
🤔 배경
이번 블로그에선 평소에 고민하던 프론트엔드 개발에 대한 고찰과 이를 통해 생각하게 된 프론트엔드 개발의 목표를 실현하기 위해 진행했던 개발 경험을 공유하려 한다.
최근에 프로젝트를 진행하였는데, 이때 가장 크게 신경 쓴 부분은 다음과 같다.
본 서비스를 사용하는 유저가 편한 개발은 무엇일까?
프로젝트를 진행하면서 프론트엔드 개발의 목표는 무엇일까? 를 고민했다. 그 결과, 위와 같은 의문을 바탕으로 프로젝트 개발에 임했다. 이런 의문으로 개발했던 이유는 매번 생각해오던 프론트엔드 개발에 있어서 가장 궁극적인 목표는 사용자 편의에 있다고 생각했고 판단했기 때문이다.
이제부터 내가 왜 이런 생각을 가지게 되었고 이 프로젝트에서 사용자 편의, 즉 UX 를 계속해서 강조했는지 생각을 공유하려 한다.
💻 좋은 FE 개발을 무엇일까?
지금까지 프론트엔드 개발에 있어서 여러 어려운 문법, 기술 들을 배워왔고 이때마다 들었던 생각은 이러한 것들을 배우는 것이 프론트엔드 개발에 목표일까? 였다.
단순한 개발 능력...?? 이런 것들이 프론트엔드 개발에 목표라고 할 수 있을까?
문법, 기술들을 배우는 것이 잘못되었다고 말하는 것은 아니다.
이러한 것들을 왜 배우는지에 대해 고민해볼 필요가 있다는 것이다.
사람마다 생각은 다르겠지만 본인은 프론트엔드 개발자의 궁극적인 목표는 사용자를 향해야 된다고 생각했다.
이렇게 생각한 이유는 여러 기술들을 배우고 있던 나에게 던진 하나의 질문이었다.
이러한 기술들의 근본은 어디일까? 왜 등장한걸까?
기술들마다 등장한 배경들은 다양하고, 모두 다르다. 하지만 그 근본을 보면 동일하다.
신기술들이 나오는 것들을 보면 총 두가지 정도로 이유를 생각해볼 수 있다.
- 사용자들이 원하는 기능 구현을 위한 기술
- 개발자들의 편함을 위한 기술
1번은 기존에 없었던, 즉 사용자가 불편하던 부분에 편함을 주기 위해 기술이 생긴 경우이다.
2번은 개발자들이 개발할 때 편하기 위해 만든 기술이 이에 해당한다.
각각을 생각해보면 모두 사용자를 위함에 있다. 2번의 경우에도 좀 더 들여다보면 사용자를 위함에 있다. 개발자들이 편하려고 하는 이유는 무엇일까? 편함을 바탕으로 빠르게 개발하여 사용자에게 신속하게 기능들을 제공하기 위함에 있다.
결국 모든 기술들은 사용자를 향해있다.
이렇게 새롭게 나온 여러 기술들은 사용해야 될 적합한 상황이 있고, 이 상황은 사용자 에게서 도출된다. 한 서비스에 요구되는 것들이 있고, 이것에 따라 기술이나 개발 방식이 결정되어져야 한다.
정리해보면 기술, 개발 방식들이 등장하게 된 이유와 이렇게 생겨난 기술과 개발 방식을 적합한 상황에 쓰기 위한 근거는 모두 사용자 이다.
이러한 생각을 거치면서 개발의 근본은 사용자 라고 결론내리게 되었다.
그렇다면 프론트엔드 개발자라면 단순한 개발 능력 향상을 위해 달리는 것이 아니라,
서비스에서 요구되는, 즉 이 서비스를 사용하고 있는 사용자가 원하는 니즈를 파악하고 이에 맞는 개발을 할 수 있느냐 없느냐가 중요하지 않을까.
이런 생각을 하게 되었다.
너무 추상적인 표현인 것 같아서 독자의 이해를 돕기 위해 이 글을 읽는 독자들에게 하나의 질문을 던지고 싶다.
독자가 웹 프론트엔드 개발자가 대부분일 것이라고 생각하고 이에 맞게 질문을 해보겠다.
지금 만들고 있는, 혹은 이전에 만든 프로젝트는 웹에 적합한 서비스인가?
그 서비스가 앱에 더 적합하지 않는가? 혹은 모바일 뷰가 적합하지 않는가?
사실 가장 기초적인 아이디어, 즉 서비스를 결정할 때도 여러 방법들이 적용된다. 이 방법들은 어떻게 정해질까? 바로 사용자 관점에서 어떤 방법이 편할지에 대한 고민들로 결정되어져야 한다. 사용자 관점에서 이 서비스가 웹으로 개발했을때 어떤 장점이 있을까? 기존 문제를 해결할 수 있을까? 이런 고민 말이다.
단순히 오 아이디어 좋은데?? 그리고 난 웹 개발자니깐 웹으로 이 서비스 구현하자 이런 생각을 하고 있지는 않았는가?
실제 현업, 가장 가까이 있는 카카오톡만 보더라도 기본은 앱으로 개발되어져있고, 카카오톡 쇼핑 등 특정 부분은 웹 환경의 모바일 뷰로 구현되어있다. 이 분들은 왜 이렇게 개발했을까? 사용자 니즈에 맞게 개발을 진행하다보니 앱이 적합한 부분, 웹이 적합한 부분을 고려하여 개발했기 때문이다.
지금 이 글을 읽고 있는 독자들의 FE 개발 실력 차이가 클 것으로 예상되어 가장 웹의 근본적인 질문을 던져봤다.
이 부분말고도 기술을 선택할 때, 개발방향을 설정할 때,
이 기술은 최신기술이네? 써봐야지!! 혹은
이 개발 방향이 대부분의 개발자들이 쓰는 방식이야. 좋은 이유가 있겠지~~!!
이러한 단순한 생각으로 개발하고 있지는 않은가?
모든 개발 이외에도 서비스를 만들어내는 모든 과정에서 사용자 관점이 가장 큰 근거가 되어야 한다. 이 부분이 개발의 깊이, 서비스의 가치를 매우 크게 판가름 하게 된다고 생각한다.
이 부분을 깨닫고 나의 개발 방식이 매우 크게 바뀌려 하고 있었다.
나의 이런 생각이 맞을까? 라는 의문을 품고 다른 기업의 가치관에 대해 리서치를 해봤다.
그중에서도 가장 기억에 남는 말이 있다. Customer Centric 이다.
이 말은 토스 팀의 핵심 가치 1번 에 등장하는 키워드이다.

토스 팀의 개발 블로그나 인터뷰 내용들을 보면 Customer Centric 관점에서의 개발을 중요시 했다.

토스의 핵심 가치를 리서치 한 이유는 본인이 생각했을 때, 가장 잘 만든 서비스는 토스 라고 생각했다. 다른 서비스와 달리 서비스를 이용하면서 단 한번도 이랬으면 좋겠다. 이렇게 변화하면 더 편하겠다. 이 점은 불편하다. 이런 것이 없었다. 즉 UX에 대해 불편함을 느낀 적이 없었다.
이러한 서비스를 만들어낼 수 있었던 건 기업의 핵심가치와 매우 연관이 있다고 생각한다. 그 중에서도 가장 핵심 가치로 내세우고 있는 Customer Centric 의 관점으로 서비스를 만들어내고 있다는 점이 클 것이라 생각된다.
토스 뿐만 아니라 대부분의 기업에서도 핵심가치에 필수적인 요소가 사용자 이다.
이러한 생각들을 하면서 머리가 조금 띵해지는 기분이었다. 내가 지금까지 해오던 FE 개발은 사용자 중심이었나? 단순한 기술에 대한 호기심과 적용 이런 것들에만 취중되지 않았나? 이런 생각이 들었다.
앞써 독자들에게 질문한 내용은 본인이 개발을 막 시작했을때 생각했던 것들이다...
이러한 생각들로 개발을 진행했다는 부분에 느낀점이 정말 많았고, 개발 가치관이 크게 바뀌었다.
개발을 오랜기간 해오면서 기술에 대한 실력이 곧 개발에 있어서 실력이라는 고정관념을 가지게 되었고, 개발에 대한 근본을 망각한 것 같다.
FE 개발에 목표는 화려한 코드와 복잡한 기술 적용이 아니라 사용자 중심에서 고민하며 여기서 도출되는 니즈들을 개발로써 구현해야 하는 것이 매우 중요하다고 생각했다.
또한 FE 개발에 실력은 어려운 문법, 여러 기술들에 대해 알고 있는 것도 물론 중요하겠지만 매 순간 Customer Centric 관점에서 고민하고 사용자를 공감하면서 어떤 부분에 니즈가 있는지 파악하는 능력이 뒷받침이 되어야 한다.
개발을 아무리 잘하고, 어려운 문법, 기술들로 코드를 만들어도 사용자는 이를 알지 못한다.
겉만 멋진 코드가 아니라 사용자가 어디서 불편함을 느끼는지 니즈를 파악하고 이에 맞는 기술들을 적용하는 개발이 필요하다.
위에 능력이 바탕으로 된 이후에서야 어려운 문법, 어려운 기술들이 의미가 있어진다. 이러한 개발 능력은 사용자가 원하는 니즈를 실현시키기 위해 다양한 방법을 제공해주는 부분에 의미가 있지, FE 개발을 잘한다에 큰 척도가 될수는 없다고 생각한다.
그래서 본인은 이번 프로젝트 때 Customer Centric 관점에서 진행하였고, 이를 코드로써 적용시키려 노력했다.
고객 중심의 개발이 아니고 단순한 기술적용은 과감히 없앴다. 사용자가 불편함을 느끼는 부분에는 기술들을 과감히 적용하여 이를 개선했다.
지금부터 소개할 프로젝트에서는 Customer Centric 관점에서의 개발방식이 많이 적용되었지만 그 중에서 어떻게 그 개발을 이끌어냈는지 하나 정도만 간단하게 소개하려 한다.
🔥 프로젝트의 간단한 소개

