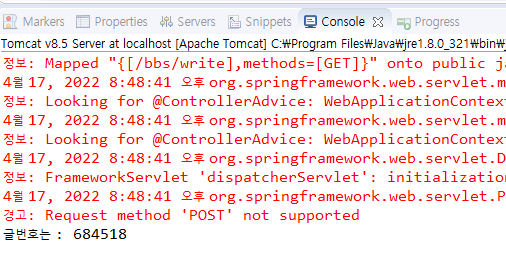
↑ 결과입니다. 글번호가 찍혔습니다.
위에 경고 이런거는 무시해주세요. 제 손으로 GetMapping 써놓고 요청은 POST 방식으로 날려서 그래요...
아 참고로 {articeId}라고 적으셨으면 메소드 파라미터 변수명도 똑같이 적어주셔야합니다.
변수명을 다르게 하고 싶으시면
public String viewDetail(@PathVariable(value="articleId") String id)
이런식으로 명시해주시면 됩니다.
3. command 객체(VO 사용, 파라미터 처리)
복수 개의 파라미터 값을 받고, 이를 객체로 받아보는 실습입니다.
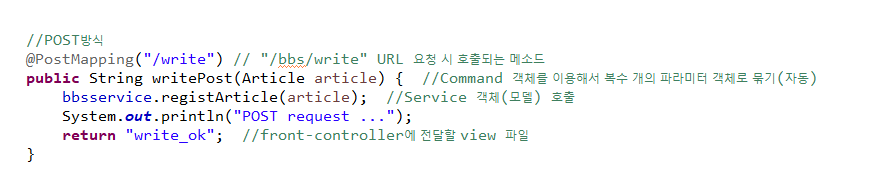
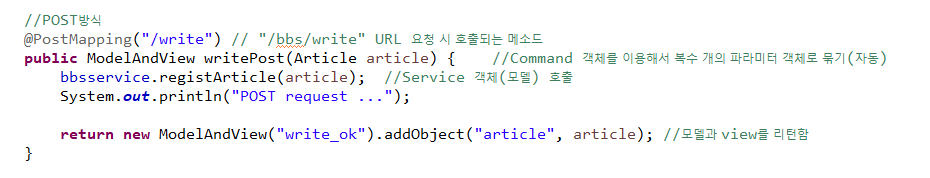
먼저, POST방식의 메소드를 수정해야합니다.

↑ 이전 실습에서 만들어놨던 Article 클래스를 통해 파라미터 값들을 객체화하여 받습니다.
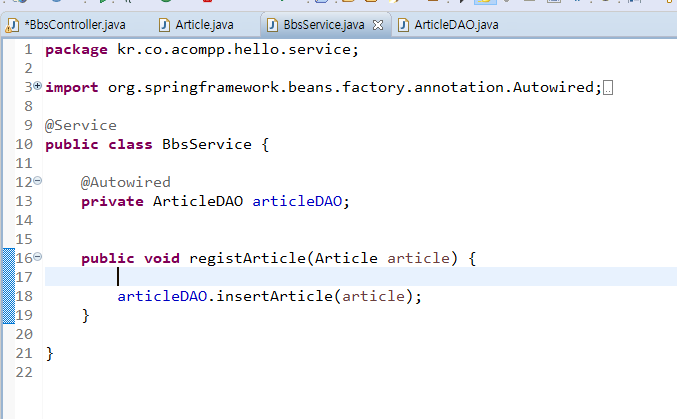
↑ 그리고 Service 객체에 이를 전달합니다.

↑ BbsService 객체의 registArticle()를 수정했습니다.
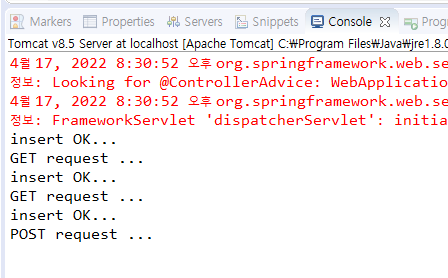
콘솔에 전달받은 파라미터 객체가 출력되도록 해서 정상적으로 데이터를 넘겨받았는지 확인하기 위함입니다.