본 프로젝트는 현대자동차그룹 소프티어 부트캠프에서 진행했던 최종 프로젝트였다.
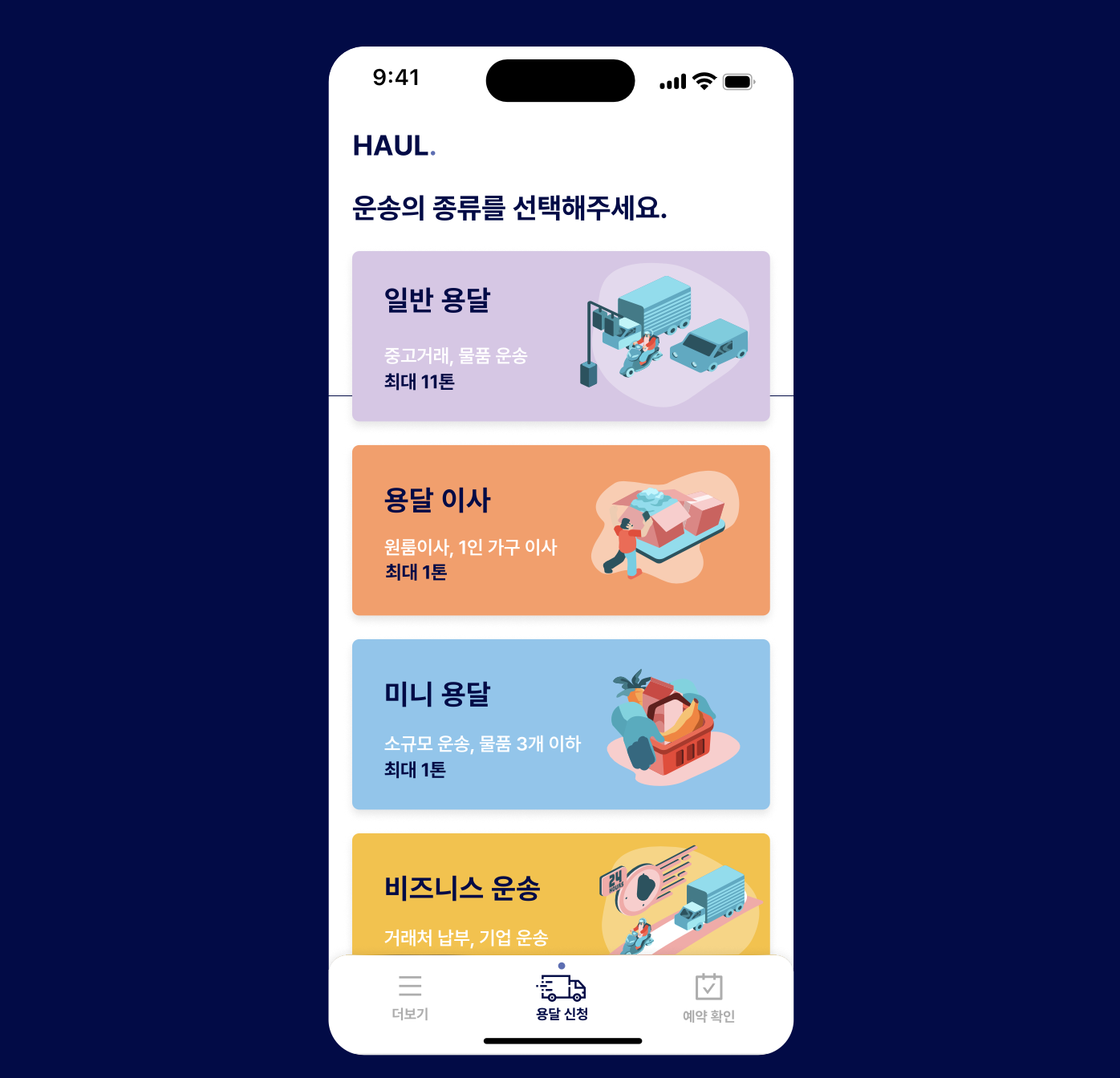
이때 우리팀의 주제는 화물 운송 예약 플랫폼 이었다.
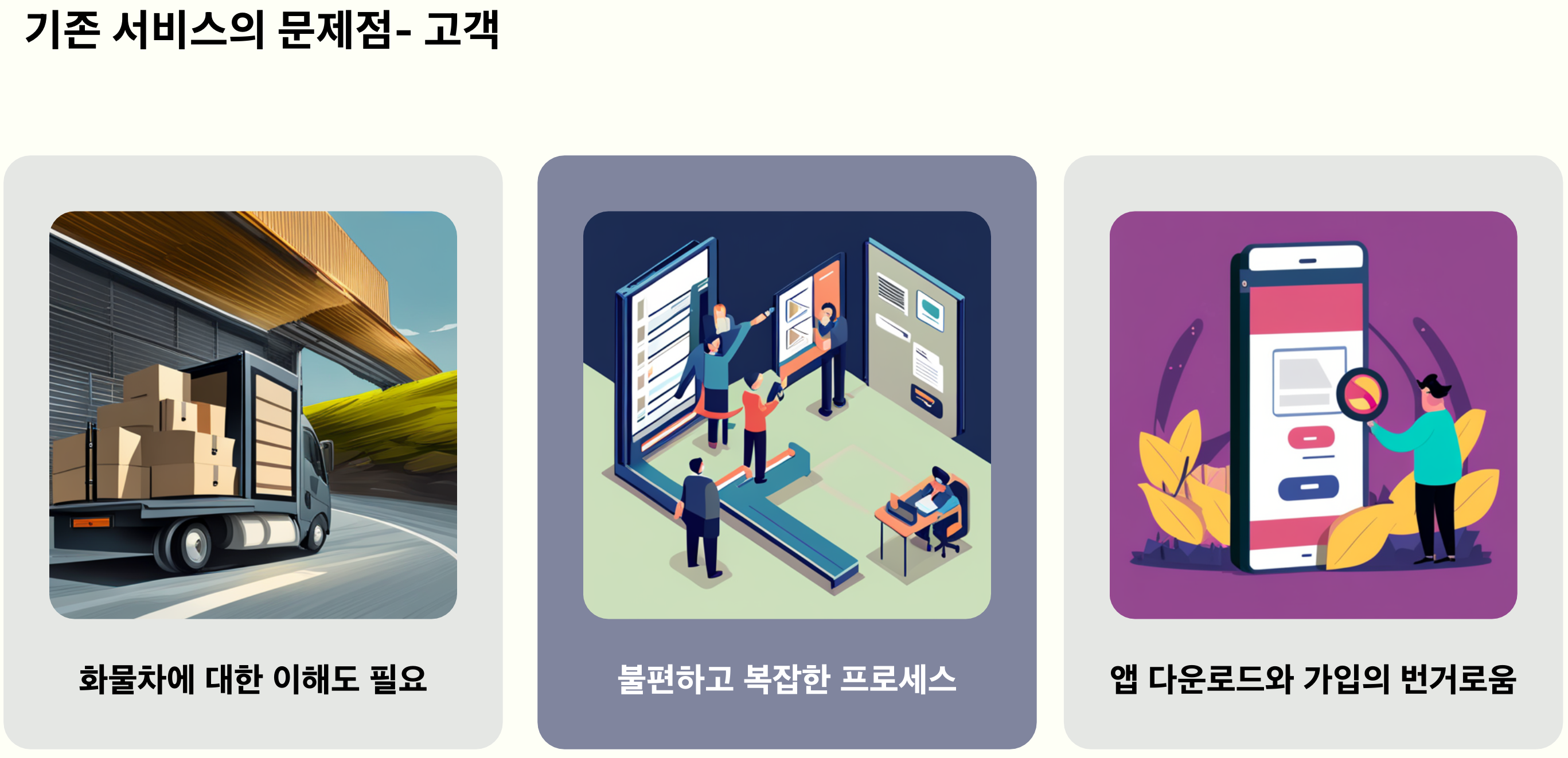
이 주제를 선택한 이유는 기존에 이러한 플랫폼이 존재하긴 했지만 다음과 같은 문제가 존재하여 유저가 많이 존재하지 않았기 때문이다.

- 앱 다운로드와 가입의 번거러움
- 불편하고 복잡한 예약 프로세스
- 화물차에 대한 이해도가 필요하다.
사실 생각해보면 화물 운송 예약은 보통 사용자들은 전화 서비스를 사용한다. 그 이유가 무엇일까? 화물 운송 예약은 일반 유저의 경우 기대 사용횟수가 매우 적기 때문에 앱을 다운로드하고 회원가입을 거치는 과정이 번거로웠을 것이다.
또한 전화의 경우 짧으면 2분 안에 예약이 완료되지만 기존 앱에는 입력사항이 너무 많고 복잡하였기에 사용자 입장에서는 앱을 사용할 이유가 없었다.
여기서 끝나는 것이 아니라 대부분의 화물 예약 플랫폼에서는 차량을 직접 선택해야된다... 일반 사용자가 화물차에 대해 잘 알고 있는 사람이 몇 분이나 될까??
이러한 상황 때문에 사람들은 화물 운송 예약 플랫폼 을 사용할 이유가 아예 없었다. 현재 시중에 출시된 화물 운송 예약 플랫폼 의 대부분의 유저는 주기적으로 납품을 진행하는 사업자가 대부분이었다.
우리팀은 현재 화물 운송 예약 플랫폼의 문제에 대해 공감하였고, 모든 사용자가 쉽게 사용할 수 있는 서비스를 목표로 개발하였다.
🧐 최적화를 하게 된 배경
이 프로젝트를 진행할 때 최대한 Customer Centric 관점으로 접근하면서 기획, 디자인, 개발을 진행했지만 개발자 4명에서 진행한 프로젝트였기에 사용자를 완전히 공감한다는 것은 어느 정도에 한계는 있을 것이라 생각했다. 그래서 우리팀은 V1을 개발하고, 이를 대상으로 Beta Testing을 진행하였다.
이때 받은 피드백을 해결하기 위해 고민하고 이를 코드로써 써내려갔다.
그중에서 상당량 있었던 피드백은 속도에 대한 것이 많았다.
기존에 기획단계에서 예상한 바와 같이 사용자는 전화 서비스를 사용하지 않고 어플 형태를 사용하기 위해서 속도에 대한 매리트가 중요했다. V1에도 이를 신경쓰면서 개발하긴 했지만, 피드백에는 좀 더 속도적으로 개선되었으면 한다는 피드백이 있었다.
이를 위해 기획, 디자인에서도 예약 프로세스를 빠르게 하기 위해 설계를 다시 진행했다.
이뿐 아니라 FE개발자로서 속도를 빠르게 하기 위해서 어떤 부분을 개선할 수 있을지 고민했다. 그래서 생각해낸 것이 FE 성능 최적화였다.
특히나 피드백 중에 첫 로딩 속도가 느리다는 피드백이 있었다. 사실 이 부분은 기획, 디자인 단계가 아니라 FE개발 쪽에서 개선해야될 문제가 확실했다.
그래서 첫 페이지 로딩속도를 포함한 서비스의 빠른 속도 라는 사용자의 니즈를 위해 기술들을 찾기 시작했고 이에 대해 공부하며 적용해나갔다.
그래서 이제부터는 그 성능 최적화를 어떻게 진행했는지 소개하려 한다.
🤳 FE 단계에서의 성능 측정
우선 성능 최적화를 위해선 본 프로젝트가 어떤 부분에서 성능 최적화가 필요한지 진단이 필요하다. 이에 따라 성능 측정을 진행해야된다.
정밀한 성능 측정을 위해선 3가지를 선택해야 된다.
- 성능 측정 도구
- 성능 측정 대상
- 성능 측정 환경
1. 성능 측정 도구
본 프로젝트에서 사용한 성능 측정 도구는 총 3가지이다.
- vite-bundle-visualizer
- Network Tab
- Light House
이렇게 3가지로 성능 측정을 진행하면서 어떤 부분에서 시간이 많이 들고 있는지 분석하였고 이를 여러 최적화 기법을 통해 해결해나갔다.
2. 성능 측정 대상

시간 관계상 모든 페이지에 대한 최적화를 진행하기 어렵기 때문에 사용자가 가장 많이 들어가게 될 페이지인 운송 종류 선택페이지 로드시간을 측정 대상으로 삼았다.
3. 성능 측정 환경
- 느린 개발자 3G환경(캐싱사용X)
- Wi-Fi: 10.194.185.205
- 총 10번
정확한 성능 측정을 위해 성능 측정 환경을 동일하게 해주어야한다. 따라서 본 프로젝트에서는 Wi-Fi와 데이터 환경을 동일하게 맞추고 진행했다. 또한 특수 경우의 오차를 줄이기 위해 총 10번의 측정을 진행하고 이에 대한 평균값으로 측정했다.
최적화 전 성능 측정 결과
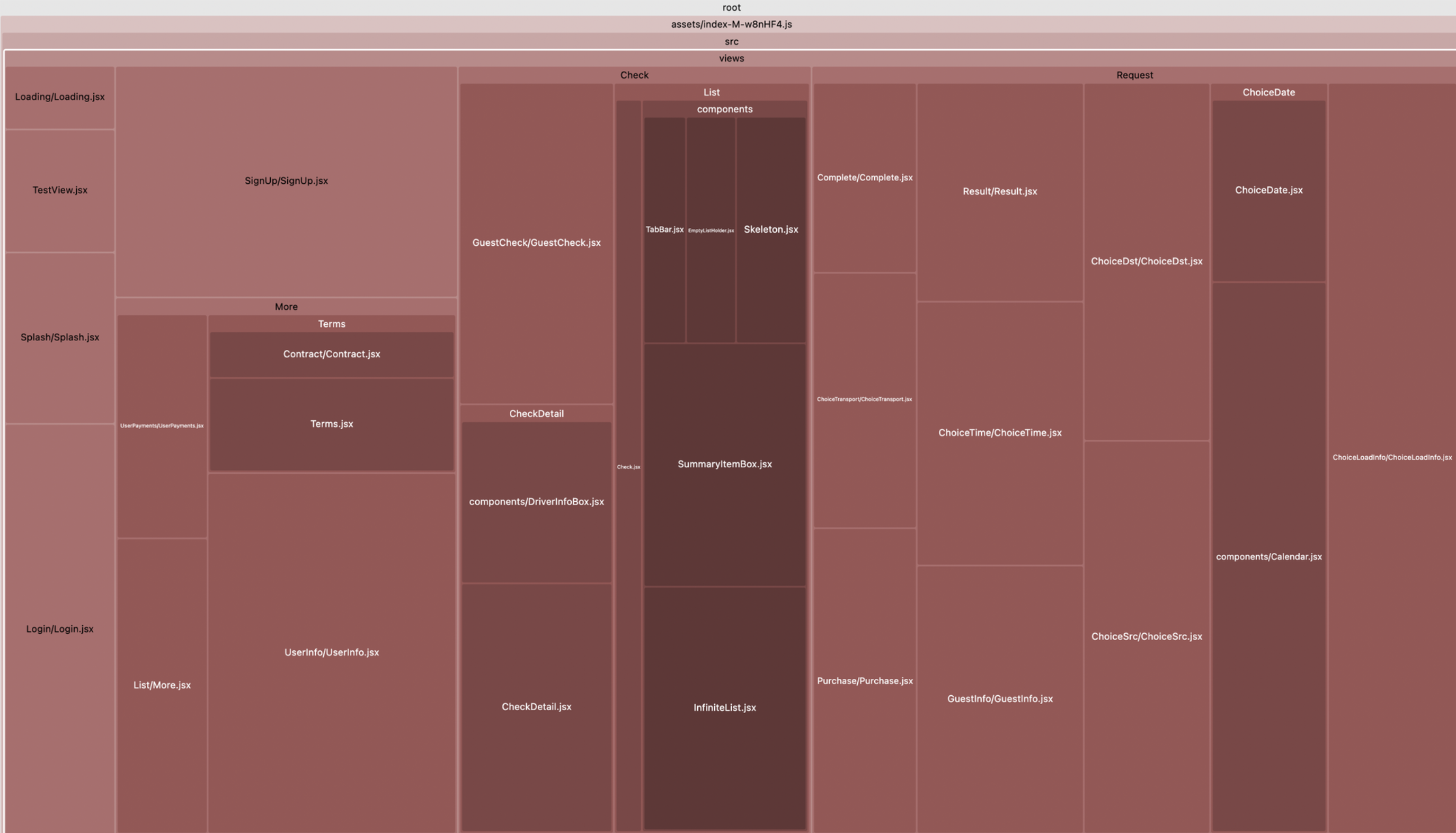
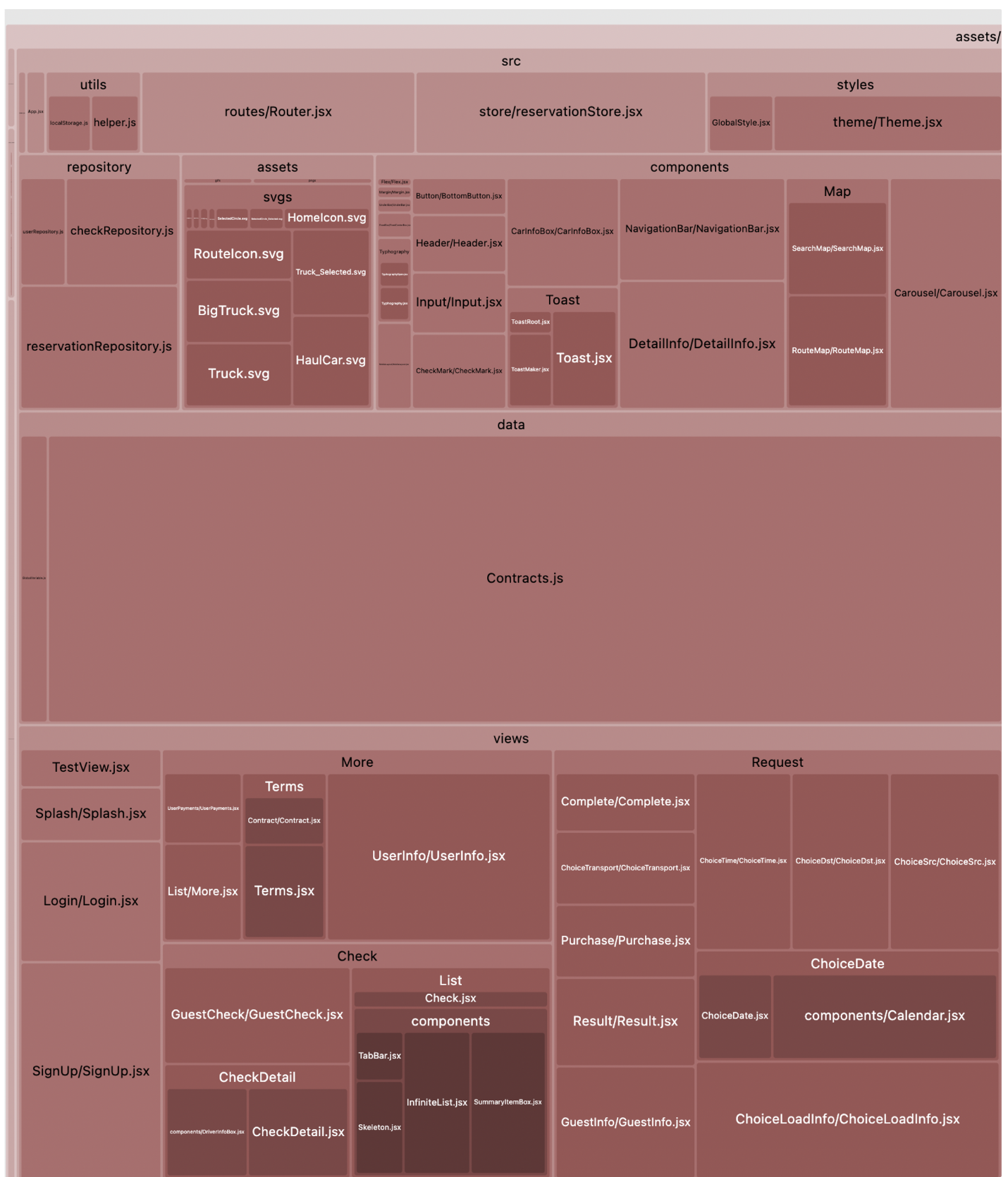
1. vite-bundle-visualizer

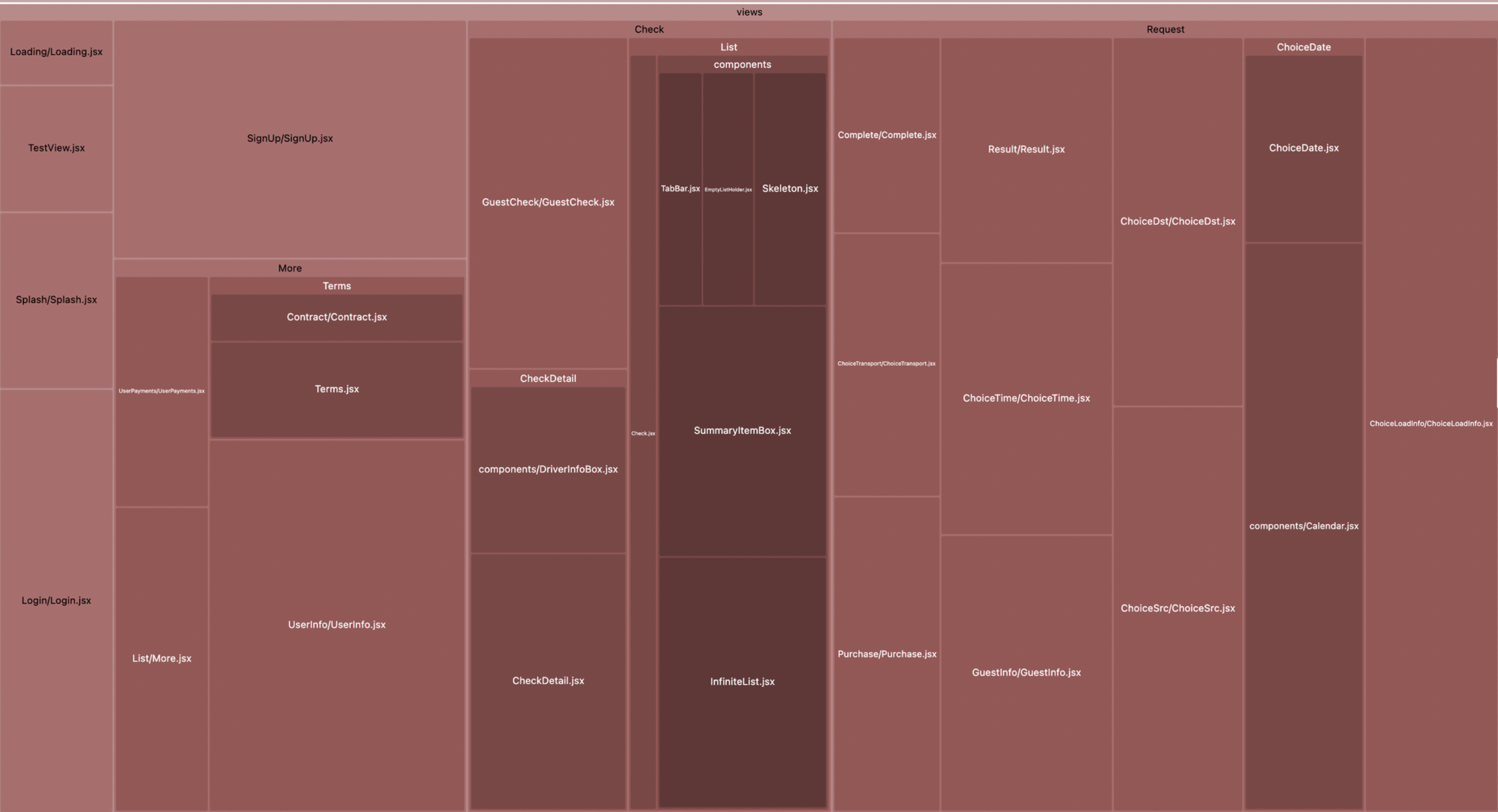
이를 통해 어떤 부분에 상대적으로 번들 크기가 큰지 확인했다. 이 부분을 검사한 이유는 프로젝트 내에 중요도가 떨어지는 부분에 의도치 않게 크기가 큰 것을 확인하기 위함이었다. 중요도가 떨어지는 부분에 크기가 프로젝트 내에서 상당량 잡아 먹는다면 해당 부분에 개발 방식이 바뀌는게 맞다고 판단했다.
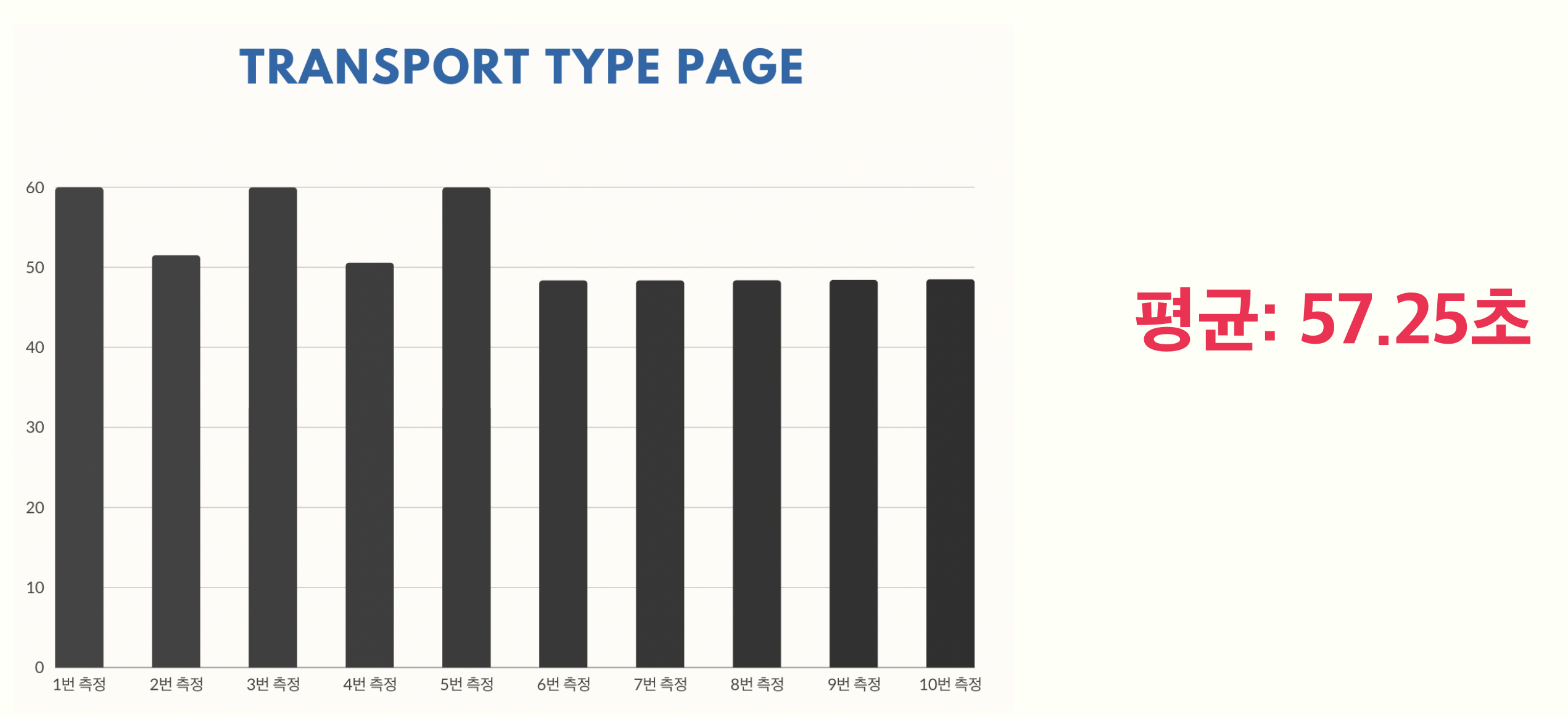
2. Network Tab