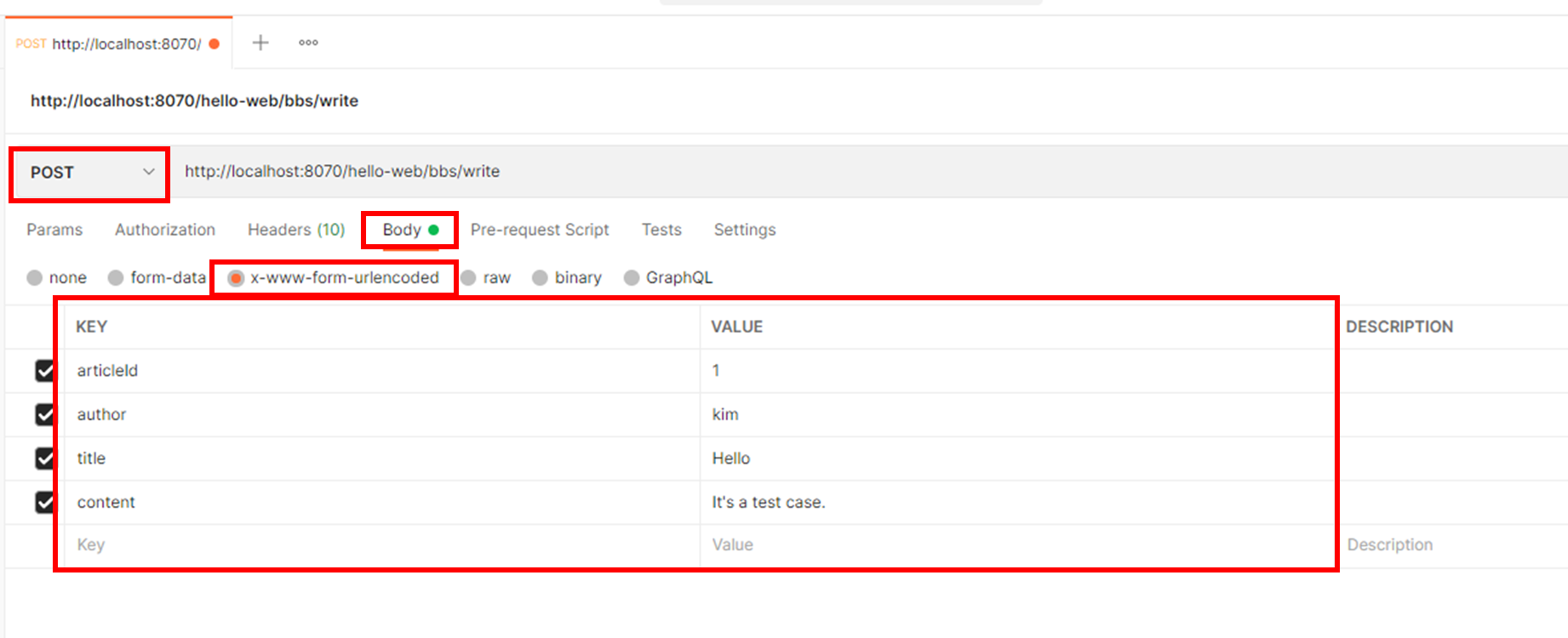
↑ Postman으로 요청을 보내봅니다.

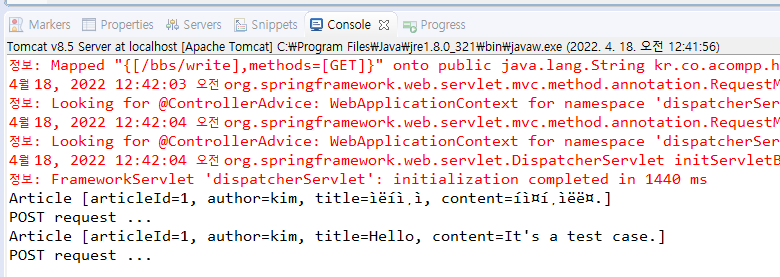
↑ 제대로 출력되었습니다.
외계어는 한글인데 아직까지 원인을 못찾고 있습니다ㅠㅠ 웬만한 거는 다 UTF-8로 변경했는데 왜 외계어인지,,
4. ModelAndView로 JSP 페이지에 데이터 전달
JSP에 입력받은 데이터를 전달하고 이를 JSP 페이지에서 띄워봅니다.

↑ Controller 클래스의 writePost() return 값을 수정합니다.
원래는 "JSP파일이름"만 넘겼지만, 데이터도 같이 넘겨줘야하기 때문에 ModelAndView 객체를 사용하여 리턴합니다.

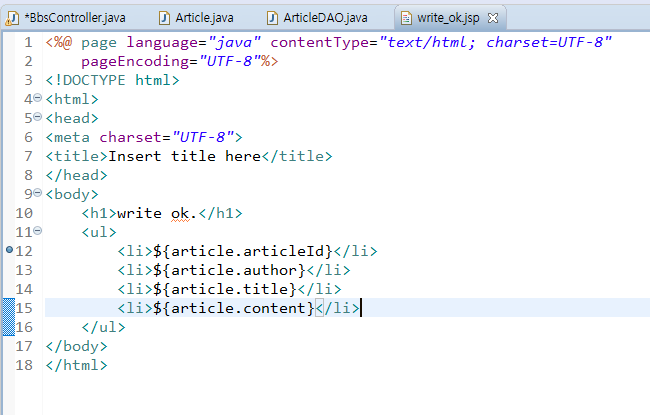
↑ 전달받은 모델을 띄우도록 HTML를 수정합니다.
Controller에서 article이라는 이름으로 넘겨줬기 때문에, jsp파일에서도 article이라는 이름으로 데이터가 접근하면 됩니다.
접근할 때는 "${~~}" 이런식으로 작성하면 됩니다.

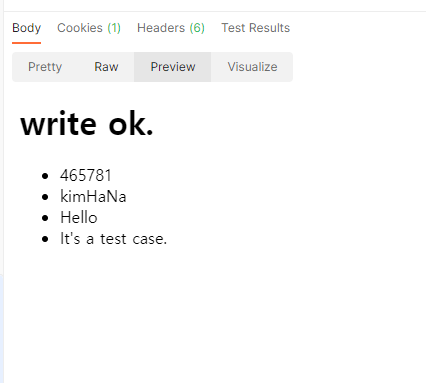
↑ 요청을 보냅니다.

↑ JSP파일은 Postman에서 확인할 수 있습니다.