네트워크 탭으로는 페이지 초기 로딩 시간을 측정했고, 총 10번의 측정결과 57.25초라는 큰 수치가 나왔다. 물론 느린 3G 환경이고 개발자 모드에서 진행한 것이라 많이 큰 수치가 나오는 것은 정상이긴 하지만 이에 대한 고려를 하더라도 조금은 큰 수치이다. 사용자가 왜 로딩시간에서 불편함을 느끼는지 체감을 했던 평가 수치였다.
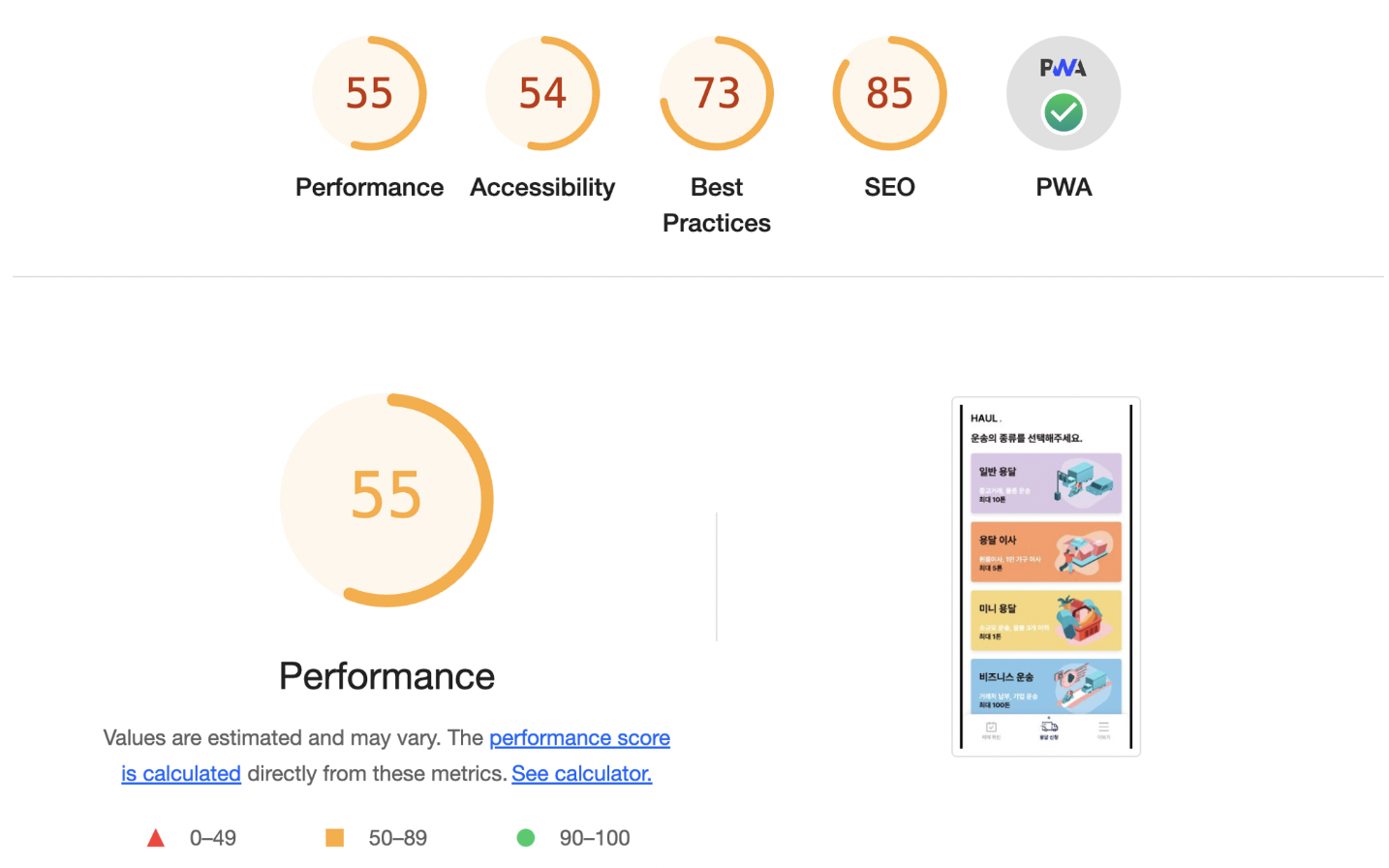
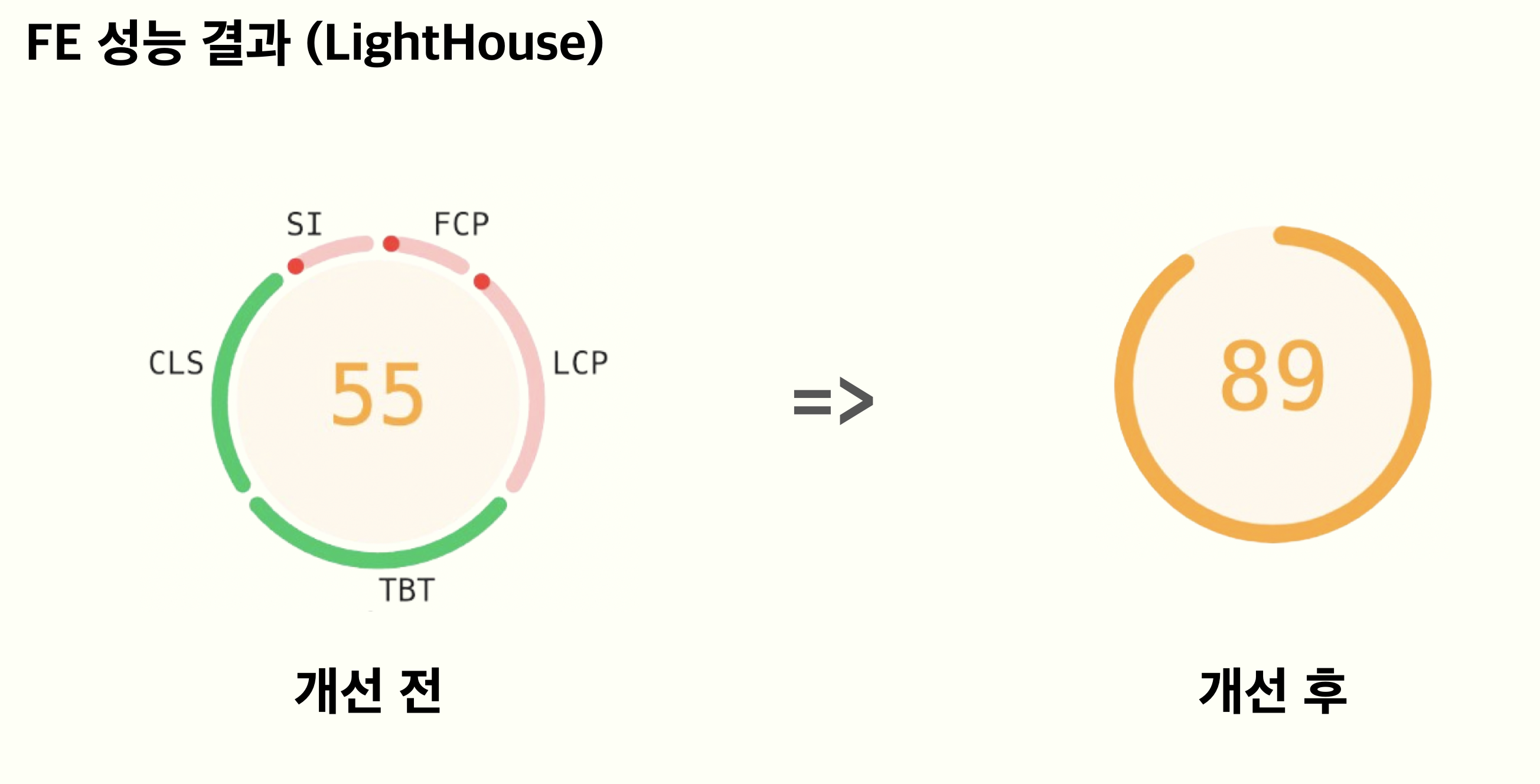
3. Light House

Light House의 경우에도 수행 시간이 55점으로 낮은 점수를 받았다.
이제부터는 이 3가지 결과를 가지고 어느 부분에 문제가 있는지 분석하고 이를 해결하는 작업을 거치려 한다. 이 검사 도구를 사용하면 어떤 부분에서 많은 시간이 드는지 알려주는데 이를 참고하여 개발하였다.
✍ 문제 분석 및 최적화 작업
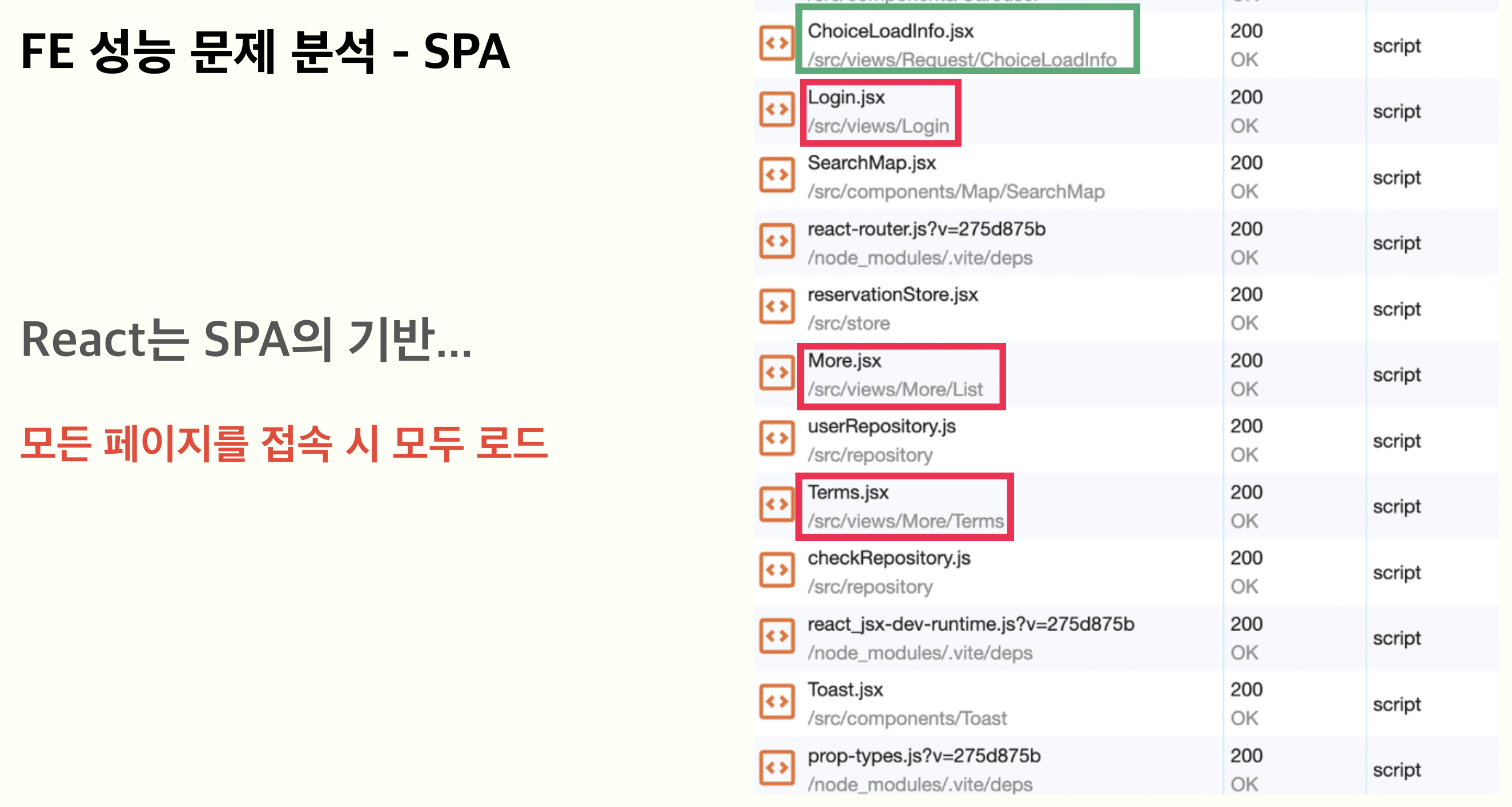
1. 🐌 SPA기반의 느린 초기 로딩 속도
본 프로젝트는 React가 요구사항이었다. 이에 따라 React로 개발함에 따라 기본 스펙인 SPA가 적용되어졌다.
SPA는 첫 접속 시에 모든 파일들을 다운로드 받는다는 특징이 있다. 이는 페이지 전환마다 파일을 다운로드 받지 않아 초기로딩 속도만 느리고 이후에는 빠른 UX를 제공할 수 있다는 점이 큰 특징이다.
이전에 초기 속도가 느리다는 피드백의 이유를 여기서 찾을 수 있었다. 기본 요구사항이 React인지라 어쩔 수 없는 부분이었지만 그래도 해결하거나 개선시킬 수 있는 부분이 있는지 고민하였다.
이런 고민을 하면서 SPA개념을 보던 중 조금 이상한 걸 느꼈다. 모든 파일 이란 단어이다.
사용자가 한 서비스를 이용하는데 모든 파일을 다운받을 필요가 있을까? 필요한 것만 미리 받으면 되는거 아닐까?

실제로 로드되는 상황을 보면 사용자가 불편함을 느낄 수 있겠다는 생각이 확 든다.
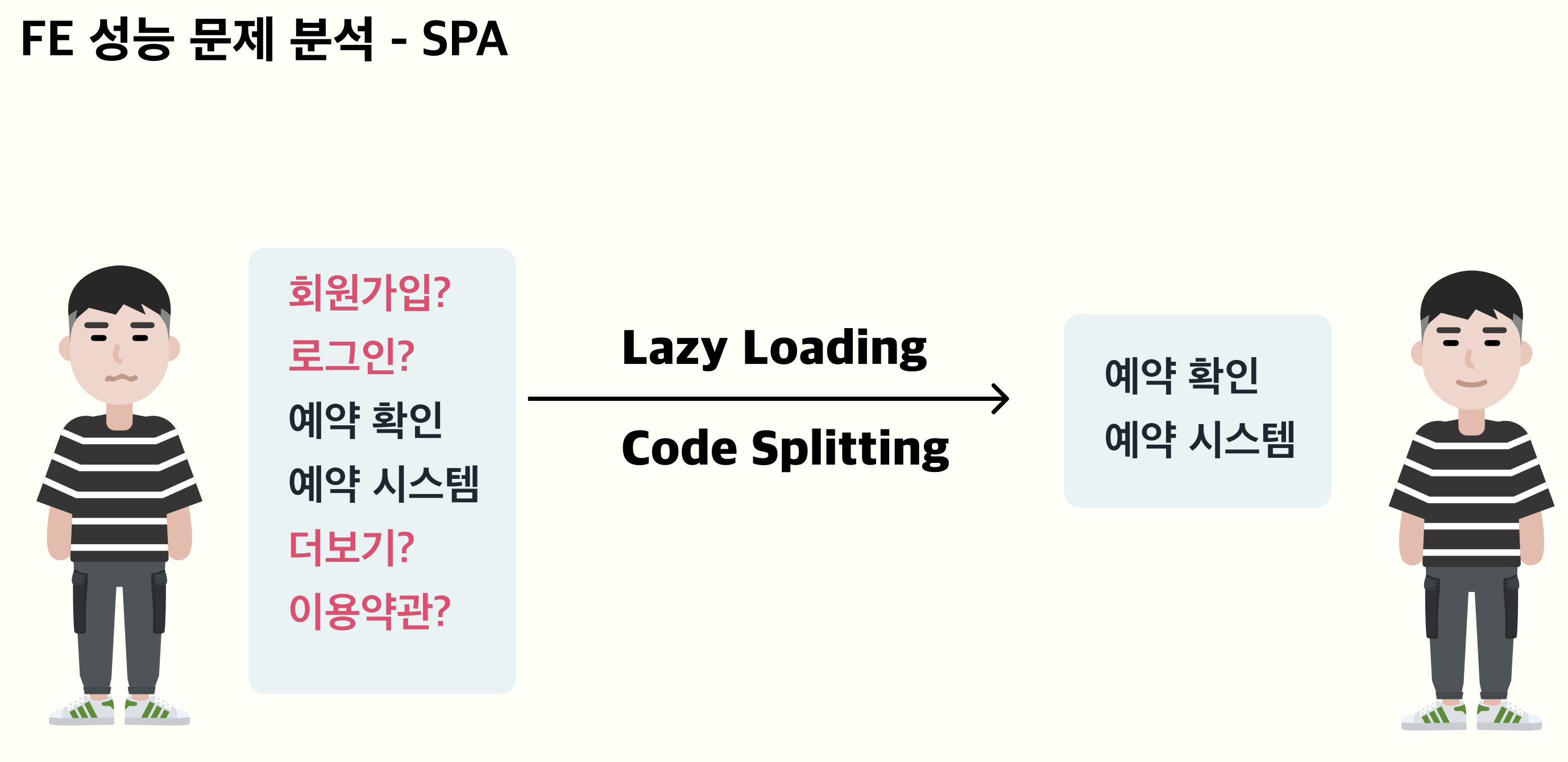
위 사진 자료를 보면 첫 로딩 시에 로그인 페이지, 더보기 페이지, 이용약관 페이지등 모든 파일을 다운로드 받는다.
하지만 생각해보자. 사용자들은 로그인 페이지, 더보기 페이지, 이용약관 페이지 등을 서비스를 사용할 때 얼마나 쓸까? 쓰기는 할까?
우리가 서비스 이용할 때 더보기 페이지를 자주 들어가는가?
그렇지 않다. 그럼에도 React는 이를 다운로드 받고 있었다. 이것이 맞는 방식일까? 특히나 본 서비스에서 핵심은 빠른 예약 프로세스, 즉 속도였다. 실제로 피드백을 보면 사용자는 이러한 부분 때문에 초기로딩 속도에 대한 불편함을 체감하고 있었다. 따라서 매 접속시마다 들어가지도 않을 페이지에 대한 로딩시간을 경험하게 한다는 것은 옳지 않다.

실제로 번들 크기를 보더라도, 더보기에 해당하는 More폴더와 회원가입, 로그인 등 절대 무시할 크기가 아니다.
따라서 이를 위해 다음과 같은 최적화 기법을 적용했다.
Lazy Loading && Code Splitting

자주 사용하지 않는 페이지에 Lazy Loading을 적용하여 첫 접속 때가 아니라 그 페이지에 접속할 때 다운로드 받게 하였다.
로그인 페이지, 더보기 페이지, 이용약관 페이지 등에 이를 적용하여 사용자가 쓰지 않을 가능성이 큰 페이지에 대한 로딩 시간을 경험하지 않게 개선하였다.
또한 번들 크기가 크며, 중요도가 떨어지는 컴포넌트는 Code Splitting하여 그 부분만 Lazy Loading을 적용하였다. 이를 통해 중요도가 떨어지는 영역에 대한 로딩 시간을 사용자로 하여금 경험하지 않게 할 수 있었다.
이를 통해 사용자에겐 보다 빠른 예약 프로세스를 경험할 수 있게 하였다.
최적화 결과
이때 약 로딩 시간이 13초 정도 감소하여 총 18% 성능 개선 효과 를 얻었다.
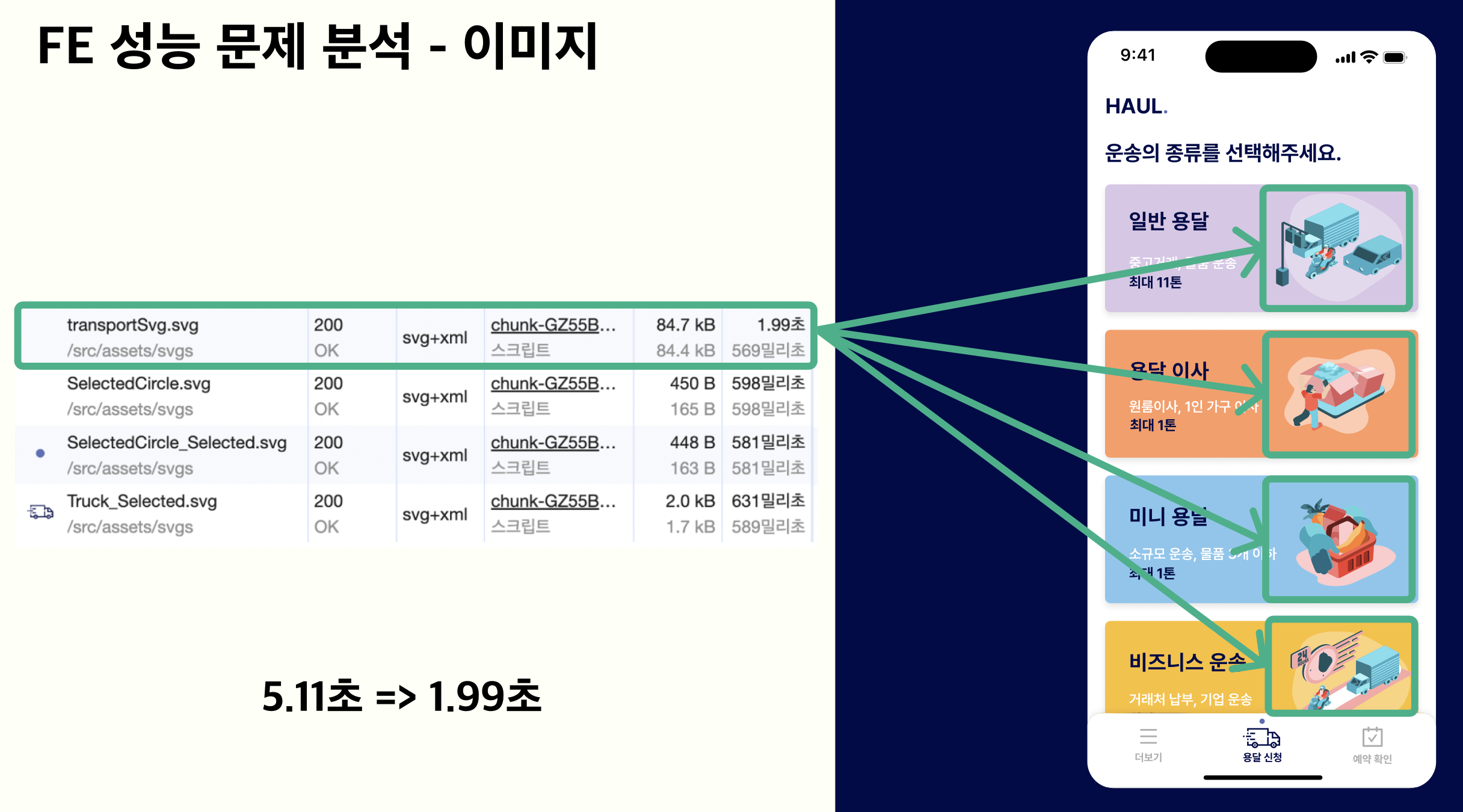
2. 🐌 여러 이미지로 인한 네트워크 지연

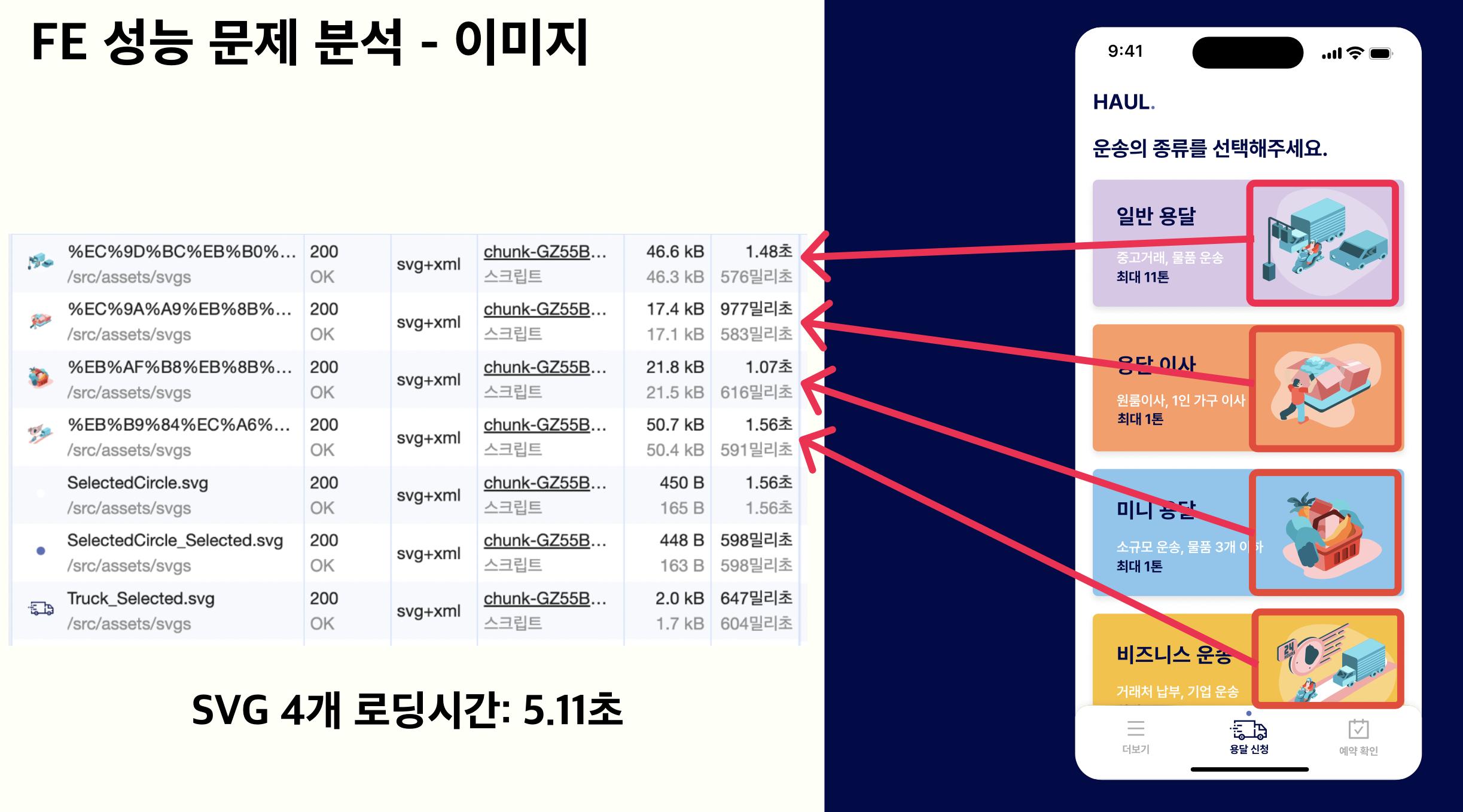
본 프로젝트에서는 이미지 파일을 SVG로 통일시켜 사용하였다. 성능 측정을 진행하고 네트워크 탭과 Light House를 보면 공통적으로 도출되었던 문제는 많은 SVG파일 로딩시간이었다.
SVG파일로 통일 시킨 이유는 상대적으로 작은 파일 크기 때문이었다. 하지만 그럼에도 작지 않은 파일 로드 시간이 들었다. 이 이유에 대해 리서치를 진행해보니, 나와 같은 문제를 겪고 있던 개발자 분들이 존재했다.
관련 블로그를 읽어보니 작은 파일 크기이더라도 HTTP요청을 서버로 보내고, 이에 대한 파일을 불러오는 과정에서 시간이 들고, 만약 파일의 개수가 많다면 요청을 보내고 받는 시간이 중첩되어 네트워크 지연시간이 발생한다는 것이었다.
그래서 이 문제를 해결하기 위해 이미지 최적화 방법에 대해 공부를 진행했다.
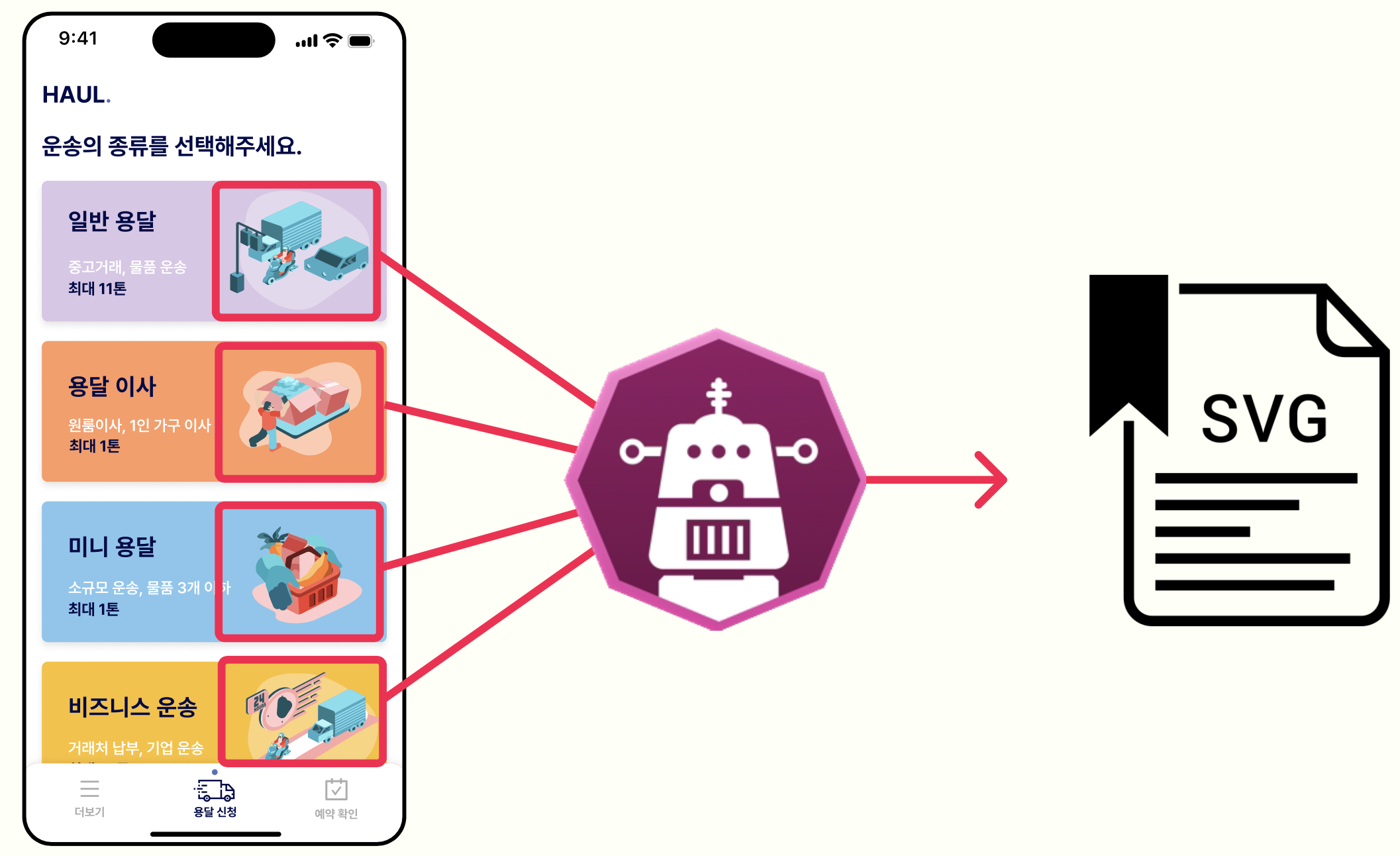
SVG Sprite 기법
여러 최적화 기법 중에 본 프로젝트에서 가장 적합한 기법은 SVG Sprite 기법이었다.

SVG Sprite기법은 여러 SVG 파일을 하나의 SVG파일로 합친 후에 이 이미지 파일을 로드하는 기법을 말한다. 이를 통해서 여러 SVG파일을 하나씩 서버로부터 불러오는 것이 아니라 한번의 요청만으로 모두 불러올 수 있게 된다.
단 여기서 주의점은 그렇다고 해서 모든 SVG파일을 하나로 합치는 것은 옳지 못하다. 그 이유는 사용하지 않는 SVG까지 같이 다운로드 하여 파일 크기가 커질 수 있다. 쉽게 말해 앞서 설명한 SPA가 모든 페이지를 모두 다운로드 받는 단점과 동일하다.
그렇다면 언제 써야 될까?
바로 공통적으로 쓰이는 SVG파일이 있을 때이다. 예를 들어서 내비게이션 바에 쓰이는 이미지 파일이나 본 프로젝트의 측정 대상이었던 위에 4가지 SVG 경우에 적합하다. 하나의 SVG가 쓰이는 곳이라면 다른 SVG도 쓰는 경우가 가장 적합하다고 할 수 있다.
위 페이지에서는 이 경우에 해당하였고 SVG Sprite기법을 적용하였다.
최적화 결과

기법 적용한 결과 5.11초에서 1.99초로 62% 성능 향상되었다.
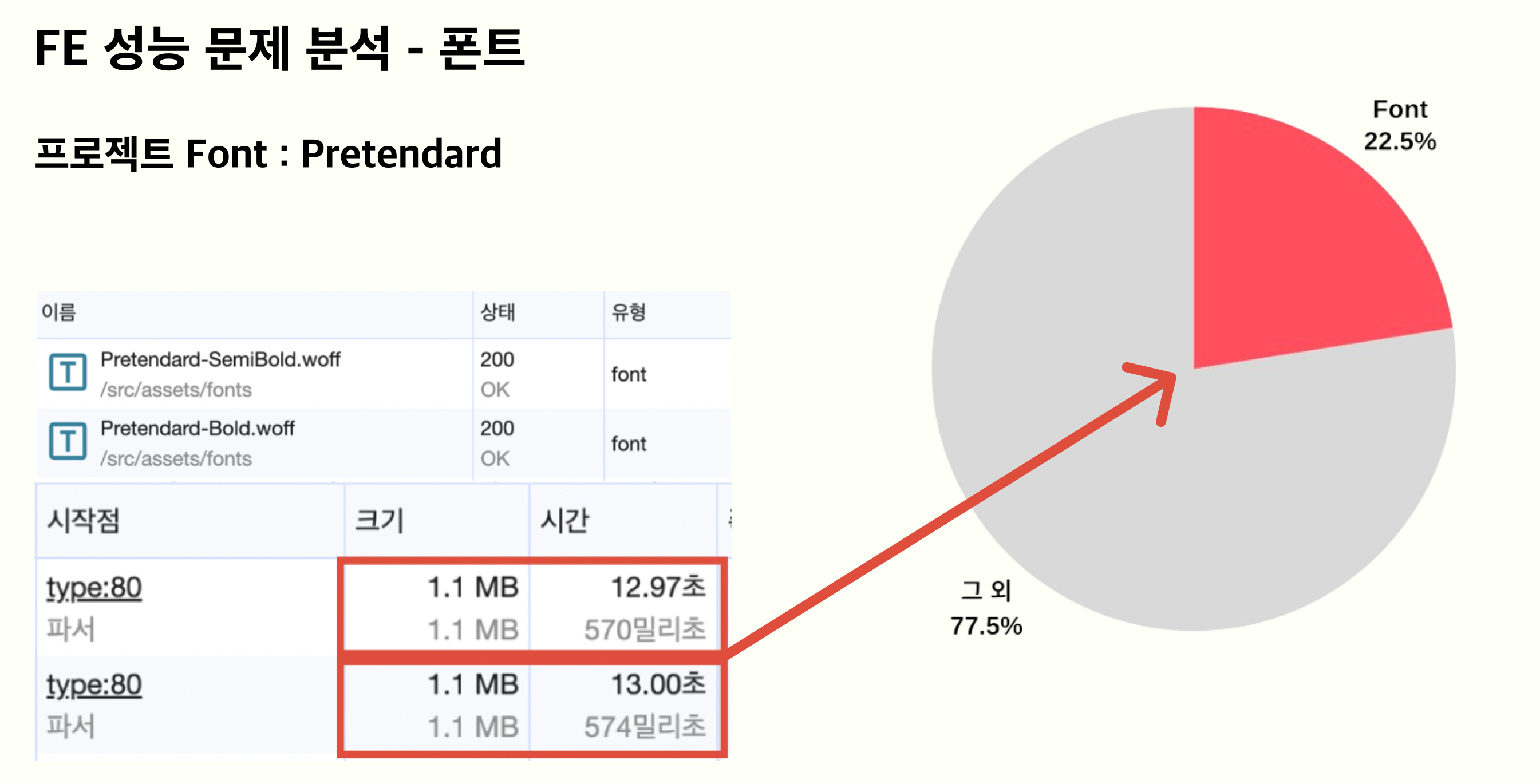
3. 🐌 Font의 압도적 크기

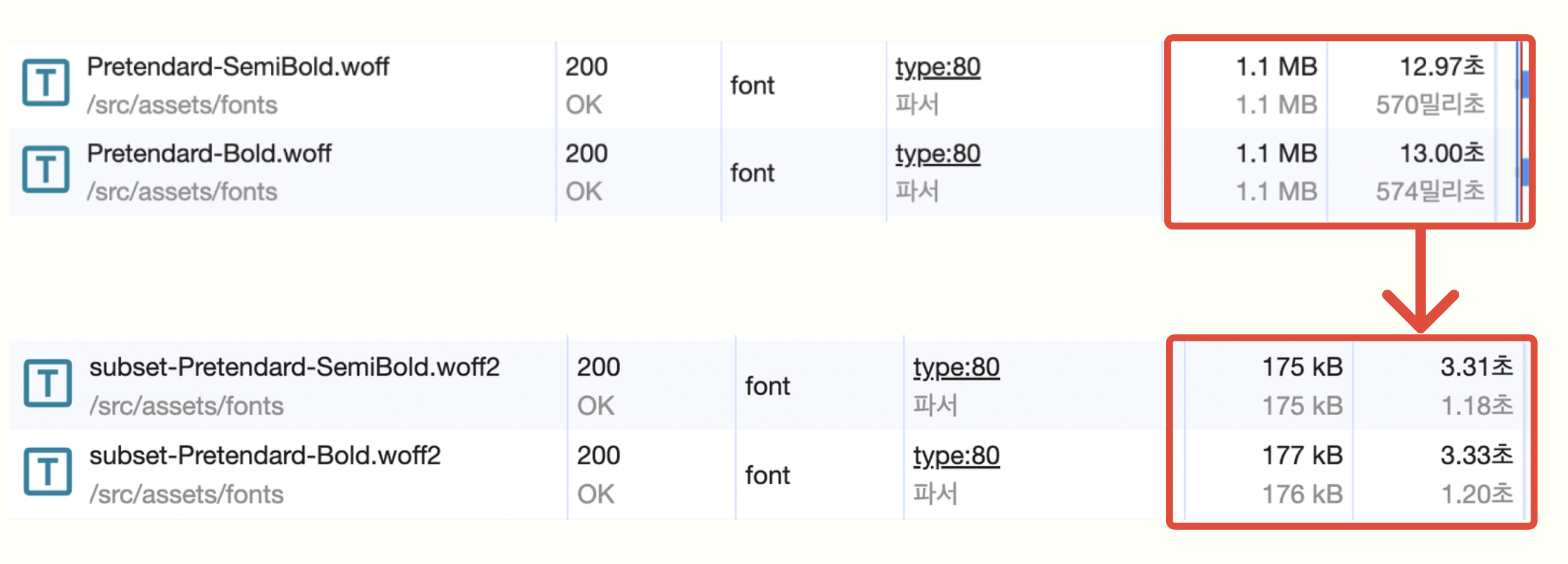
본 프로젝트에서는 Pretendard라는 웹 폰트를 사용중에 있었다. 네트워크 탭에서 이를 다운받는 시간을 확인해보면 13초로 전체에서 22.5%를 차지한다. 절대 적지 않은 수치이다.
처음에는 이렇게 폰트 다운 받는 시간이 크다면 프로젝트의 적합한 UX를 위해서라도 웹 폰트를 사용하지 않는 것도 고민했다. 하지만 깔끔한 폰트도 사용자의 가독성을 고려한 UX를 위해서라면 어느정도 필요하다고 생각했다.
또한 지금 프로젝트는 내가 디자인을 해서 이런 부분을 마음대로 수정할 수 있었겠지만 진짜 현업에서는 디자이너 분들이 폰트들을 지정해주신다. 하지만 이럴 때 디자이너에게 폰트를 바꿔달라고 부탁할껀가? (감히 디자이너한테...)
FE 개발자는 디자이너, 기획자가 준 것 중에 수정없이 최적의 코드를 만들어내야 한다.
따라서 이러한 관점에서도 웹 폰트를 사용하지 않는 것보다 이를 개선시킬 수 있는 방법인 웹 폰트 최적화 기법에 대해 공부했다.
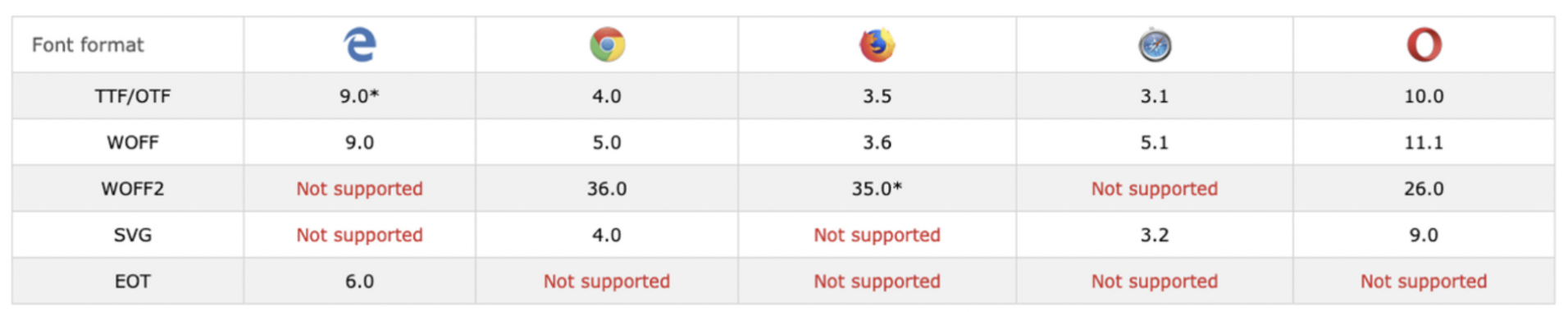
1. WOFF => WOFF2 && 폰트 폴백
기존에는 WOFF파일을 사용했다. 그 이유는 크로스 브라우징 때문이다.

실제로 폰트 호환성을 보면 WOFF파일의 경우 모든 브라우저를 호환한다.
이 때문에 처음에는 이 파일 형태를 적용했었다.
하지만 폰트 파일 형태에 대해 공부해보니 WOFF파일은 브라우저 호환성에는 장점이 있었지만 압축 알고리즘이 WOFF2파일에 비해는 조금 떨어져 파일 크기가 컸었다.
이때 고민했다... 크롬처럼 WOFF2파일을 쓸 수 있는 곳도 WOFF파일을 쓰게 하는 것이 맞을까? 이러한 개발은 최적화 로딩시간을 주는게 아니지 않나?
따라서 다음과 같이 개발을 업데이트했다.
@font-face {
font-family: "bold";
src: local('korea font'), url("./Pretendard-Bold.woff2") format("woff2"),
url("./Pretendard-Bold.woff") format("woff");
unicode-range: U+1100-U+11FF;
font-weight: 700;
font-display: block;
}이렇게 해서 WOFF2파일을 사용할 수 있는 브라우저에는 이를 적용하고, 호환하지 않는 브라우저에는 폰트 폴백을 적용하여 WOFF파일을 적용하게 하였다.
이를 통해 브라우저마다의 최적의 웹 폰트 파일 형태를 제공하도록 하였다.
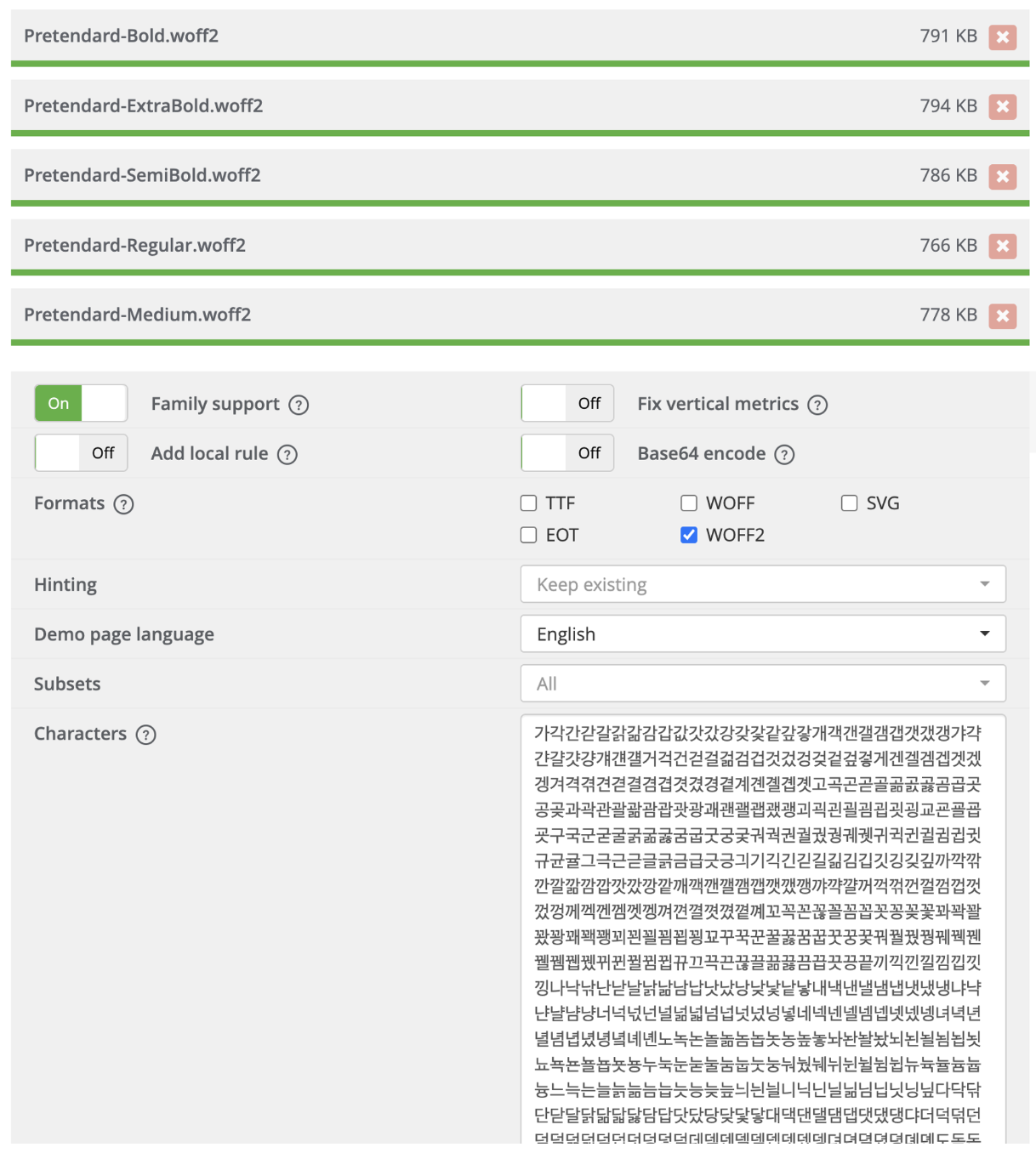
2. 서브셋 폰트 기법
웹 폰트에는 사용하지 않는 외국어나 특수 기호들이 포함되는 경우가 매우 많다. 따라서 프로젝트에서 사용하는 언어들만 골라내는 기법이 필요하다. 이 기법 중 하나가 서브셋 폰트 기법이다.

따라서 본 프로젝트에 맞게 한국어, 영어, 그 외 특수 기호 등만 추출하여 서브셋 폰트를 만들었다. 이를 적용함으로써 파일 크기를 줄였다.
최적화 결과

그 결과는 생각보다 많이 좋았다. 기존 13초에서 3.3초로 75% 성능 향상되었다.
🐌 4. 큰 문자열에 대한 압축
본 프로젝트에서는 이용약관에 대한 내역을 문자열 형태로 FE에서 가지고 있었다. 그렇기에 페이지 로딩할 때 이 문자열에 대한 다운로드 양이 상당한 문제가 있었다.

이 문자열에 해당하는 파일이 Contract.js이다. 육안으로 보더라도 파일 크기 중에 가장 큰 것을 확인할 수 있다. 이용약관이라는 어떻게 보면 서비스 이용에 조금은 중요도가 떨어졌지만 파일의 크기가 상당히 컸고, 이 부분에 대한 다운로드 속도가 상당량 걸린다는 것은 맞지 않다고 생각했다. 그래서 최적화가 필요하다고 생각했다.
vite-plugin-compression2 을 통한 문자열 압축
본 프로젝트에서는 Vite 를 사용중에 있었는데, 이곳에서 vite-plugin-compression2 라는 플러그인을 통해 문자열 압축을 해준다는 것을 알게 되었다.
그래서 이 플로그인을 적극 활용하여 세팅을 해주었고, 문자열 압축을 진행했다.
최적화 결과
최적화 후에 다운로드 시간 측정결과 69ms에서 7ms로 시간을 90% 정도 성능 향상을 시킬 수 있었다.
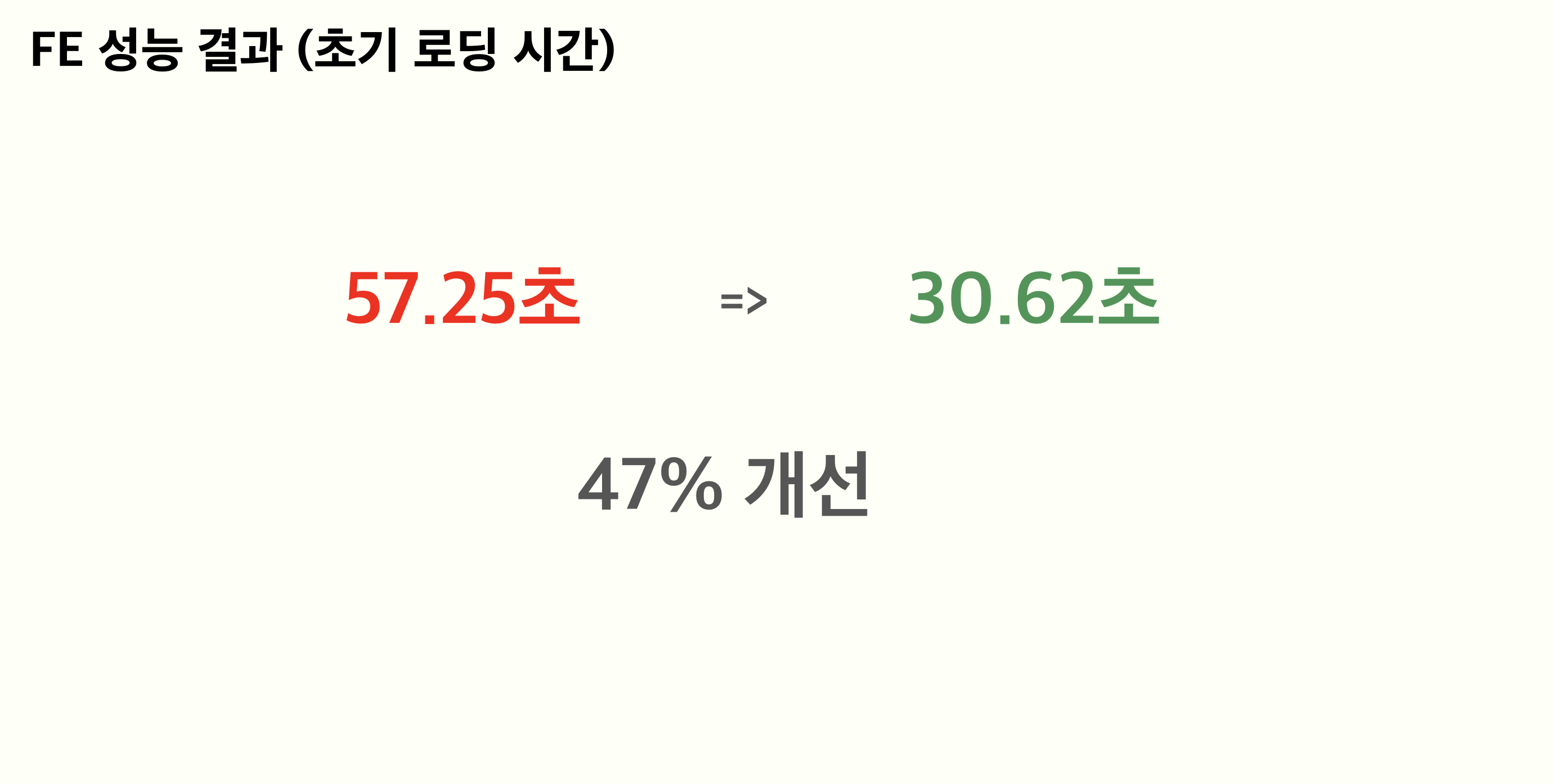
👏 최적화 후 성능 측정
1. 페이지 로딩 시간

페이지 로딩 시간은 57.25초에서 30.62초로 47% 개선 효과를 얻었다.
2. Light House 평가

Light House의 Performace점수도 기존 55점에서 89점으로 크게 향상된 것을 확인할 수 있었다.
🤗 고찰
1. 성능 최적화에 대한 고찰
성능 최적화를 진행할 때 가장 크게 느꼈던 점은 프로젝트 마다의 적합한 최적화 방식이 있다는 것이다.
아무때나 Lazy Loading을 사용해도 안되고, 아무때나 Sprite 기법을 사용해도 되는 것은 아니다. 처음에 말했던 것처럼 어떤 문법이나 기술들은 적합한 상황이 따로 존재한다. 성능 최적화를 진행할 때도 무턱대고 최적화 기법들을 적용하는 것이 아니라 성능 측정을 먼저 정밀하게 진행하고, 이를 바탕으로 한 문제 분석이 선행되어야 한다.
이에 맞게 기법들을 적용해야 된다.
2. FE 개발자로서의 고찰
이번 프로젝트가 가장 의미있었던 이유는 FE개발자로써 가야할 길이 명확해졌다는 부분에 있다. 위에 성능 개선을 진행했던 이유도 Customer Centric 관점에서 사용자에 대한 피드백을 개선시키기 위함이었다.
이렇게 목적을 가지고 사용자의 니즈라는 확실한 목표를 달성하기 위해 공부하고 그 기술들을 적용하다보니 그 어느 때보다 기술에 대한 높은 이해도와 완성도 높은 프로젝트를 완성시킬 수 있었다.
단순히 공부만 하면서 프로젝트에 적용하던 방식이랑 느낀 바가 차원이 달랐던 것 같다.
그리고 또한 이번에 Beta Testing을 진행하면서 느꼈던 점이 본인이 아무리 Customer Centric 관점에서 개발을 진행했다 하더라도 사용자의 의견을 직접 들어봐야 한다는 것이었다. 이를 위해 개발자도 개발만 하는 것이 아니라 사용자와 직접 소통하고 어느 부분에 니즈가 있는지 파악하는 능력도 필요하다고 생각이 들었다.
이 글을 읽고 계시는 개발자분들도 한번 생각해봤으면 좋겠다. 내가 너무 개발 실력에만 목매어있지는 않을까? 개발에 근본이 무엇일까?
내가 이렇게 생각한 것들이 정답이라고는 생각하지 않는다. 개발자마다의 목표하는 바가 다를 수 있다고 생각한다. 본인도 생각해보면 개발을 어느정도 진행해오면서 가치관이 바뀌게 되었다. 몇 년 뒤에 또 내 가치관이 어떻게 변화될지는 모르겠다.
하지만
현재 나는
Customer Centric 관점에서의 개발이 내가 앞으로 추구할 방향성으로 결정하였고, 나의 핵심 가치가 되었다.
앞으로 본인은 Customer Centric 관점에서의 개발을 계속해서 진행해보려 한다.






사용자의 입장에서 생각하는게 참 어려운 것 같아요. 전 아직도 User Story 를 그려나가는게 정말 어렵더라구요. 좋은 글 써주셔서 감사합니다. 덕분에 FE 에 관해 많이 배워갑니다 👍